Windowsで至高のターミナル生活を求めて(Windows Terminal編)

前回の記事「Windowsで至高のターミナル生活を求めて(Alacritty編)」ではクロスプラットフォーム対応のAlacrittyをご紹介しました。
今回はMicrosoft謹製の「Windows Terminal」をご紹介します。
INDEX
1. Windows Terminalのインストール
Microsoft Storeでは「Windows Terminal Preview」もありますが、これはWindows Terminalのプレビュービルドで開発中の最新機能が含まれているものです。今回は安定版の「Windows Terminal」をインストールします。
- 「Microsoft Store」を開きます
- 検索で「Windows Terminal」と入力して検索します
- 検索結果から「Windows Terminal」を選択します
- 「入手」を選択するとダウンロードが始まります
- ダウンロード完了後「起動」を選択すると「Windows Terminal」が起動します
2. Windows Terminalの設定ファイル(settings.json)の設定
settings.json という JSONC ※1 形式の設定ファイルを編集して設定を変更します。Windows Terminalの画面上で Ctrl + , と入力してファイルを開きます。
公式のドキュメントを参照しながら設定しましょう。
興味のある方は settings.json の設定例を最後に記載していますので参考にしてみてください。3. Windows TerminalでWSL2を起動する設定方法
以前の記事でWSL2の Ubuntu-20.04 をインストール方法を紹介しました。今回はその方法でインストールした Ubuntu-20.04 を使用する設定方法例です。
{
"$schema": "https://aka.ms/terminal-profiles-schema",
// Windows Terminal起動時にデフォルトで起動するプロファイルにUbuntu-20.04のguidを指定
"defaultProfile": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"profiles":
{
"defaults": {},
"list":
[
// Ubuntu-20.04をインストールするとsettings.jsonに自動的に追加されます
{
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl",
}
]
},
"schemes": [],
"keybindings": []
}defaultProfileに開きたいプロファイルのguidを指定すると、デフォルトのプロファイルを変更できます。
4. Windows Terminal + WSL2の起動
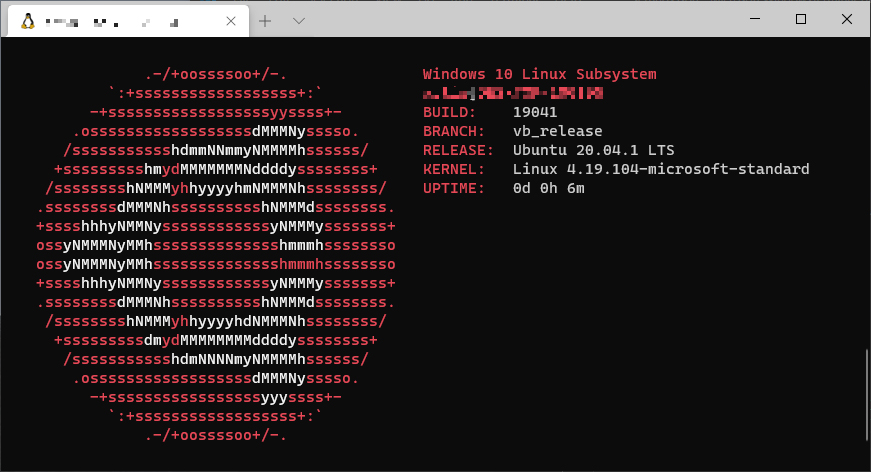
win + r + shell:appsfolder と入力して「Windows Terminal」を起動するとデフォルトで Ubuntu-20.04 で起動するようになりました。
5. Tips
settings.jsonのパス
settings.json のパスは以下になります%USERPROFILE%\AppData\Local\Packages\Microsoft.WindowsTerminal_8wekyb3d8bbwe\LocalState\settings.jsonUbuntu-20.04のホームディレクトリで起動する
デフォルトはWSL2を起動するとWindowsユーザーのフォルダをカレントとして起動します。WSL2ではWindowsホストへのI/Oに時間が掛かるのでWSL内でなるべく完結させておきたいところです。
Ubuntu-20.04 ユーザのホームディレクトリをカレントとして起動すると何かと捗りますので変更しましょう。
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl",
+ "startingDirectory": "//wsl$/Ubuntu-20.04/home/[username]",または
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl",
+ "commandline": "wsl.exe ~ -d Ubuntu-20.04",Windows Terminalのタブアイコンを変更する
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl",
+ "icon": "ms-appdata:///roaming/ubuntu.ico"コマンドパレットを追加する
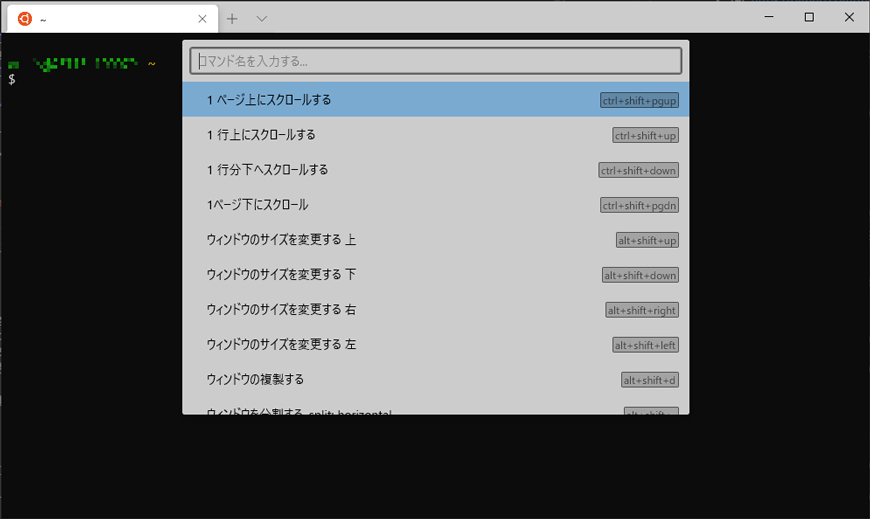
「Windows Terminal 1.2」からVSCodeではお馴染みのコマンドパレットが追加されました。
keybindings に以下の1行を追加するとコマンドパレットを使えるようになります。
{ "command": "commandPalette", "keys": "ctrl+shift+p" }
6. まとめ
前回の記事で紹介したAlacrittyで問題だった日本語を入力中の変換候補が左上に出る症状もなく、動作速度もMSYS2に比べると体感で圧倒的に早いです。
以前は開発環境をMSYS2 + Vagrantで構築してましたが、現在はWindows Terminal + WSL2に移行し快適な開発作業が出来ていると感じています。
最後に現在筆者が使用している settings.json の設定例です。
{
"$schema": "https://aka.ms/terminal-profiles-schema",
"defaultProfile": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"copyOnSelect": true,
"copyFormatting": false,
"requestedTheme": "dark",
"snapToGridOnResize": true,
"tabWidthMode": "equal",
"wordDelimiters": " ()\"',;<>|[]{}│",
"profiles":
{
"defaults":
{
// frame opacity.
"useAcrylic": false,
"acrylicOpacity": 0.99,
// cursor
"cursorColor": "#FFFFFF",
"cursorHeight": 25,
"cursorShape": "vintage",
// Font
"fontFace": "Consolas",
"fontSize": 12,
// UI
"padding": "8, 8, 8, 8",
"scrollBarState": "visible",
},
"list":
[
{
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44bf}",
"name": "Windows PowerShell",
"commandline": "powershell.exe",
"hidden": false
},
{
"guid": "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
"name": "コマンド プロンプト",
"commandline": "cmd.exe",
"hidden": false
},
{
"guid": "{b453ae62-4e3d-5e58-b989-0a998ec441b8}",
"hidden": false,
"name": "Azure Cloud Shell",
"source": "Windows.Terminal.Azure"
},
{
"guid": "{07b52e3e-de2c-5db4-bd2d-ba144ed6c273}",
"hidden": false,
"name": "Ubuntu-20.04",
"source": "Windows.Terminal.Wsl",
"commandline": "wsl.exe ~ -d Ubuntu-20.04",
"icon": "ms-appdata:///roaming/ubuntu.ico"
}
]
},
"schemes": [],
"keybindings":
[
{ "command": {"action": "copy", "singleLine": false }, "keys": "ctrl+c" },
{ "command": "paste", "keys": "ctrl+shift+v" },
{ "command": "find", "keys": "ctrl+shift+f" },
{ "command": { "action": "splitPane", "split": "auto", "splitMode": "duplicate" }, "keys": "alt+shift+d" },
{ "command": "commandPalette", "keys": "ctrl+shift+p" }
]
}※1 JSONC JSONの拡張でJSONでは実現できなかったコメント等を使用できる
この記事を書いた人

- 事業開発部 web application engineer
- 2013年にアーティスに入社。システムエンジニアとしてアーティスCMSを使用したWebサイトや受託システムの構築・保守に携わる。環境構築が好き。
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー









