VSCodeのGUI上からGit操作ができる拡張機能「GitHistory」が便利だった

Git管理されているプロジェクトでGit操作を行う際、CLI上でgitコマンドを用いて操作する方が多いと思います。筆者もその一人です。 今回はそんなGit操作をVSCodeのGUI上から行える拡張機能を紹介していきます。
筆者の環境
- php 8.1.20
- git 2.25.1
導入方法
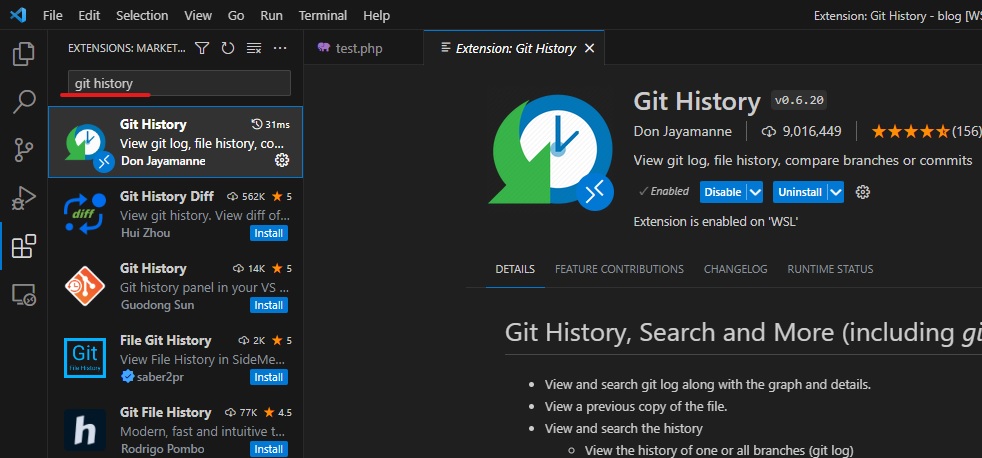
各種拡張機能と同様にサイドバーのExtensionsからインストールします。
Extensionsタブの検索バーに「Git History」と入力し、Installボタンを押下しインストールします。

動作確認
git log
GitHistoryのドキュメントの記載通りにまずはGitのLogを確認してみます。
Open the file to view the history, and then Press F1 and select/type “Git: View History”, “Git: View File History” or “Git: View Line History”.
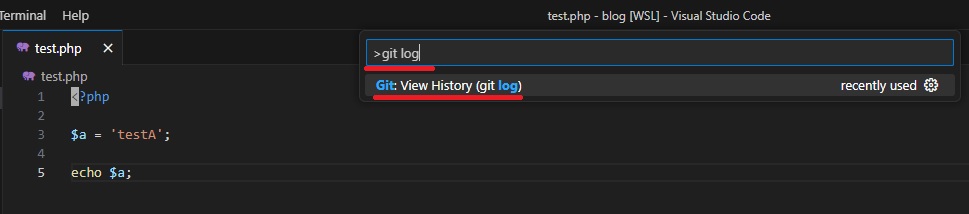
- F1キーを押下
- 「git log」と入力
- 「Git: View History(git log)」を選択

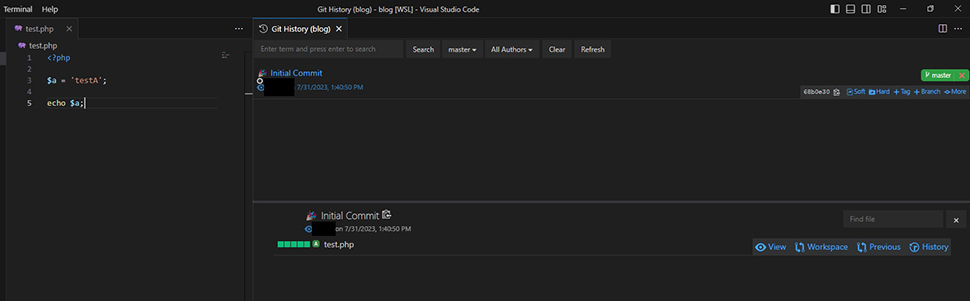
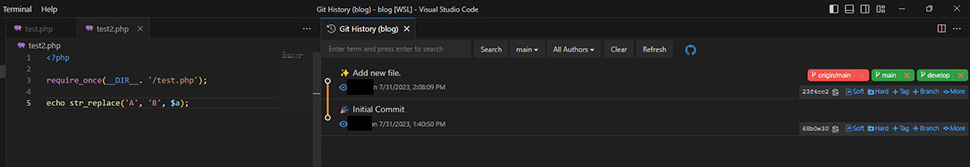
無事表示することができました!

GitHubにPushしてみるとremoteのbranchまでしっかり表示されていました。

git diff
次に差分を確認してみます。
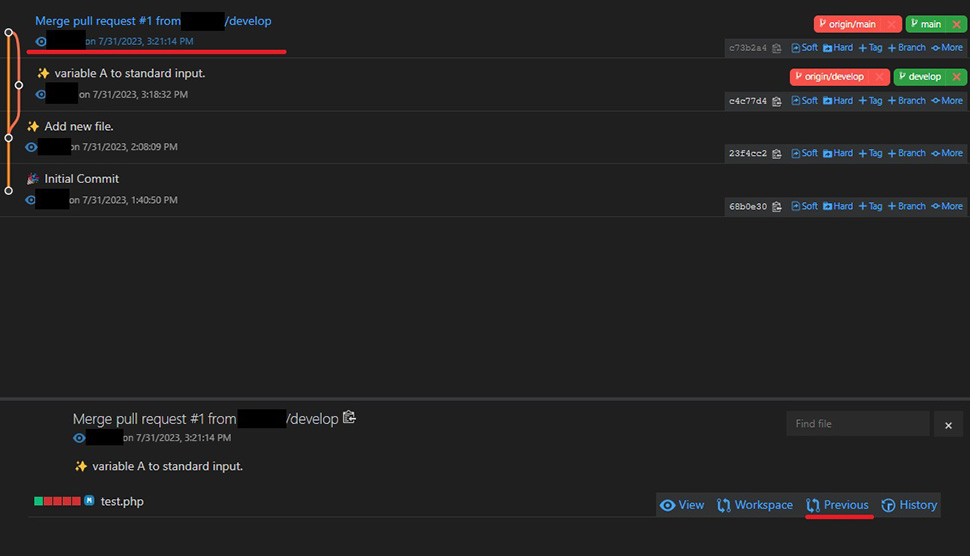
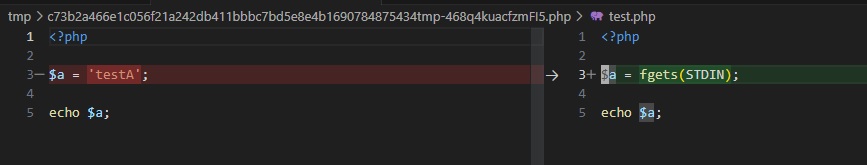
差分を確認したいcommitを選択し、「Previous」を押下します。


こちらも問題なく表示されていますね!
git checkout, git merge
最後にbranchの作成とmergeを行ってみます。
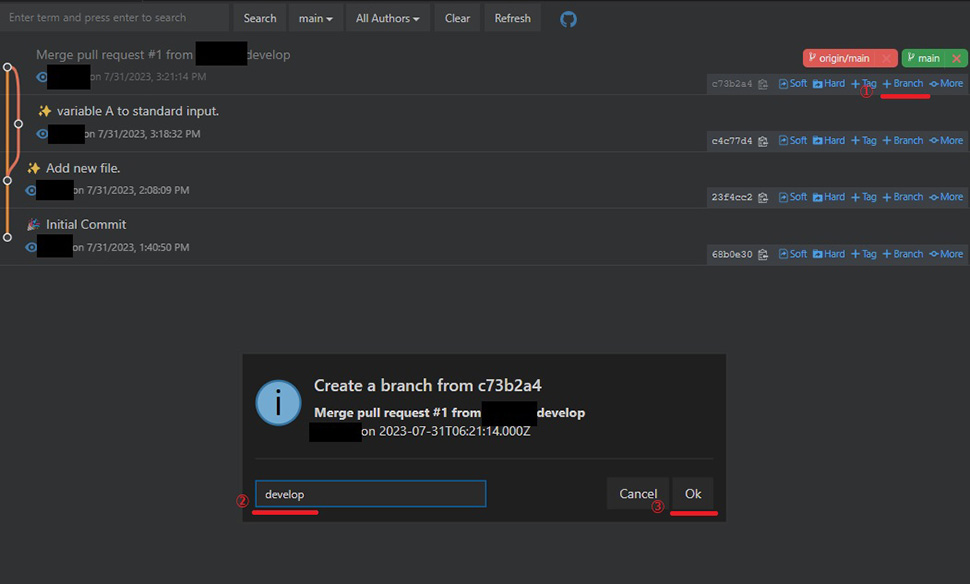
- 新しくbranchを作成したい箇所で「+branch」を押下
- branch名を入力
- 「OK」ボタンを押下

新しいbranchができました。

新しくできたbranchにcheckoutします。
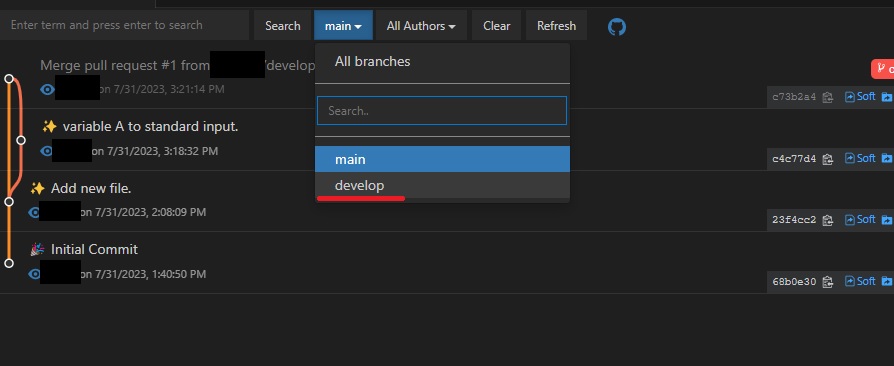
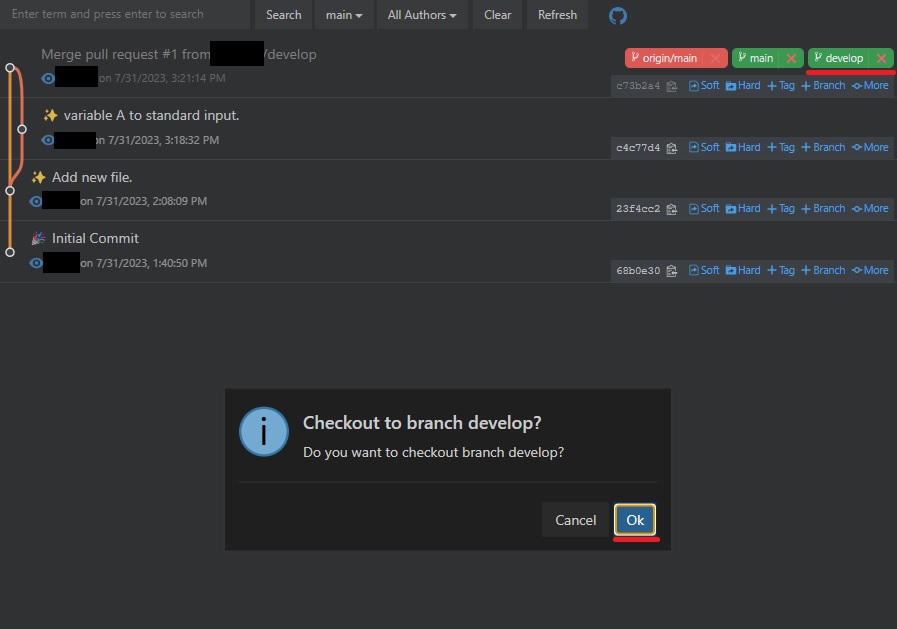
- 新しくできたbranchのボタンを押下
- 「OK」ボタンを押下

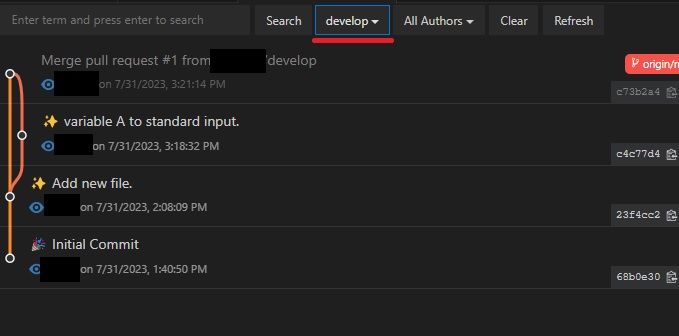
HEADが新しくできたbranch「develop」になりました。

develop branchで修正を行いcommitした状態から、main branchにmergeします。
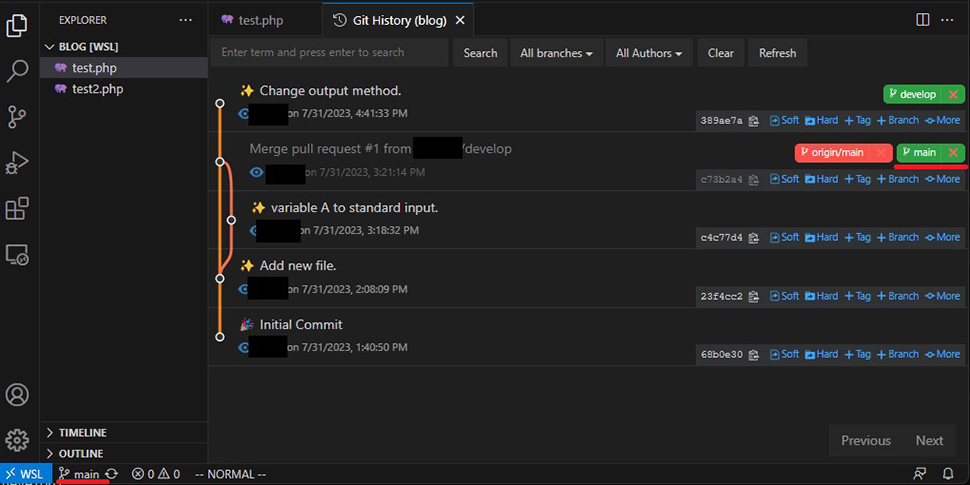
mergeするbranch(今回はmain)にcheckoutしHEADがmainになっていることを確認します。
※左下で現在のbranchを確認できます。

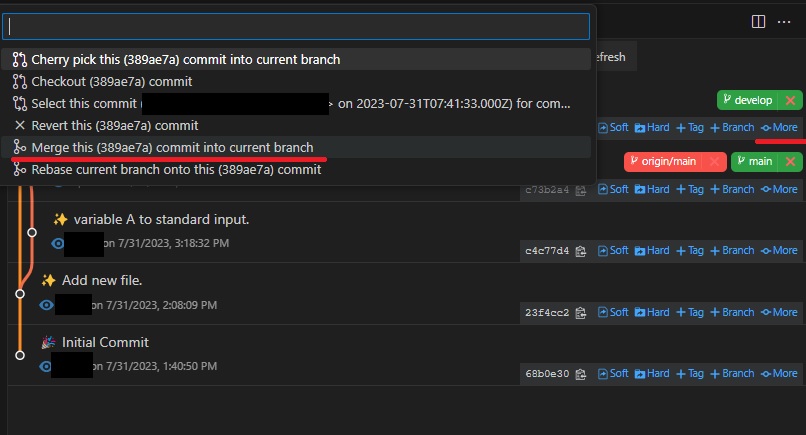
- mergeしたいbranchの「More」を押下
- 「Merge this(hash) commit into current branch」を押下

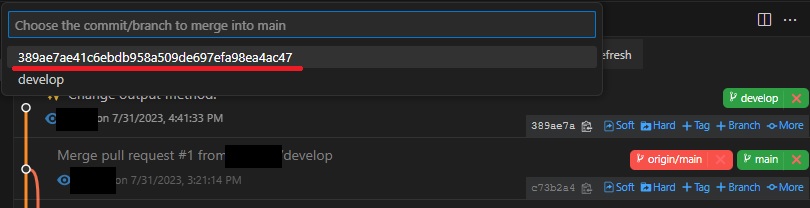
- commit hashを押下

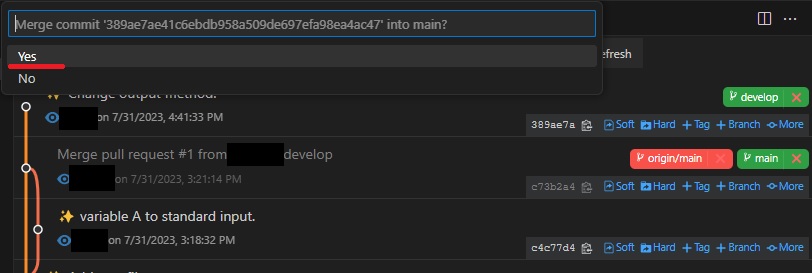
- 「Yes」を押下

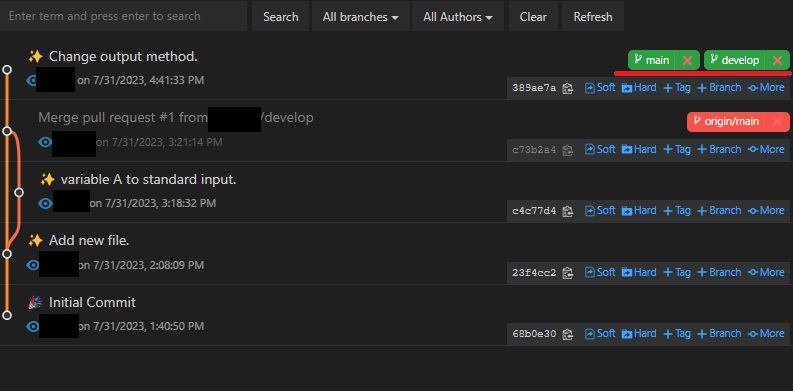
無事main branchとdevelop branchが揃いました!

その他の機能
今回紹介したlog、diff、branch、checkout、merge以外にもtag、revert、rebase等もできるようです。
参照:Github
- Github avatars
- Cherry-picking commits
- Create Tag
- Create Branch
- Reset commit (soft and hard)
- Reverting commits
- Create branches from a commits
- View commit information in a treeview (snapshot of all changes)
- Merge and rebase
最後に
CLIでも操作可能ではありますが、GUI上で直感的に確認・操作できるのは便利だと思います。
また、commitメッセージのgitmojiが絵文字として表示されていることで当該コミットで行った操作がわかりやすいのもうれしいポイントでした。
日々VSCodeで開発を行っている方もそうでない方も、是非導入して使ってみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
東京で2年半エンジニアとしての経験を積み、浜松にUターンの後、アーティスへ入社。
ソリューション事業部のWebエンジニアとして、システムの設計・開発・保守・運用からインフラまで幅広く従事している。
フルスタックエンジニア目指して現在も勉強の日々。車が好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー