無料の高品質デザイン作成ツールCanvaの基本機能紹介【Part1】

前回は、無料デザイン作成ツールCanvaの操作方法について解説しました。
今回は、前回紹介しきれなかった基本操作についてご紹介します。
INDEX
作成したデザインの確認・編集方法
過去に作成したデザインを確認したり、デザインの編集をしたりする場合は、2つの方法から確認・編集をすることができます。
1.ホーム画面からデザインを確認・編集
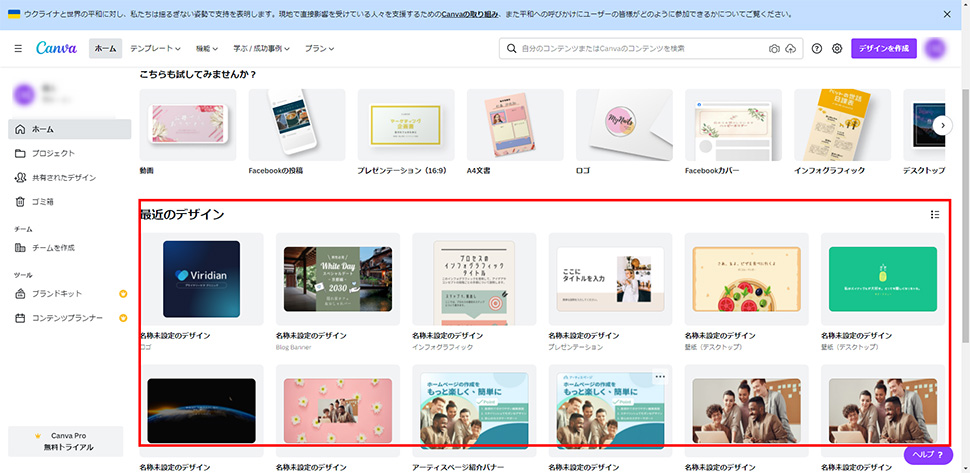
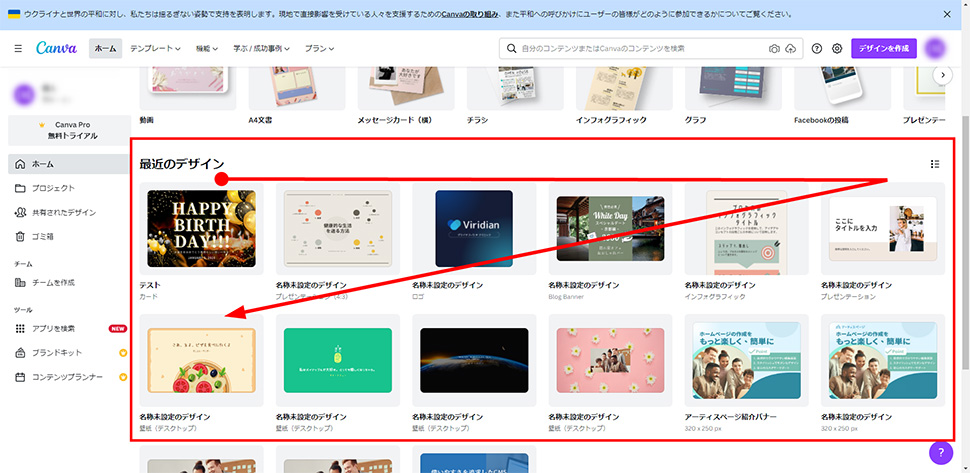
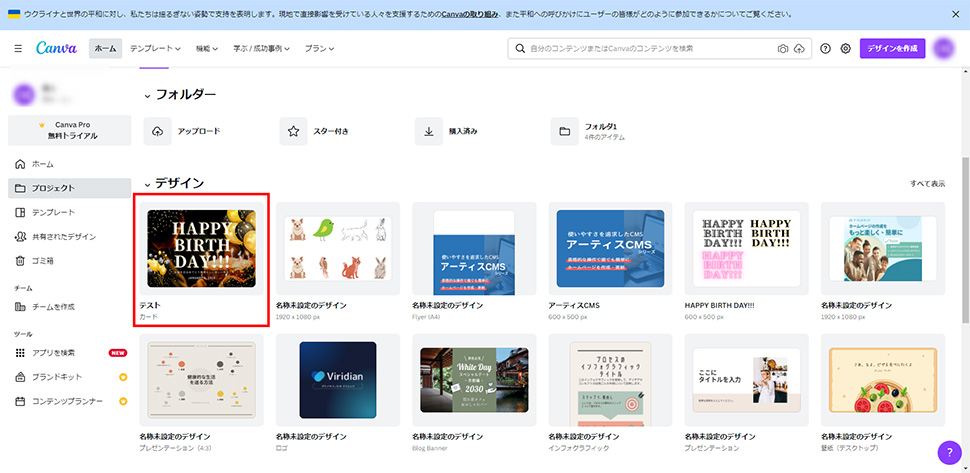
下記赤枠の「最近のデザイン」というタイトルのエリアで、これまで作成したデザインを一覧で確認することができます。

また、下記の矢印の順で、デザインを作成した日付が新しい順に表示されます。

デザインを編集したい場合は、一覧で表示されているデザインをクリックすると、デザイン作成画面に遷移して編集可能になります。
例として、下記の赤枠「誕生日カード」のデザインをクリックします。

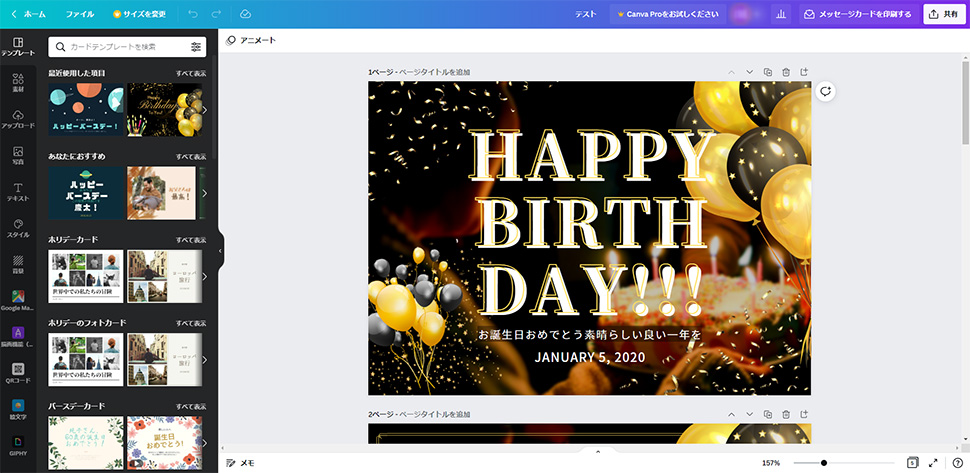
デザインをクリックすると、下記のように、デザイン作成画面に遷移して、編集が可能になります。

2.プロジェクトからデザインを確認・編集
プロジェクトページからも、デザインの確認・編集をすることができます。
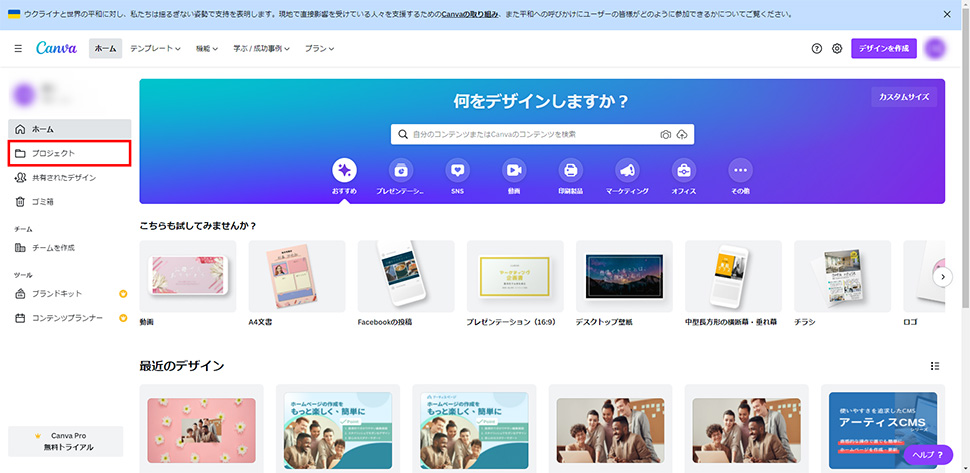
プロジェクトページは、画面左側の「プロジェクト」をクリックすると表示されます。

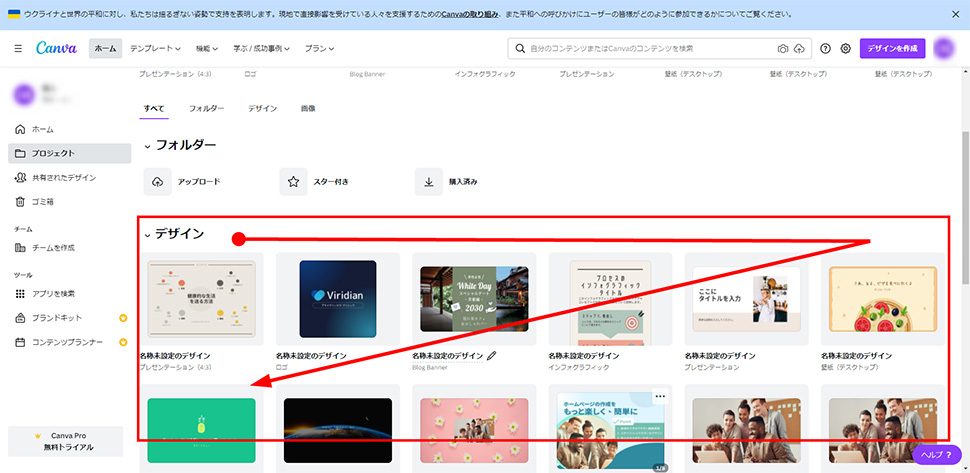
プロジェクトページに遷移すると、下記赤枠の「デザイン」というタイトルのエリアでこれまで作成したデザインを一覧で確認することができます。

デザインの表示順は、ホーム画面と同様の並び順で、作成した日付の新しい順に表示されます。
また、デザインの編集方法についても、ホーム画面と同様で、デザインをクリックするとデザイン作成画面へ遷移します。
アップロードした画像の確認方法
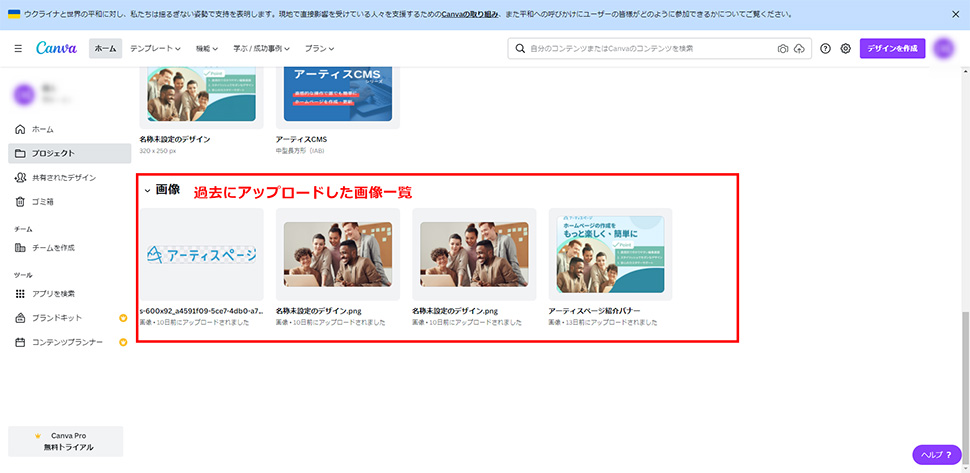
アップロードした画像は、プロジェクトページから確認することができます。
プロジェクトページを下へスクロールすると、下記赤枠の「画像」というタイトルのエリアで、アップロードした画像が一覧で表示されます。画像の並び順は、デザインと同様の並び順でアップロードした日付の新しい順に表示されます。

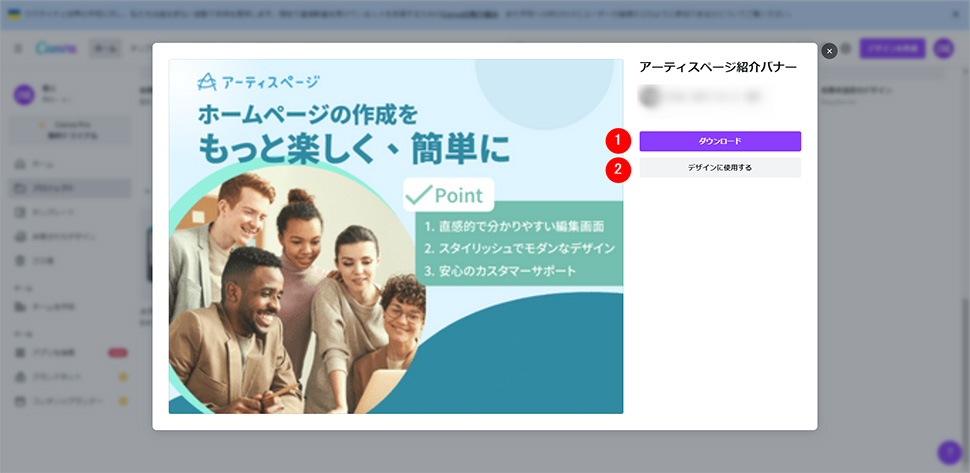
画像をクリックすると、下記画像のようにポップアップウィンドウが開きます。

①「ダウンロード」をクリックすると、使用しているデバイスに画像がダウンロードされます。
②「デザインに使用する」をクリックすると、デザイン作成画面上に、任意の画像が配置された状態で、デザインを作成することができます。
フォルダの作成方法
Canvaの無料プランでは、最大2つのフォルダを作成することができます。
フォルダを作成すると、アップロードした画像をまとめたり、作成したデザインを整理したりできるので便利です。
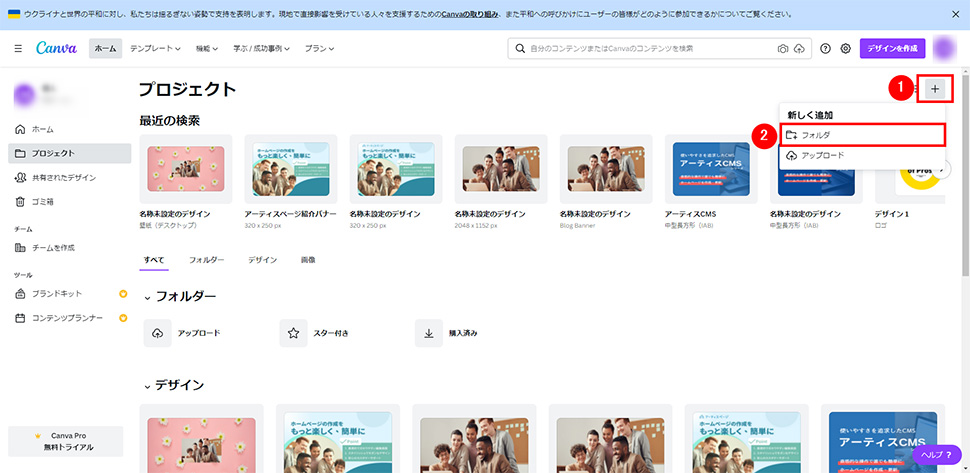
フォルダは、プロジェクトページから作成することができます。
プロジェクトページにて、下記の赤枠①「+(プラスマーク)」赤枠②「フォルダ」の順にクリックします。

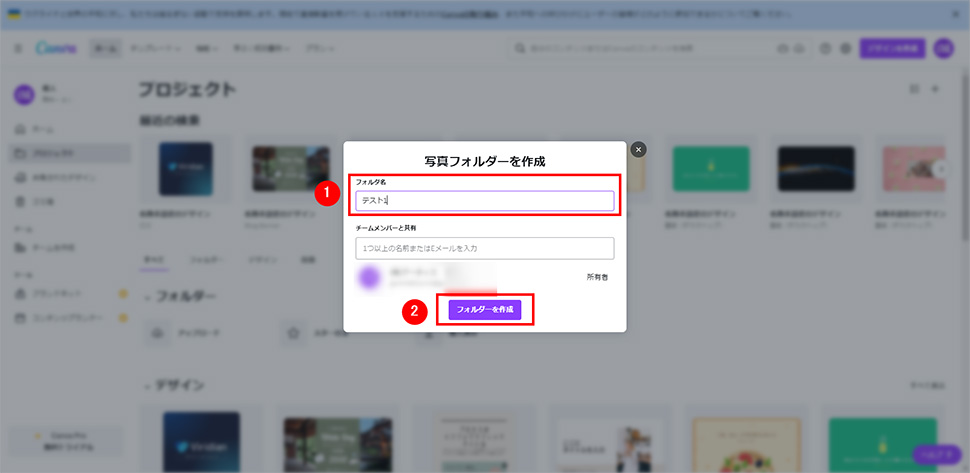
「フォルダ」をクリックすると、下記のようにポップアップウィンドウが開きます。
画像内赤枠①にて、任意のフォルダ名を入力し、赤枠②「フォルダーを作成」をクリックするとフォルダを作成することができます。

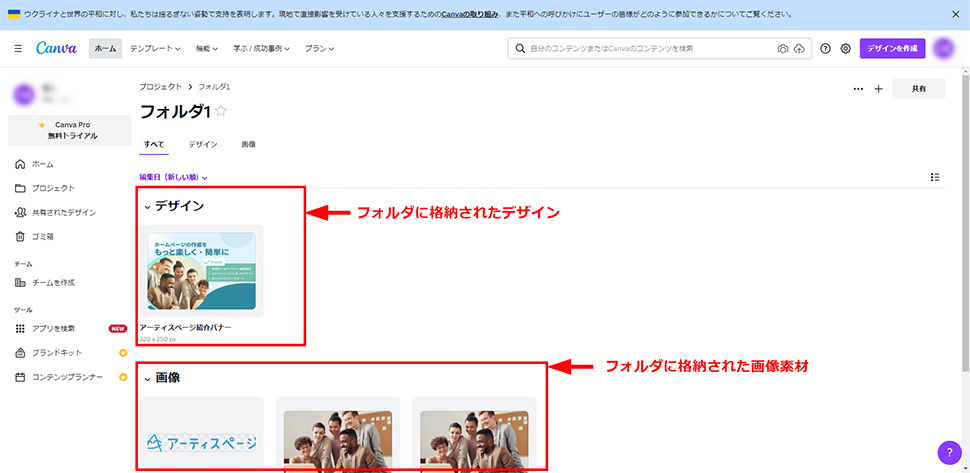
作成したフォルダには、プロジェクトページのデザインと画像をドラッグ&ドロップで格納することが可能です。

フォントテンプレートの使用方法
Canvaは、あらかじめ用意されているデザインを編集できるため、誰でも今風なデザインを作成できますが、より魅力的なデザインを作成するにはフォント選びも欠かせません。
しかし、数多くのフォントの中からデザインに合ったフォントを探すのは時間がかかりますし、フォントを上手に選ぶのは初心者には難しいです。
Canvaでは、多数のフォントテンプレートが用意されており、目的にあったテンプレートを選択することで、フォント選びにかかる時間を短縮してデザインを作成することができます。
| フォントのテンプレート例 |
|
|---|
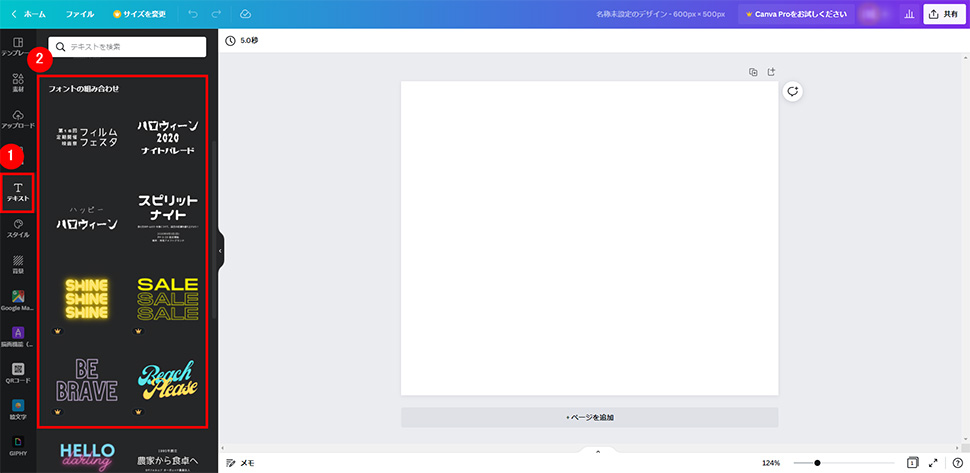
下記赤枠の①「テキスト」をクリックし、赤枠②のエリアを下にスクロールすると、フォントテンプレートが一覧で表示されます。

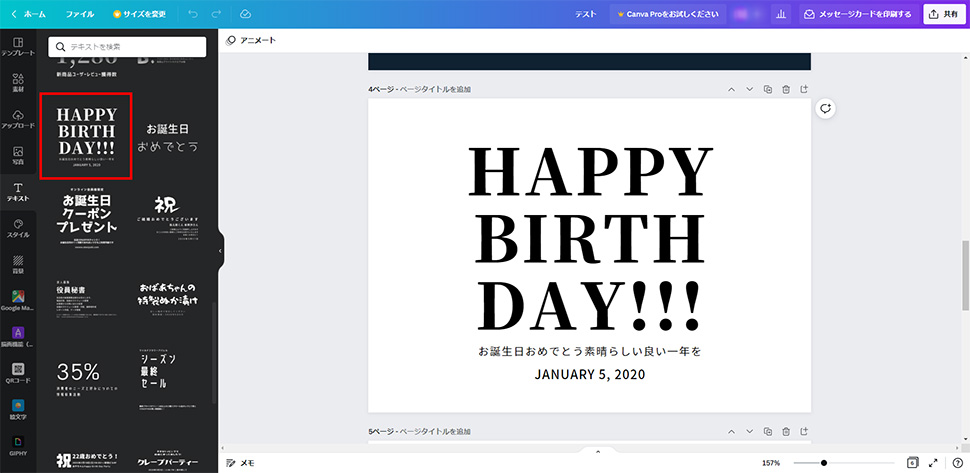
今回は例として、下記の赤枠で囲われている「誕生日カード」のテンプレートを選択します。クリックすると、デザイン作成画面の中心にテキストが配置され編集が可能になります。

テンプレートをうまく活用すれば、好みのデザインと目的に合ったテンプレートを選択するだけで簡単にデザインを作成することができます。
テキストエフェクト機能の使用方法
前回の記事で、基本的なテキストの装飾方法について解説しましたが、エフェクト機能を使用すると、特殊な装飾をテキストに施すことができます。
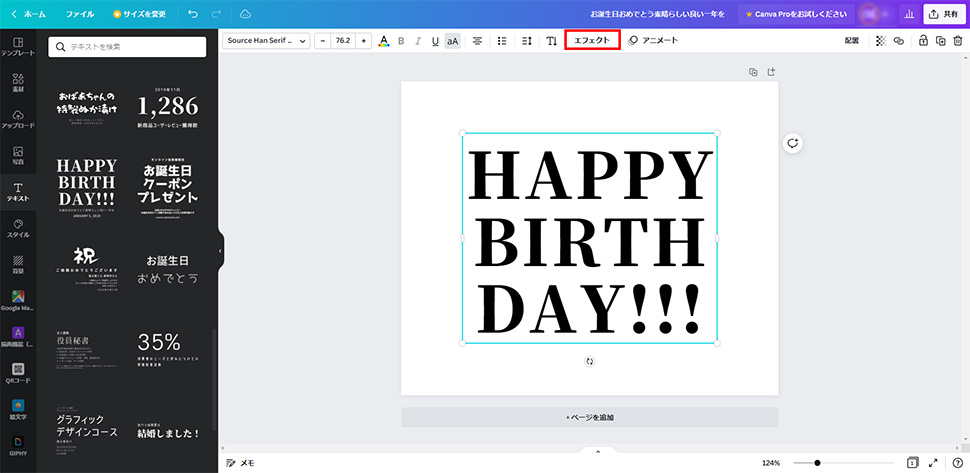
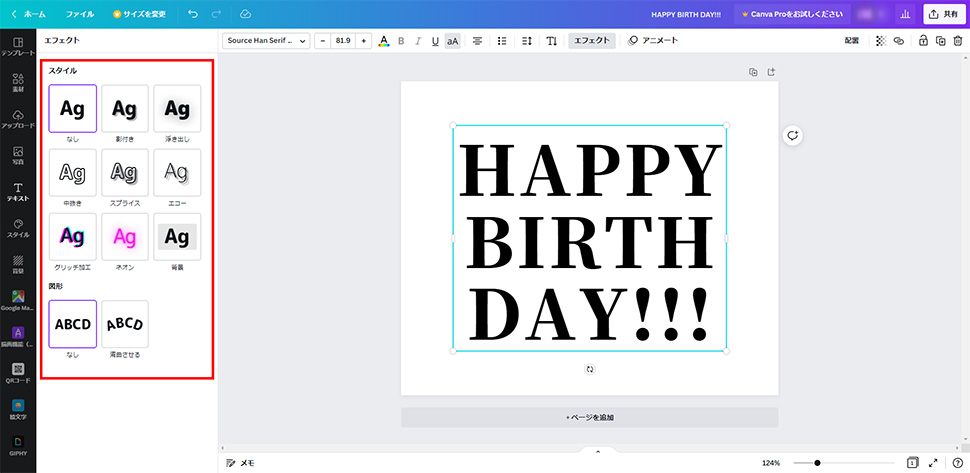
装飾をしたいテキストを選択して、下記画像の赤枠「エフェクト」の順にクリックします。

「エフェクト」をクリックすると、下記赤枠のエリアにエフェクトが一覧で表示されます。任意のエフェクトを選択して、テキストに装飾を施すことができます。

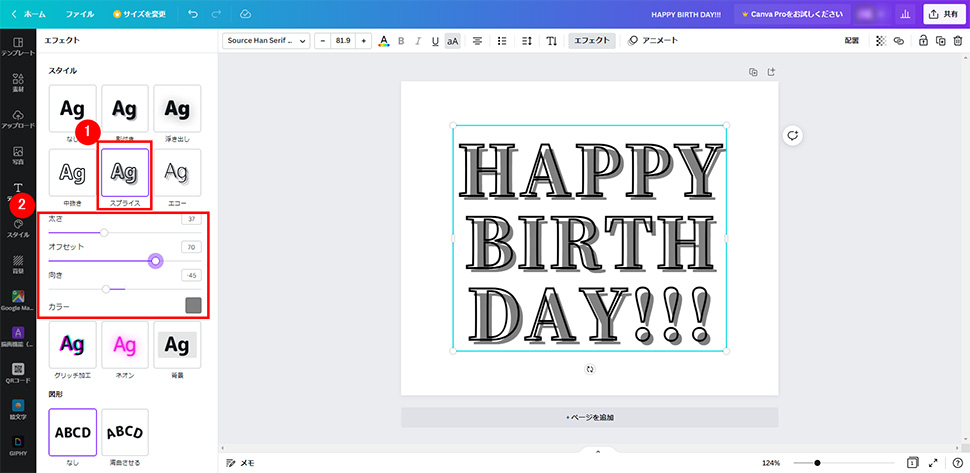
今回は例として、下記の赤枠①「スプライス」を選択します。
下記の赤枠②のエリアでオフセット(位置)や太さ、テキストの色などを変更することができます。

エフェクト機能を使うと、下記のように影を付けたり、ネオン風にしたりすることもできます。
色々なエフェクト機能を試して、好みのデザインを探してみましょう。

イラストの配置・編集方法
Canvaでは、前回ご紹介した画像や図形の他に、イラストもあらかじめ用意されています。このイラストを使用して、デザインを作成することができます。
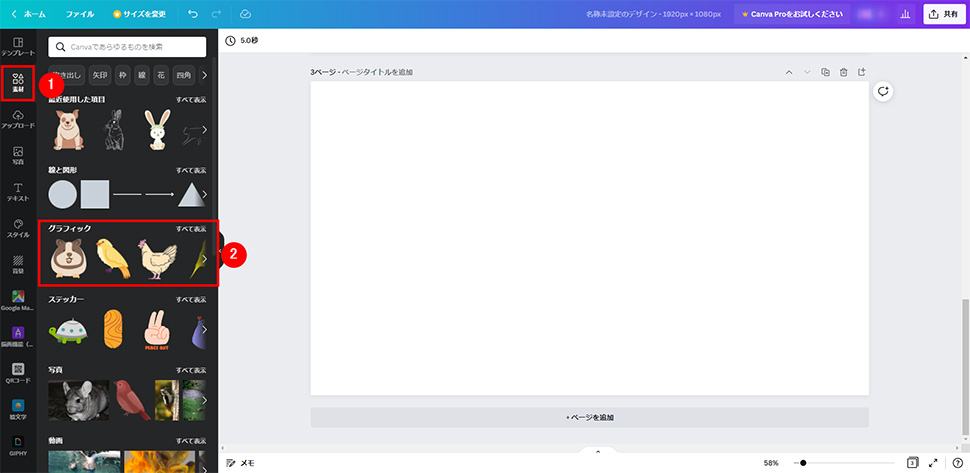
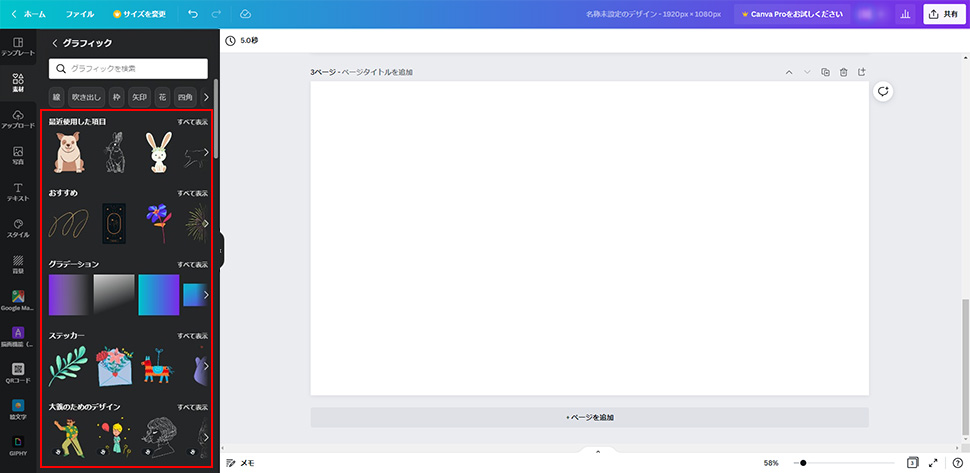
下記の赤枠①「素材」②グラフィックの「全て表示」の順番でクリックします。

「全て表示」をクリックすると、下記赤枠のエリアにイラストが一覧で表示されます。

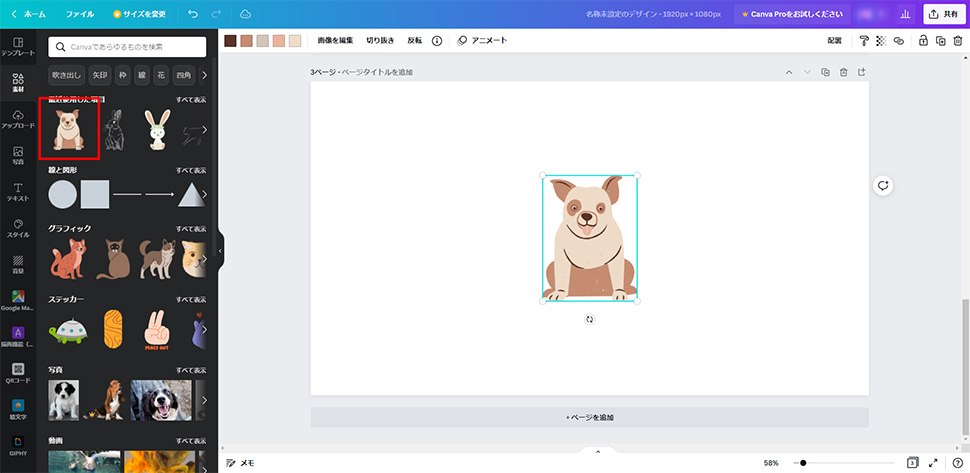
一覧の中から任意のイラストをクリック、もしくはデザイン作成画面上にドラッグ&ドロップすることで配置されます。
例として、下記画像では犬のイラストを配置しました。

配置されたイラストは、前回の記事でご紹介した「図形の配置と編集方法」と同じように、拡大/縮小や配置の変更をすることができます。
また、イラストが不要になった場合は、対象を右クリックすると表示されるメニューから「削除」を選択するか、キーボードの「Delete」キーを押下することで削除できます。
自動おすすめ機能の使用方法
自動おすすめ機能は、似た雰囲気やタッチのイラストを、自動的に一覧で表示してくれる機能です。
デザインを作成していく過程で、雰囲気やタッチの異なるイラストを多数使用していくと、デザインの統一感が無くなっていってしまいます。
そこで、似た雰囲気やタッチのイラストを自動的に一覧で表示してくれる「自動おすすめ機能」を使ってイラストを選択すれば、デザインに統一感を出すことができます。
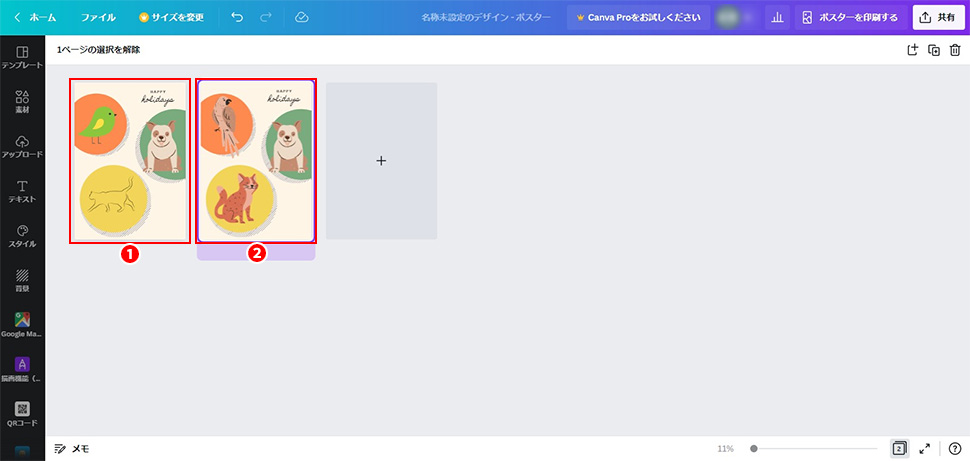
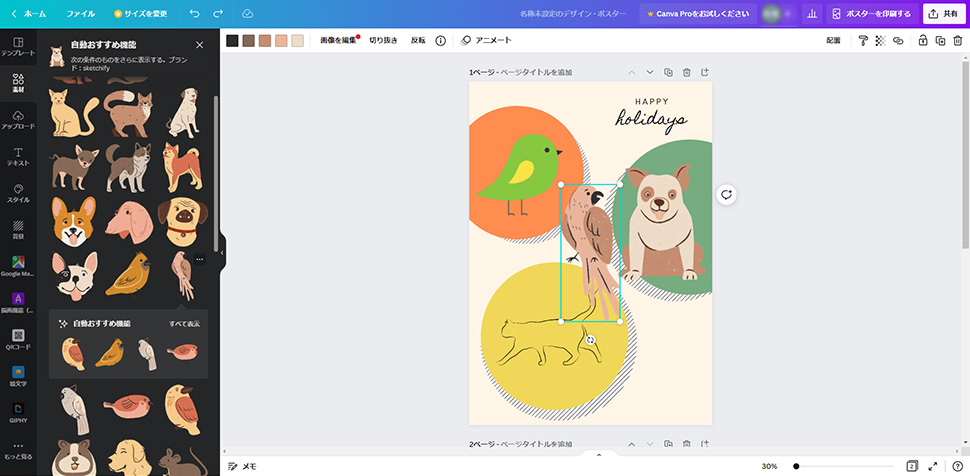
今回は例として、下記赤枠の①統一感のないイラストから、赤枠②統一感のあるイラストに自動おすすめ機能を使って揃えてみます。

3種類の動物のイラストのうち、今回は犬のイラストと似ている雰囲気のイラストを、自動オススメ機能で表示させます。
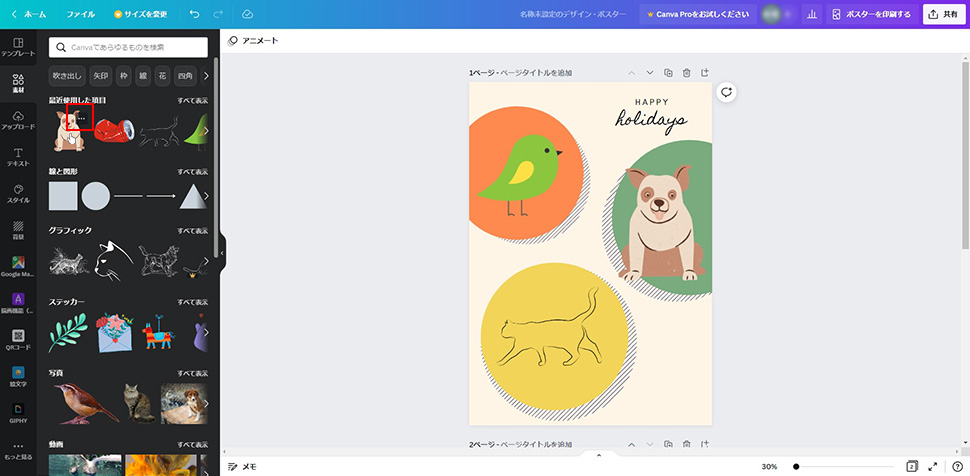
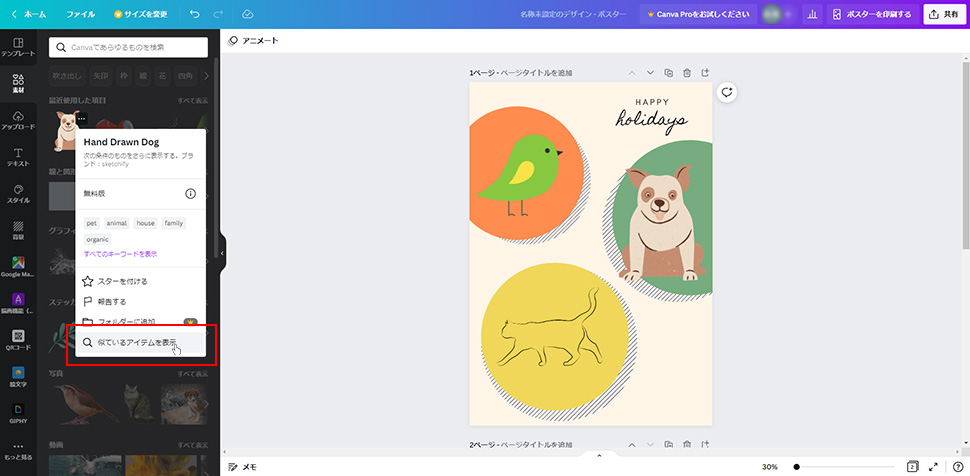
素材の中に表示されている犬のイラストにある「・・・」をクリックします。「・・・」はイラストの上にポインターが乗ると表示されます。

「・・・」をクリックすると、下記画像のようにメニューが表示されるので、画像内赤枠の「似ているアイテムを表示」をクリックします。

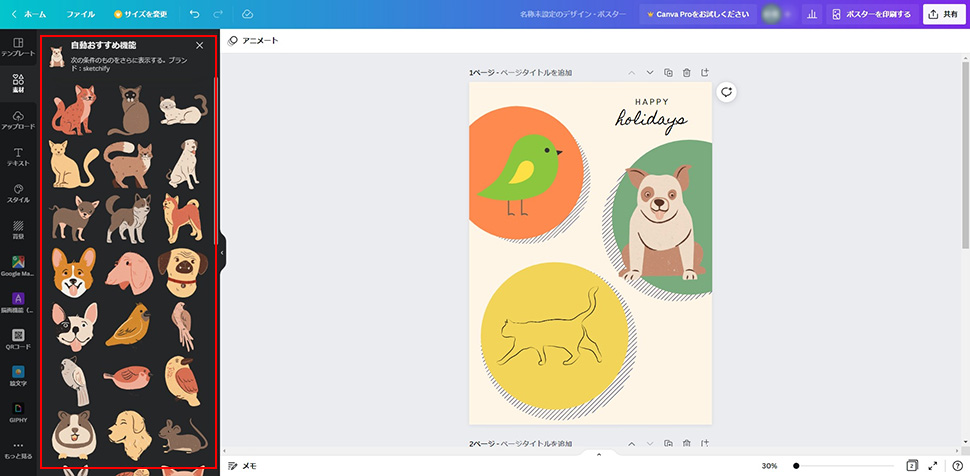
「似ているアイテムを表示」をクリックすると、選択したイラスト(今回の場合は犬のイラスト)と雰囲気やタッチの近いイラストが下記画像の赤枠のエリアに一覧で表示されます。

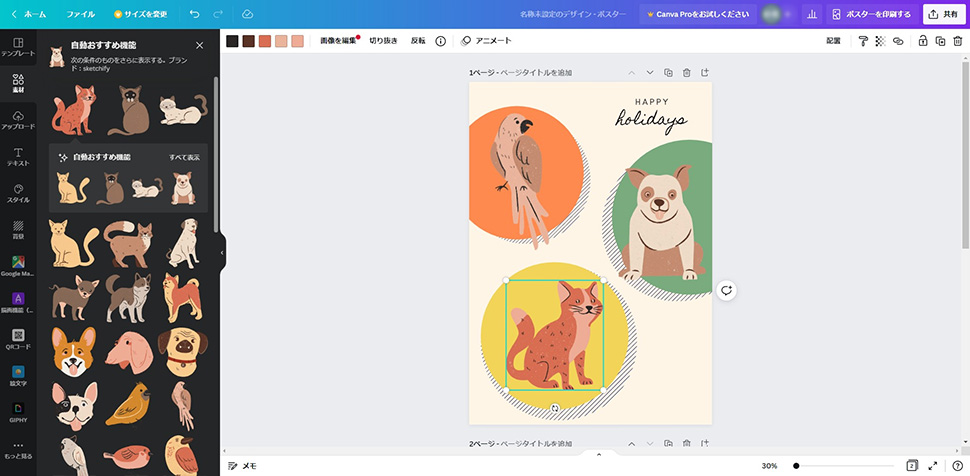
自動おすすめ機能で表示されるイラストを使用することで、下記のように似ているイラストを使用して簡単に統一感を出すことができます。


デザインの複製機能の使用方法
デザインを作成していく中で、色やイラストの異なる複数パターンを比較しながら作成したい場合があると思います。
そんな時は、デザインの複製機能を使用すると、作成しているデザインを直接修正せずに効率よくデザインの比較をすることができます。
下記の赤枠「複製ボタン」をクリックします。

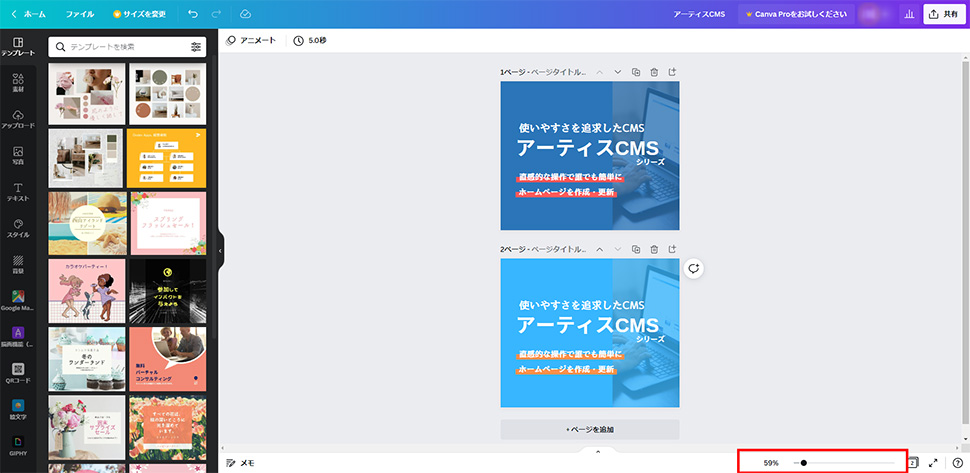
「複製ボタン」をクリックすると、作成しているデザインのすぐ下にデザイン(ページ)が複製され、元のデザインを残したままで修正を加えることができます。
下記赤枠の黒い丸を左右にスライドさせることで、プレビュー表示の倍率を変更できるので、2つのデザインを並べて比較する事もできます。

さいごに
前回解説した機能だけでも十分魅力的な画像編集やデザインを作成することができますが、今回紹介した機能を使えば、より魅力的なデザインを効率よく作成する事ができます。
ぜひみなさんもお試しください!
また、その他にも便利な機能がたくさんありますので引き続き紹介していきます。
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー