【canvas入門】canvas要素の線や塗りのスタイルを変更しよう!

前々回(canvas要素とは?HTMLとJavaScriptを使って図形を描いてみよう!)と前回(【canvas入門】HTMLとJavaScriptを使って図形を描いてみよう!(曲線編))の記事でcanvas要素において図形やパス、曲線などの描き方をご紹介しました。
今回はその図形や線に対して、色を設定したり線の太さを変更するなど、線や塗りのスタイルを変更する方法をご紹介いたします。
色を設定する
canvas要素の図形は、線も塗りも初期状態は黒で表現されますが、下記関数によって変更することが可能です。
| fillStyle = ‘color’ | 図形を塗りつぶす色を設定する。 |
|---|---|
| strokeStyle = ‘color’ | 図形の輪郭線の色を設定する。 |
入れる値はCSSのcolorの値であれば問題ありません。
具体的には次のような値が入ります。
- blue
- #0000ff
- rgb(0, 0, 255)
- rgba(0, 0, 255, 1.0)
記述の例は下記になります。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
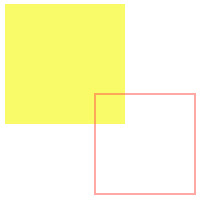
context001.fillStyle = '#f9fb67';
context001.strokeStyle = '#ff5249';
context001.fillRect(0,0,120,120);
context001.strokeRect(90,90,100,100);
}
};
図形の線の色が赤、塗りの色が黄色に変わったことが確認できます。
CSSと同じようにrgba()値であれば透明度も変更することも可能です。
透明度を変更する
先ほど少し触れましたが、図形の透明度も変更することが出来ます。
色を指定する際、値にrgba()値を入れて変更する以外に下記の関数で透明度を指定することが可能です。
- globalAlpha = value
有効な値は0(完全に透明)から1.0(完全に不透明)までの数字になります。
記述の例は下記になります。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
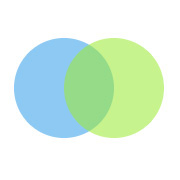
context001.globalAlpha = 0.56;
context001.beginPath();
context001.fillStyle = '#339fea';
context001.arc(70, 100, 50, 0, Math.PI * 2, true);
context001.fill();
context001.beginPath();
context001.fillStyle = '#9bea33';
context001.arc(120, 100, 50, 0, Math.PI * 2, true);
context001.fill();
}
};
ふたつの半透明な円が重なっているのが確認できます。
globalAlphaプロパティは一度設定しておけばそれ以降値を変更するまで透明度が固定になりますので、半透明な図形を連続して描画したい場合に便利です。
輪郭線の太さを設定する
初期値ではcanvas要素の線の太さは1pxとなっていますが、下記関数で線の太さを設定することが出来ます。
- lineWidth = value
線の太さは1単位で正の数のみ指定することが出来ます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
for(let i=0; i<10; i++) { //iに0から9を順に代入して繰り返す
context001.beginPath();
context001.lineWidth = 1 + i;
context001.moveTo(5 + i * 15, 10);
context001.lineTo(5 + i * 15, 190);
context001.stroke();
}
}
};
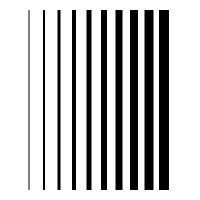
線の幅を1から順に10まで太くして描画してみました。
結果の一番左、太さ1の線を見ると、2に比べて鮮明でないことが分かります。同じように3や5といった奇数の太さの線はどれも鮮明でないことが見て取れます。
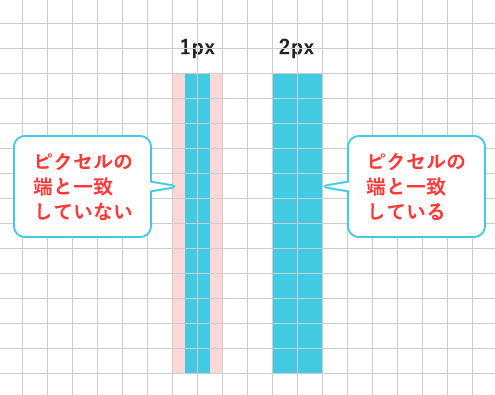
これは線の太さを指定する際、線は中心から外側に広がるように描画されるためで、 例えば座標(5, 10)から座標(5, 190)まで太さ1の線を描画するとき、次の画像のようにピクセルの間をまたぐように描画されてしまいます。

そのためピクセルの端と線の端が一致している偶数の太さの線と比べて、奇数の太さの線は鮮明ではなくなってしまいます。 奇数の太さの線を描く際、例えば座標(5.5, 10)から座標(5.5, 190)のように、ピクセルの端と線の端を合わせるように座標を設定することでこれを防ぐことが出来ます。
破線の描画をする
初期値では輪郭線の描画は実線となっていますが、下記関数で破線の描画をすることが可能です。
- setLineDash([value, value])
線の長さと余白の長さを交互に指定します。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.beginPath();
context001.setLineDash([10, 4])
context001.moveTo(10, 10);
context001.lineTo(190, 10);
context001.lineTo(190, 190);
context001.lineTo(10, 190);
context001.closePath();
context001.stroke();
}
};
破線が描かれていることが確認できます。
空の配列を指定すると、実線が描画されます。
線の端点の形状を変更する
描画する線の始点と終点の形状を変更するには、下記の関数を使用します。
| lineCap = ‘value’ | 指定できる値は以下の3つがあります。初期値はbuttとなります。 |
|---|---|
| butt | 線の端点で四角形となる。 |
| round | 線の端点を中心に円形となる。 |
| square | 線の端点を中心に四角形となる。 |
記述の例は下記になります。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let value = ['butt', 'round', 'square']; //配列に値を格納
for(let i=0; i<value.length; i++) { //配列の値を順番に代入して繰り返す
context001.beginPath();
context001.lineWidth = 20;
context001.lineCap = value[i];
context001.moveTo(30 + i * 40, 10);
context001.lineTo(30 + i * 40, 190);
context001.stroke();
}
}
};
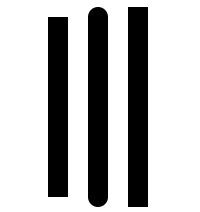
左から、butt、round、squareとなります。
線の端点の形状が変更されたことが確認できました。
線と線の角の形状を変更する
パスとパスがつながった角の形状を変更する関数は下記になります。
| lineJoin = ‘value’ | 指定できる値は以下の3つがあります。初期値はmiterとなります。 |
|---|---|
| miter | 外側のエッジを延長し塗りつぶされます。したがって角はとがった形状となります。 |
| bevel | 外側のエッジを直線で結び塗りつぶします。角の形状は平たくなります。 |
| round | ふたつのパスの共有の端点を中心に線の幅を直径とした円を描き塗りつぶします。角の形状は丸くなります。 |
記述の例は下記になります。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
let value = ['miter', 'bevel', 'round'];
for(let i=0; i<value.length; i++) {
context001.beginPath();
context001.lineWidth = 20;
context001.lineJoin = value[i];
context001.moveTo(10, 10 + i * 40,);
context001.lineTo(100, 100 + i * 40,);
context001.lineTo(190, 10 + i * 40,);
context001.stroke();
}
}
};
上から、miter、bevel、roundとなります。
角の形状が変化していることが確認できました。
さいごに
canvasのスタイルの変更方法について基本的なものを紹介しました。
塗りをカラフルにできたり、線の太さを変えたりできると黒単色で無機質だったcanvasが華やかになって楽しくなりますよね。
今後もcanvasについて紹介していきますので、お役に立てていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
- 2024年6月26日WEB【CSS】CSSで画像をクリッピング!clip-pathの使い方を解説!
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー