病院のwebサイト制作で気を付けなければならないこととは?

病院サイトには気を付けなければならないポイントや守らなければいけないルールがあることをご存じでしょうか?病院サイトを制作する制作会社はもちろん、webサイトを更新する病院内のweb担当者や関係者も注意が必要です。
どんなところに注意をするべきか、今までのノウハウからポイントをまとめましたので是非参考にしてください。
病院webサイトを利用するユーザーを考える
病院webサイトを制作、運用する上で注意すべきポイントは、webサイトを閲覧する「ユーザー」です。
webサイトを制作する上で「ユーザー」に配慮することは当たり前ですが、医療機関・病院webサイトにおいては特に気を付けなければならないポイントです。
では、病院webサイトはどのようなユーザーが閲覧するでしょうか。みなさんも想像してみてください。
病院の診療科によるかもしれませんが、目や耳の不自由な方、緊急を要している方、年齢も幅広い層の方がwebサイトを利用すると考えられます。また、日本人だけでなく海外の方も利用することも考えられます。
病院webサイトでは、すべての人にとって使いやすく、情報を正しく取得してもらうために配慮することが大切です。ここからは具体的に配慮するべきポイントを記載します。
「色」への配慮
重要な文章を「赤文字」で表示したり、AとBのコンテンツを色で分けたり…色に頼って項目を区別、表現していませんか?
日本では男性の約20人に1人、女性の約500人に1人が、覚障がいの1つである「色覚障がい(色弱)」と推定されています。色覚障がいは色の区別が難しい、特定の色が別の色に見える症状です。またこのほかにも緑内障、白内障など老化に伴う目の疾患から色の見え方が異なる症状を持つ人もいます。
誰に対しても正確な情報が伝わるよう、色の使い方や色以外の情報も補足するなど配慮する必要があります。
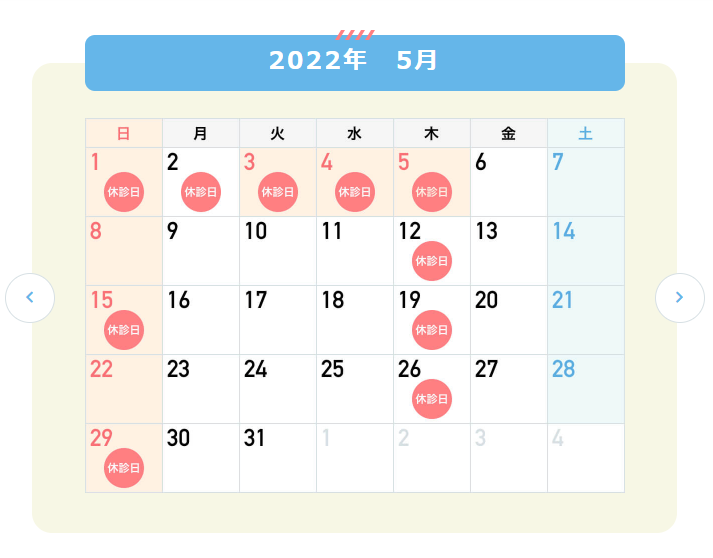
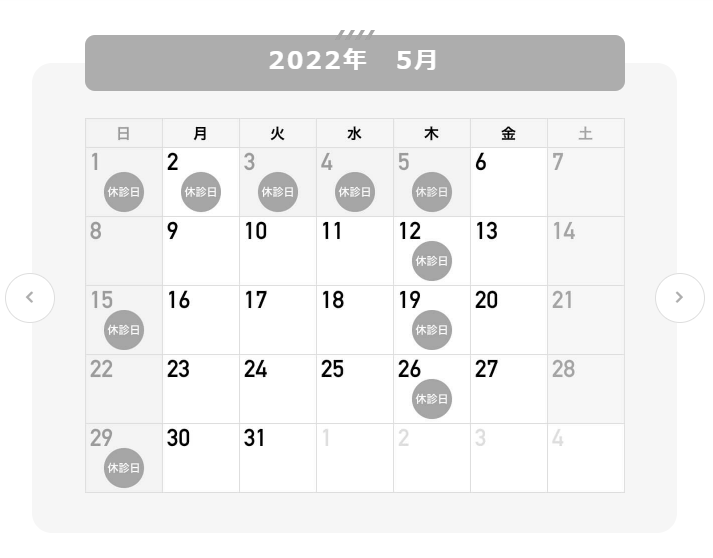
例えば下記のように文字色だけで休診日を示したカレンダーは、色の識別が難しいユーザーにとって休診日の情報を読み取ることができません。(赤字は休診日を表しています。)
色覚障がい(色弱)でない人の見え方

色覚障がい(色弱)の人の見え方

しかし、可知記念病院のように、日付の色変更のみではなく「休診日」というテキストを使用することで、すべての人が情報を取得できるカレンダーになります。
色覚障がい(色弱)でない人の見え方

色覚障がい(色弱)の人の見え方

色使いに配慮する要件やweb制作時に活用できるツールについては下記記事をご覧ください。
【カラーユニバーサルデザイン(CUD)】色覚障がい(色弱)に配慮したwebサイトを作ろう「フォントサイズ」「行間」への配慮
近年では、webサイトをスマートフォンで閲覧するユーザーが多数です。特に病院webサイトは、スマートフォンでの閲覧数がほかのデバイスと比べ一番多いです。スマートフォンは、PCやタブレットと比べ画面が狭いのでより可読性を高めておく必要があります。
可読性を高めるためには「フォントサイズ」「行間」への配慮が大切です。フォントサイズが小さければ小さいほど、可読性が低くなるのは当たり前ですが、「行間」への配慮とはどういうことでしょうか?
下記AとBの文章では、本文のフォントサイズは16pxとし、行間の広さを変更しています。
A:フォントサイズ:16px 行間:1em

B:フォントサイズ:16px 行間:1.8em

いかがでしょうか。AよりもBの方が読みやすくなっていると思います。このようにフォントサイズと行間を意識するだけで可読性が上がります。
弊社ブログにて、文章を読んでもらうことを目的とした国内のメジャーなニュース・メディアサイトを調査し、PC・SPの最も多い「フォントサイズ」「行間」を調査した結果を掲載しています。下記記事で詳しく紹介しているので、参考にしてみてください。
スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。「ボタン(タップ領域)」への配慮
病院webサイトはトップページの1ページだけでは完結せず、100~400ページで構成されています。ユーザーを、求める情報に誘導するには、導線となる「ボタン」が重要です。
タブレットやスマートフォンなどのデバイスでは、指で画面を操作します。小さいボタンはタップしづらく誤タップの原因にもなりますので、アイコンを使用したボタンにしたり、余白を大きくしたりなど工夫しましょう。
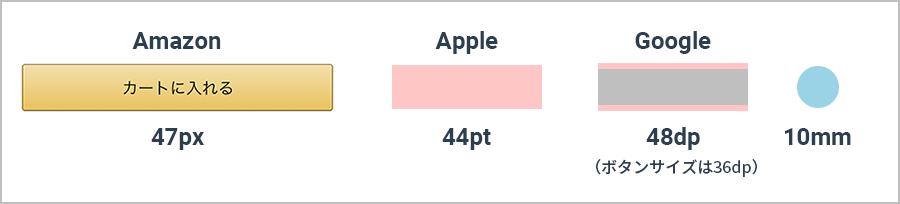
弊社で著名なwebサイト、サービスサイトのクリック幅を調査したところ、下記のような結果となりました。

結論
モバイルデバイスのUI設計においてタップボタンを作成する際には、縦幅36px~48pxを基準にタップエリアは最低でも縦幅48px確保することをおすすめします。
引用:モバイルサイトに最適なボタンサイズは?使いやすいモバイルサイトを目指して : ビジネスとIT活用に役立つ情報
上記のサイズに設定するだけでなく、実際に制作したページをスマートフォンなどで確認しながら、ボタンがタップしやすいかを確認しましょう。
医療広告ガイドライン
「当院は県内一の医師数を誇ります。」「当医院の医師は県内でも有数の治療実績があります」という文章を使用していませんか?
医療広告ガイドラインでは、特定又は不特定の他の医療機関と自らを比較の対象とし、施設の規模、人員配置、提供する医療の内容等について、自らの病院等が他の医療機関よりも優良である旨の記載は医療に関する広告としては認められない、とされています。
(3) 他の病院又は診療所と比較して優良である旨の広告(比較優良広告)
法第6条の5第2項第1号に規定する「他の病院又は診療所と比較して優良である旨の広告をしないこと」とは、特定又は不特定の他の医療機関(複数の場合を含む。)と自らを比較の対象とし、施設の規模、人員配置、提供する医療の内容等について、自らの病院等が他の医療機関よりも優良である旨を広告することを意味するものであり、医療に関する広告としては認められないものであること。
これは、事実であったとしても、優秀性について、著しく誤認を与えるおそれがあるために禁止されるものであり、例えば、「日本一」、「№1」、「最高」等の最上級の表現その他優秀性について著しく誤認を与える表現は、客観的な事実であったとしても、禁止される表現に該当すること。ただし、最上級を意味する表現その他優秀性について著しく誤認を与える表現を除き、必ずしも客観的な事実の記載を妨げるものではないが、求められれば内容に係る裏付けとなる合理的な根拠を示し、客観的に実証できる必要がある。調査結果等の引用による広告については、出典、調査の実施主体、調査の範囲、実施時期等を併記する必要がある。
また、著名人との関連性を強調するなど、患者等に対して他の医療機関より著しく優れているとの誤認を与えるおそれがある表現は、患者等を不当に誘引するおそれがあることから、比較優良広告として取り扱うこと。
医業若しくは歯科医業又は病院若しくは診療所に関する広告等に関する指針(医療広告ガイドライン)7ページwebサイトの制作、運用にも関わるガイドラインになりますので、必ず確認しましょう。
その他注目すべきポイントを下記記事でまとめていますので、参考にしてみてください。
医療機関ウェブサイト広告規制 〜厚労省のウェブサイト事例解説書を説明します〜さいごに
弊社では300件以上総合病院から単科の病院まで幅広い医療機関のwebサイト制作実績があります。貴院の現状の課題、ミッションや目標を一つひとつヒアリングし、解決へ導きます。まずはお気軽にお問い合わせください!
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー