Illustratorでイラストやロゴをトレースし、ベクターデータに変換してみよう

画像や写真などのラスターデータ、はたまた手書きの文字などをトレースし、ベクターデータに変更したいと思ったことはありませんか?
ベクターデータのメリットとして、サイズの変更をしてもデータのクオリティが変わらないことが挙げられます。そのため、名刺やパンフレット等の作成によく使用されています。
今回はIllustratorで画像(ラスターデータ)をトレースし、ベクターデータに変換する方法を解説します。
まず初級編としてIllustratorの「画像トレース」機能を用いる方法、そして中級編としてペンツールを使い、パスでなぞってトレースをする方法をご紹介していきます。
初級編:「画像トレース機能」を用いる場合
1. まずは、トレースしたいロゴをPhotoshopでキレイにする
トレースしたい対象物を画像データとしてPCに読み込みます。
そのままIllustratorで画像トレースしようとすると、写真に入ったごみやノイズまでトレースされてしまうので、一旦Photoshopで読み込み、ごみを取り除くことが必要です。
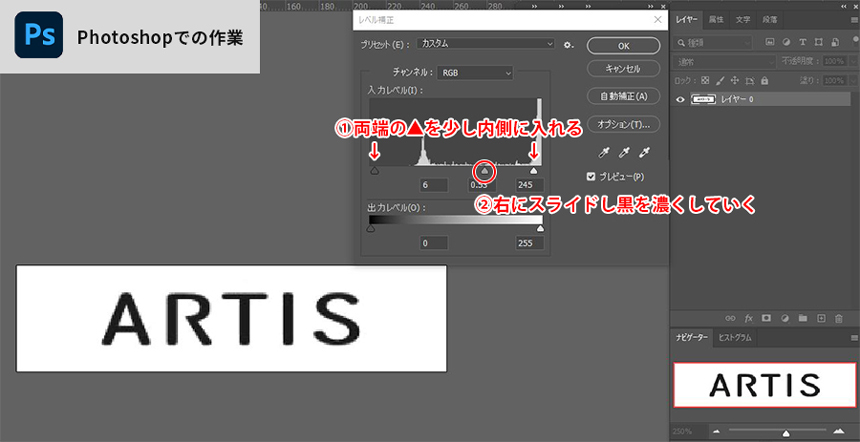
Photoshopで対象の画像を開いたあと、ロックを解除(鍵のマークをクリック)してレイヤー化し、トーンカーブやレベル補正で地は白く、画像部分は黒くなるように補正していきます。

おすすめは、「イメージ」→「色調補正」→「白黒」で画像を一旦モノトーンにしてから
「イメージ」→「色調補正」→「レベル補正」(ショートカット Ctrl+L )で白黒をくっきりさせていく方法です。
この時、レベル補正の両端のつまみを内側に入れておくと、ノイズが入りづらくなります。
レベル補正で消えないほどの大きなごみがある場合はブラシツールなどで消し、書き出します。これでトレース用の素材ができました。
2. Illustratorで「画像トレース」を行う
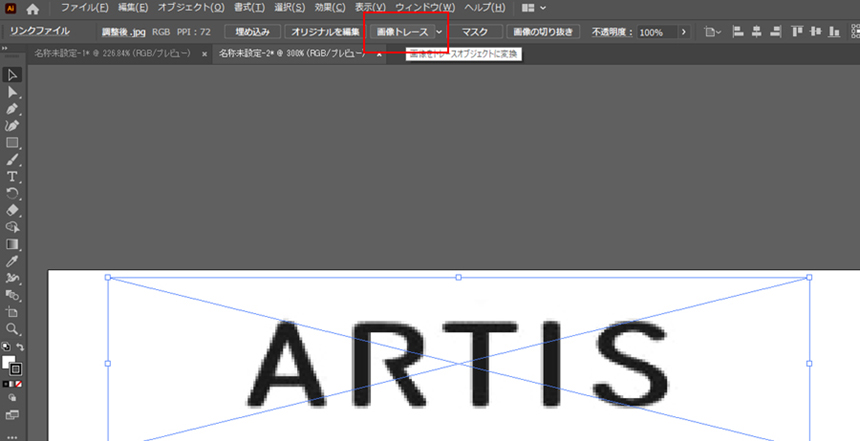
先ほどPhotoshopで補正した画像データをIllustratorで開きます。
- 選択ツールで画像を選択し、
- コントロールパネルから「画像トレース」をクリックします

