【定番キャプチャツール】スクリーンキャプチャソフト「WinShot」をご紹介!

2007年で更新が止まっているソフトですが、機能が多く、編集もしやすいことから愛用させていただいています。企画書や仕様書、リニューアルサイトの説明をする際やこのオウンドメディアの記事を書く際にも「Winshot」は欠かせません。
今回はそんな「WinShot」の使用、設定方法をご紹介いたします。
ダウンロードと基本操作
WinShotのダウンロードはこちらから行ってください。 ※windowsのみの対応です。
上記からダウンロードしたzipを解凍し、解凍したフォルダ内のファイルをクリックすることでWinShotが起動します。
▲WinShotアイコン
WinShotの基本機能や設定は、WinShotアイコンを「右クリック」して立ち上がる下記のメニュー画面から行うことができます。
下記画像の緑枠内が細かな設定を行える箇所で、赤枠内が基本機能となります。

▲右クリックで立ち上げ
基本機能紹介
メニュー画面に表示されている「印刷」「プレビュー表示」「クリップボードコピー」「ビットマップ保存」「JPEG保存」はキャプチャ後のアクションです。さらに、上記5つのいずれかにカーソルを合わせると「アクティブウインドウ」「デスクトップ」「矩形範囲指定」「コントロール/クライアント」が表示され、キャプチャ方法を選択することができます。
キャプチャ後のアクション
印刷:キャプチャ後、印刷を行います。
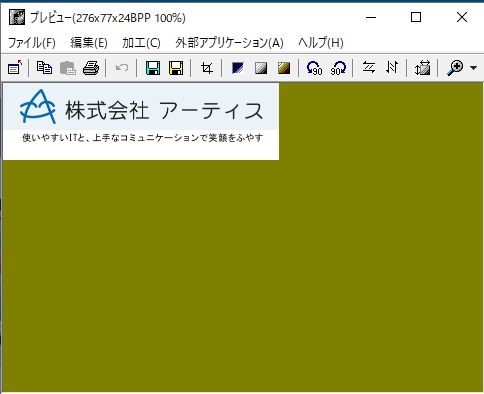
プレビュー表示:キャプチャ後、プレビュー画面が立ち上がります。またここで画像の編集を行うこともできます。

クリップボードコピー:キャプチャした画像がコピーされます。キーボードの「Ctrl」+「V」で貼り付けを行うことで、貼り付けたい箇所に表示させることができます。
ビットマップ保存:キャプチャ後、BMP形式で保存されます。
JPEG保存:キャプチャ後、JPEG形式で保存されます。
4つのキャプチャ方法
1.デスクトップ
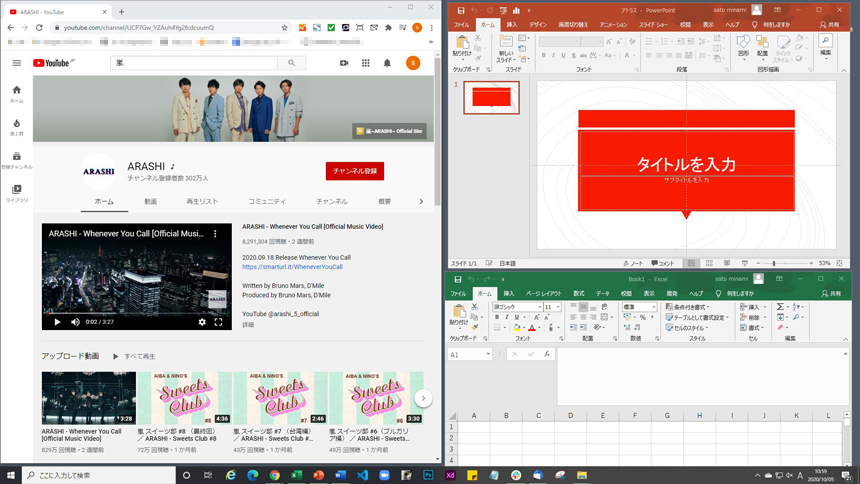
PCのディスプレイに表示されているすべてのものをキャプチャします

2.アクティブウインドウ
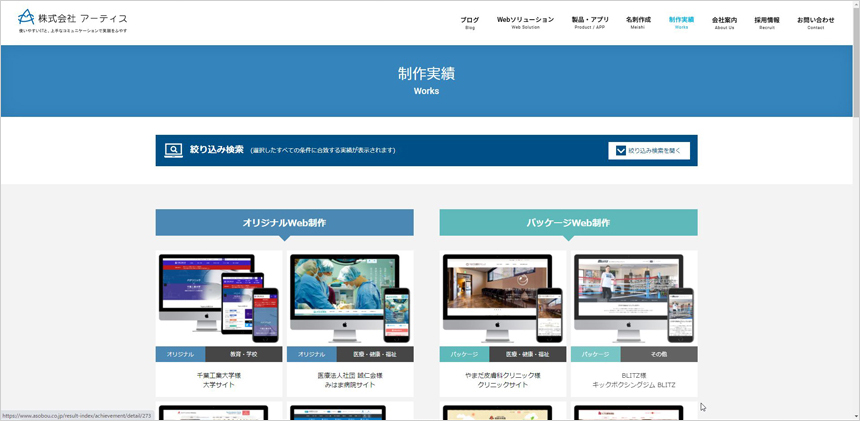
1番手前に表示しているウインドウのみをキャプチャします。

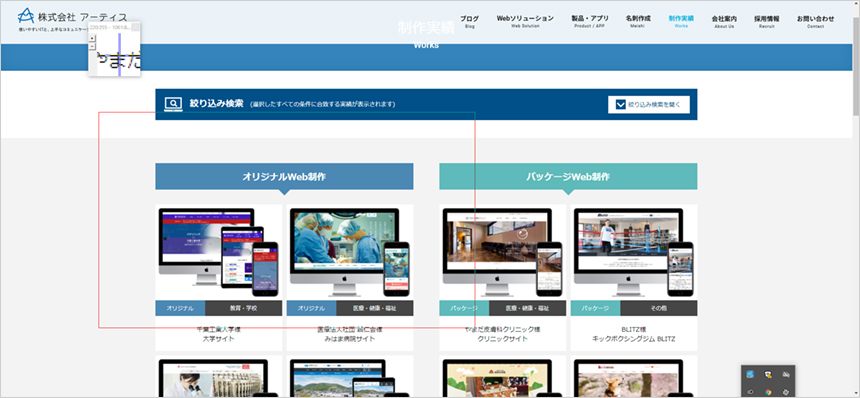
3.矩形範囲指定
キャプチャしたい箇所をマウスでドラッグして指定し、画面の1部のみをキャプチャします。
私はよくこのキャプチャ方法を使用しています。

4.コントロール/クライアント
コントロール/クライアントを起動した後、マウスでクリックした箇所をキャプチャします。ボタンやバー、ページの一部分だけをキャプチャします。

WinShotを使う前に設定しておいた方が良いこと
保存先の設定
キャプチャした画像の保存先を設定します。キャプチャ後、毎回保存するファイルを指定するまたは、自動保存かを選ぶことができます。私はデスクトップに自動保存されるように設定しています。
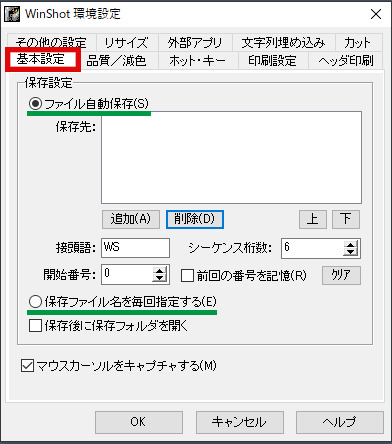
まず、WinShotの設定画面を開き、「環境設定」を開きます。環境設定画面の「基本設定」タブ内で「ファイル自動保存」または「保存ファイル名を毎回指定する」を選んでください。
ファイル自動保存を選択した場合は、「追加」ボタンを押して、自動保存するファイルの指定を行ってください。

ホットキーの設定
キャプチャ方法の選択からキャプチャ後のアクションまでを自分好みのホットキー(ショートカットキー)で呼び出す設定を行うことができます。
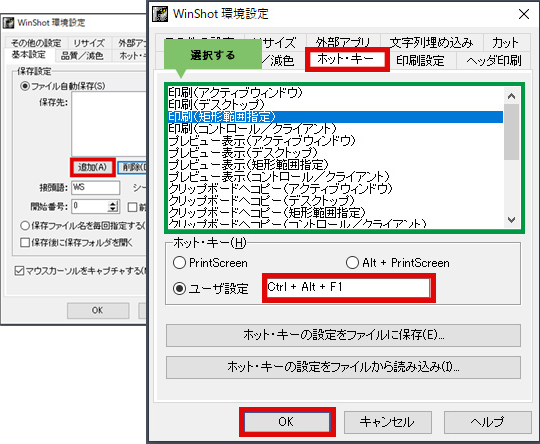
ホットキーの設定も「環境設定」から行うことができます。「ホットキー」タブをクリックし、設定したい動作を選んでください。その後、「ユーザ設定」の右にある枠内をクリックし、設定したいキーボードを押します。設定したいキーボードが表示されたら「OK」を押して設定完了です。

マウスカーソルを含めたキャプチャのオン・オフ
WinShotの中で一番おすすめの機能です。WinShotはマウスカーソルを含めたキャプチャのオン・オフが可能です。
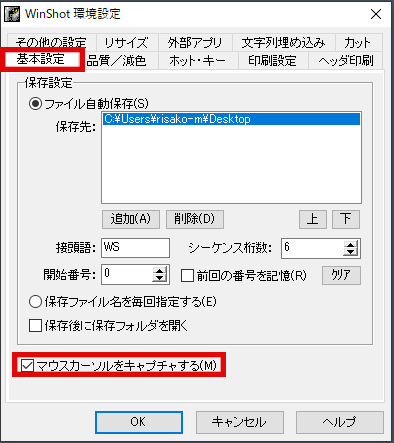
「環境設定」の「基本設定」タブをクリックし、「マウスカーソルをキャプチャする」のチェックボックスを確認してください。

まとめ
いかがでしたでしょうか。WinShotの基本的な使い方や設定方法をご紹介いたしました。企画書作成やオウンドメディア執筆時に是非活用してみてください!
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー