Chromatic で Visual Regression Testingを導入する方法

Visual Regression Testing とは 日本語で画像回帰テストといい、画像の差分を検出するスナップショットテストの一つです。 このテストを導入する理由は改修による予期せぬ UI の崩れを見つけることです。
今回は、Storybook用のツール「Chromatic」で Visual Regression Testingを導入する方法をご紹介します。
インストール
// Reactのプロジェクトを作成
$ npx create-react-app react-chromatic
// StoryBookを追加する
$ npx -p @storybook/cli sb init準備ができたら Storybook を起動します。
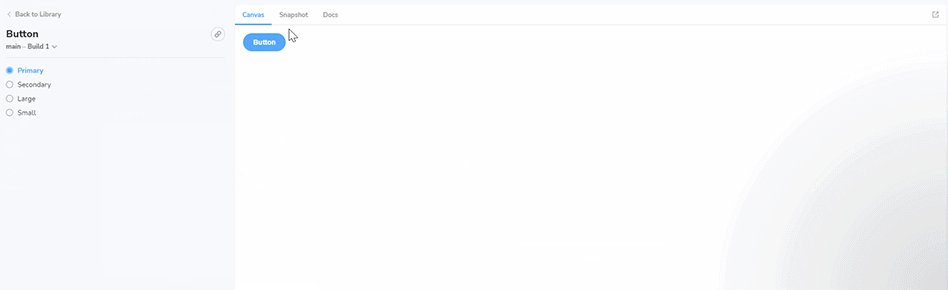
$ npm run storybook今回は example で用意されている Button コンポーネントを使ってテストします。
Chromatic の準備
- 先ほど作ったプロジェクトを github 上にリポジトリを作り push してください。
- 下記の url から Chromatic に飛び、github のアカウントでログインまたはアカウントを作り github を連携します。
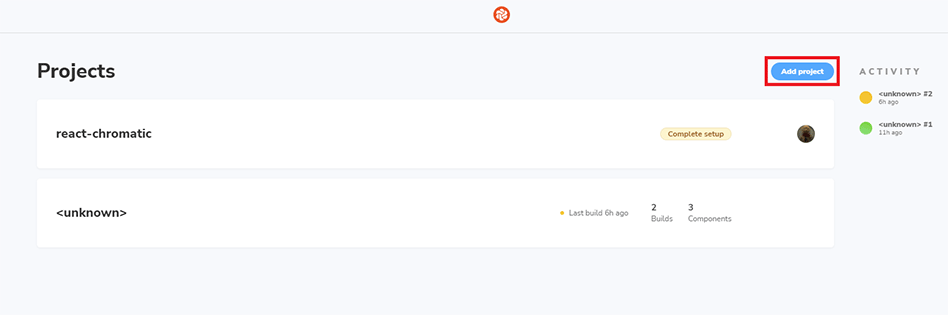
Chromatic - Add project からリポジトリを選択します。

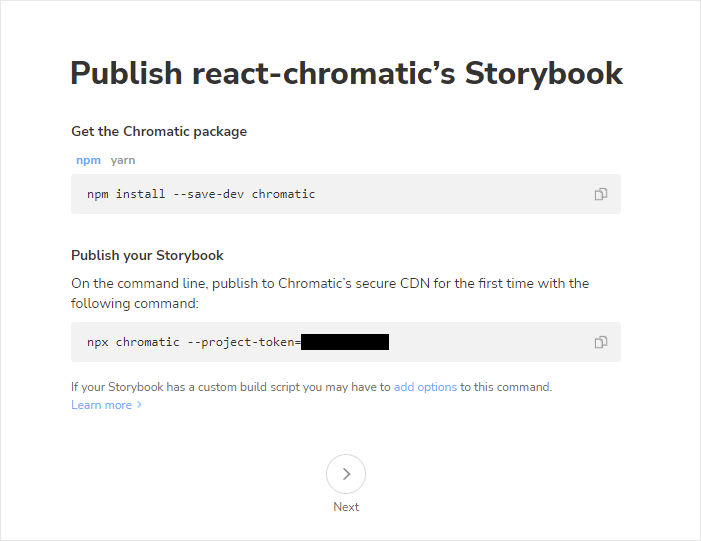
- 画面に従い 1 つめのコマンドで Chromatic をプロジェクトにインストールし、2つ目のコマンドで Chromatic に publish & build します。

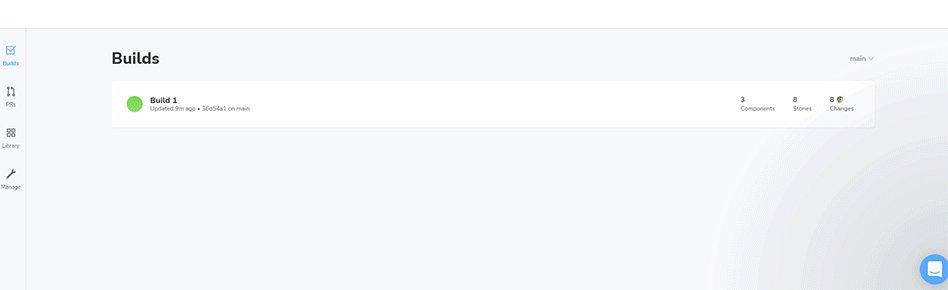
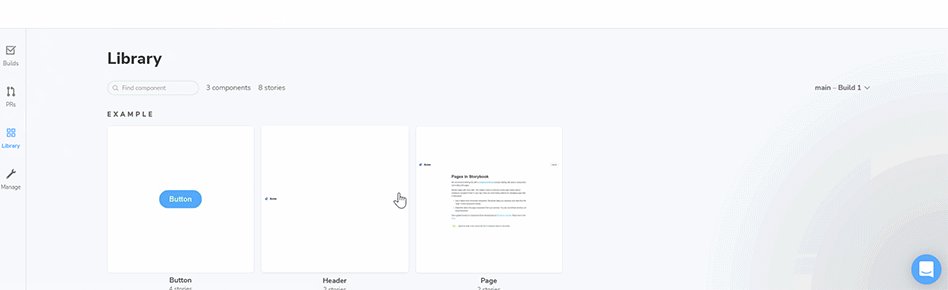
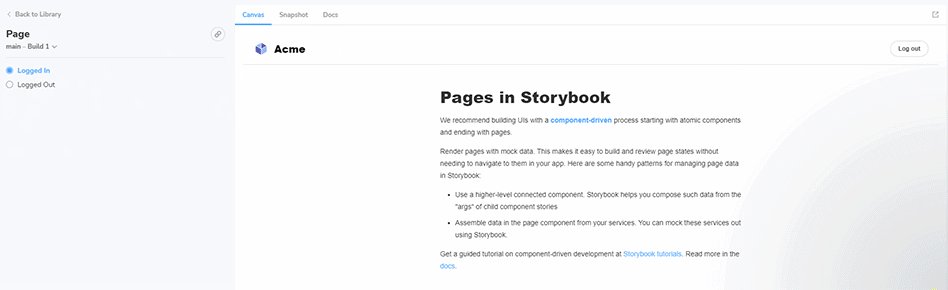
- 管理画面の Builds や Library で確認することができます。

Visual Regression Test
実際に差分をつけて Test してみましょう。
分かりやすくするためにあえてスタイルを大きく変更します。
diff --git a/src/stories/button.css b/src/stories/button.css
index dc91dc7..25e9448 100644
--- a/src/stories/button.css
+++ b/src/stories/button.css
@@ -1,30 +1,30 @@
.storybook-button {
- font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
+ font-family: "Nunito Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 700;
border: 0;
- border-radius: 3em;
+ /* border-radius: 3em; */
cursor: pointer;
display: inline-block;
line-height: 1;
}
.storybook-button--primary {
- color: white;
- background-color: #1ea7fd;
+ color: rgb(0, 0, 0);
+ background-color: #b4ddff;
}
.storybook-button--secondary {
color: #333;
- background-color: transparent;
+ background-color: #fca8ff;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 0px 1px inset;
}
.storybook-button--small {
- font-size: 12px;
- padding: 10px 16px;
+ font-size: 17px;
+ padding: 2px 2px;
}
.storybook-button--medium {
font-size: 14px;
- padding: 11px 20px;
+ padding: 20px 26px;
}
.storybook-button--large {
- font-size: 16px;
+ font-size: 20px;
padding: 12px 24px;
}変更コミットをリモートリポジトリに反映し npm run chromatic を実行します。
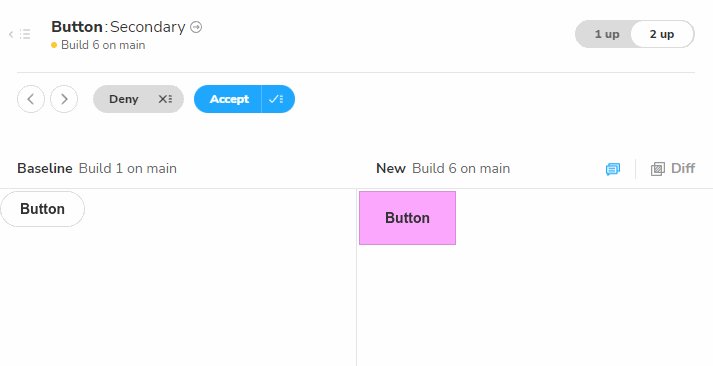
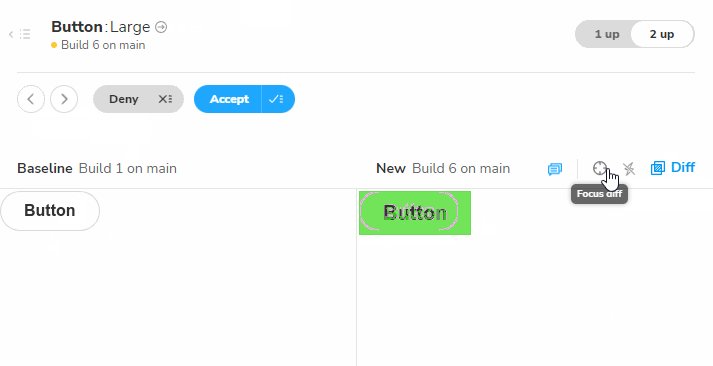
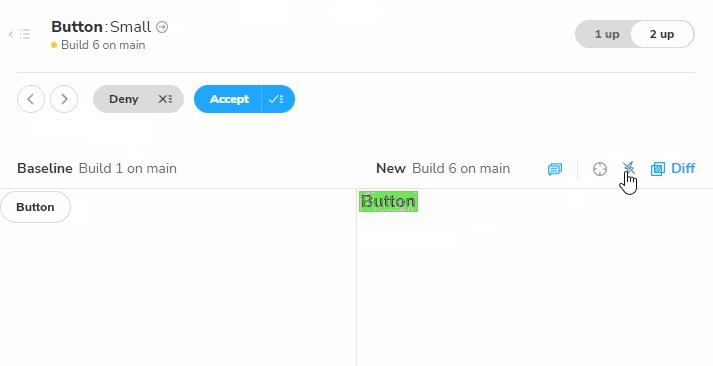
Chromatic を確認すると新しい Build が追加されています。

このようにビジュアルの差分を確認する事ができます。
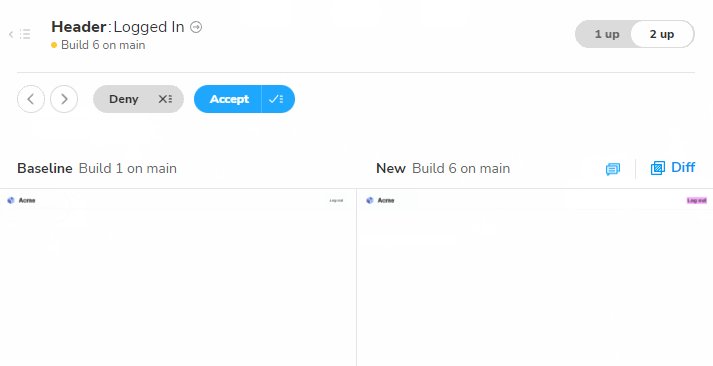
dom の変更があった場合、その差分も合わせて見ることができます。
おまけ githubActions で 自動化
# Workflow名
name: "Chromatic"
# トリガー
on: push
# ジョブ
jobs:
chromatic-deployment:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Install dependencies
run: yarn
- name: Publish to Chromatic
uses: chromaui/action@v1
with:
token: ${{ secrets.GITHUB_TOKEN }}
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}- .github/workflows ディレクトリの中に chromatic.yml を作成します。
- github の Actions secrets に CHROMATIC_PROJECT_TOKEN を設定します。
- github に push します。
上記の workflow は最小構成ですが、Chromatic は多数のオプションを用意しています。 オプションは公式を参考にしてください。
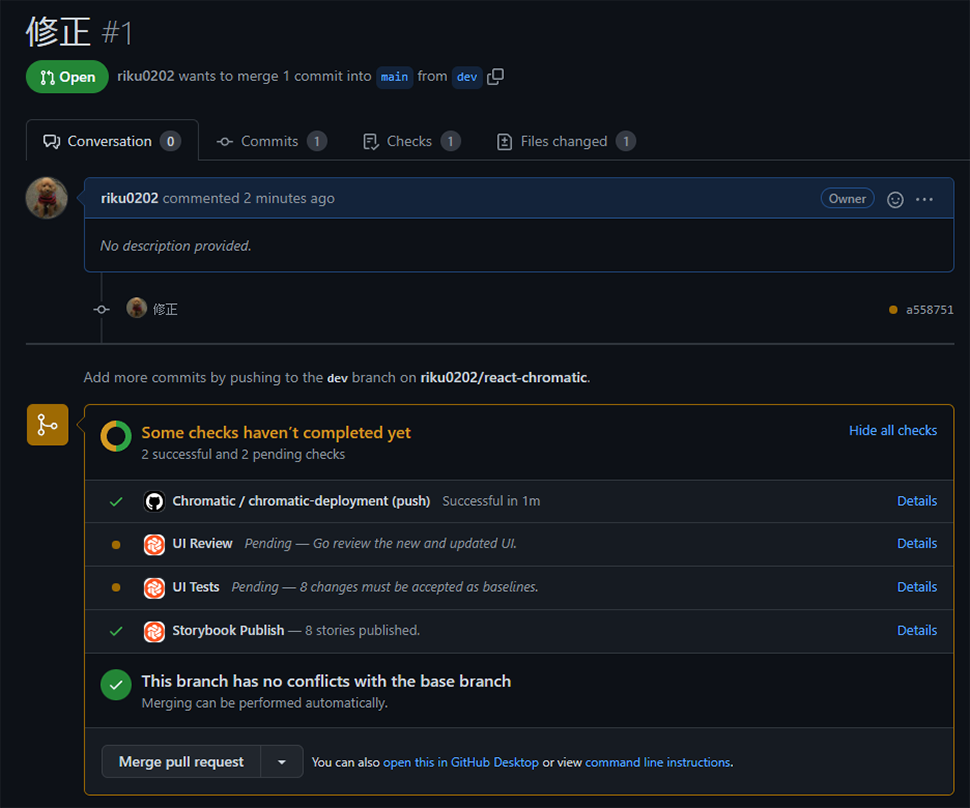
さらに、 Chromatic on GitHub をインストールすることで、github 側で作成したプルリクエストが Chromatic 側に反映され、ステータスチェックに表示させることができます。

さいごに
BranchProtection と組み合わせて Chromatic 側で review しなければ merge できないようにすれば、 UI をより固く保守することができます。 UI の差分を人間の目でチェックするにはどうしても限界があるので、Chromatic のような Visual Regression Test をお勧めします。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー