すばやく簡単にwebサイトのpx数を測ることができる、Google拡張機能「Dimensions」のご紹介

以前、ピクセル単位でサイズ計測ができる「Grid Ruler」をご紹介いたしましたが、今回はもうひとつ別のサイズ計測ができる拡張機能「Dimensions」をご紹介いたします。
ブラウザ上でガイドを表示できる!ピクセル単位でのサイズ計測ができる!Chrome拡張機能「Grid Ruler」Chrome拡張機能「Dimensions」の導入方法・基本的な使い方
「Dimensions」は、直訳すると「寸法」という意味であり、こちらの拡張機能は本当にサイズをただただ図るだけの便利ツールです。
それでは、実際の使い方を見てみましょう。
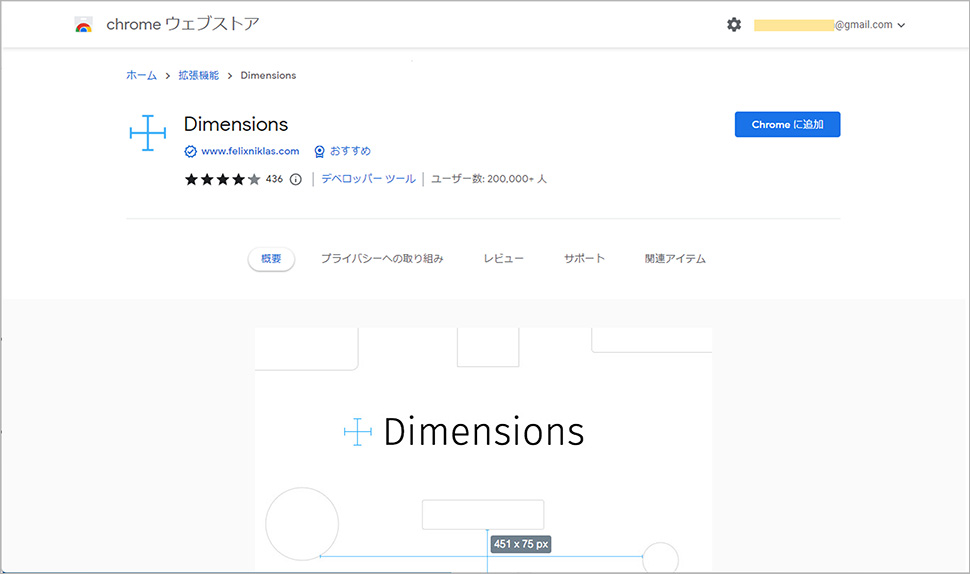
拡張機能を追加
拡張機能はこちらから追加することが可能です。

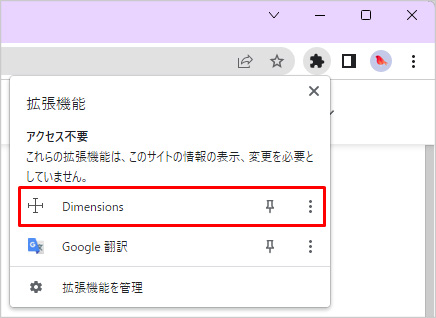
追加すると、ブラウザ画面右上の拡張機能ボタンの中に集約されます。

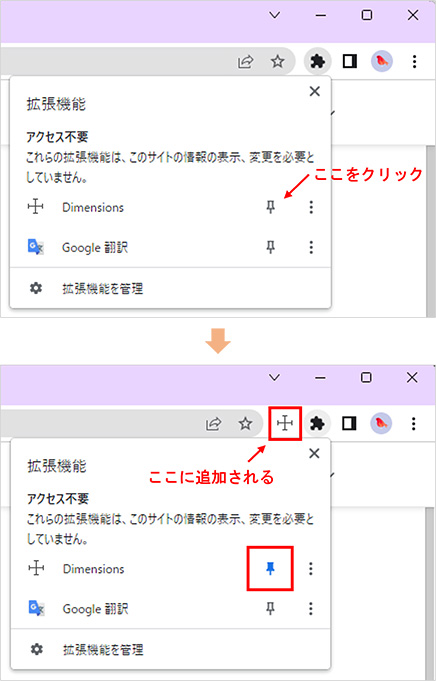
この拡張機能をよく使用する場合は、ピンマークをクリックして固定しましょう。
固定すると、ブラウザの右上(機能拡張ボタンの横)にDimensionsのアイコンを常に表示することができます。

Dimensionsを使って「測る」
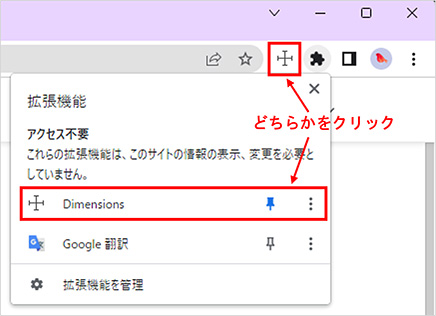
まずは、Dimensionsのアイコンをクリックします。

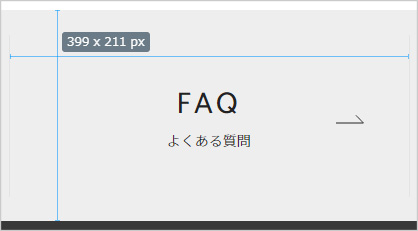
すると、マウスカーソルを動かすだけでいろんな箇所の寸法が測れるのが分かります。
Dimensionsは、基本的に「色が変わる箇所」を基準として計測されます。
そのため、文字の中や画像の中でも計測されます。

▲例1

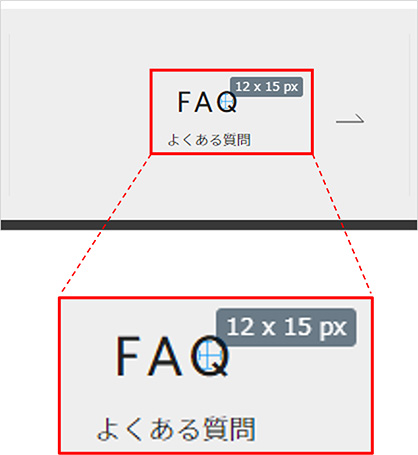
▲例2:文字の中も計測

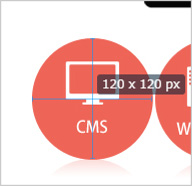
▲例3:画像の中も計測
計測を終える時は、再度「Dimensions」のアイコンをクリックします。
計測の裏ワザ
前述したように、計測は色が変わる箇所間を計測します。そのため、下記のような円形のボタンや図の縦横比を計測したい場合、テキストが邪魔になってうまく計測されない場合があります。

そんな時は、「Alt」キーを使用することで、外の枠に対する上下中央の位置で計測をしてくれます。

▲Altを押して計測
「Dimensions」のメリット・デメリット
メリット
- スピーディーに計測可能
- 画像や図の中も測れる
デメリット
- コーディング時の数値と異なる場合がある
- Altを押しても計測したい範囲がうまく取得できない場合がある
色が変わる箇所間の内側を測定することから、実際のコーディング時の設定と1pxほど数値が前後する場合があります。
そのため、計測する際は目安としてとらえるのが良さそうです。
またテキストサイズは、コーディング時ではフォントによってある程度テキストの上下に余白が含まれている場合が多くありますが、Dimensionsは見えない余白などを測ることが出来ないため、テキストサイズを測っても実際の設定サイズとは異なる場合もあります。

▲検証環境では32pxのテキスト
さらに、写真のように複数の色を多く使用している画像の場合はAltを使用しても上手く判別できない場合があります。
まとめ
今回は簡単にpx計測ができる「Dimensions」をご紹介いたしました。
操作方法もとても簡単なので、みなさんも是非、一度お試しください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー