簡単にできる!Twitterのツイートとタイムラインをホームページに表示させる方法

近年業種や組織の規模に関わらず、SNSを利用して情報発信をする組織が多く見られます。
数あるSNSの中でもTwitterは拡散力が高く情報発信に適しており、Twitterとホームページを両方運営している組織であれば、Twitterをホームページに表示させることでホームページからのフォロワー獲得や最新情報を表示させることができます。
例えば、高校サイトの部活動の活動報告や採用サイトの募集情報、大学の受験生サイトなどで活用されています。
ホームページにはTwitterの「ツイート」と「タイムライン」の2種類を表示させることができます。
- 「ツイート」とはTwitterに投稿されるテキスト・画像・動画などのことで、1回の投稿で140文字まで投稿できます。
- 「タイムライン」は「ツイート」が複数表示されている画面を指します。
今回の記事では、Twitterの「ツイート」と「タイムライン」をホームページに簡単に表示させる方法についてご紹介します。
特定のツイートを表示させる
はじめに「ツイート」を表示させる方法をご紹介します。
※アプリでは今回紹介する方法は利用できないので、ブラウザからアクセスしてください。
1. 表示させたいツイートを選択する
Twitterにアクセスして、webページに表示させたいツイートを表示します。
※自身のツイート以外も表示させることは可能ですが、他の人のツイートを表示させる際は著作権にご注意ください。

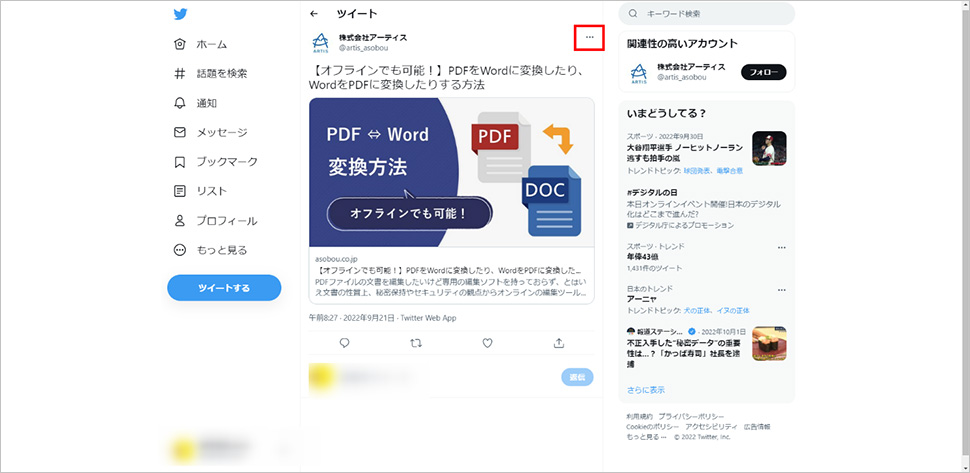
ツイート内にある「・・・」ボタン(下記赤枠)をクリックします。

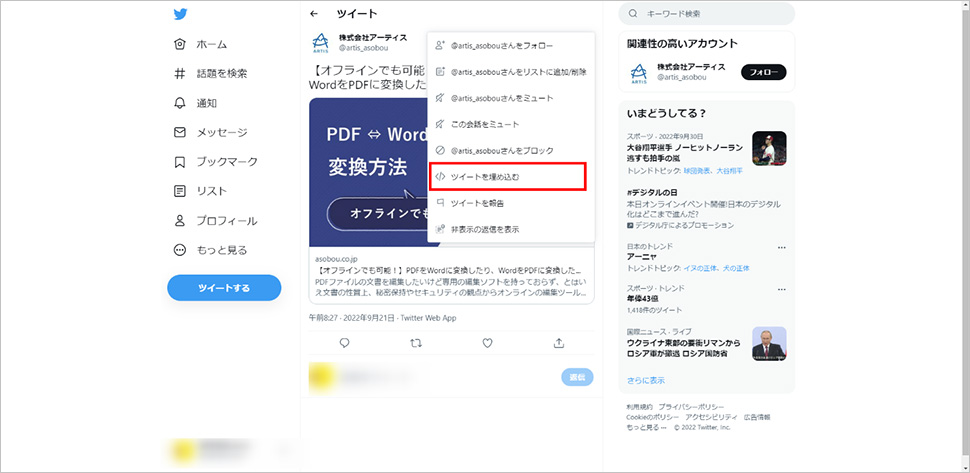
「・・・」をクリックすると画像のようにサブメニューが表示されるので、赤枠「ツイートを埋め込む」をクリックします。

