Google マップ・ストリートビューをレスポンシブデザインのwebサイトに埋め込む方法をご紹介!

自社のwebサイトに「画像」で作成した地図を表示していませんか?
「画像」で作成した地図の場合、スマートフォンで閲覧すると画像が小さくなり、文字や地図記号を認識することができなくなってしまう恐れがあります。その事態を避けるためにGoogleマップやストリートビューをwebサイトに埋め込むことをおすすめします。
今回の記事では、Googleマップとストリートビューをwebサイトに埋め込むメリットと合わせて、レスポンシブデザインに埋め込む方法をご紹介いたします。
Google マップとストリートビューとは?
Googleマップは、言わずと知れたGoogleが提供している地図アプリです。
Googleマップは220を超える国と地域に加え、何億ものお店や場所が表示され、GPS ナビ、交通量、交通機関に関するリアルタイムの情報を入手できます。また、食料品店や薬局をはじめとする生活に欠かせない重要なお店に関する最新情報も取得できます。
ストリートビューはGoogleマップの機能の1つで、実際に道を歩いているかのように周りの景色を画面上で見渡すことができます。画面を上下左右に動かして360度見ることができるので、その場の雰囲気がリアルに伝わります。
詳しい内容は下記サイトをご覧ください。
Google マップをwebサイトに埋め込むメリット
前章で述べたように、webサイトに画像で作成した地図を表示させるよりもGoogleマップを埋め込んだ方がスマートフォンに最適化しやすいメリットがあります。
また、ユーザー自身で地図をズームしたり、スクロールしたりすることができるため、詳しく見たい道や周辺の建物は何があるか等を見ることができます。
ストリートビューをwebサイトに埋め込むメリット
ストリートビューを活用すると、ユーザーが目的地までの経路を確認することが容易になります。
また、Googleマップに建物の内観を登録すれば、ユーザーは建物の中をバーチャル体験のように閲覧することができます。施設内の設備や魅力をより具体的にユーザーに伝えることができるため、集客効果が期待されます。
では、Googleマップとストリートビューの埋め込み方をご紹介いたします。
Google マップを埋め込む方法(レスポンシブ対応)
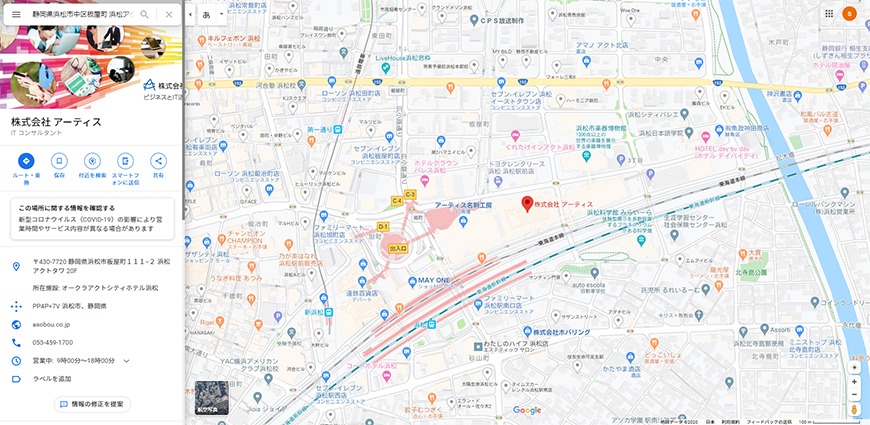
1. Googleマップにアクセスし、表示させたい場所を検索します。
Googleマップ
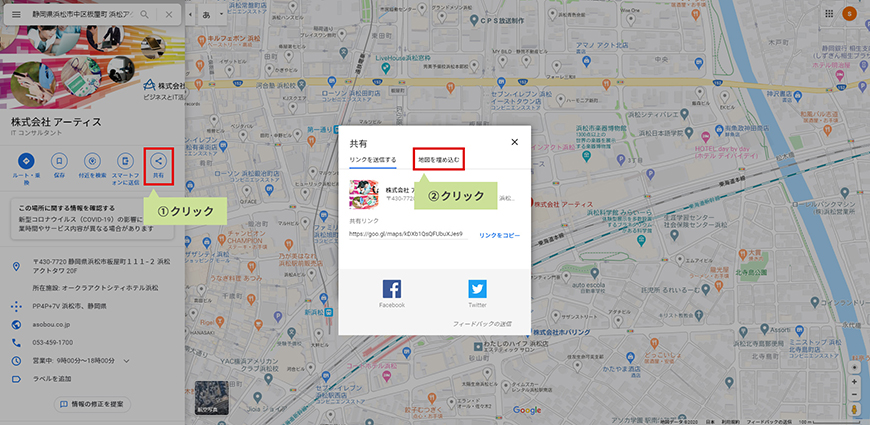
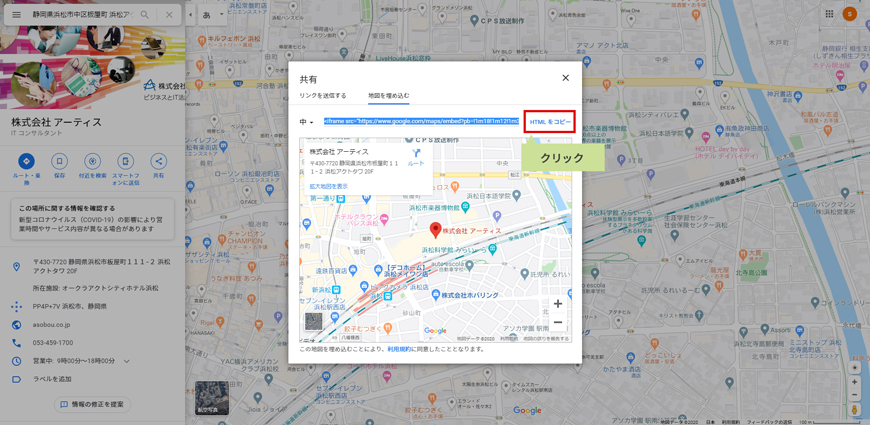
2.「共有」をクリックし、「地図を埋め込む」をクリックします。

3. 埋め込み用のタグが表示されますので、「HTMLをコピー」をクリックし、埋め込むページのHTMLに貼り付けます。

4. 貼り付けたHTMLの「width=”600″」を「width=”100%”」(半角英数)に変更します。
Googleマップで発行したHTML
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3279.9811099956682!2d137.73497331553227!3d34.705656390460035!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601ade76d06a75ad%3A0x1b7882fae4452a8c!2z5qCq5byP5Lya56S-IOOCouODvOODhuOCo-OCuQ!5e0!3m2!1sja!2sjp!4v1594192878699!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
変更後のHTML
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3279.9811099956682!2d137.73497331553227!3d34.705656390460035!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601ade76d06a75ad%3A0x1b7882fae4452a8c!2z5qCq5byP5Lya56S-IOOCouODvOODhuOCo-OCuQ!5e0!3m2!1sja!2sjp!4v1594192878699!5m2!1sja!2sjp" width="100%" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
実際の埋め込みイメージ
これでスマートフォン表示にしても横幅がはみ出すことなく表示されます。
ストリートビューを埋め込む方法(レスポンシブ対応)
1. Googleマップにアクセスし、表示させたい場所を検索します。
Googleマップ
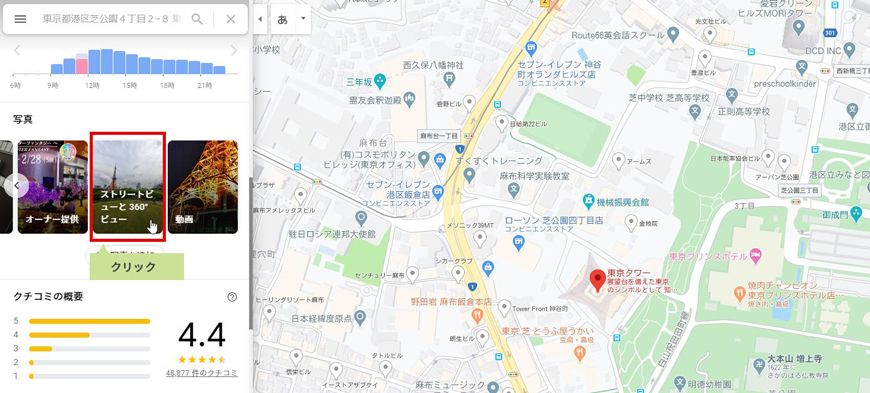
2. 左メニューの「ストリートビューと360°ビュー」をクリックします。

3. ストリートビューが表示されますので、下記画像の赤枠内のアイコンをクリックし、「画像を共有または埋め込む」をクリックします。

4. 「地図を埋め込む」をクリックし、「HTMLをコピー」をクリックします。

5. コピーしたHTMLを埋め込むページに貼り付け、HTML内の「width=”600″」を「width=”100%”」(半角英数)に変更します。
Googleマップで発行したHTML
<iframe src="https://www.google.com/maps/embed?pb=!4v1594270172949!6m8!1m7!1sCAoSLEFGMVFpcFBLMTQzU20zbEpCVVlWaDNVMmFoWG1pZE50U3FnV3hNTThRbThF!2m2!1d35.6585805!2d139.7454329!3f343.20037555084065!4f31.707449076246803!5f0.4000000000000002" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
変更後のHTML
<iframe src="https://www.google.com/maps/embed?pb=!4v1594270172949!6m8!1m7!1sCAoSLEFGMVFpcFBLMTQzU20zbEpCVVlWaDNVMmFoWG1pZE50U3FnV3hNTThRbThF!2m2!1d35.6585805!2d139.7454329!3f343.20037555084065!4f31.707449076246803!5f0.4000000000000002" width="100%" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
実際の埋め込みイメージ
これでスマートフォン表示にしてもきれいに表示することができます。
まとめ
いかがでしたか?今回はGoogleマップとストリートビューをwebサイトに埋め込むメリットと方法をご紹介しました。
Googleマップの機能は他にもたくさんあります。下記の記事はGoogleマイマップというサービスでオリジナル地図を作成方法等のご紹介しております。こちらも是非試してみてください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー