印刷すると⾊が変わる︖RGBとCMYKを理解して、正しくIllustratorの設定を使い分けよう(応用編)

以前の記事「印刷すると⾊が変わる︖RGBとCMYKを理解して、正しくIllustratorの設定を使い分けよう(基礎編)」では、RGBとCMYKの違いやillustratorでの設定の注意点も踏まえて簡単にご紹介いたしました。
今回は、RGBとCMYKの表現方法を数値的に説明いたします。
RGBの表現の仕組み
表現方法
RGBは「光の三原色」であり、色を混ぜれば混ぜるほど白に近づく「加法混色」です。
PCやスマホの画面など、モニターの中から光ることによって色を表現できます。光そのものが色を表現している、ということですね。
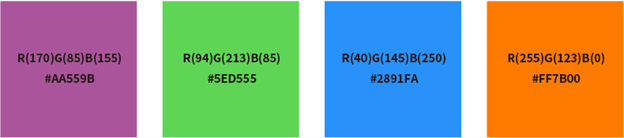
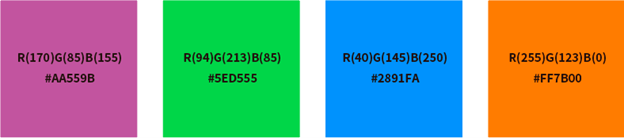
RGBでは、色一つにつき0~255の数値で色の濃さを設定します。
例えば、R(255)G(0)B(0)であれば赤、R(0)R(0)B(0)であれば黒、R(255)R(255)B(255)であれば白、R(255)G(255)B(0)であれば黄、となります。
カラーコード
カラーコードとは、web上で表現する色を指定するために設定したコードのことを指します。
RGBのカラーコードは16進数で表現され、数字10種(0~9)と英字6種(A~F)の16種の英数字の組み合わせから成り立ちます。
RGBの0~255の256段階を、それぞれ00~ffの2ケタで表現します。0であれば16進数では00、110であれば16進数では6E、となります。
0~9:00~09 10~15:0A~0F 16~25:10~19 25~31:1A~1F 続く・・・ 240~249:F0~F9 250~255:FA~FF
これらをR・G・Bの3色分組み合わせた6ケタ、と、先頭に「#」を加えたものがカラーコードです。
例えば、R(255)G(255)B(0)の黄■であれば、#ffff00と表現されます。

CMYKの表現の仕組み
表現方法
印刷物において基本となる4色を組み合わせることによって色を表現することを、プロセスカラーと呼びます。その4色が、シアン、マゼンタ、イエロー、ブラックのCMYKです。
一般的には、4色をそれぞれ0~100%のうち何%使用するのか、という指示にて表現します。

また、CMYKは「色の三原色」であり、色を混ぜれば混ぜるほど黒に近づく「減法混色」であることから、プロセスカラーの原色以上の表現はできません。
そのため、印刷会社では「特色(スポットカラー)」と呼ばれるカラーを使用し、プロセスカラーでは表現できない蛍光色や金・銀などを表しているようです。
RGBとCMYKの表現域の違い
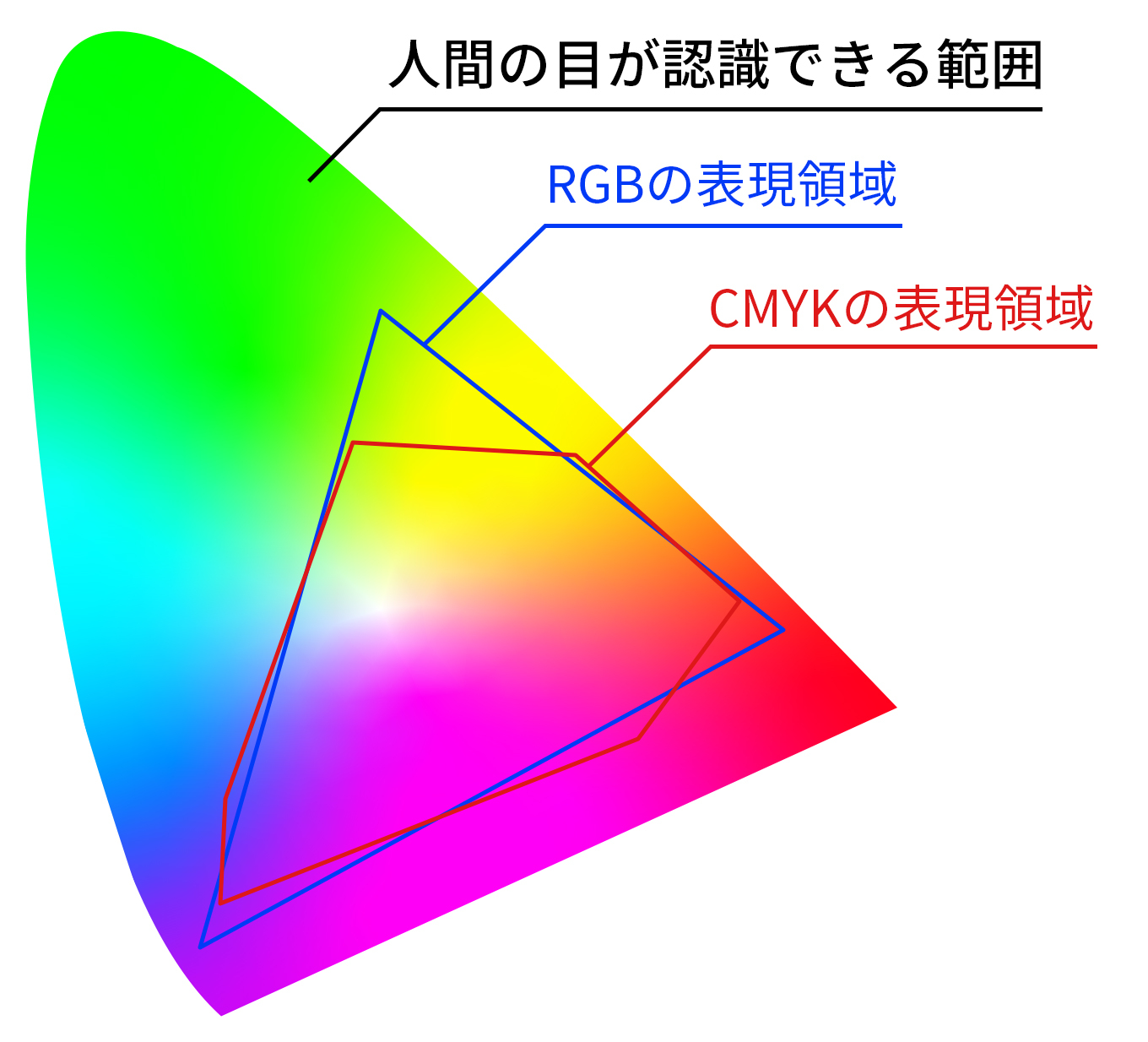
下図のように、RGBとCMYKの表現域を見ると、CMYKはRGBより表現できる範囲が狭いことが分かります。

前述したように、CMYKは色の三原色です。それに対し、RGBは光の三原色であり、光で色を表しています。
このことから、「光そのもの」である色を、インクを使った「光の反射」で表現するのは限界があるということが納得できますね。
また、RGBからCMYKに変換したときにもともと指定していた色よりも少し暗くなってしまうのは、上記のような原因が考えられます。
RGBとCMYKの変換について
カラープロファイルの設定
CMYKからRGBに変換する際、プロファイルの設定によっても色が異なります。
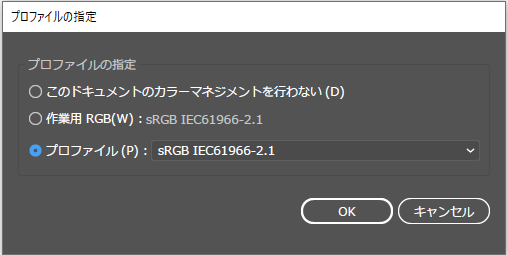
Illustratorでは、「編集」→「プロファイルの指定」からプロファイルの確認ができます。

試しにプロファイルを変えて比べてみました。

▲sRGB IEC61966-2.1

▲Adobe RGB(1998)
目視でも色の違いが分かりますね。
変換ツールのご紹介
RGB⇔CMYKの変換するツールは複数あります。必要に応じて、下記サイトを使ってみるのもよろしいかと思います。
とてもシンプルで使いやすいサイトです。数値を入力することで、変換できます。
CMYKからRGBへの変換のみですが、色のプレビューを見ることができ、詳しい変換式も書かれています。
CMYKからRGB、RGBからCMYK両方の変換が可能です。スクロールバーで数値の設定ができ、RGBのスクロールバーを動かすと、CMYKも自動的にスクロールバーが動きます。色見本を見ることも可能です。また、カラーチャートも詳しく載っていて、色のイメージがわきやすくなっています。
まとめ
2回に渡ってRGBとCMYKについてご説明いたしました。今回は私も勉強になることが多く、とてもためになりました。
みなさんも是非、今後の制作に役立ててみてはいかがでしょうか。
基礎編は下記よりご覧いただけます。
印刷すると⾊が変わる︖RGBとCMYKを理解して、正しくIllustratorの設定を使い分けよう(基礎編)
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー