web担当者におすすめする「GoogleChrome拡張機能」7選

web担当者の皆さんは、普段どのブラウザを使用していますか?
国内ブラウザシェアトップのGoogleChromeを使用される方が多いかと思います。
GoogleChromeの魅力の一つとして挙げられるのが、豊富な拡張機能(アドオン)です。拡張機能を活用することで、作業効率を高めることができます。
今回は、web担当者の業務に役立つ「無料で使える便利な拡張機能」を7つ紹介します。
INDEX
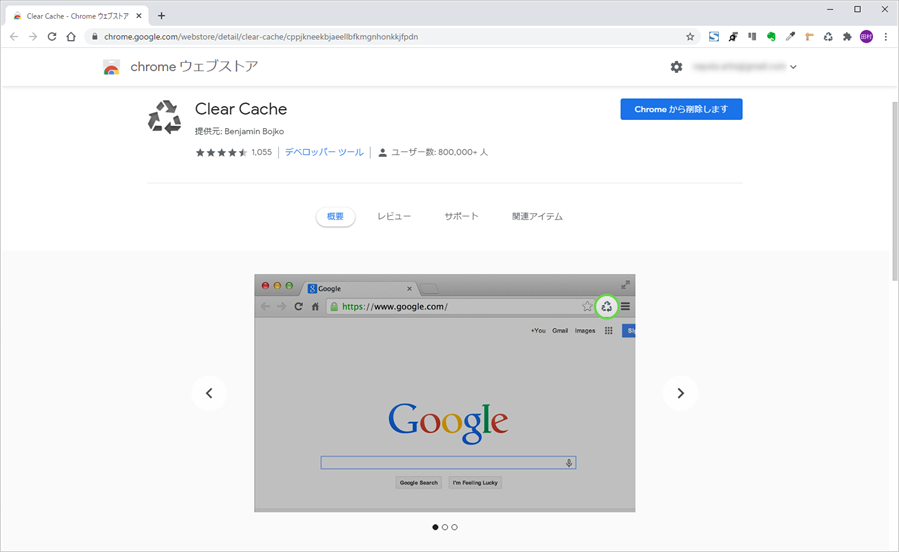
ワンクリックでキャッシュを削除できる「Clear Cache」

web担当者であれば、リロードをしてもキャッシュが強く残っていて更新内容が反映されないといった経験をされた方も多いはず。そんなときに便利なのが「Clear Cache」です。
ChromeツールバーにあるClear Cacheアイコンをワンクリックするだけでキャッシュを削除することができます。
キャッシュ以外にもCookieや閲覧履歴なども同時に削除するよう設定することができます。
また、初期設定では1時間以内のキャッシュのみが削除される設定となっていますが、設定画面から変更することが可能です。
キャッシュ削除後に表示されているページを自動で再読みする設定をしておくとさらに便利です。
全画面キャプチャができる「FireShot」

FireShotは、webページのスクリーンショット(画面キャプチャ)ができる拡張機能です。
自社のwebサイトのみならず、参考サイトをキャプチャしておきたい時ってよくありまよね。そんなときに便利なのが「FireShot」です。
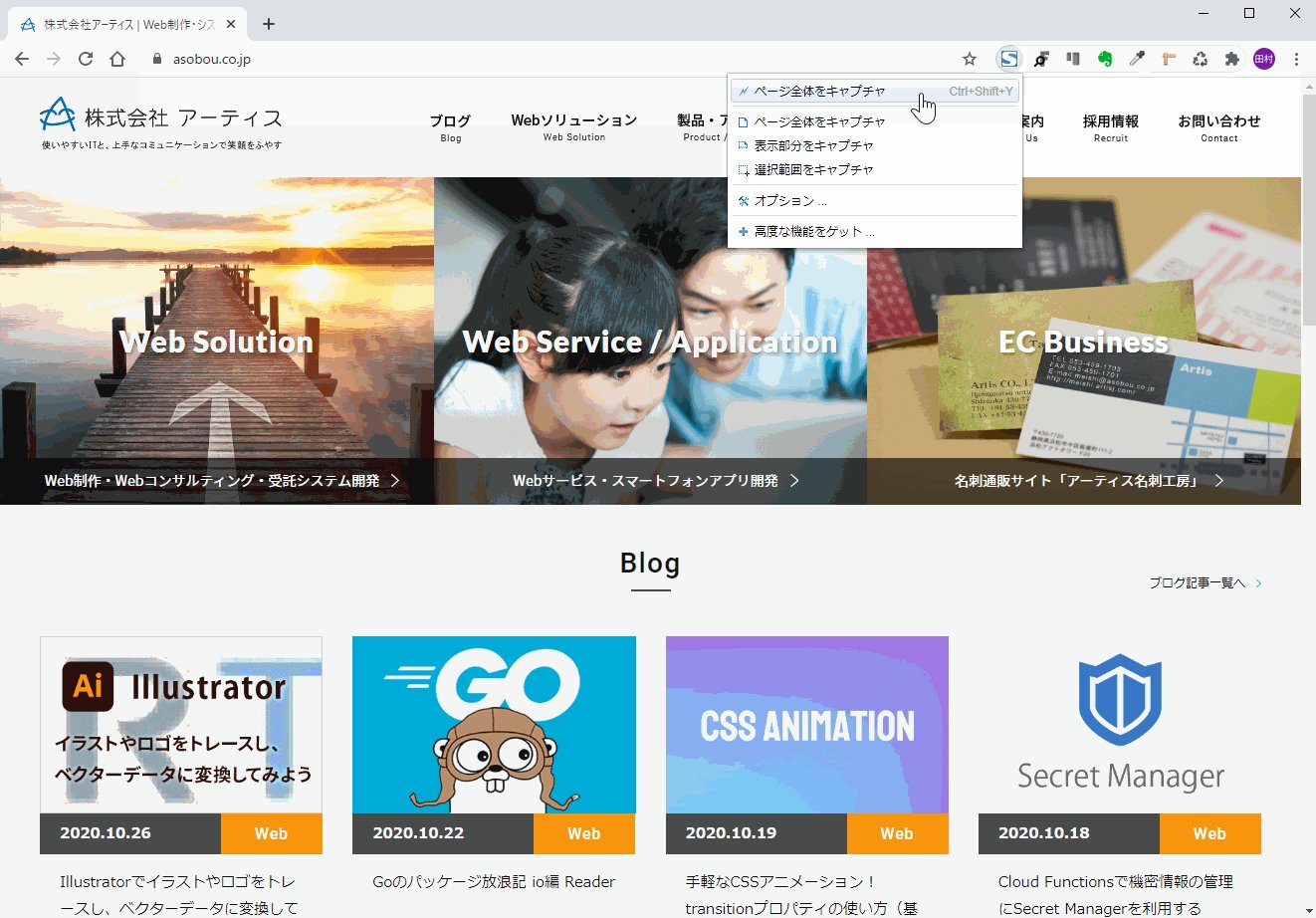
