【canvas入門】canvas要素にテキストを描画しよう!スタイル設定方法も紹介!

canvas要素について、これまでは図形の描画を主に取り扱ってきましたが、今回はテキストを描画する方法をご紹介いたします。
また、描画するテキストのフォントサイズやベースラインなどスタイルの設定方法についてもご紹介いたします。
canvas要素の基本的な使い方については前回までの記事をご確認ください。
テキストを描画する関数
canvas要素にテキストを描画するには2種類の関数があります。
通常のテキストを描画するにはfillTextメソッドを、テキストの枠線を描画するにはstrokeTextメソッドを用います。
fillText('text', x, y)
strokeText('text', x, y)第一引数には描画する文字列を、第二引数にはx座標を、第三引数にはy座標をそれぞれ指定します。
第四引数では最大描画幅を指定できますが、これは後ほど詳しく解説します。
描画するフォントの設定は下記関数を使用することで設定できます。
font = 'style size family weight'以上が、テキストを描画するための基本的な記述になります。
fillTextの実装例
ここからは実際にテキストを描画していきます。
まずは通常テキストの描画から見ていきましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.font = '50px Roboto medium';
context001.fillText('Artis', 0, 50);
}
};fontプロパティで、フォントサイズを50px、フォントファミリーをRoboto、フォントウエイトmediumに設定します。
次にfillTextプロパティで描画するテキスト「Artis」、描画を開始するx座標とy座標を指定すれば完了です。

黒い太文字で「Artis」と描画できました。
このとき指定するx座標とy座標は、後述するアラインメントとベースラインの設定によって、文字に対してどこに位置するかが変化します。デフォルトでは文字に対して左下が基準となるように座標が設定されます。
次に文字の色を変えてみましょう。
先ほどの記述に、塗りの色を指定するfillStyleを追記すれば、文字の色に反映されます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.font = '50px Roboto medium';
context001.fillStyle = '#0069b3';
context001.fillText('Artis', 0, 50);
}
};
文字の色が青に変わりました。
このように、前回までの記事で紹介したスタイルを適用する記述は、テキストにも反映することが出来ます。
strokeTextの実装例
次にテキストの輪郭線を描写するstrokeTextの例を見てみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.font = '50px serif';
context001.strokeStyle = '#43b885';
context001.lineWidth = 2;
context001.strokeText('Artis', 0, 50);
}
};今度はフォントスタイルをserif(明朝体)にしてみました。
また、strokeStyleで線の色を緑に、lineWidthで線の太さを2に変更しました。

緑の線で「Artis」と描画されていることが分かります。
このようにstrokeTextでテキストの枠線を描画でき、線に適用できるプロパティでスタイルを変更できます。
最大描画幅の指定
続いては、先ほど少し触れた第四引数についてみていきます。
fillstyleの描画例の記述に追加してみましょう。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.font = '50px Roboto medium';
context001.fillStyle = '#0069b3';
context001.fillText('Artis', 0, 50, 70);
}
};第四引数に70を追記してみました。これは描画の幅の最大を70ピクセルにするもので、当然テキストがつぶれて表示されます。

先ほどの第四引数を指定していないテキストと比べると、縦につぶれて表示されているのが分かります。

第四引数を指定しない、もしくは第四引数の指定がテキストの描画幅よりも大きい場合はテキストはつぶれずに通常通り表示されます。
テキストのスタイル設定
フォントの設定や色の指定とは別に、アラインメントの設定やベースラインの設定、書字方向もプロパティでそれぞれ指定することが出来ます。順に見ていきましょう。
アラインメントの設定
テキストの横方向の配置基準(アラインメント)の設定はtextAlignプロパティを使用します。この設定によって、テキストを描画するときに指定するx座標に対し、テキストがどの位置に描画されるかが変化します。
設定は下記の値があります。
| start | 初期値です。テキストの開始位置が基準になります。 |
|---|---|
| end | テキストの終了位置が基準になります。 |
| left | テキストの左端が基準になります。 |
| right | テキストの右端が基準になります。 |
| center | テキストの中央が基準になります。 |
それぞれの表示が下記になります。

start・endと、left・rightとの違いは、文字の書き進める向き(書字方向)に関係してきます。
日本語や英語のように左から右に書き進める言語はstartだと左端、endだと右端が基準になるのに対して、アラビア語など右から左に書き進める言語の場合、startだと右端、endでは左端が基準となります。
leftとrightでは書字方向に関係なく、テキストの左端・右端が基準になります。
ベースラインの設定
テキストの縦方向の配置基準(ベースライン)の設定はtextBaselineプロパティを使用します。この設定では、テキスト描画時のy座標に対し、テキストがどの位置に描画されるかが変化します。
設定は下記の値があります。
| top | テキストの上端が基準になります。 |
|---|---|
| bottom | テキストの下端が基準になります。 |
| alphabetic | 初期値です。アルファベットにおける基準で、小文字xの下端から横に引いたラインが基準になります。 |
| ideographic | 日本語などにおける基準です。漢字やひらがなの下端が基準になります。 |
| hanging | インドで使われる言語における基準です。文字の上が基準となります。 |
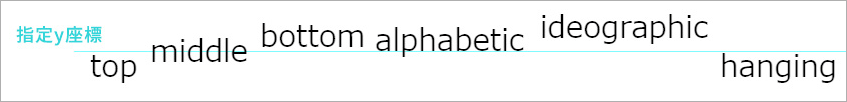
それぞれの表示が下記になります。

ベースラインの設定によって同じy座標を指定しても文字の位置が上下しているのが確認できます。
書字方向の設定
先ほどアラインメントの説明で触れた書字方向の設定も可能です。
使用するプロパティはdirectionです。値は下記になります。
| ltr | 左から右へ書き進めます。 |
|---|---|
| rtl | 右から左へ書き進めます。 |
| inherit | 初期値です。canvas要素もしくはDocumentから書字方向を適宜継承します。 |
以上が、テキストのスタイル設定となります。
描画テキストの幅を測定する
measureTextメソッドを用いると、描画したテキストの横幅の情報を得ることが可能です。
widthプロパティを使用することで、指定したテキストの横幅を参照ことが出来ます。
描画したテキストに合わせてマーカーのような装飾や枠の装飾を描きたい場合に便利なメソッドです。
実際に「Artis」の横幅に合わせてマーカーの装飾を描いてみます。
window.onload = function() {
const canvas001 = document.getElementById("canvas001");
if (canvas001.getContext) {
const context001 = canvas001.getContext("2d");//2次元描画
context001.font = '50px sans serif';
const textWidth = context001.measureText('Artis').width;
context001.fillStyle = '#8dc9f3';
context001.fillRect(0,40,textWidth,10);
context001.fillStyle = '#0069b3';
context001.fillText('Artis', 0, 50);
}
};参照したwidthをfillRectの横幅に入力して、描画したテキストと同じ幅の短径を描いています。

文字と同じ長さでマーカーのような装飾が確認できます。
さいごに
canvasのテキスト描画方法とそれに関する記述について紹介しました。
図形で得た知識がテキストにも活用できるので、より表現できるものが増えたと思います。
今後もcanvasについて紹介していきますので、お役に立てていただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