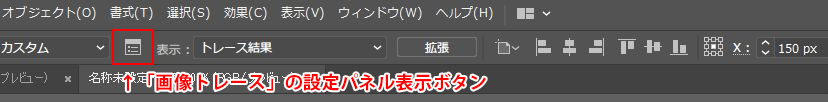
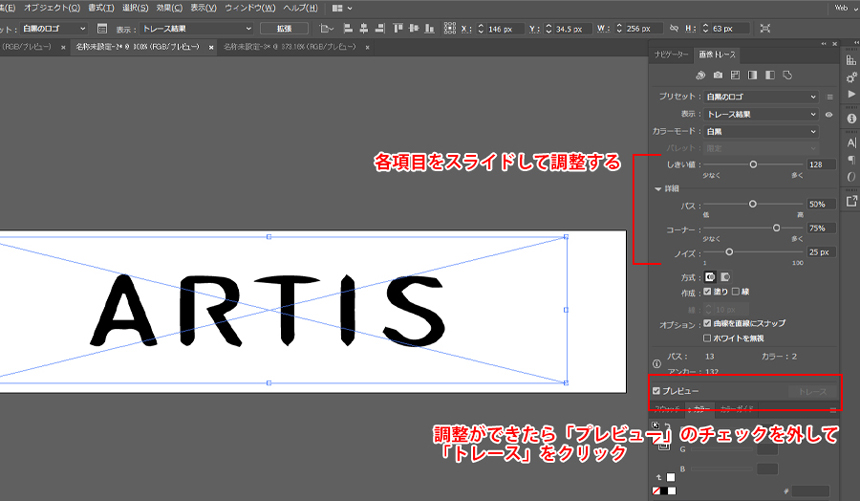
- 「画像トレース」の設定パネルを開き、各項目を調整していきます。


「プレビュー」にを入れ、実際にトレース後の見え方を確認しながら調整してください。
調整ができたら、「プレビュー」のをはずし、「トレース」をクリックします。調整した値でトレースを行えました。
3. トレースしたロゴをパス化する
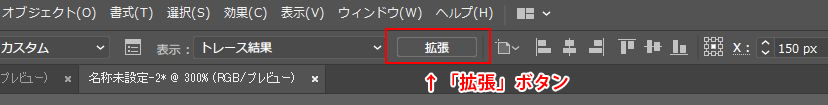
Illustratorで編集しやすくするために、「拡張」をクリックし、トレースしたロゴをパス化します。

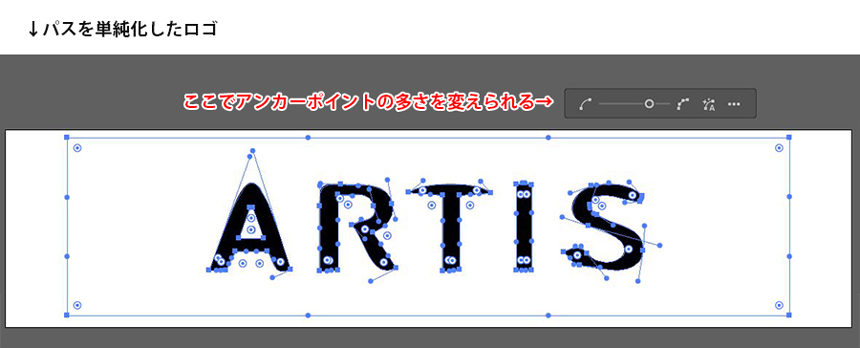
このままだとアンカーポイント(パスを操作するためのポイント)が多く、データが重くなってしまうため、「パスの単純化」を行います。

ダイレクト選択ツール(白い矢印)でトレースしたロゴを選択し、「オブジェクト」→「パス」→「単純化」を選択します。
僅かにですが、アンカーポイントを減らすことができました。

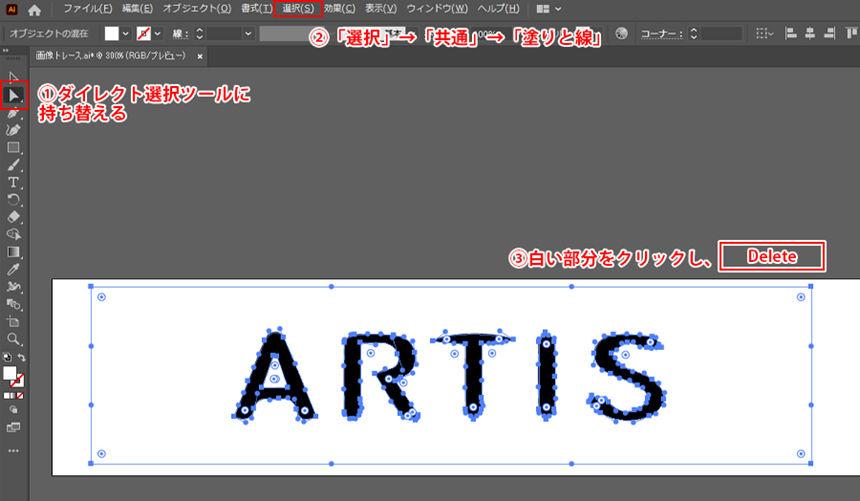
4. 余計な白い紙の部分を削除
ロゴ以外の紙の部分を削除します。
ダイレクト選択ツールで、ツールバーから「選択」→「共通」→「塗りと線」の順でクリックします。

その後、ダイレクト選択ツールのまま削除したい白い部分をクリックし、「 Delete 」キーで削除します。
これでロゴの部分だけを残すことができました。
「画像トレース」機能にも限界がある

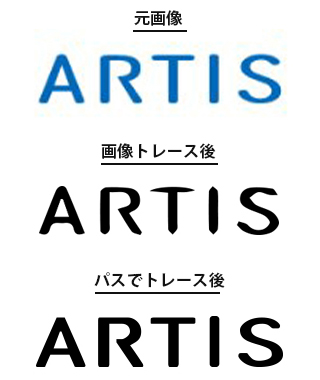
ご覧のように、「画像トレース」機能だけでトレースを行った場合、角が丸くなったり、不自然な凸凹が出現したりしてしまいます。
文字のトレースの場合、既存のフォントをアウトライン化してパスを調整することも可能ですが、その方法だとアンカーポイントが多くなってしまい、かなり難易度が高いです。
そんなときは、Illustratorのペンツールで画像をなぞってトレースする方法がお薦めです。
Illustratorのペンツールはベジェ曲線を用いているため、使うのに多少コツが要りますが、慣れると簡単です。
中級編:ペンツール(ベジェ曲線)を使ってトレースする場合
1. 画像を読み込み、レイヤーをロックする
まずはトレースしたい画像を読み込みます。
今回は手動でなぞってトレースしていくので、前章のように、Photoshopで画像をキレイにする必要はあまりないかと思います。
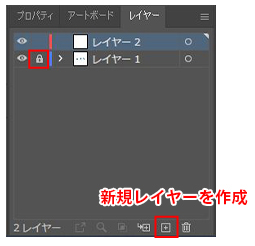
画像を配置したレイヤーの目のマークの右側をクリックし、鍵のマークを出します。
これがレイヤーをロックした状態です。
レイヤーパネルの「新規レイヤーを作成」ボタンをクリックするか、 Ctrl+L で新規レイヤーを作成します。
こちらの新規レイヤーに今からトレースしていきます。

2. ペンツールで上からなぞっていく
ペンツールに持ち替え、いよいよベジェ曲線でなぞっていきます。
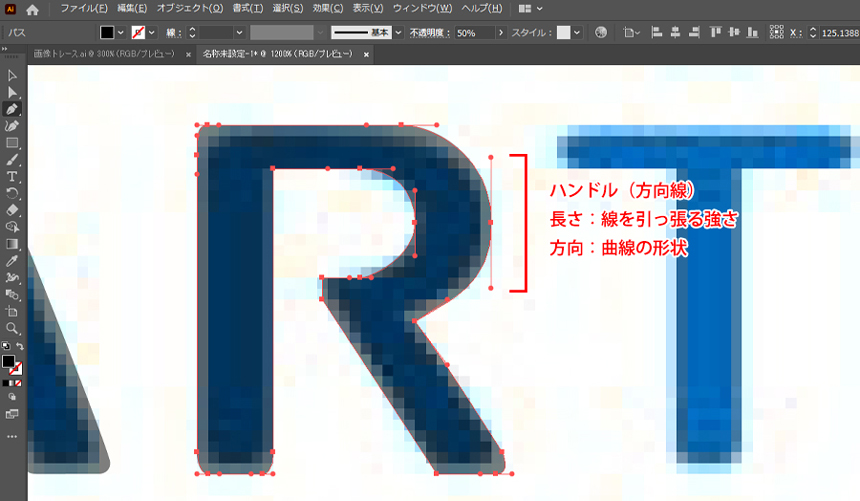
トレースする元画像を確認しながら進められるよう、あらかじめトレースを行う色の不透明度を下げておきましょう。
ペンツールはクリックで直線、ドラッグで曲線が描けます。
ドラッグするとアンカーポイントの両端に●がついたハンドル(方向線)が出てきます。ハンドルの長さが線を引っ張る強さ、ハンドルの向きが方向です。
この辺りはやってみて慣れるという感じでしょうか…。

またドラッグで曲線を引く際も、 Shift キーを押しながらですと水平にハンドルを伸ばすことができますので、均整の取れた曲線を描くことができます。
線を描くことを終了するときは、開始点と終了点を重ねるか、 Enter キーを押します。
ベジェ曲線の扱いについてもっと詳しく知りたい方は、Adobeのチュートリアル記事をご覧ください。
ドラッグで曲線を引くのが難しい!という方に
クリックとドラッグを使い分けながら線を描いていくのは、なかなか難しいです。
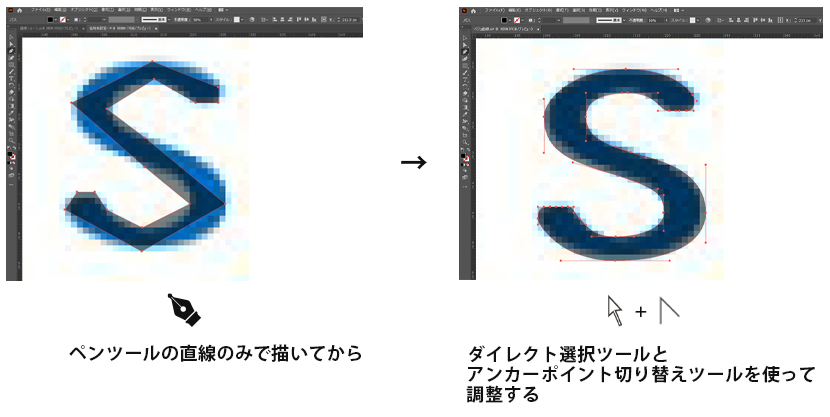
そんなときは最初に直線のみで形をとっておき、後から調整する方法がおすすめです。
その後ダイレクト選択ツールを使い直線で作った図形を選択したのち、ペンツールに持ち換え Alt キーを押しながらアンカーポイントからドラッグすると、両側にハンドルが出てきます。(カーソルがアンカーポイント切り替えツールに変わる)

ダイレクト選択ツールとアンカーポイント切り替えツールを使い、調整していきます。
中窓を開けたい場合は
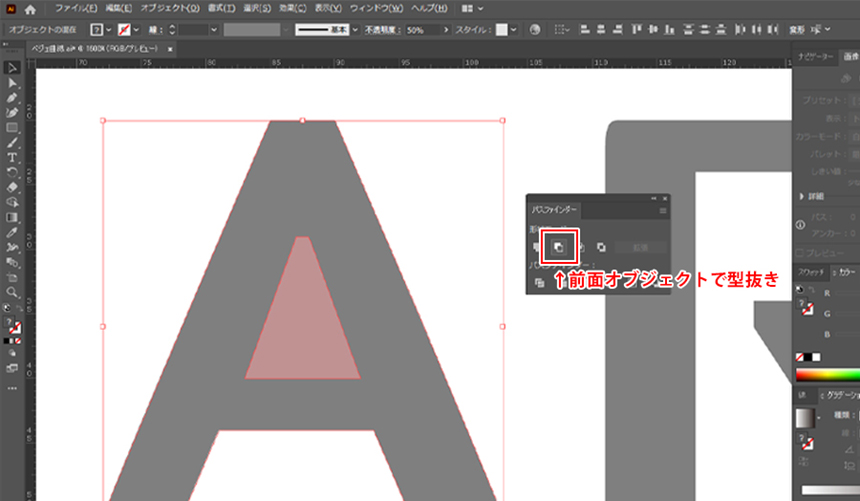
「A」などの中窓を開けたい場合は、開けたい部分をパスで形づくり、最前面に置いた上で、下の図形とともに選択します。
「ウィンドウ」→「パスファインダー」→「前面オブジェクトで型抜き」をします。

いかがでしょうか。画像トレース機能を使うよりも、元画像に忠実にトレースできたのではないでしょうか。

さいごに
今回はIllustratorでのトレース方法をご紹介しました。
「画像トレース」機能を使うと早く仕上がりますが、ペンツールを使ったほうが元画像に忠実にトレースできます。
ぜひペンツールを練習してトレースに挑戦してみてください。
※トレースを行う際はトレース元の著作権にご注意ください!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