FireShotには3種類のキャプチャタイプがあり、特に便利なのが「ページ全体をキャプチャ」です。
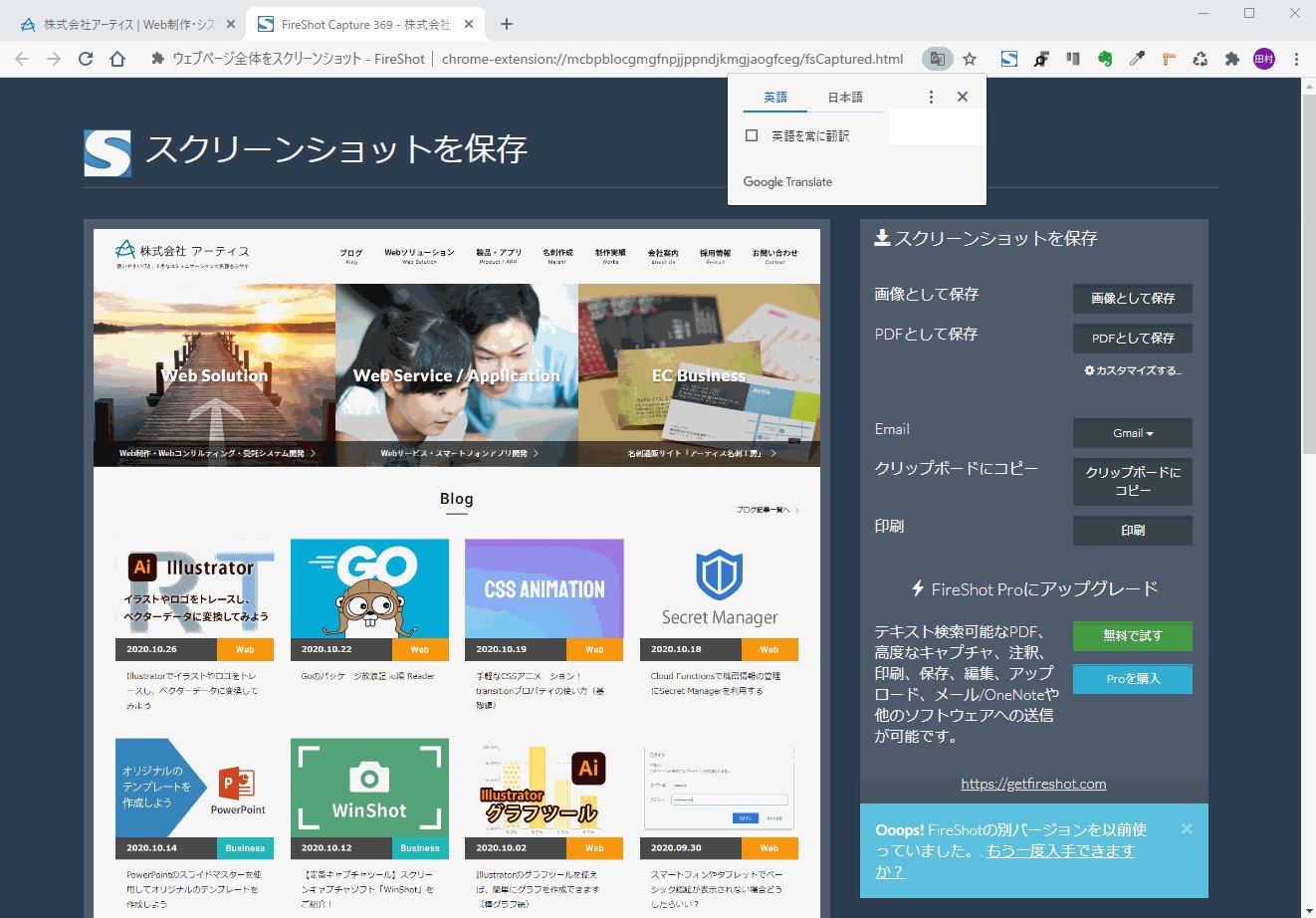
ブラウザに表示されている範囲だけでなく、スクロールが必要な長いページでも、切れ目のない1枚の画像やPDFとしてキャプチャしてくれます。
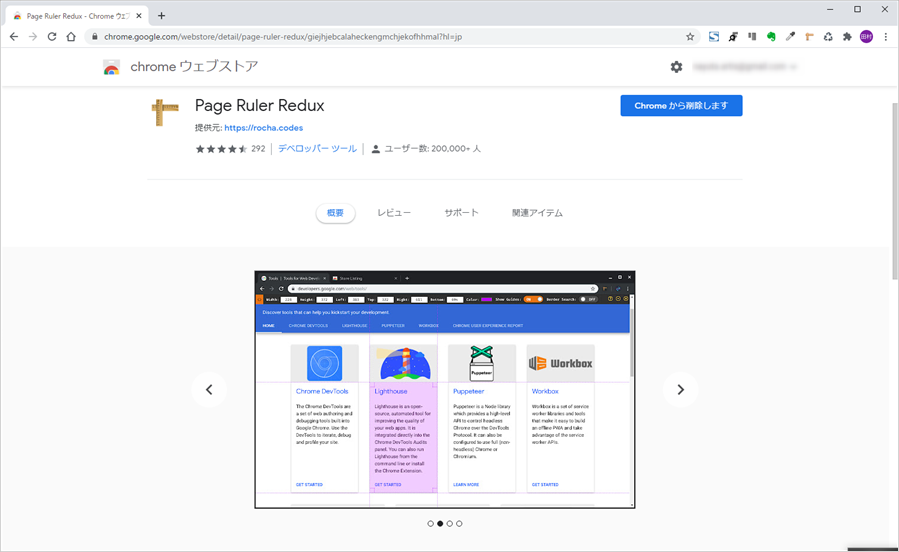
指定したエリアのサイズを計測できる「Page Ruler Redux」

Page Ruler Reduxは、ブラウザ上で指定したエリアのサイズをピクセル単位で測ることができる拡張機能です。
このサイトのコンテンツ幅って何ピクセルなんだろう?この画像サイズって何ピクセルだろう?といった経験はありませんか?