2. コードをコピーしてwebページに貼り付ける
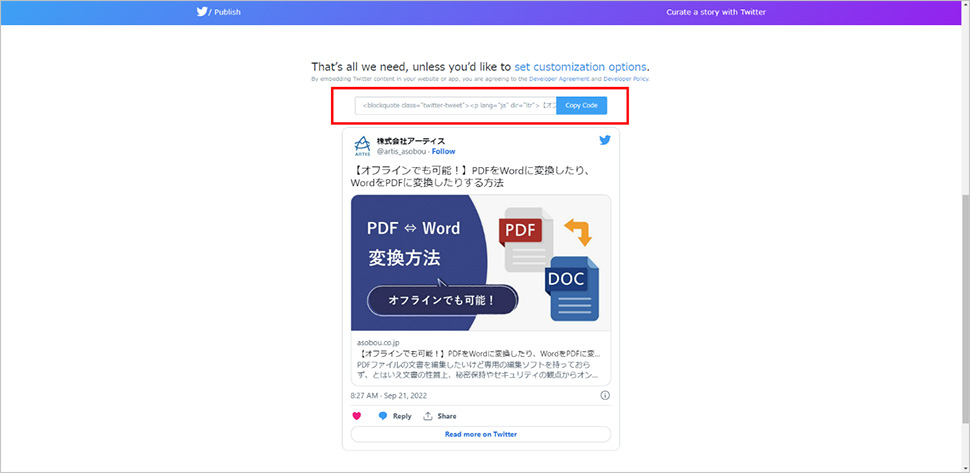
「ツイートを埋め込む」をクリックすると画像のページに遷移するので、赤枠のコードをコピーします。

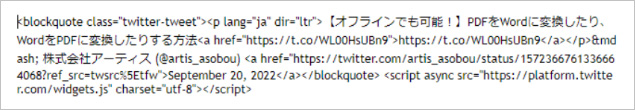
webページのツイートを表示させたい箇所に、先ほどコピーしたコードを貼り付ければ、ツイートを表示させることができます。

ツイートを表示させたい箇所にコピーしたコードを貼り付ける
↓

ツイートのカスタマイズ
ツイートをホームページに表示させる際の背景色、言語を変更することができます。
好みで変更をしてホームページに表示させましょう。
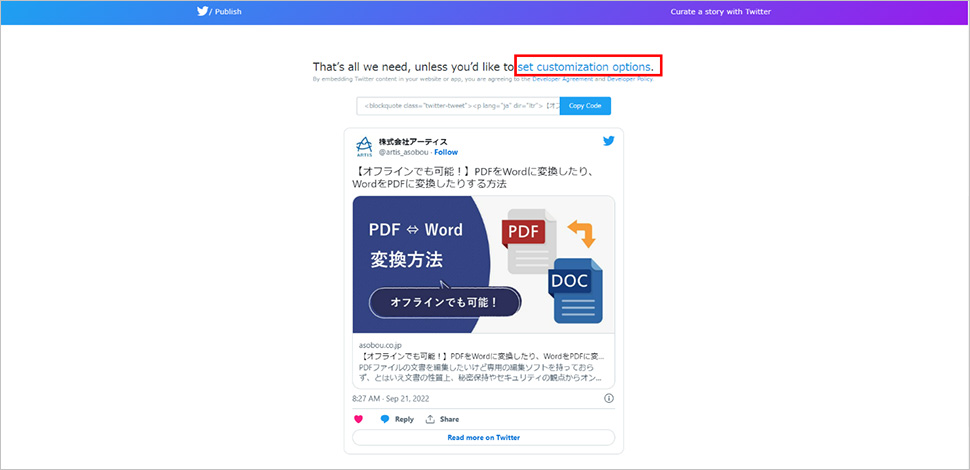
ホームページに表示したいツイートを選択し、上記と同じ手順で画像のページに遷移します。
下記のページに遷移したら赤枠の「set customization options」をクリックします。

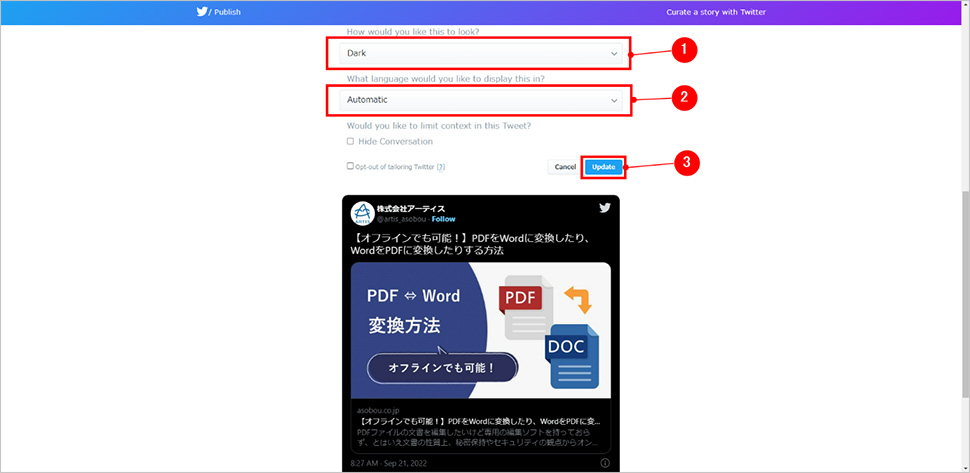
「set customization options」をクリックすると画像の画面に遷移し、赤枠①「ダークモード」赤枠②「表示する言語」の設定ができます。設定の変更が完了したら赤枠③「Update」をクリックします。
すると変更した設定が反映されるので、コードをコピーし、webページに貼り付ければカスタマイズしたツイートを表示させることができます。

タイムラインを表示させる
続いて「タイムライン」を表示させる方法についてご紹介します。
webページに表示させたタイムラインはTwitterと連動しており、リアルタイムで更新されるので常に最新の情報を表示させることができます。
1. アカウントIDをコピー
Twitterにアクセスして、タイムラインを表示させたいアカウントを選択し、画像赤枠の「@」から始まるアカウントIDをコピーします。
※自身のアカウント以外のタイムラインも表示させることは可能ですが、他アカウントのタイムラインを表示させる際は著作権にご注意ください。

2. コードをコピーしてwebページに貼り付ける
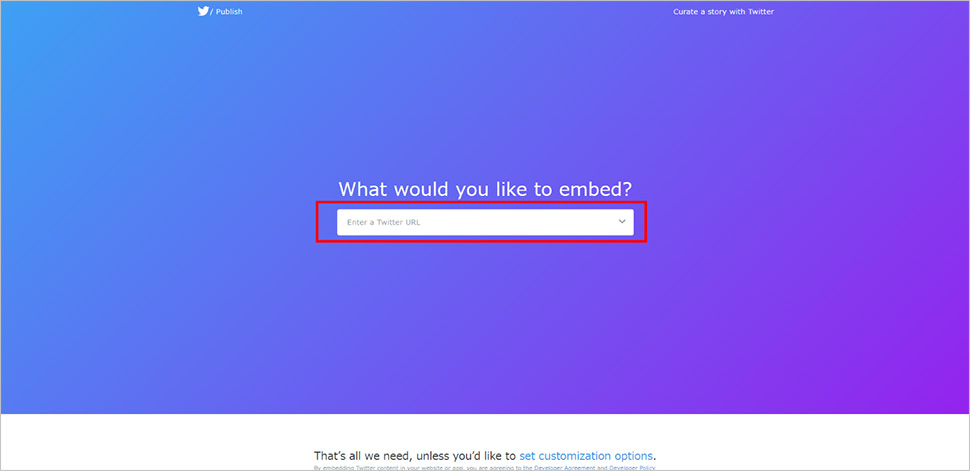
アカウントIDをコピーして、TwitterPublishへアクセスし、赤枠の入力欄に先ほどコピーしたアカウントIDを入力します。
TwitterPublishは、Twitter社が運営しているサイトで、ツイートやタイムラインをwebページに埋め込むためのコードを発行してくれるサイトです。

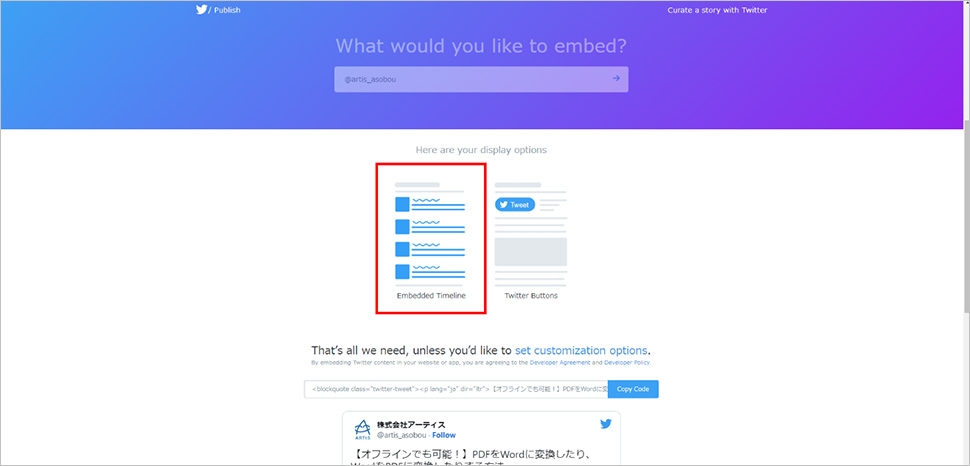
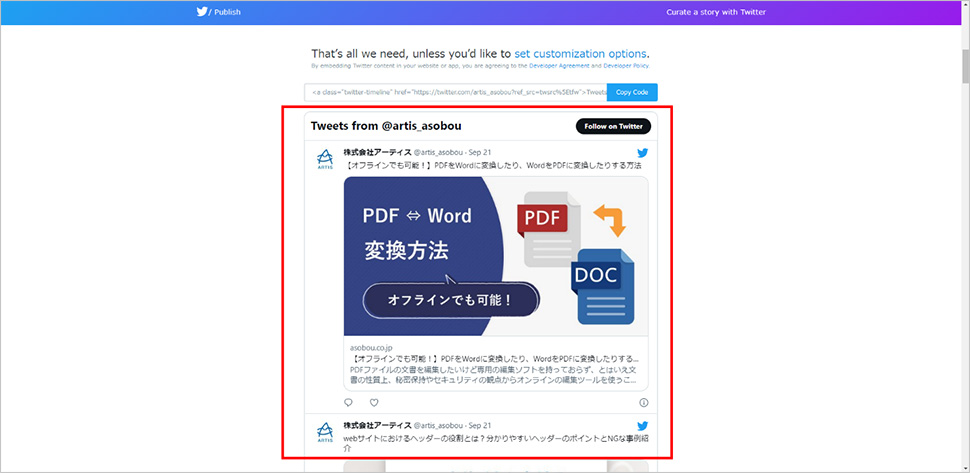
IDを入力すると下記の画面が表示されるので、画像赤枠のタイムラインをクリックします。

クリックすると画像赤枠の箇所にプレビューが表示されます。
確認して問題なければ、先ほど紹介したツイートと同じ方法でwebページに貼り付けるとタイムラインを表示させることができます。

タイムラインのカスタマイズ
タイムラインをホームページに表示させる際の高さと横幅、背景色、言語を変更することができます。
好みで変更をしてホームページに表示させましょう。
webページに表示したいアカウントを選択し、上記と同じ手順で画像のページに遷移します。
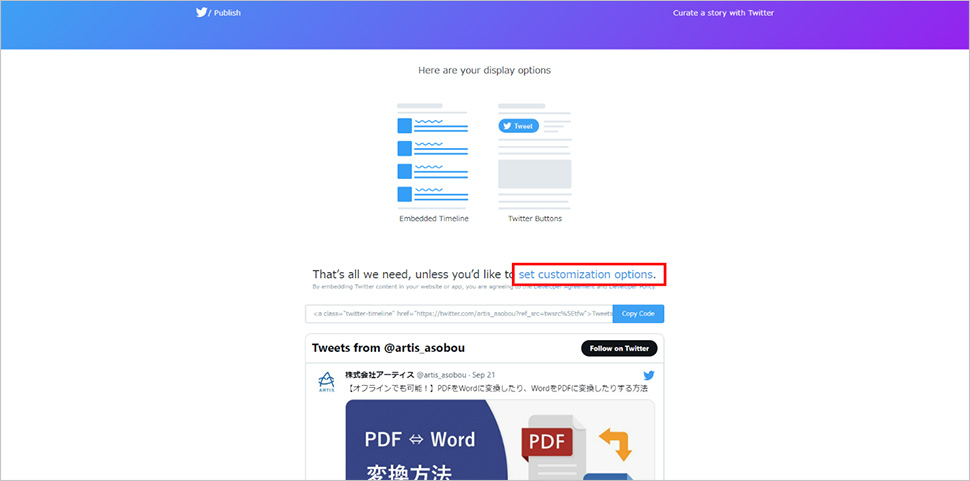
下記のページに遷移したら赤枠の「set customization options」をクリックします。

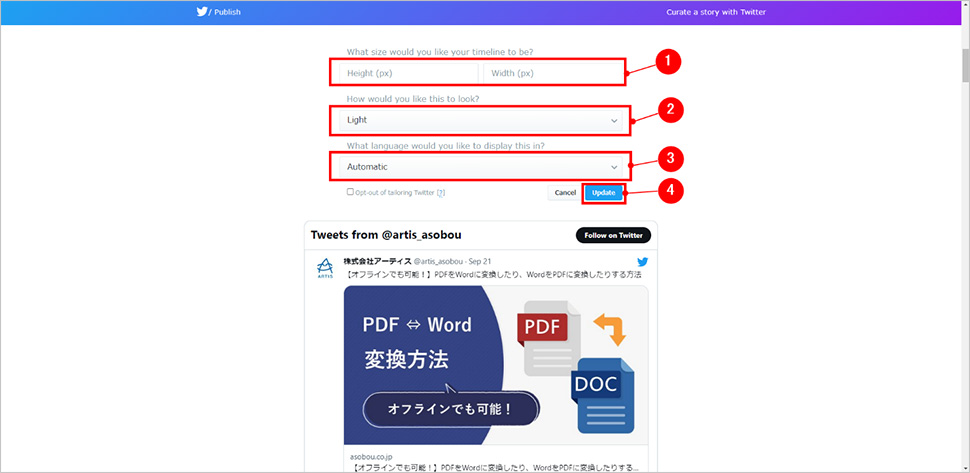
「set customization options」をクリックすると画像の画面に遷移し、赤枠①「高さと横幅の指定」赤枠②「ダークモード」赤枠③「表示する言語」の設定ができます。
設定の変更が完了したら赤枠④「Update」をクリックします。
すると変更した設定が反映されるので、コードをコピーしwebページに貼り付ければカスタマイズしたタイムラインを表示させることができます。

タイムラインは高さを指定しないとかなり大きいサイズでwebページ上に表示されてしまいます。
サイズ感が分かりにくいので、プレビューで確認してから表示させましょう。
Twitterをwebページに表示させる際の注意点
Twitterをホームページに表示させるとことで、webページからのフォロワーの獲得や最新情報を掲載できますが、下記の点について注意する必要があります。
Twitterの更新が滞ると古い情報が残る
Twitterの更新が数か月、年単位で滞ってしまっている場合、ユーザからの信頼の低下を招いてしまう可能性があります。
また、古いキャンペーン情報が残っていると、クレームにつながる可能性も考えられます。
タイムラインをホームページに表示させる場合は、更新が滞らないように注意し、更新が滞ってしまうようであれば表示をやめることも検討しましょう。
Twitterの利用者は若年層が多い
Twitter利用者の年齢層を見ると20代は全体の約80%が利用していますが、50代になると全体の30%程度、60代になると全体の15%程度しか利用していないことが分かります。
引用:【2022年10月版】人気ソーシャルメディアのユーザー数まとめ
上記のことから、高齢者が多く利用されると予想される施設や組織の場合は、Twitterをホームページに表示しても効果があまり期待できない可能性があります。
ユーザビリティの低下
Twitterのタイムラインをホームページに表示するとスクロールバーが表示されます。
スクローバーが表示されると、特にスマートフォンの場合上手くスクロールできず、ユーザビリティの低下につながる可能性があります。
ユーザビリティが低下してしまうと、せっかくホームページを訪れたユーザも離脱してしまう可能性が高くなるので注意しましょう。
まとめ
いかがでしたでしょうか、今回ご紹介した方法でTwitterをホームページに簡単に表示させることができます。
Twitterをホームページに表示させる注意点についても考慮して、ホームページの目的に合わせてTwitterを活用しましょう!
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー