【canvas入門】HTMLとJavaScriptを使って図形を描いてみよう!(曲線編)

前回の記事「canvas要素とは?HTMLとJavaScriptを使って図形を描いてみよう!」では、canvas要素の設置方法と簡単な図形やパスの描き方をご紹介しました。
今回は前回触れられなかった曲線の書き方についてご紹介します。
2次ベジェ曲線を描く
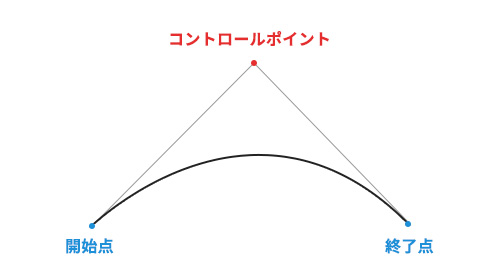
2次ベジェ曲線とは、図のように1つのコントロールポイントによって描かれる曲線です。 青い点が線の両端です。赤い点がコントロールポイントとなり、この点によって引っ張るように線の形状をコントロールできます。

線の長さとコントロールポイントの距離の差が大きくなればなるほど、曲線の角度が急になっていきます。
canvasにおいて2次ベジェ曲線を描くための関数は下記になります。
quadraticCurveTo(cpx, cpy, x, y)
現在地点を開始点、座標(x, y)を終了点とした、座標(cpx, cpy)をコントロールポイントとする曲線を描きます。
実際に記述してみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.beginPath();
context001.moveTo(10, 100);
context001.quadraticCurveTo(50, 50, 100, 100);
context001.quadraticCurveTo(150, 150, 200, 100);
context001.stroke();
}
};上記は2次ベジェ曲線をふたつ繋げて描いた際のJavaScriptの記述になります。
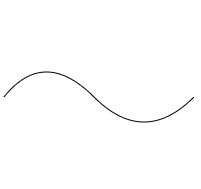
描画結果は次のようになります。
上に曲がる曲線と、下に曲がる曲線を続けて描いているため、波のような曲線になっているのが確認できます。

詳しく内容を見ていきます。
canvas要素の基本的な使い方に関しては前回の記事で詳しく説明していますので、そちらをご確認ください。
- 2次ベジェ曲線もパスで描いていきますので、beginPath()でパスの作成をします。
- 続いて、moveTo()を用いて(10, 100)に座標を移動します。ここが開始点となります。
- 次にquadraticCurveTo()で(100, 100)の座標を終了点とした曲線を引きます。この時のコントロールポイントの座標は(50, 50)とします。これで上に曲がる曲線が一本引けました。
- この時点で現在座標は(100, 100)になっていますので、この点が次の曲線の開始点となります。
- 続けて(200, 100)を終了点とした曲線を描きます。コントロールポイントは(150, 150)の位置とします。これで下に曲がる曲線が描けました。
- 最後にstroke()で線を描いて完成です。
直線との組み合わせ
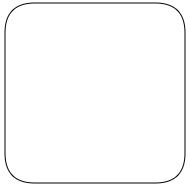
もちろん他の関数と組み合わせて図形を描くことも可能です。たとえば直線と組み合わせて角丸の四角形を描いてみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.beginPath();
context001.moveTo(10, 40);
context001.quadraticCurveTo(10, 10, 40, 10);
context001.lineTo(160, 10);
context001.quadraticCurveTo(190, 10, 190, 40);
context001.lineTo(190, 160);
context001.quadraticCurveTo(190, 190, 160, 190);
context001.lineTo(40, 190);
context001.quadraticCurveTo(10, 190, 10, 160);
context001.closePath();
context001.stroke();
}
};上記は直線と2次ベジェ曲線を交互に描き、角丸の四角形を描画した記述になります。
座標(10, 40)の位置から時計回りに描いています。

以上がcanvasにおける2次ベジェ曲線の描き方になります。
3次ベジェ曲線を描く
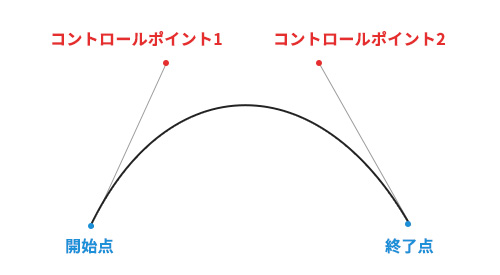
3次ベジェ曲線とは、図のように2つのコントロールポイントによって描かれる曲線です。
2次ベジェ曲線と同様に、この2つの点によって線の形状をコントロールできます。

3次ベジェ曲線を描くための関数は下記になります。
2次ベジェ曲線と同様、現在地点を開始点、座標(x, y)を終了点とします。1つめのコントロールポイントを座標(cpx1, cpy1)、2つめのコントロールポイントを座標(cpx2, cpy2)とする曲線を描きます。 実際の記述は下記のようになります。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.beginPath();
context001.moveTo(10, 100);
context001.bezierCurveTo(70, 20, 120, 180, 200, 100);
context001.stroke();
}
};
先ほど2次ベジェ曲線を2本用いて描いた形状と同じような形状を、3次ベジェ曲線では1本で描くことが出来ます。
1つめのコントロールポイントを線よりも上に、2つめのコントロールポイントを線よりも下に指定することで、波のような線を描くことが可能です。
このように2次ベジェ曲線よりも線の形状を複雑にコントロールできる点が、3次ベジェ曲線の優れているところです。
ハートを描く
最後に3次ベジェ曲線を用いてハートを描いてみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.beginPath();
context001.moveTo(100, 65);
context001.bezierCurveTo(90, 40, 70, 25, 50, 25);
context001.bezierCurveTo(40, 25, 0, 25, 0, 75);
context001.bezierCurveTo(0, 145, 90, 170, 100, 190);
context001.bezierCurveTo(110, 170, 200, 145, 200, 75);
context001.bezierCurveTo(200, 25, 160, 25, 150, 25);
context001.bezierCurveTo(130, 25, 110, 40, 100, 65);
context001.fill();
}
};
ハート上部のくぼみからスタートし、反時計回りに描いています。
上のふくらみ1つにつき2本、下の先端に至るまでの線を1本、それらを左右あわせて2セット用いてハートを描画しています。
先端部分は、先に行くにつれてS字を描くように尖らせるため、先端部分付近のコントロールポイントをハートの内側に置いています。
以上がcanvasにおける3次ベジェ曲線の描き方になります。
さいごに
四角形や円に比べると、canvasで曲線を描くのは少し複雑になりますが、描き方を覚えてしまえば描画出来る形が多様になってきます。また、直線や円と組み合わせることでより複雑な図形の描画もできるようになります。
今回ご紹介したのは基本的な内容ではありますが、今後のコーディングのお役に立てていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