そんなときPage Ruler Reduxを使えば、計測したい位置の始点でクリックして、終点までドラッグするだけでサイズを計測することができます。
このフォント何?を教えてくれる「What Font」

What Fontは、webページで使用されているフォント名を確認できる拡張機能です。
使い方は至って簡単。ChromeツールバーのWhat Fontアイコンをクリックした後に、webページ上のテキストにカーソルを合わせるだけでフォント名が表示されます。
さらにクリックすると、詳細ウィンドウが表示されてfont-family、font-weight、style、weight、size、line-height、colorを確認できます。
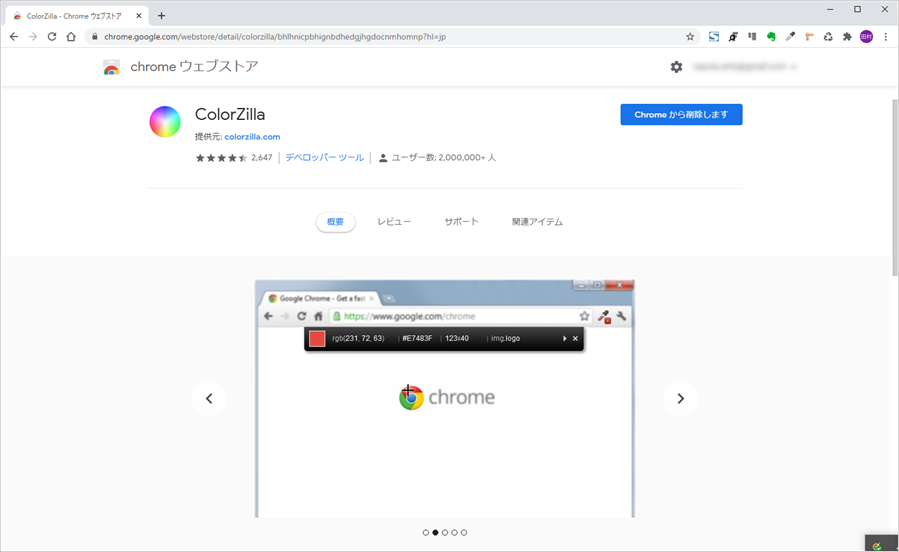
カラーコードをワンクリックでコピーできる「ColorZilla」

ColorZillaは、webページで使用されている色のカラーコードを確認してクリップボードにコピーできる拡張機能です。
このwebサイトで使われている色のカラーコードを知りたい。この色と同じ色を使用したい。といったときに便利なのがColorZillaです。
使い方は「What Font」とほぼ同じです。ChromeツールバーにあるColorZillaアイコンをクリックした後に、webページ上の色を確認したい場所にカーソルを合わせるだけでカラーコードを確認できます。
さらにクリックすると、カラーコードがクリップボードにコピーされます。
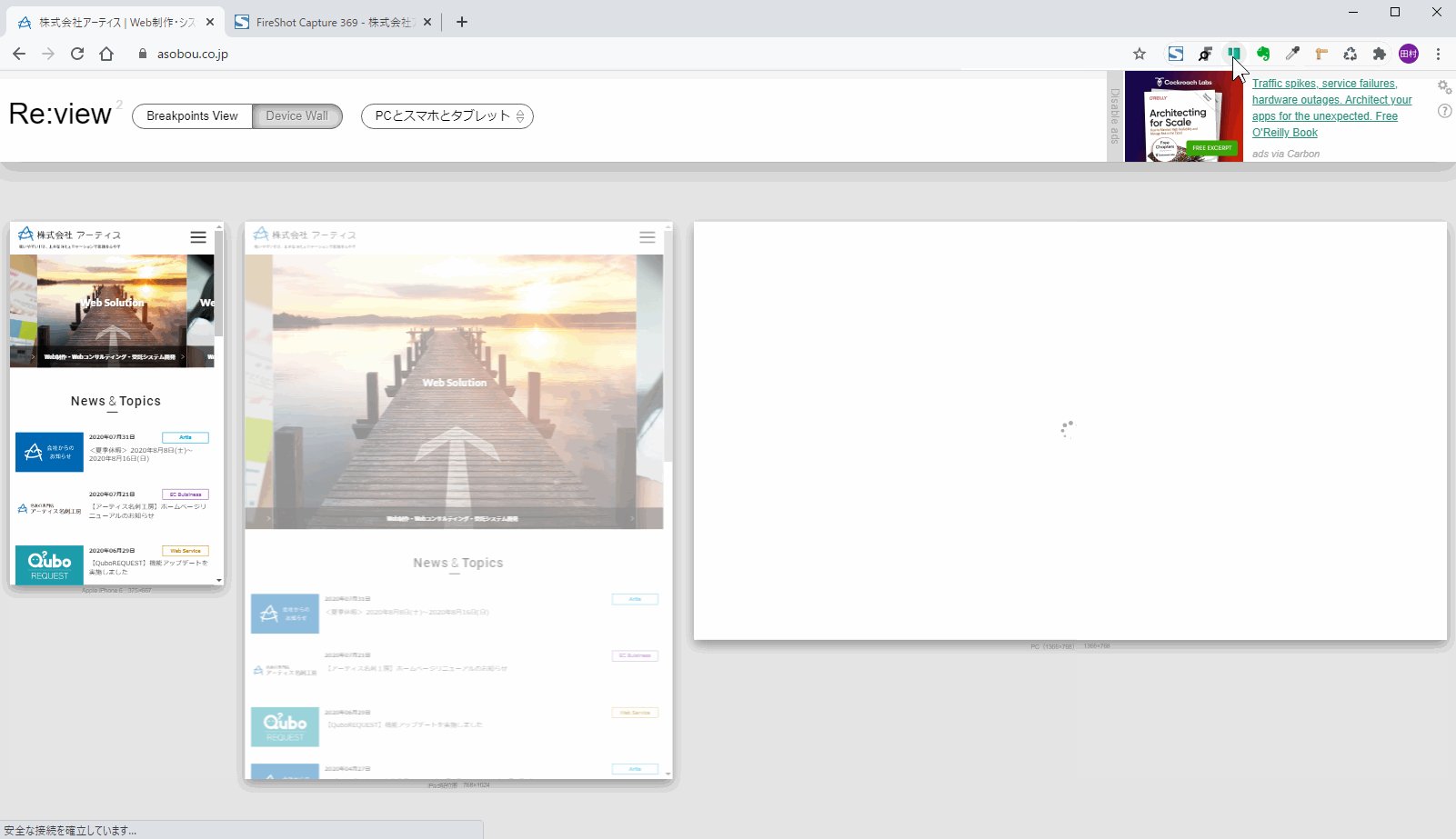
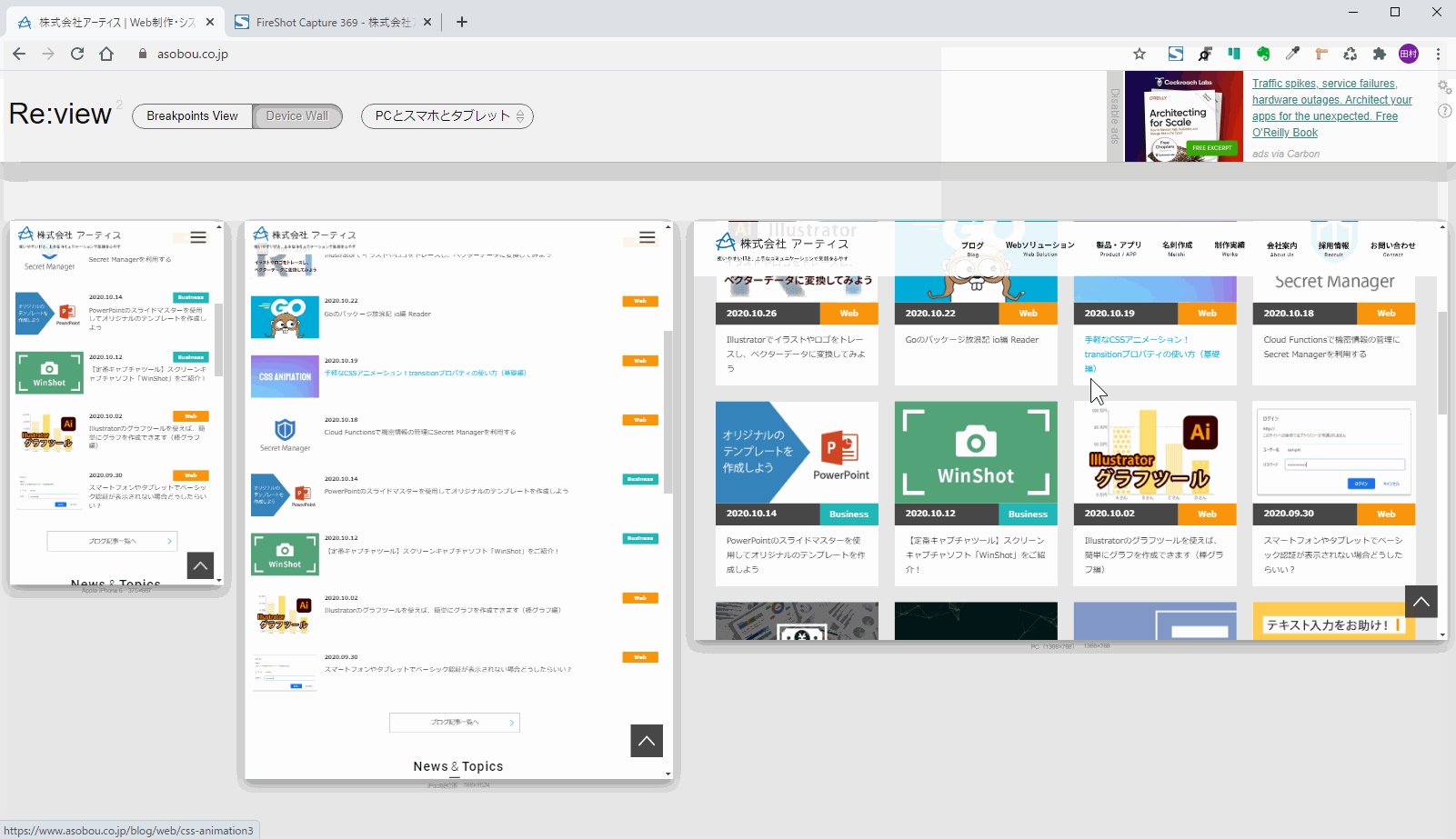
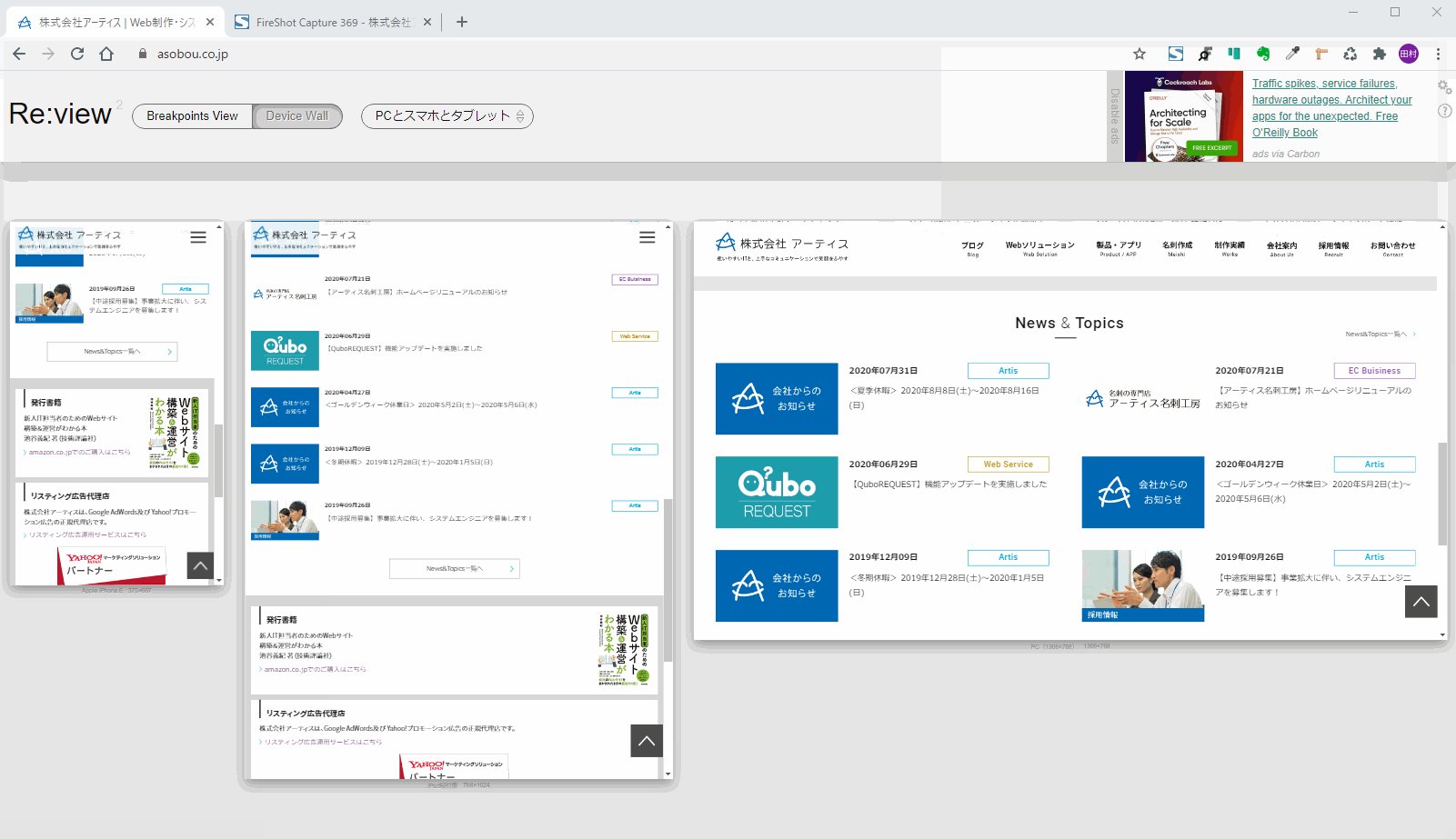
複数デバイスでの表示確認が一度にできる「Emmet Re:view」

Emmet Re:viewは、複数のデバイスサイズに合わせた表示の確認が一度にできる拡張機能です。
web制作手法においてレスポンシブデザインが主流となった今、PCだけでなくスマートフォンやタブレットなど複数デバイスでの表示確認が必要になります。
ブラウザの幅を変更したり、デベロッパーツールを使用してモバイルデバイスでの表示確認をすることも可能ですが、このEmmet Re:viewを使えば、複数のデバイスでの表示確認を一度に行うことができます。
さらにこの拡張機能が優れている点は、単に表示幅を変えているだけでなくユーザエージェントも偽装してくれます。ユーザエージェントによって表示を切り替えているwebサイトでも表示確認ができます。
また、スクロールやクリックした場合でも各デバイスの表示が連動します。
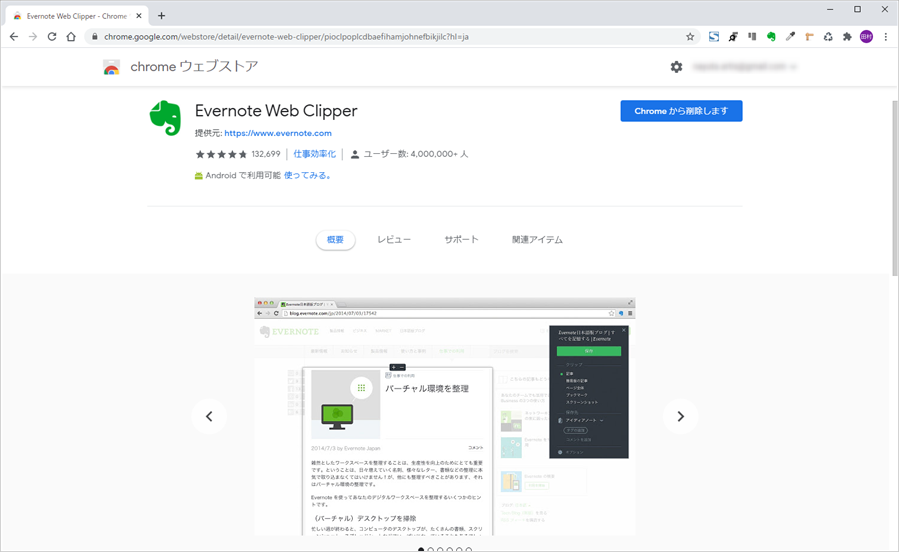
日頃の情報収集に便利な「Evernote Web Clipper」

Evernote Web Clipperは、気になるwebサイトやwebページを手軽にEvernoteアカウントへクリップできる拡張機能です。
web担当者であれば、メディア・ブログなどからの情報収集を欠かすことはできません。また、競合サイトや参考サイトのリサーチも日ごろから行っていると思います。
そんなインターネット上の情報をストックする際に便利なのがEvernote Web Clipperです。
気になるサイトや記事をブラウザ上に表示させた状態で、ChromeツールバーにあるEvernote Web Clipperアイコンをクリックするだけで、自身のEvernoteアカウントに保存することができます。
保存先のノートブックやタグの指定もできるので、保存した記事やページを後から簡単に見つけられます。
さいごに
私が日頃よく使う拡張機能を紹介させていただきました。
みなさんの業務で活用できそうな拡張機能があれば是非試してみてください。
非常に便利な拡張機能ですが、多くの拡張機能をインストールするとメモリを多く消費してしまうので、不要なものは定期的に無効または削除することをおすすめします。
また、個人情報を抜き取る「マルウェア」「スパイウェア」と呼ばれる危険な拡張機能が潜んでる可能性もありますので、新しい拡張機能を使いたい場合には、事前にしっかり調べてからインストールしてください。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー