スマートフォンやタブレットに最適化したサイトの重要性
スマートフォンやタブレット用に最適化したサイト構築についてのご要望をいただく事が、ここ1年あまりで急激に増えてきました。
背景にはスマートフォンやタブレットで閲覧するユーザーが増えていることがあるわけですが、今後さらに増えていくスマートフォンやタブレットユーザーに対し、どのような対応をしたら良いかを考えてみます。

INDEX
最適化されたサイトの重要性
パソコン用に作られたサイトは、スマートフォンやタブレットからでも閲覧はできますが、特にスマートフォンでの閲覧は、画面サイズも小さいため、見づらいと感じる方も多いと思います。
やはり、スマートフォン・タブレットそれぞれの端末に合った形でのサイト構築が望ましいと思います。
以下に、実例を挙げて説明をします。

スマートフォンでパソコンサイトを表示

スマートフォンに最適化されたサイトを表示
左のパソコンサイトをスマートフォンで閲覧した場合、商品点数が多いページでは文字だけでなく写真自体も小さく見づらいものとなってしまいます。右のスマートフォン用に最適化されたサイトでは、必要最小限の機能と表示に絞るとともに1つずつがボタンになっているため、押しやすく、わかりやすい表示になっています。
スマートフォンやタブレットに対応するサイトを作るには、大きく分けて3つの方法があります。
1. パソコンサイトとは別に、新たにスマートフォン用サイトを構築する方法
パソコンサイトが既にあり、追加でスマートフォンサイトを構築する際にこのような構築方法を取る場合があります。
CMS(更新システム)が導入されていても、スマートフォン連携型のCMSではない場合には、パソコンサイトとスマートフォンサイトを別々に作る必要があります。
| メリット | デメリット |
|---|---|
|
パソコンサイトと、スマートフォンサイト両方に対して更新を行なう必要があるため、管理が大変になる。 |
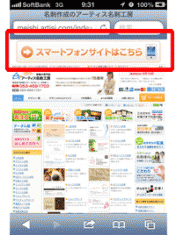
2. パソコンサイトと連動したスマートフォンサイトを構築する方法
主に、CMS(更新システム)が導入されているパソコンサイトに追加して利用される事が多く、パソコンサイトで更新をした内容が自動的にスマートフォンサイトにも反映されます。大きい規模のサイトなど、管理が大変なサイトには非常に向いています。また、スマートフォン用、パソコンサイト用のページについては、ユーザー自身で選択する事が可能です。
スマートフォンからアクセスした際には、左の写真のようにページ上部へ
「スマートフォンサイトはこちら」と表示がされます。選択するとスマートフォンサイトが表示されます。

| メリット | デメリット |
|---|---|
|
|
3. レスポンシブデザインでサイトを構築する方法
レスポンシブデザインは、2010年に誕生し、ここ数年で非常に増えてきた新しい構築方法です。
特徴としましては、ユーザーの閲覧環境によって、自動的に最適なサイズに変更されるという構築方法です。参考に弊社制作実績のサイトを元にご紹介させていただきます。

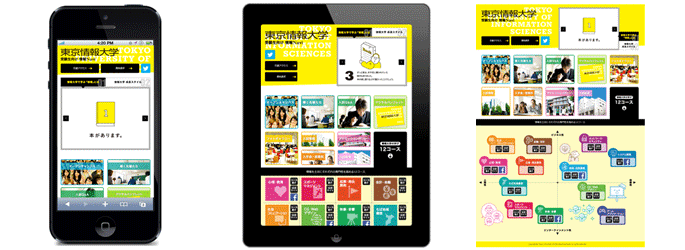
参考:東京情報大学 受験生向け情報Naviサイト(弊社制作実績)
左からスマートフォン、タブレット、パソコン用と自動的に最適化され表示
| メリット | デメリット |
|---|---|
|
|
さいごに
今後さらにスマートフォンやタブレットのユーザーが増えていくことは間違いないでしょうから、その対応は必須になります。上記のように、構築方法には、それぞれにメリット・デメリットがありますので、特性やターゲットユーザーを把握した上で決めていく必要があると思います。
まだパソコン用のサイトしか対応がされていない場合には、今一度自社サイトを見直すと同時に、自社のユーザーはどのような環境や端末で閲覧するのだろうかを想定し、ユーザーにとって最善な情報提供のあり方から再検討するところからはじめられたらいかがでしょうか。
この記事を書いた人

- 事業開発部 営業
- 自動車ディーラー、広告出版業の営業職の経験を経て2009年にアーティスに入社。ソリューション事業部の営業職として大学・総合病院などの企画営業に携わった後、事業開発部にて主に中小企業・開業医院等に向けたCMSサイト制作の企画営業に従事している。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー