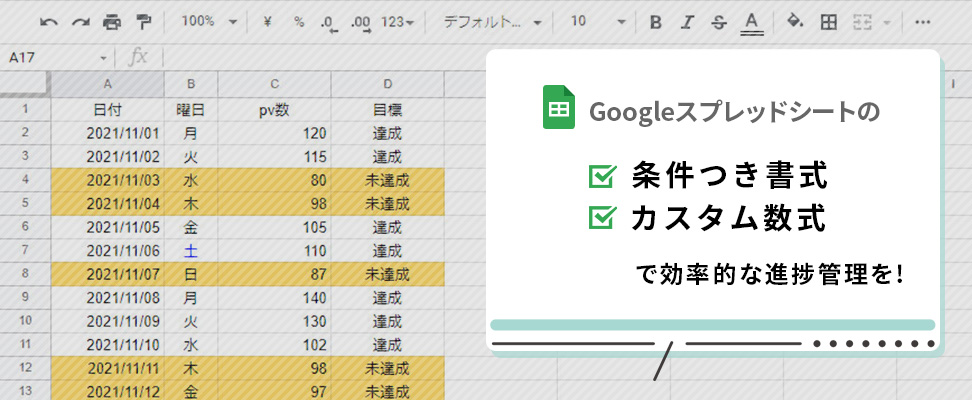
Googleスプレッドシートの「条件つき書式」「カスタム数式」を使って、チーム内での効率的な進捗管理を!

私の日々の業務の一つに、お客様に代わってwebページをCMSで作成する作業があります。ときには1サイト300ページを超える大規模なサイトの移行・改修を請け負うことも。
作業はチーム(複数人)で行うため、進捗管理が欠かせません。どのページがどこまで作成されているのかを一目で確認する必要があります。
私はExcelで作成したサイトマップをGoogleスプレッドシートにインポートし、そこに条件付き書式を設定して進捗管理に使用しています。(詳しくはこちら)また、Googleスプレッドシートなら、クラウド上に保存されるため他者との共有も容易です。
今回はGoogleスプレッドシートで効率的に進捗管理をするのに便利な「条件付き書式」「カスタム数式」の使い方についてご紹介します。
INDEX
条件付き書式とは
条件付き書式とは、条件を満たしたときにのみ設定される書式です。
まずは基本的な設定方法をご紹介します。
書式を適用したい範囲を選択してから、上部タブの 「表示形式」→「条件付き書式」 をクリックします。(範囲選択してから右クリックで「条件付き書式」を選択することもできます。)
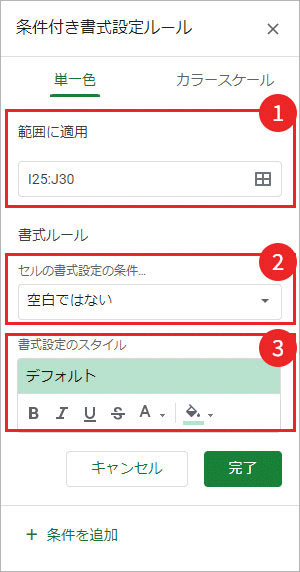
すると、右部に「条件付き書式設定ルール」のサイドバーが表示されます。

①範囲に適用
今回は最初に範囲を指定しましたが、ここからでも指定できます。複数のセルを選択したいときはコロン「:」を用います。
②セルの書式設定の条件
デフォルトでは「空白ではないセル」が表示されていますが、クリックするとプルダウンで様々な条件が選択できます。
後述のカスタム数式もここから選択します。
③書式設定のスタイル
ここで背景色や文字色など、条件を満たしたときのセルのスタイルを設定します。
「条件付き書式」の代表的な使い方具体例
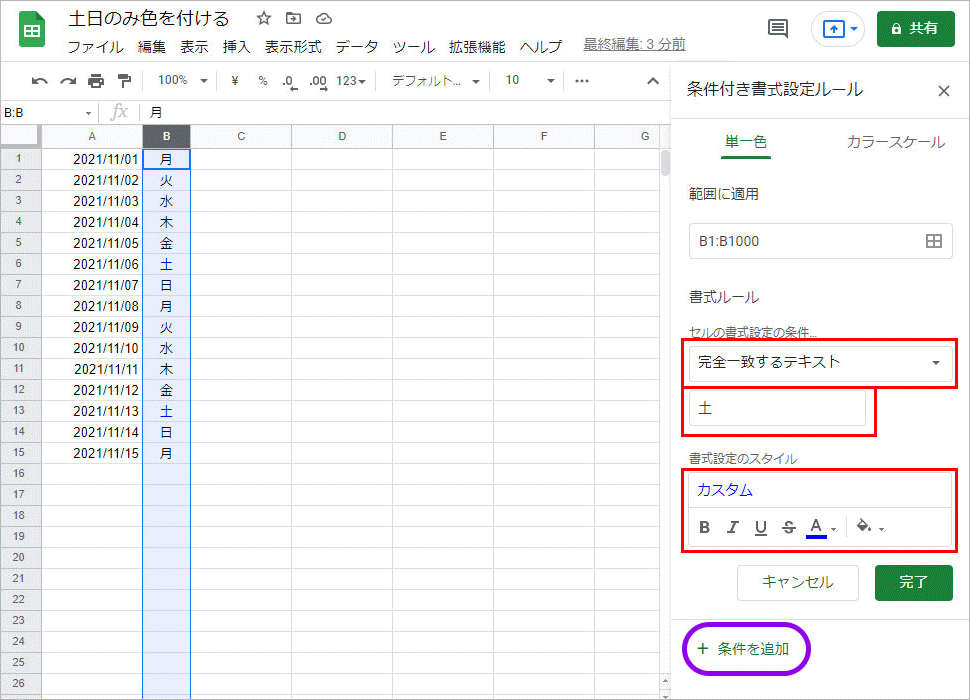
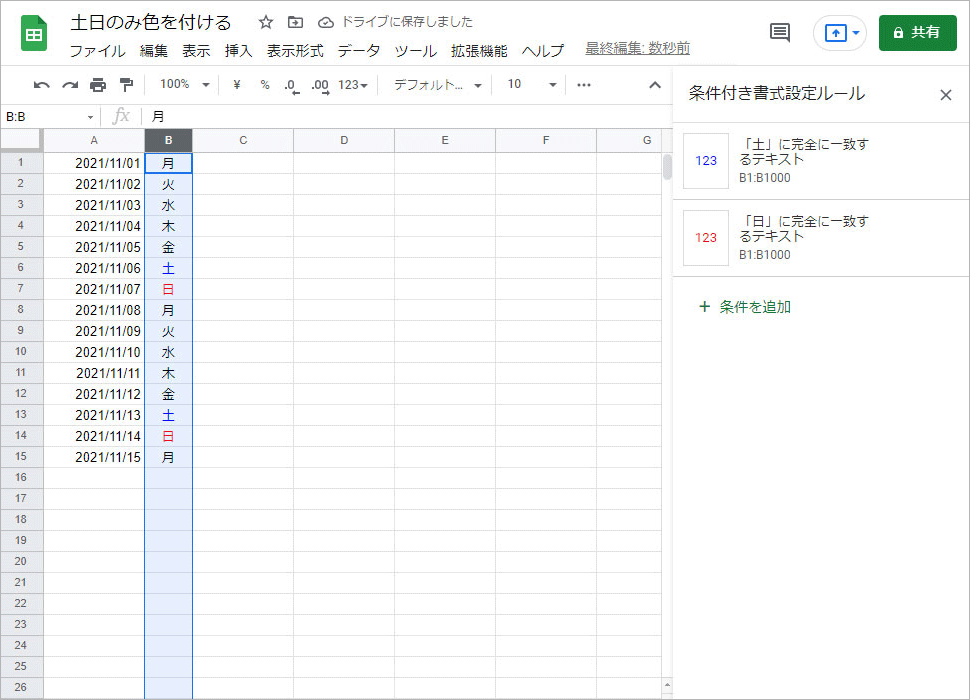
土日のセルのみ色をつける

B列を選択し、条件に「完全一致するテキスト」を設定、「土」を入力しスタイルを上記のように設定します。
完了をクリックし、条件を追加して同じように日曜日のセルも同じような設定を行います。

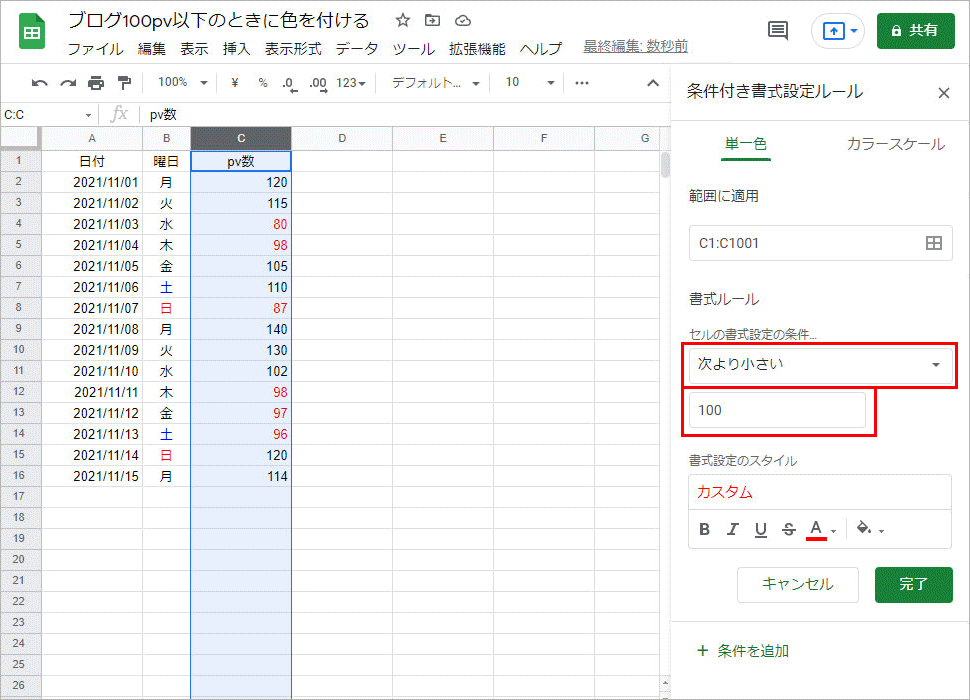
特定の値以下のセルに色をつける

※数値はサンプルです
C列を選択し、条件を「次より小さい」にします。
規定の値「100」を入力し、セルのスタイルを設定します。
条件を「次より小さい」にしたことで、pv数が100以下のセルの色がすべて変化しました。
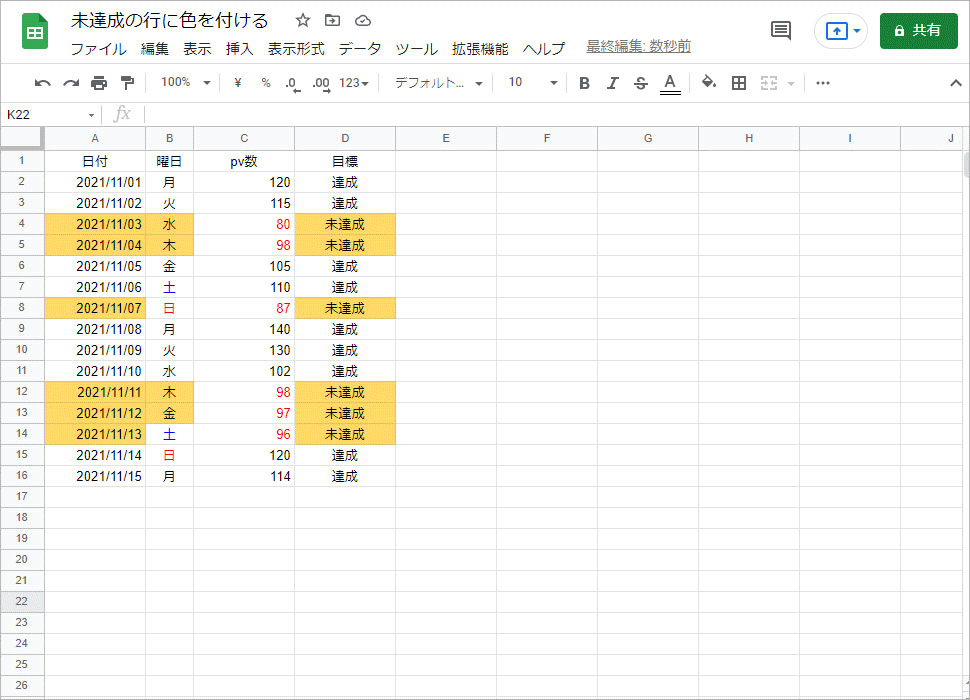
「未達成」となった行に色をつける

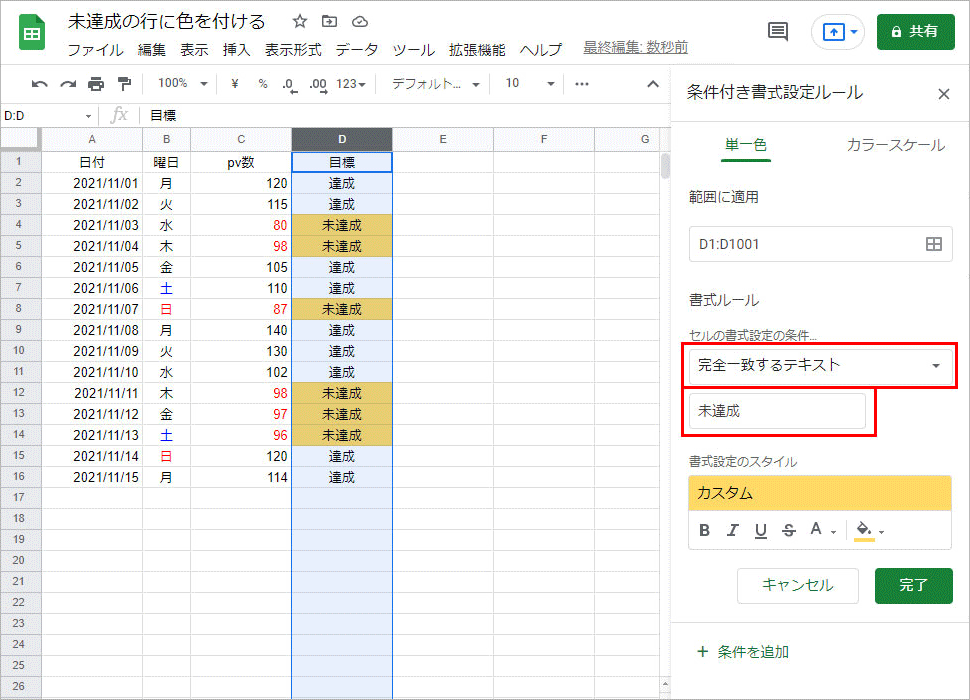
これも今までどおりの書式設定方法を活用すれば、画像のように「未達成」と入力されたセルに色をつけることは可能です。
しかし、今回はセルだけでなく行全体に色をつけたいところです。
そんなとき使用するのが次の項目でご紹介する「カスタム数式」です。
資料をもっとわかりやすく!カスタム数式
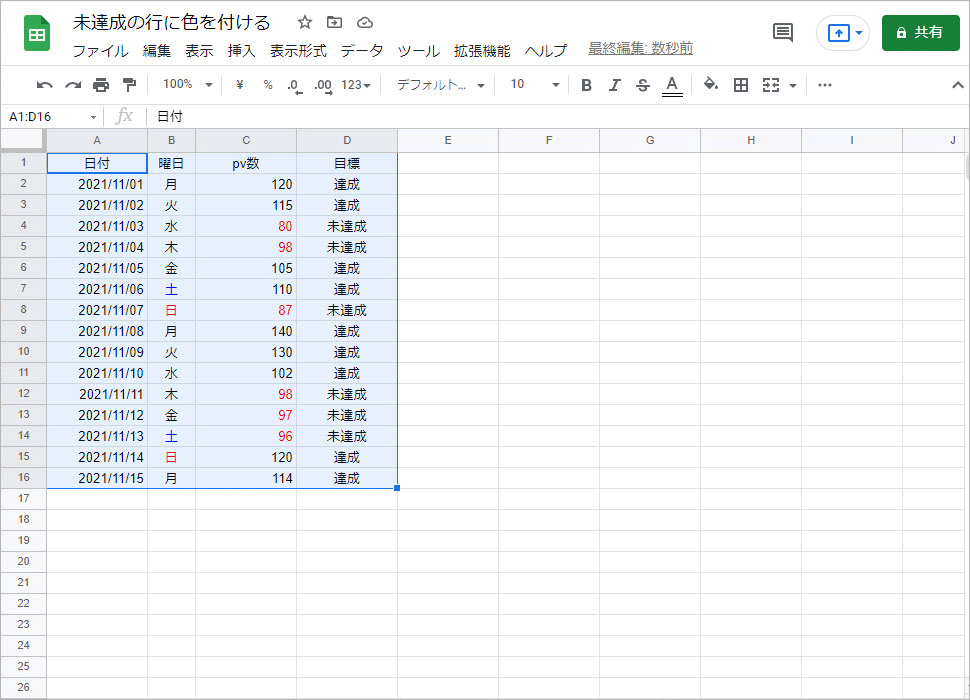
STEP1.色をつけたい範囲全体を選択する

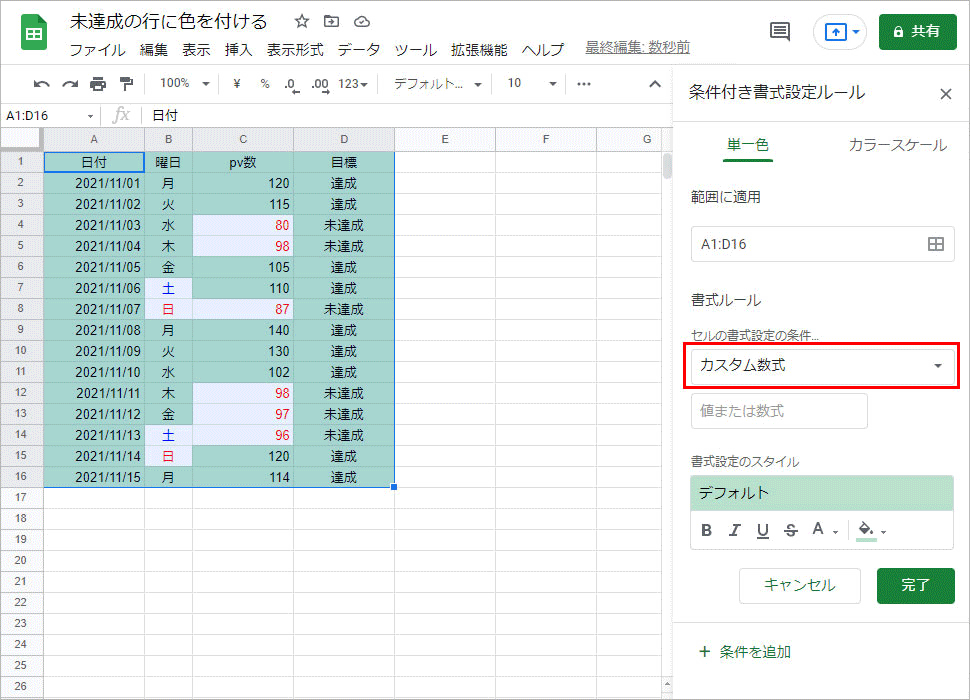
STEP2.セルの書式設定の条件で『カスタム数式』を選択

セルの書式設定の条件から「カスタム数式」を選択します。
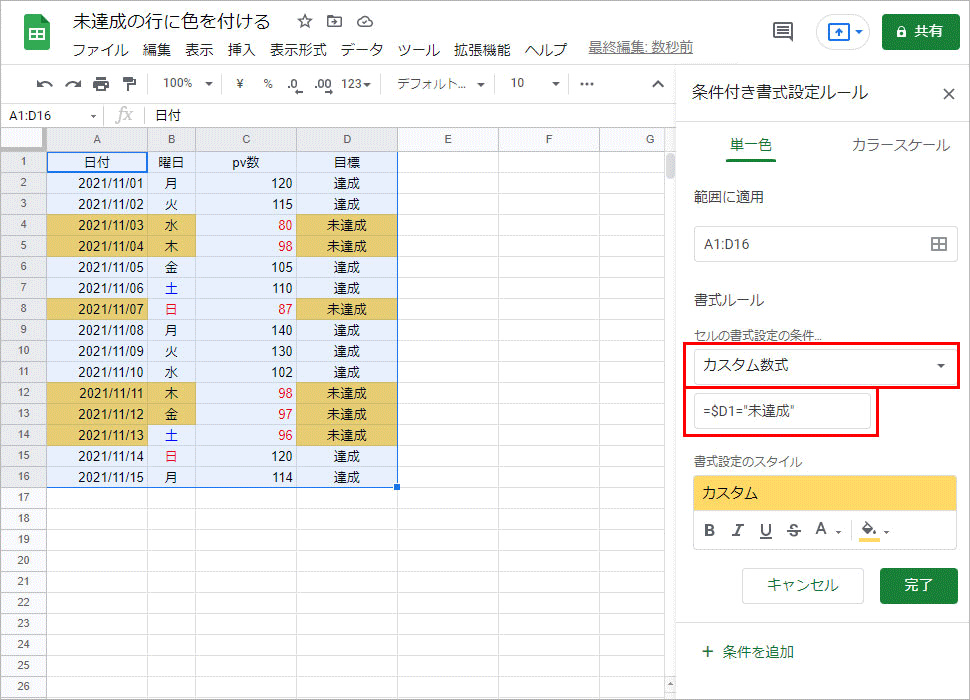
STEP3.『=$D1=”未達成”』と数式を入力し、スタイルを適用させる

「値」の欄に、数式を入力します。今回は 『=$D1=”未達成”』 と入力します。
数式の説明は少し難しいのですが、ポイントとしては
- まず『=』から始める
- 参照元に指定する列の前に『$』(次の列を”絶対参照”にするという意味)
→ 今回「達成」「未達成」など条件が書かれているのはD列なので、『$D』 - 行番号は選択範囲のなかで一番上のものを記入。今回選択した範囲は『A1:D16』なので、行番号は『1』
- 『$D1』という記述のみでD列の2行目以降も、『D2、D3…』と条件判定される
ということになります。
つまり、 『=$D1=”未達成”』 と入力すれば、『A1:D16』の範囲のなかで、条件を満たす行に色をつけてくれるということです。

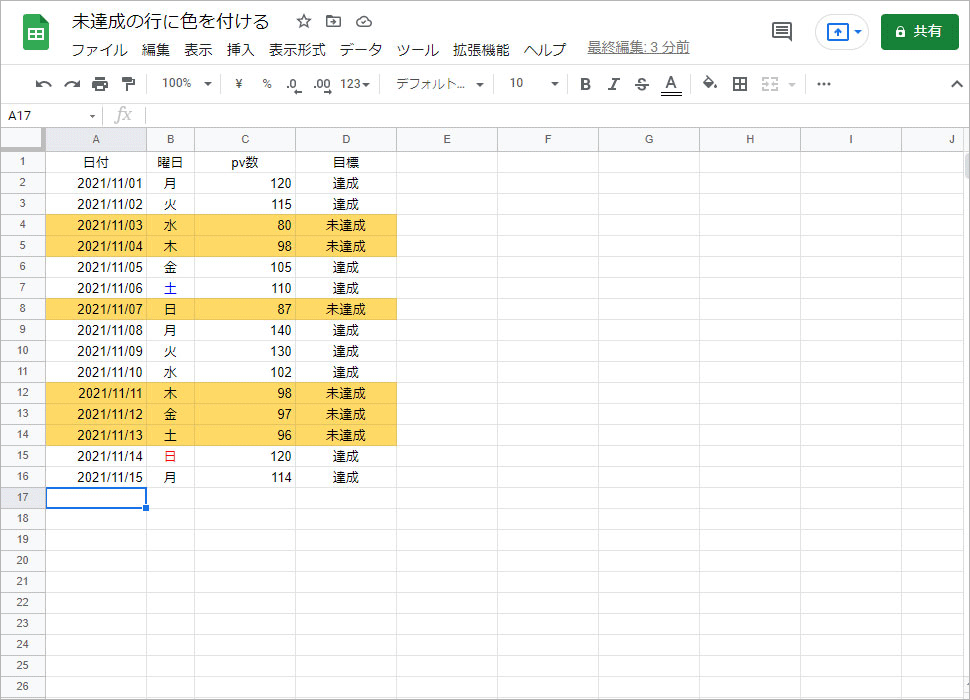
すると・・・・

行全体に色がつきました。
と思いきや、少し不格好です。以前に設定した条件設定ルールが邪魔をしているからです。
条件設定ルールの優先順位を整理しましょう。
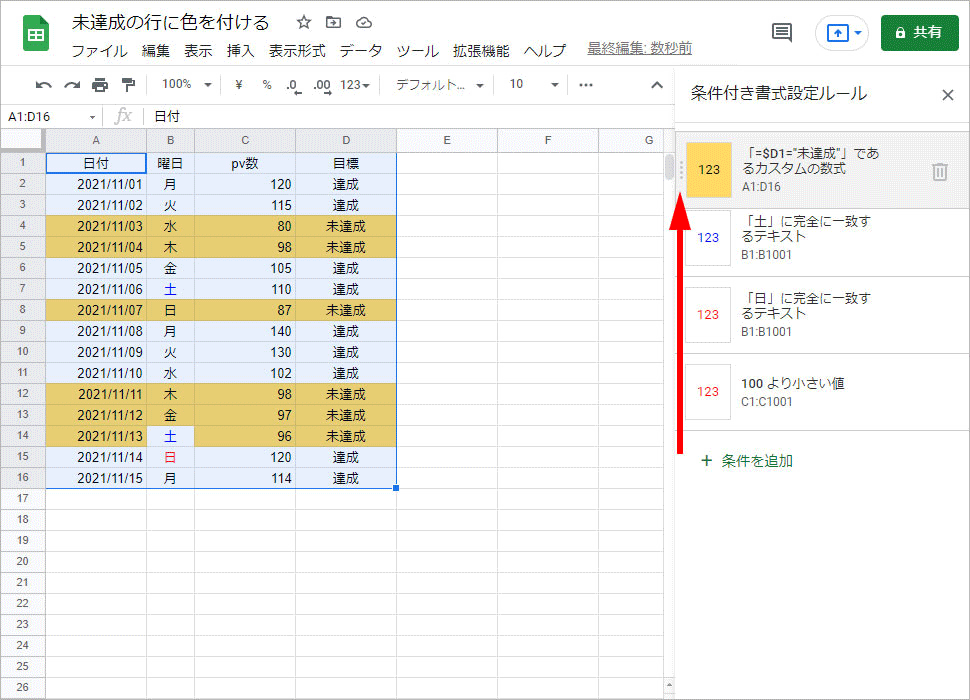
STEP4.条件付き書式設定ルールの優先順位を入れ替える

条件設定ルールは、上にあるもの(先に作成したルール)から優先されます。
先ほど作成したカスタム数式のルールを、ドラッグ&ドロップで一番上に移動すれば、カスタム数式のルールがもっとも優先されるルールになります。

カスタム数式で利用可能な関数・数式の条件
カスタム数式に設定できる数式・関数には条件が設けられています。
カスタム数式で利用可能な条件は「計算結果がTrueまたはFalseになるもの」です。
そのため、Average(範囲内の平均を求める)やSum(数値を合計する)といった結果で数値を出力するものは、設定してもエラーとなってしまいます。
カスタム数式で入力した数式がうまく設定できない場合は、カスタム数式の利用条件を満たしているか確認しましょう。
私のチーム内での使い方(複数人でページ作成するときの進捗管理)
序章でも述べましたように、私はチーム内の進捗管理でこのカスタム数式を使用しています。簡単に、私のカスタム数式の使い方をご説明します。
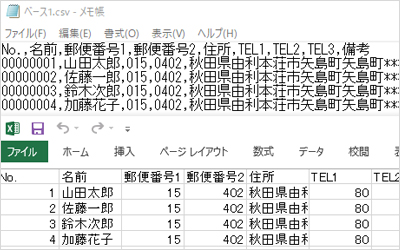
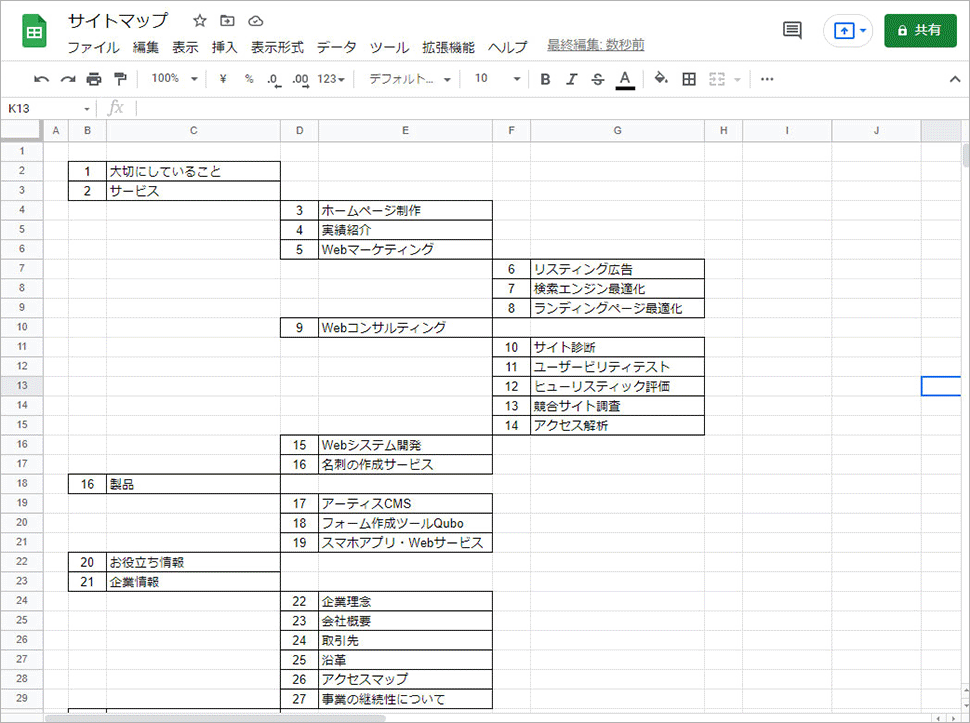
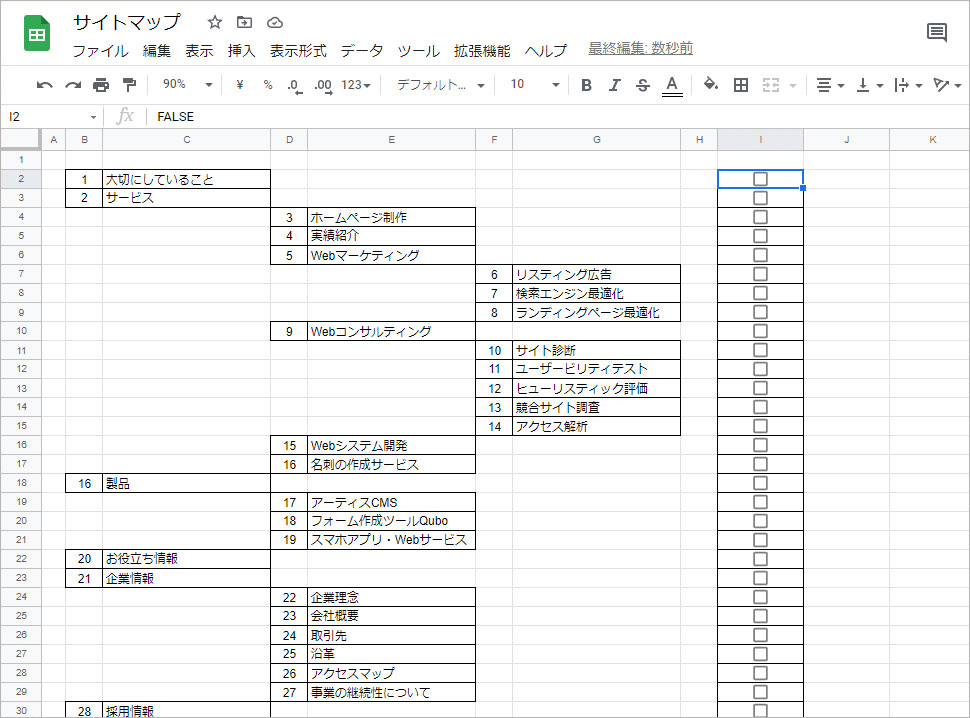
下記は、Webサイトの構造を表すサイトマップの一例です。

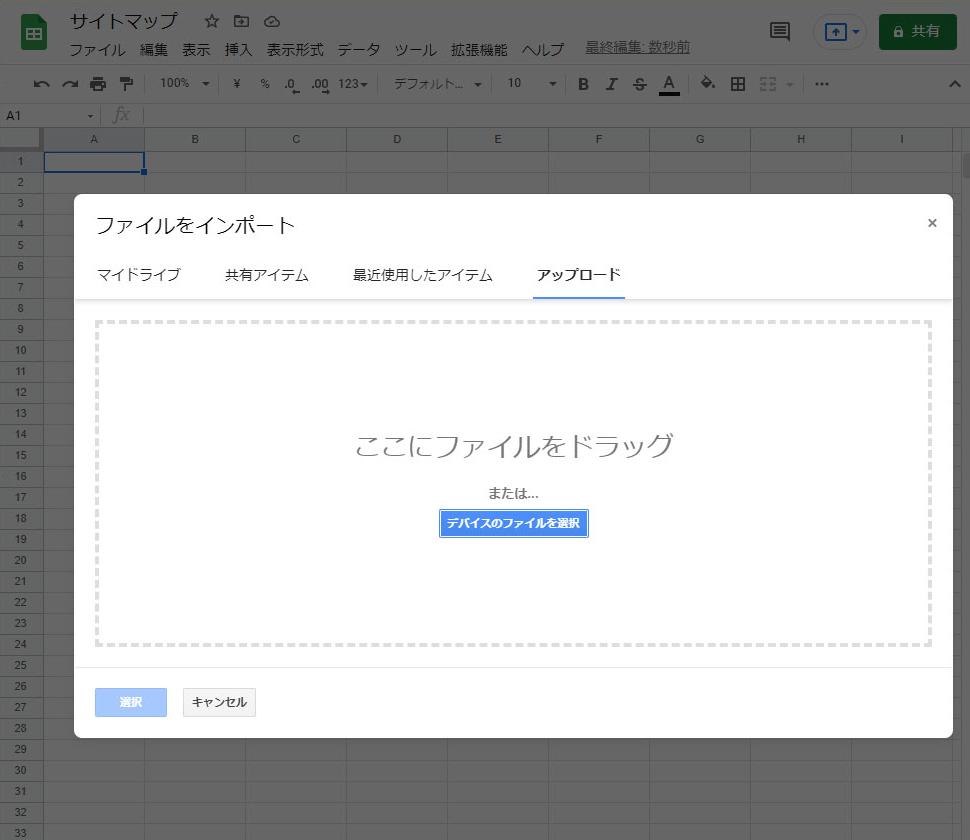
Excelで作成したデータは「ファイル」から「インポート」を選ぶことで、スプレッドシート内にアップロードできます。

サイトマップの右側の列に、チェックボックスを入れた欄を作成します。

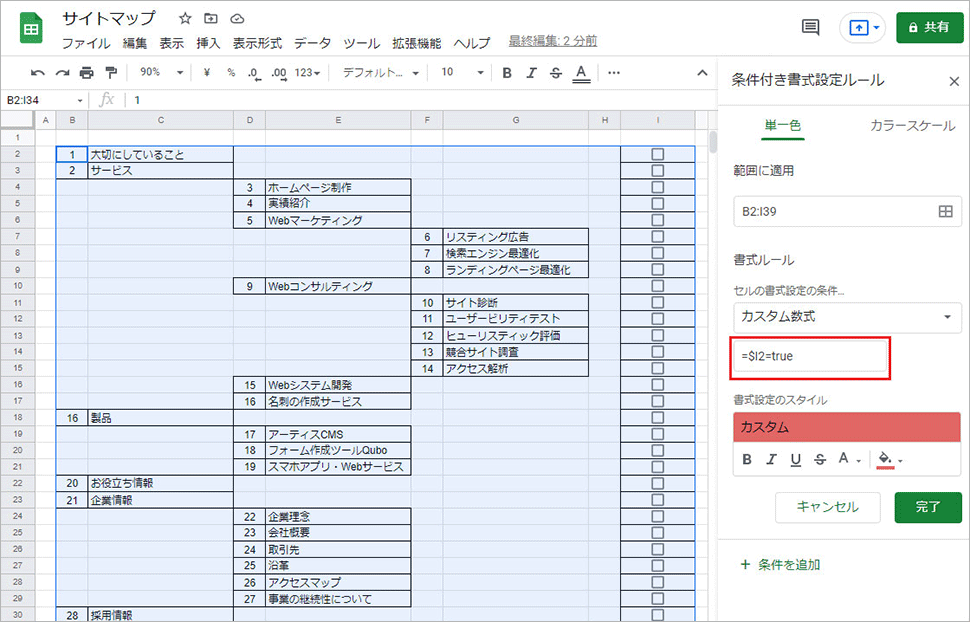
サイトマップ全体を選択し、カスタム数式 『=$I2=true』 を入力します。

(『true』の場合は””は必要ありません)
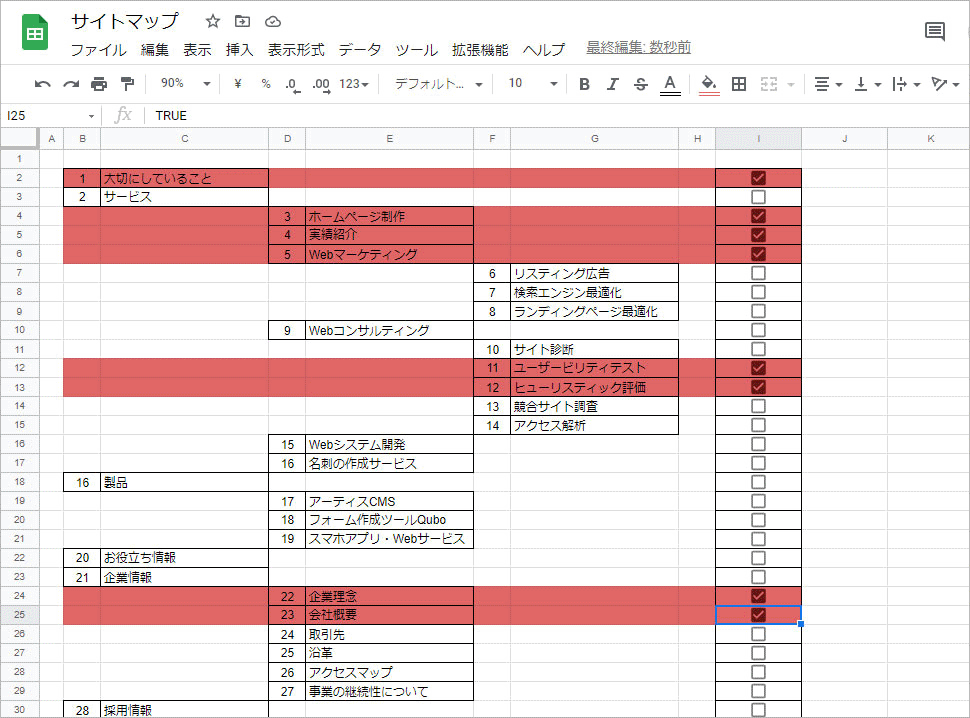
これで、どのページが完了しているのかが一目瞭然です。

さいごに
条件付き書式、カスタム数式を使って、私は自分のチームの進捗管理が格段に楽になりました。
使う場面は限られるかもしれませんが、同じようなお悩みを持つ方の一助となりましたら幸いです。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2024年11月19日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【前編】
- 2024年9月27日WEB【Photoshop】画像の中に動画を埋め込んで書き出す方法(モックアップ動画の作成方法)
- 2024年9月11日WEBIllustratorの3D効果「3Dとマテリアル」で、立体的な文字を作ってみよう!
- 2024年8月21日WEBAdobe間の素材の共有が簡単に!CCライブラリの使い方
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー