CSS Grid Layoutを利用して2次元レイアウトを自由自在に操作する

ひと昔前はCSSコーディングで段組みのようなレイアウトを実現するにはfloatやtable等を利用するのが主流でした。
CSS3が普及してからはFlexbox Layout(以下Flex Layout)を多用してきましたが、同じくCSS3から利用可能となったCSS Grid Layout(以下Grid Layout)はなかなか使う機会に恵まれず…
一部のレガシーブラウザ(主にIE11)がパーシャルサポートとなっていたため導入を控えていましたが、IE11をサポート対象外にする案件が増えてきましたので今後のために基本的な使い方をまとめておきたいと思います。
Grid Layoutとは
Grid Layoutとは、CSSでレイアウトを組む際に使われる方法の1つで、コンテナーとなる親要素を縦横の2次元のグリッドに分割し、その中で子要素の配置を管理します。

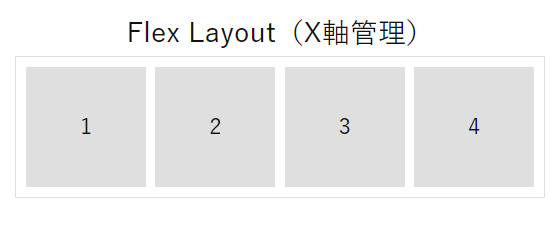
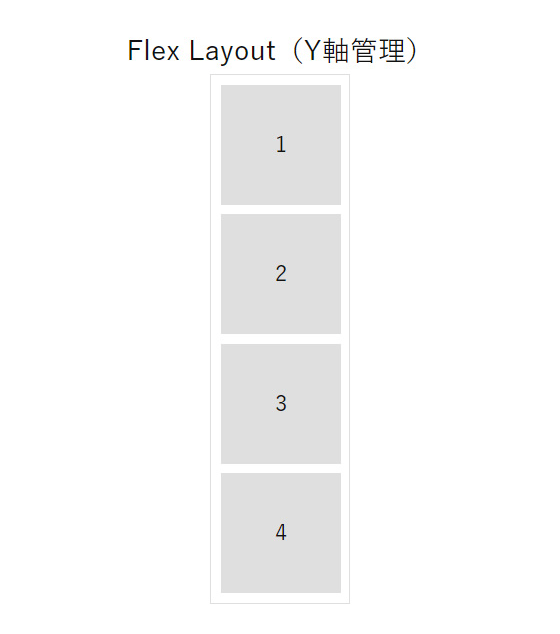
先述したFlex Layoutもレイアウトを組む際によく利用されますが、こちらは縦か横、どちらか1次元で子要素を管理する点が異なります。


Grid Layoutの使い方
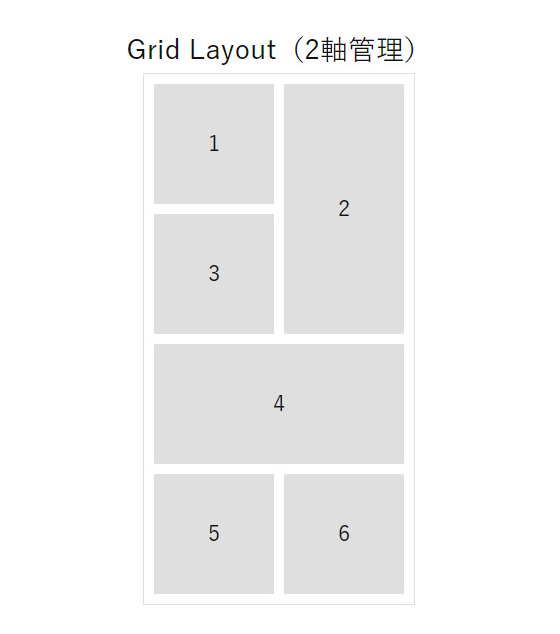
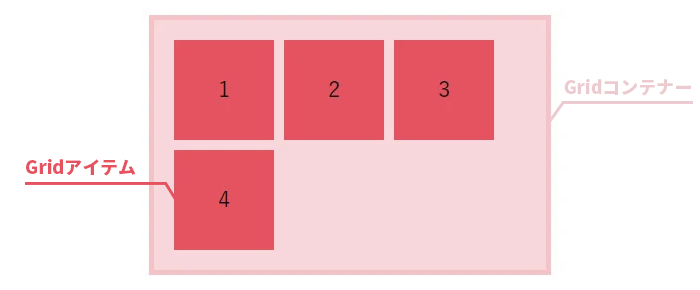
Grid Layoutでレイアウトを組む際は、親要素となる「Gridコンテナー」と、分割されたグリッド内に配置される「Gridアイテム」によって構成されます。

上図だと、ピンクのボーダーで囲われたエリアがコンテナー、その中にある4つの赤い四角がアイテムとなります。
Flex Layoutでもコンテナーとアイテムの概念は利用されていますので、Gird Layoutになじみが無い方でも理解しやすいのではないかと思います。
もう少し具体的な例をコードにして確認してみます。
<div class="grid-container">
<div class="grid-item">header</div>
<div class="grid-item">main</div>
<div class="grid-item">side</div>
<div class="grid-item">footer</div>
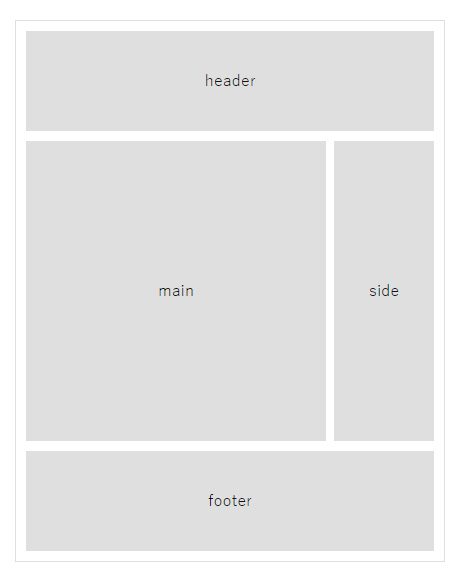
</div>べたな例ですが、ヘッダー、メイン、サイド、フッターというレイアウトをGrid Layoutで実装します。
.grid-container {
display: grid;
grid-template-columns: 300px 100px;
grid-template-rows: 100px 300px 100px;
row-gap: 10px;
border: 1px solid #dfdfdf;
padding: 10px;
width: 430px;
margin: 0 auto;
justify-content: space-between;
text-align: center;
}
.grid-item {
background: #dfdfdf;
display: flex;
justify-content: center;
align-items: center;
}
.grid-item:nth-child(1) {
grid-row: 1/2;
grid-column: 1/3;
}
.grid-item:nth-child(2) {
grid-row: 2/3;
grid-column: 1/2;
}
.grid-item:nth-child(3) {
grid-row: 2/3;
grid-column: 2/3;
}
.grid-item:nth-child(4) {
grid-row: 3/4;
grid-column: 1/3;
}上記のように、
- コンテナーとなる親要素のdisplayプロパティにgridを指定
- コンテナーとなる親要素のgrid-template-columns, grid-template-rowsプロパティで列数、行数を指定
- アイテムとなる子要素のgrid-row, grid-columnsプロパティに配置するグリッドの位置を指定
となります。このCSSコードにより先ほどのHTMLが

このようにレイアウトされます。よくあるWebサイトの構造ですが、floatやFlex Layoutと比べるととても簡潔に実装できるのがわかりますね。
Grid Layout 実装詳細
先ほど、実装にあたって3つポイントをあげましたが、それぞれ確認していきます。
コンテナーとなる親要素のdisplayプロパティにgridを指定
.grid-container {
display: grid;
}この部分です。
Flex Layout同様、コンテナーとなる親要素に指定します。これに関しては特に説明は不要だと思います。
コンテナーとなる親要素のgrid-template-columns, grid-template-rowsプロパティで列数、行数を指定
.grid-container {
grid-template-columns: 300px 100px;
grid-template-rows: 100px 300px 100px;
}この部分です。
grid-template-columnsプロパティでカラム数と各カラムの幅を、grid-template-rowsプロパティで行数と各行の高さを指定します。
上記の例だと、3行 * 2列の6グリッドのレイアウトが生成される形になります。
アイテムとなる子要素のgrid-row, grid-columnsプロパティに配置するグリッドの位置を指定
.grid-item:nth-child(1) {
grid-row: 1/2;
grid-column: 1/3;
}
.grid-item:nth-child(2) {
grid-row: 2/3;
grid-column: 1/2;
}
.grid-item:nth-child(3) {
grid-row: 2/3;
grid-column: 2/3;
}
.grid-item:nth-child(4) {
grid-row: 3/4;
grid-column: 1/3;
}この部分です。初見では戸惑うコードですが仕組みが理解できれば難しくはありません。
.grid-item:nth-child(1) {
grid-row: 1/2;
grid-column: 1/3;
}この記述は「1番目のグリッドアイテムは横方向の線の1番目から2番目、縦方向の線の1番目から3番目に配置」という指定になっています。
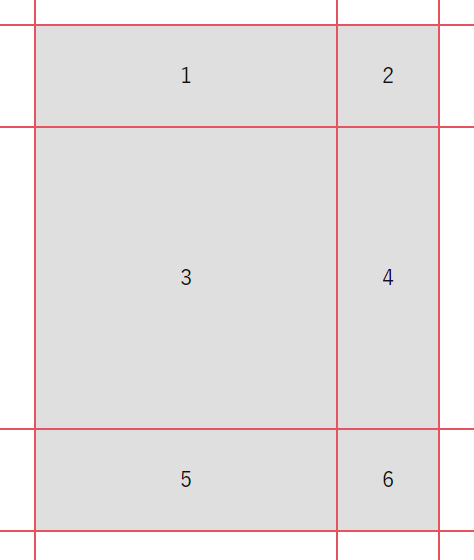
縦方向の線、横方向の線というのは、さきほど作成した3行 * 2列の6グリッドのレイアウトだと

このように配置されています。
1番目のアイテムに関しては縦方向の線の1番目から3番目までの指定となっているので、1つ目のグリッドと2つ目のグリッドの両方を使って全幅のレイアウトを実現しています。
グリッドの外側にも線が引かれるので指定したグリッド数より1本ずつ多くなるため最初は戸惑いますが、慣れれば頭の中に配置をイメージできるようになります。
さいごに
いかがでしたでしょうか。CSS Grid Layoutの基礎を簡単にご紹介しました。本記事では簡単な例にとどめましたが、かなり複雑なレイアウトも比較的シンプルな記述で実現できますのでWebアプリケーション等と開発したりする際には効果的に使えそうな印象でした。(当社比) 適材適所、Flex Layoutと合わせて上手に活用していきましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
- 2024年9月20日WEB:not()否定擬似クラスを使ってCSSセレクタに!(否定条件)を追加しよう
- 2024年7月31日WEB:nth-child()擬似クラスで指定した順番・範囲の要素を取得する
- 2024年5月23日WEB脱Sassへの第一歩!CSSでネスト機能(Nested Rules)を使う方法
- 2024年3月21日WEBCSSでもifが使いたい!:has()擬似クラスを使ってCSSセレクタに条件分岐を書く方法
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー