【2021年版】ハンバーガーメニューはどの位置が最適? 関東の大学を調べてみた!

今やスマートフォンサイトにおいて無くてはならない物になったハンバーガーメニューですが、どの位置に配置するべきか自信を持って答えられる方は少ないのではと思います。
今回は受験生や在学生などスマホでの閲覧が多い、関東の大学のホームページを調査して、最近の傾向やより良い配置場所、NGパターンなどを調べていきます。
なぜ関東の大学のホームページを調べるのか?
大学のホームページはターゲットユーザーが若年層になるためスマートフォンで閲覧される割合が高く、他大学との差別化を兼ねて様々な工夫を施していると予想されます。
特に関東圏であれば受験生獲得競争も激しいため、一般的なサイトや地方の大学ホームページに比べてより参考になると考えました。
そもそもハンバーガーメニューとは
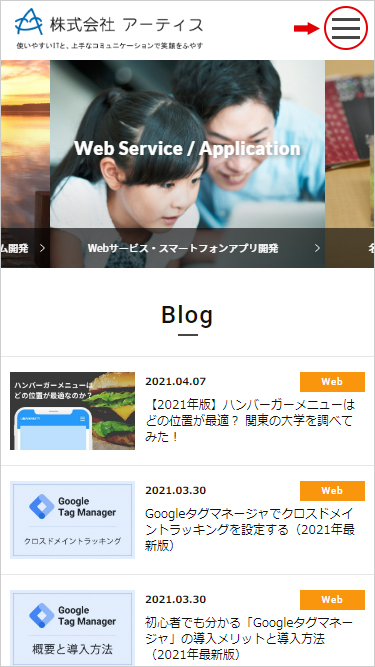
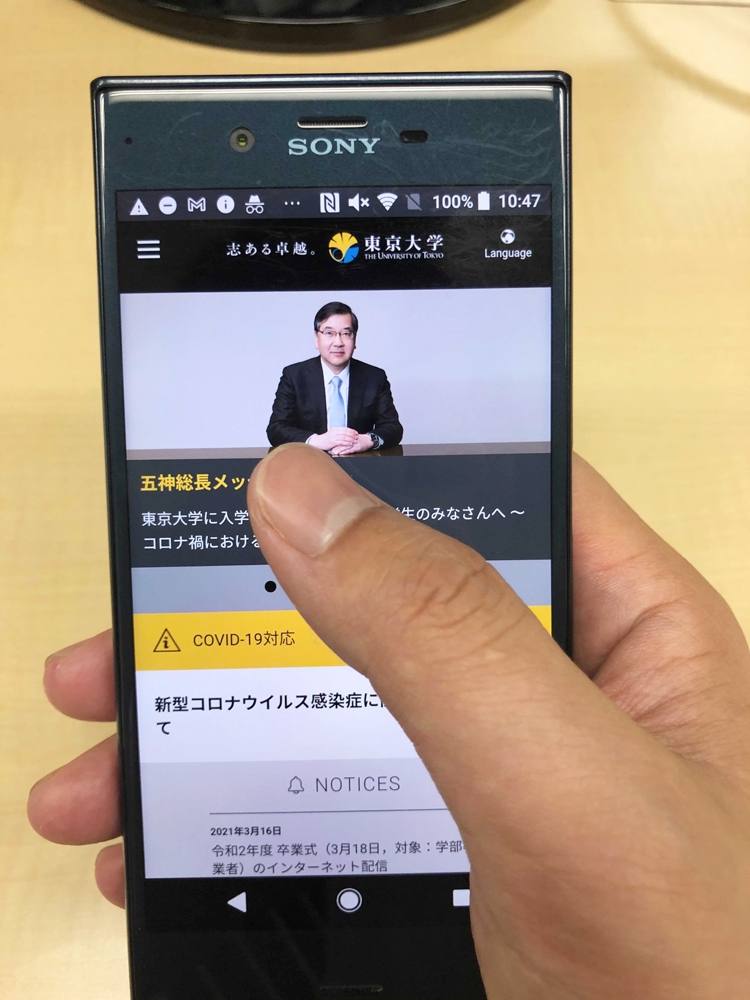
「≡」のような三本線を使ったアイコンのメニューです。(画像内赤丸の部分です。)
ハンバーガーメニューをタップするとメニューが開きます。


少ないスペースで多くのメニューを格納できるので、スマートフォンなどの端末に対応したホームページで数多く利用されています。
三本線がハンバーガーに似ているためハンバーガーメニューと呼ばれています。
余談ですがハンバーガーチェーン店のロッテリアでは、下記画像のようにハンバーガーメニューにハンバーガーのアイコンを使用していました。洒落が利いていて面白いですね。

ハンバーガーメニューを実装するメリット・デメリット
さて、まずはハンバーガーメニューの特性を掴むためにメリットとデメリットを箇条書きしていきます。
メリット
- 大量のメニューを1か所に集約できる
- 省スペースなのでコンテンツエリアを広くとれる
- シンプルなのでデザインの邪魔をしない
デメリット
- 目立ちにくいので見つけにくい恐れがある
- ハンバーガーメニューを知らない人にとって、それがメニューだとわからない可能性がある
- 1タップで目的のページに遷移できない
ハンバーガーメニューの位置についての調査
大学のホームページはコンテンツの量が多いだけではなく、ターゲットユーザーの特性上、スマートフォンで閲覧されることを強く意識されているため、ハンバーガーメニューの位置を調査するにはうってつけの対象です。
関東のホームページ(特に東京)は最先端のトレンドを抑えた作りになっていることが多いので、今回は関東の大学に絞って調査をしていきます。
調査対象
東京・神奈川・千葉・埼玉にある大学公式サイト(スマートフォン表示のみ)
調査方法
- ハンバーガーメニューが画面内に配置されている場所を目視で確認
- 右上・左上・右下・左下の4か所に振り分け
- スマートフォンに対応していない、ハンバーガーメニューが存在していないなどの例外があった場合は「その他」としてカウント
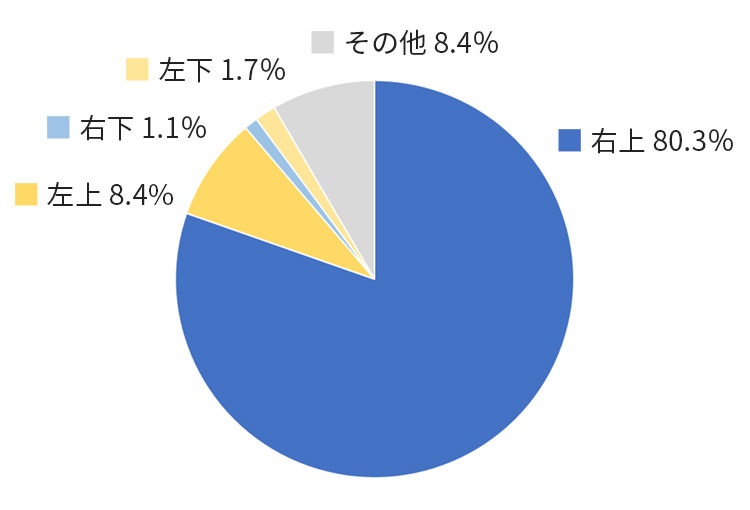
調査結果

| 関東地方 大学スマートフォンサイト 全178件中 | |
|---|---|
| 右上 | 143件(80.3%) |
| 左上 | 15件(8.4%) |
| 右下 | 2件(1.1%) |
| 左下 | 3件(1.7%) |
| その他 | 15件(8.4%) |
考察
基本は右上でOK!
調査の結果、およそ8割のサイトでハンバーガーメニューを右上に配置していました。
ここまで偏っているのであれば、基本的にハンバーガメニューは、右上に配置するのが良いと思います。
理由としては、他のサイトと同じ位置にメニューがあると、ユーザーにとってはメニューを探す手間が省けるため、視認性が高まります。
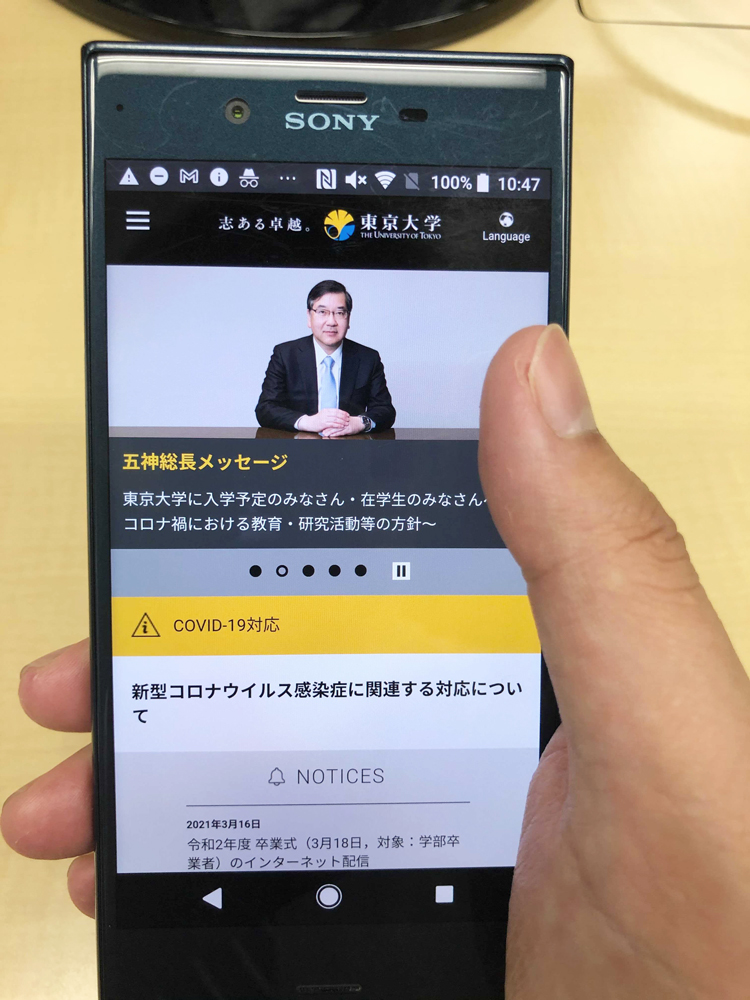
ただしスマートフォンは年々大型化※してきているので、ハンバーガーメニューをヘッダー付近に配置すると、手の小さい方は片手で操作できなくなる恐れがあります。
※注釈:例えばiPhone5の高さは123.8mm、iPhone8で138.4mm、iPhone11で150.9mmと年々大きくなっている。
左上の配置はデメリットが大きい
調査結果では2番目に多かった左上への配置についてですが、ここへの配置は出来る限り避けた方が望ましいです。
その理由ですが右手で操作する場合、親指から最も遠いところにメニューが配置されてしまうため、右利きの人には操作しにくい構成になってしまいます。


右上であれば操作しにくくとも、他のサイトと同じ位置にメニューが存在するというメリットがありましたが、左上に配置パターンであれば目立ったメリットは存在しないと思われるので、基本的に避けた方が良いと思われます。
あえて下側に配置してみる
視認性を重視するのであれば右上に配置すればよいかと思いますが、メニューの使い勝手を重視するのであれば下側に配置するのもオススメです。
ハンバーガーメニューを上側に配置した場合、別のカテゴリに遷移しようとするたびに、指を伸ばしてタップする必要がありますが、下側に配置するのであれば、利き手や手の大きさに関わらず操作することができるので、アクセシビリティに優れています。
スマートフォンでのページ遷移においてハンバーガーメニューの使用頻度はとても高いので、なるべくタップしやすい位置に配置することで、上質なユーザー体験を提供することが可能になります。
一方で欠点としては右上にメニューがあることが一般的になっているので、ユーザーがメニューを見落としやすくなってしまう懸念があげられます。
そこで下側に配置する場合は、少し大きいメニューを用意するなど分かりやすくすると良いと思います。
ハンバーガーメニューの中身も工夫してみる
ハンバーガーメニューの位置だけではなく、展開後の中身も重要です。
長野県立大学様の事例では、ハンバーガーメニューを下側に配置しているだけではなく、誤タップ防止のためにメニューごとの余白を大きくとり、重要なメニューはアイコンに置き換えて表示しています。

ハンバーガメニュー展開前

ハンバーガメニュー展開後
まとめ
スマートフォンのように小さな画面ではハンバーガーメニューへの依存度が高いため、配置には十分気を付ける必要があります。
- 関東の大学を調べた限りでは、ハンバーガーメニューは右上に配置する割合が最も多かった
- 左上に配置するのはデメリットが大きいので避けた方が無難
- 操作性を重視するのであれば、画面下部に配置すると良い
また、メニューの位置だけではなくメニューの中身まで工夫すると、より良いユーザー体験を提供することが可能になりますので、新しくホームページを作るときには参考にしてみてください。
この記事を書いた人

- ソリューション事業部 営業
-
2015年にアーティスに入社。
ソリューション事業部の企画・営業担当として、主に静岡県・愛知県内の企業・医療機関・教育機関のホームページリニューアル案件に携わる。2021年からは、ソリューション事業部の社内マーケティング担当を兼任し、リスティング広告の運用も行っている。
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー