webサイトを更新する際に確認すべきこと ~記事の品質を高めるために確認すべき5つの注意点~

webサイトを運用していく上で「サイトの更新」はとても大切な業務です。
しかし、新しい情報をやみくもに更新すればいいという訳ではありません。ユーザーにストレスや不安を与えてしまう記事(ページ)であった場合、アクセス数やコンバージョン数が減少してしまうかもしれません。最悪の場合、責任問題までに発展してしまう可能性もあります。
そこで今回はwebサイト更新で注意しておきたい点や確認方法についてまとめてみました。
INDEX
【更新時の注意点1】誤字・脱字はありませんか?
誤字・脱字が多いwebサイトは、ユーザーを不安にさせてしまいます。さらにその会社への信頼も失われる可能性があります。情報を発信してから誤字・脱字に気付いたということがない様、文章をチェックする体制を整えておくことが必要です。
① ドキュメントツールでの機械チェック(Wordでのチェック方法)
Wordなどのドキュメントツールで一度文章を書き起こし、機械的にチェックすることで初歩的なミスを防ぐことができます。
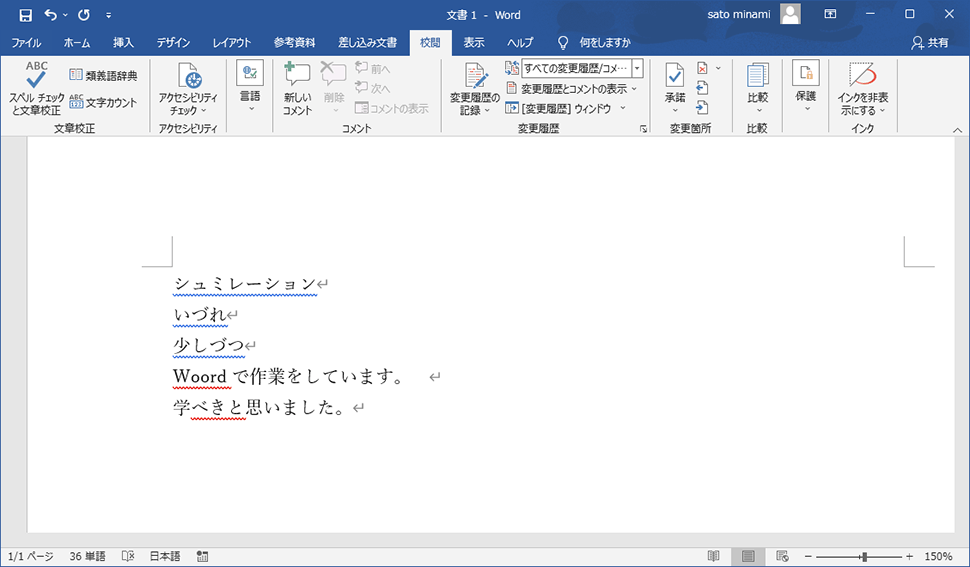
Wordは文章入力中にスペルチェックや文章校正を行うことができます。入力ミスは「赤波線」、誤用語や文法ミスは「青波線」で示されます。

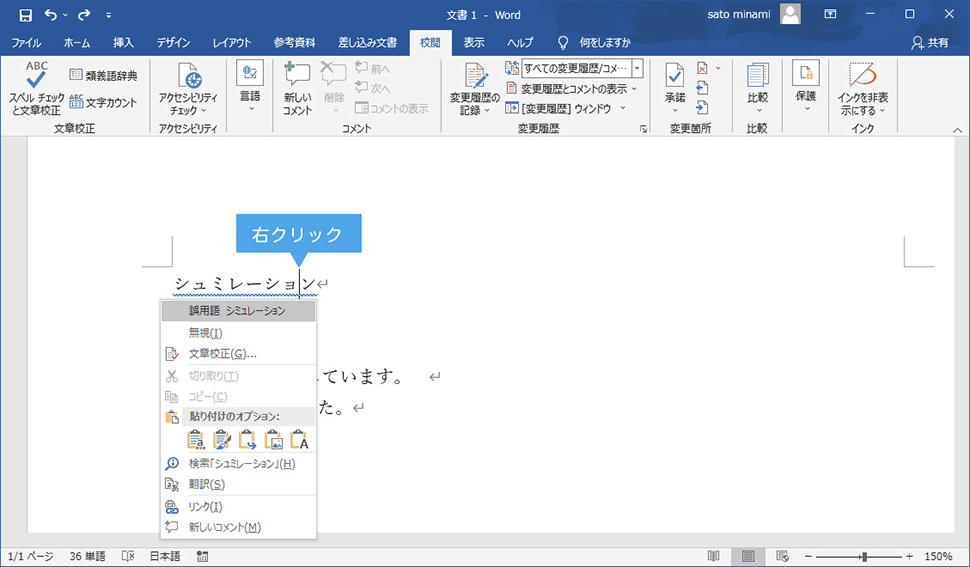
波線が記された理由を知りたい場合は、その対象の単語を右クリックすると「波線が記された理由」と「正しい単語」が表示されます。正しい単語をクリックするとその単語に置き換えてくれます。

Wordは入力のミスだけではなく、表現方法や表記の揺れやなどもチェックすることができますので、ぜひ活用してみてください。
② ダブル/トリプルチェックをする
弊社では、ブログ記事の確認をダブルチェック体制で行っています。まず執筆者の所属するチーム内で確認、フィードバックをもらい修正をします。その後最終確認者にチェックしてもらい、webサイトに公開するという流れです。
執筆者以外が確認をすることで、自分では気づけなかった誤字や伝わりにくい表現を発見することができます。さらに、その工程を二段階で確認を行うことで、誤字・脱字のリスクを極限まで抑えています。
【更新時の注意点2】掲載する画像・文章の利用は問題ありませんか?
以前、弊社にて新規サイトの構築を依頼いただいた際、お客様から提供された画像データの多くが複数の同業他社のサイトに掲載されている画像だったというケースがありました。インターネット上で誰もが簡単に取得できる画像のため、利用しても良いだろうという認識だったようです。
基本的な事ですが、他のwebサイトで使用されている画像や文章を勝手に利用する事はNGです。もし、他サイトの記事などを紹介したい場合には、記事の出典、該当のURL等を記載しましょう。
【更新時の注意点3】リンク切れはありませんか?
ページ内のリンクが切れていないかの確認も大切です。
リンク切れとは、ページに貼られているリンクの遷移先にアクセスできず「404 Not Found」のページが表示される現象です。リンクが切れていると、ユーザーは目的の情報を取得することができず、webサイトから離脱をしてしまう恐れがあります。さらに検索エンジンからの評価も正しく得ることができません。
そのようなことにならないよう、リンクが切れていないかを確認する必要があります。
リンク切れのチェックは、定期的に行うと良いでしょう。webサイトを一括で確認できるリンク切れチェックツールがありますので、下記に記載します。
リンクチェッカー(リンク切れチェックツール)
dead-link-checker.com
【更新時の注意点4】画像サイズに問題はありませんか?
画像サイズを確認しないままアップすると、ユーザーに負担をかけてしまう可能性があります。
画像が小さい場合は、どんな画像か見づらく、ユーザー側にストレスを与えてしまいます。また、画像が大きい場合は、鮮明に見えるというメリットもありますが、逆にユーザー側の画像読み込み速度が遅くなってしまう可能性があります。
サイズの大きな画像を使用する場合は、画像を圧縮してアップすることを心がけましょう。
Googleが開発した新しい画像フォーマット「WebP」に変更し、圧縮をすることで、画像のクオリティは保ったまま、ファイルサイズをかなり軽減させることができます。すべてWebPに変換するのは大変な作業だと思いますので、画像サイズが大きいものだけをWebPに変換するのがおすすめです。
WebPの変換方法については、こちらの記事をご覧ください。
【更新時の注意点5】モバイル・タブレット表示を意識していますか?
レスポンシブデザインを実装しているwebサイトに起こりがちな問題として、PCではテキストや画像の配置がきれいに見えても、スマートフォンやタブレットで見ると配置や表記が崩れる、という問題があります。レスポンシブデザインは、デバイス毎にページを作成しているわけではないので、PC表示だけでなくその他のデバイスでどのように表示されるかを考えて、ページを作成する必要があります。
また、YouTube動画やGoogle MAPの埋め込みもレスポンシブ対応にする必要があります。下記の記事で、レスポンシブデザインに対応したタグについて記載していますので、参考にしてみてください。
まとめ
いかがでしたでしょうか。今回はwebサイト更新の注意点についてご紹介しました。小さなことの積み重ねで記事(ページ)の品質が変わってきます。せっかく有益な情報を発信しても、小さな問題でユーザーの離脱を招いてしまう恐れがあります。
皆さんも記事を公開する際には、今回紹介した内容について確認してみてください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします