Webアプリケーションの構造を理解し、dockerを用いた開発環境を構築できるようになる(知識編)

弊社では、ほぼ全ての受託システム開発案件で開発環境を用意する際、dockerを用いて環境構築をしています。
そこでエンジニア歴間もない筆者が、弊社の受託システム開発で用いているwebアプリケーションの構成とdockerを利用しての開発環境構築について改めて見直すいいきっかけだと思い、この記事を書きました。
今回は「知識編」ということで初心者向けに、理解に重きを置いた簡略化した内容となっておりますのでご承知ください。
弊社の受託システム開発で採用している構成
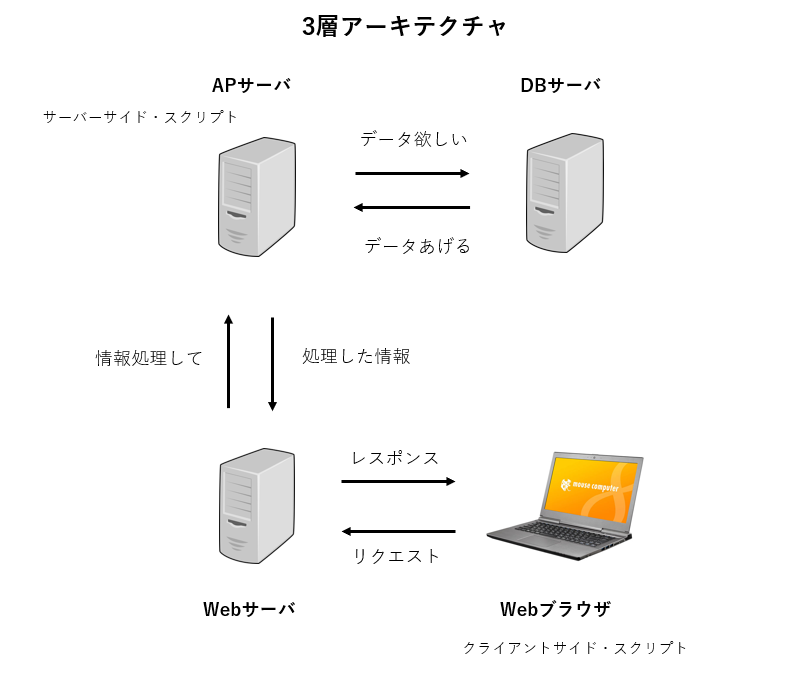
webアプリケーション構成「3層アーキテクチャ」
細かい名前等は一旦置いておきまして、弊社の受託システム開発では下図のような3層アーキテクチャの構成になっていることが多いです。

大まかに説明するとクライアントがwebページを閲覧するまでに、内部的にはこのようなことが起きています。
- クライアントが自分のパソコンでwebブラウザを利用してみたいwebページのリンクを押してリクエストを送る。
- webサーバがそのリクエストを受け取り、APサーバ(アプリケーションサーバ)に処理するようにお願いする。
- お願いされたAPサーバはDBサーバにデータをくださいとお願いする。
- DBサーバは必要なデータをAPサーバにあげる。
- 受け取ったデータをもとにAPサーバが処理し、webサーバに情報をあげる。
- 受け取った情報をwebサーバはwebブラウザにレスポンスとして返す。
- webブラウザが受け取った情報を元にwebページを作成し、クライアントがそれを閲覧する。
つまり、弊社においての環境構築とは上記のような環境を作ることです。
利用しているミドルウェア
弊社の受託システム開発で利用しているミドルウェアについて理解する前に、ミドルウェアについて最低限知っておかないといけないことがありました。それは、
- ミドルウェアとはアプリケーションとOSの中間的な処理を行うソフトウェアのこと。
- OSはサーバを動かす上で必須のものだが、基本機能しか持ってないため、ミドルウェアをインストールすることにより特定の処理や複雑な動作が可能になる。
つまり、サーバにはOSが絶対必要で、でもそれだけだと特に何もできない。そこにApacheやPHPなどのミドルウェアを入れてやっと求めているようなサービスを作り始められるということです。
それでは、以下弊社の受託システム開発で利用することが多いミドルウェアについてみていきます。
webサーバ「Apache」
まずはwebサーバとして「Apache」です。
もちろんApache以外にもNginx、iis等様々なwebサーバソフトがあると思いますが、今回は弊社の受託システム開発で最も使用するApacheに絞ります。
- 世界的に使用される著名なwebサーバソフトの1つである。
- 細かなアップデートを繰り返しながら20年以上も使われ続けている。
- Apacheを、用意したサーバにインストールすることで、webサーバとすることができる。
つまり、クライアントのwebブラウザとのやり取り(リクエスト・レスポンス)を行うサーバがwebサーバであり、実際にそれを司っているのがwebサーバソフトであるApacheである、ということです。
APサーバ「PHP」
次にAP(アプリケーション)サーバとして「PHP」。
こちらもPythonやRuby等ありますが、今回は弊社の受託システム開発で最も多く使用するPHPに絞ります。
- PHPはAPサーバ中のプログラム内(=サーバーサイド)で動く言語である。
- 上記では便宜上APサーバとして切りだしたが、PHPの場合はwebサーバソフトであるApacheのモジュールを使用することでwebサーバ内でAPサーバのような仕組みを導入できる。つまり別途APサーバを用意する必要がないということである。
- DBサーバとのやりとりでDBミドルウェア(MySQL等)のコマンドをPDOを使うことで柔軟性を持たせられる。
つまり、PHPはサーバ側で動くプログラミング言語で、Apacheとセットで使う時はwebサーバに組み入れられるということです。
実際、弊社の受託システム開発ではサーバにApacheをインストールし、Apacheのモジュールを使用してPHPをインストールしたwebサーバにする、という構成が多いです。
ちなみにサーバ側で動く言語の対比として、ブラウザの中で動く(=クライアントサイド)プログラミング言語もあり、かの有名なJavascriptがこちらに当てはまります。
DBサーバ「MySQL」
最後にDB(データベース)サーバとして「MySQL」。
こちらもPostgresやOracle等ありますが、今回は弊社の受託システム開発で最も多く使用するMySQLに絞ります。
- データベース管理システムである。
- DBサーバからデータを取ってくるための命令ができる。
- DB自体のことでもある。
つまり、データベースのことであり、データベースを操作するコマンドのことでもある、ということです。
弊社ではApache+PHPのwebサーバとMySQLのDBサーバの2つのサーバの組み合わせの構成、Apache+PHP+MySQLを1つのサーバにまとめる構成の2パターンがよくある構成パターンです。
dockerコンテナを使っての環境構築を理解する
上記、弊社の受託システム開発で採用している構成の項目で、webアプリケーションの構成について解説しました。それを元に開発環境構築について考えてみます。
具体的な内容は次回「構築編」での解説となりますが、これを考える上でdockerとdocker-composeのコンテナについての理解が必須なので、今回はこちらについて先に解説します。
docker
dockerとは、
- 上記、webサーバ、APサーバ、DBサーバ、の3つをそれぞれ用意しないといけないが、これらをコンテナと呼ばれる仮想環境で用意できる。
- つまりサーバを契約しなくても良く、自分のPC内に必要なミドルウェアをインストールしなくても良い。
- ミドルウェアのインストールや各種環境設定をコード化して管理できる。
- コード化されたファイルを共有することで、どこでも誰でも同じ環境が作れる。
- コード化されているので、容易に再構築でき、容易に廃棄することもできる。
その上で開発環境を構築する際に行うこととして理解すべきことは、
- webサーバコンテナ、APサーバコンテナ、DBサーバコンテナの、3つのdockerコンテナを用意する。
ただし、今回は「PHPとApacheとMySQL」での開発環境を用意する(APサーバの項目で書いたようにApacheのモジュールを使えばwebサーバ内にAPサーバの仕組みを導入できる)ので、今回はwebサーバコンテナとDBコンテナの2コンテナだけ用意する。 - webサーバコンテナ、DBサーバコンテナを定義するための、 Dockerfile をそれぞれ用意する。(説明の簡略化のために Dockerfile を書くようにしているが、DockerHubのDockerイメージを使ってももちろん良い。)
- Dockerfile が用意できたら、実際にdockerコマンドを使ってそれぞれのコンテナを建てる。
です。つまり、それぞれのコンテナを定義するDockerfileを書き(DockerHubからイメージを持ってきて)、コンテナを仮想のwebサーバやDBサーバとして見立てて、扱えるようにする、ということです。ただ、コンテナに様々なオプションをつけたり、コンテナの数を増やしたりすると、コマンドが複雑になっていきます。そのような時に便利なものが次の項目のdocker-composeです。
docker-compose
docker-composeとは、
- 各コンテナを起動する際にそれぞれのコマンドを場合によっては様々なオプションを利用して、実行する必要がある。それを少ないコマンドで実行できるようになる。
です。つまり、dockerによって立ち上がるコンテナを一括で管理・操作できる非常に便利なものです。
その上で開発環境を構築する際に行うこととして理解すべきことは、
- docker-compose.yml を用意する。
- docker-composeコマンドを叩く。
です。
Dockerfile と docker-compose.yml の書き方や内容、dockerコマンド・docker-composeコマンドについては次回の構築編で具体的に解説したいと思います。さいごに
今回の知識編では、webアプリケーションの構造を理解すること、そしてそれを理解した上でdocker・docker-composeとはどんなものかを改めて理解することを目的にこの記事を書きました。
もちろんそれぞれの項目で、もっと深く細かく説明することができると思います。
しかし、まずは概要・全体像をイメージできることが大切だと思い、できるかぎり分かりやすい言葉を用いて端的に書かせて頂きました。
次回の構築編では、実際にdockerを利用して実際に開発環境を構築していきたいと思います。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
大学4年時春に文系就職を辞め、エンジニアになることを決意し、独学でRuby、Ruby on Railsを学習。
約1年間の独学期間を経てアーティスへWebエンジニアとして入社。現在はWebエンジニアとして、主にシステムの開発・運用に従事している。
抽象的なもの、複雑なものを言語化して文章にするのが好きで得意。
この執筆者の最新記事
- 2024年10月8日WEBVue3でjQueryのdatepickerを使いたい!実装手順と注意点を解説します。
- 2024年8月21日WEBVue3の非同期コンポーネントを使ってみる
- 2024年5月28日WEBLaravel×Inertia×Vue3でファイルアップロード機能を作ってみた
- 2024年4月15日WEBLaravel×Inertia×Vue3でCRUD機能を持つSPAを作ってみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー