デザイン初心者必見!効果的な色の選び方を学ぶ ~色がもたらす心理的効果と参考サイト~

色はデザインの印象や雰囲気を変える重要な要素です。
デザインを作るときに「どの色を使えばいいんだろう・・・」と悩んだことがある人も多いのではないでしょうか。
この記事では、デザイン初心者の方々に向けて、色が与える印象(心理的効果)について解説し、実際に各色を特徴的に使用したwebサイトを紹介していきます。
色が与える印象(心理的効果)
色は、見る人の感情や印象を大きく左右する力を持っています。
文化や個人の経験によっても異なりますが、一般的な色のイメージを紹介します。
⾚
イメージ:情熱、熱い、強い、禁⽌、警告、熱狂、愛、刺激
赤は注意を引く力があります。「SALE」の文字や、「止まれ」などの注意を引くための標識にも使われることが多いです。

オレンジ
イメージ:活気、元気、楽しさ、陽気さ、パワフル、温かさ、親しみ、創造性
オレンジは社交的な気分にさせ、エネルギッシュな雰囲気を持っています。

⻩⾊
イメージ:明るさ、幸福、楽観的、好奇⼼、希望、注⽬、⼦供らしさ、ポップ
黄色は 明るい気持ちにさせる色です。「危険」や「立ち入り禁止」といった注意を喚起する色としても使われます。

⻩緑
イメージ:⾃然、環境、エコロジー、明るさ、⽣命⼒、未熟、優しさ
黄緑は新鮮さを感じさせます。芽や新緑などを連想させ、変化や成長といった印象を持っています。

緑
イメージ:⾃然、健康、平和、安らぎ、希望、安⼼感、環境、癒し、リラックス
緑は森林や自然を思い起こさせ、安心感やリフレッシュ感を与えてくれます。自然や健康などのテーマにピッタリの色です。

⽔⾊
イメージ:透明感、爽やか、快適、知性、落着き、⾃由、冷静、清潔感
水色は空や水などを連想させ、爽やかなイメージを与えます。

⻘
イメージ:安⼼感、信頼性、知性、冷静、冷たい、理論、空、海、品位、誠実
青は冷静や誠実さを感じさせ、企業のロゴやホームページなどによく使われています。

紫
イメージ:優雅、神秘的、ロマンス、知性、洗練、創造性、上品、感性
紫は神秘的で深い印象を持ち、アートやファッションで独特の魅力を放つ色です。

ピンク
イメージ:可愛らしさ、幼い、⼥性らしさ、優しさ、恋、穏やか、純粋さ
ピンクは愛やロマンスの象徴で、可愛らしいイメージを与え、女性向けの商品でよく使われています。

茶⾊
イメージ:⼤地、温もり、実⽤性、歴史、安定感、地味
茶色は土や木を連想させ、自然や温かみのある印象を与えます。

⽩
イメージ:純粋、清潔、平和、無限、未来、シンプル、洗練、無機質、敬意
白は清潔感を感じさせ、スペースを広く明るく見せる効果があります。ウェディングや医療関係でよく使われています。

黒
イメージ:厳格、優雅、⾼級感、強さ、謎、クラシック、重要性
黒はエレガントな印象を与え、フォーマルな場などに選ばれる色です。

各色を特徴的に使用したwebサイトの紹介
ここまでは、色の持つイメージについて解説しました。
続いて、実際に各色を特徴的に活用したwebサイトを紹介します。
さまざまなジャンルのwebサイトでどのような色を使用し、わたしたちにどういった印象を与えているのか詳しく見ていきましょう。
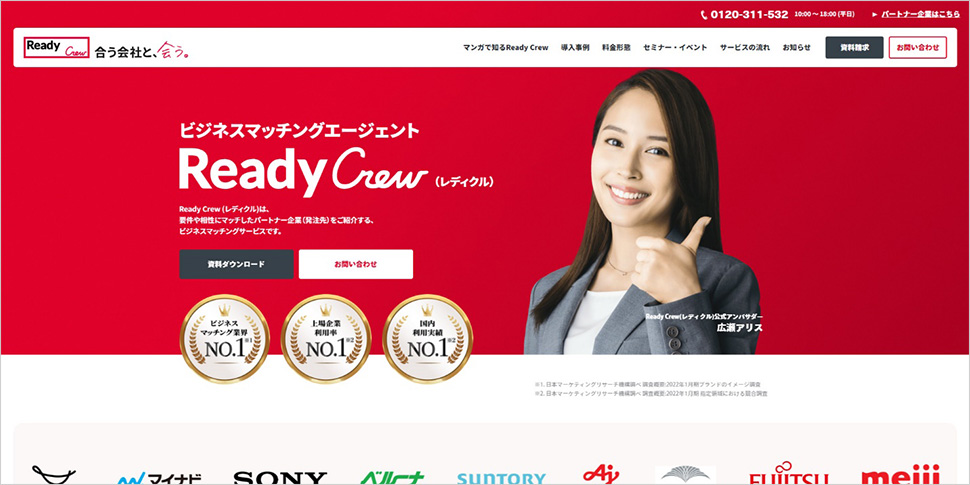
赤

ファーストビューの赤が印象的で、働く情熱を感じます。
ポイントで赤やイラストを使用し、見やすく親しみやすいサイトになっています。
オレンジ

オレンジを多く使用し、親近感や活気のある楽しいデザインになっています。
スクロールで車が動き、つい最後まで見たくなるような工夫がされています。
黄色

黄色の明るさ、ポジティブさを感じるデザインです。
黒と黄色のコントラストが目を引き、画像の現れ方が面白いサイトです。
黄緑

黄緑のエネルギッシュさが際立つデザインです。
ラインや画像の動きで、よりアクティブないきいきとした印象を感じます。
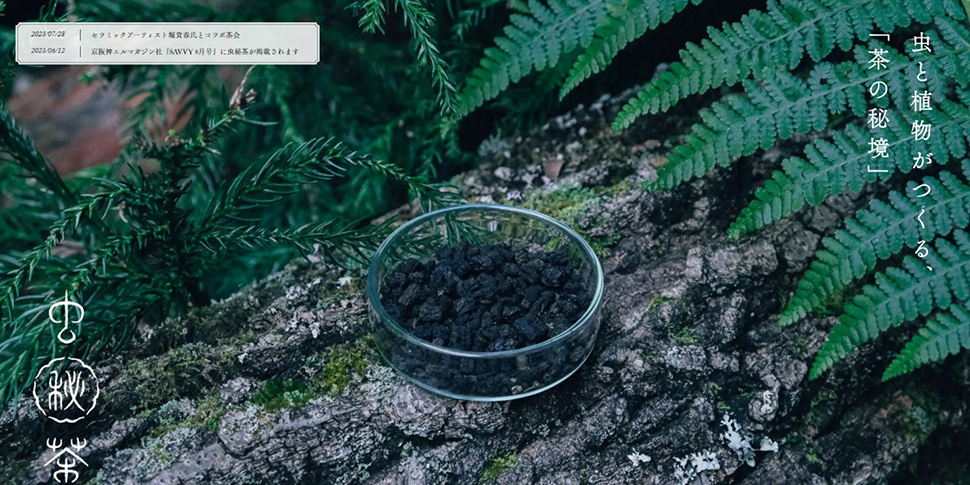
緑

深い緑を使用し、安定感や生命力を感じるデザインです。
質感のある背景が自然を感じさせるデザインにマッチしています。
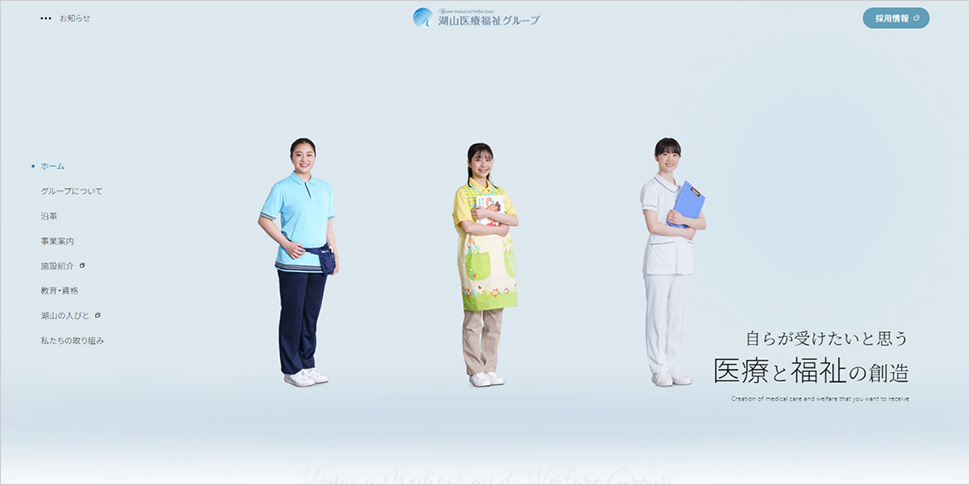
水色

落ち着いた水色が使われており、誠実さや清潔感を感じるデザインです。
英字やフォントの細さから上品な印象も受けます。
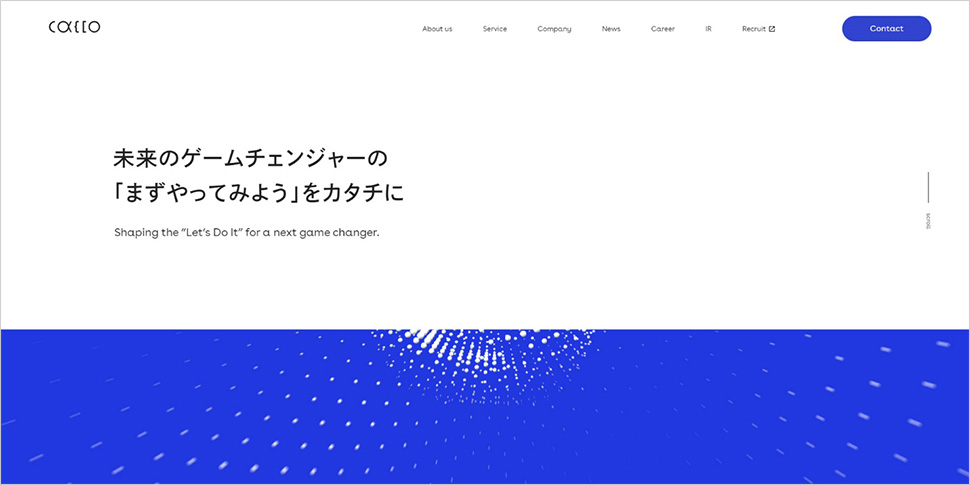
青

シンプルの中にある強めの青が特徴的な誠実感のあるデザインです。
モチーフとなっている物体の動きが面白く、先進的なwebサイトです。
紫

紫とピンクの淡い色合いが可愛らしい、化粧品のwebサイトです。
光を使い透明感を感じる画像を多く使用し、洗練されたデザインになっています。
ピンク

全面ピンクで華やかさのある女性らしさのあるデザインです。
鮮やかなピンクや大きめのフォントから楽しい雰囲気が出ています。
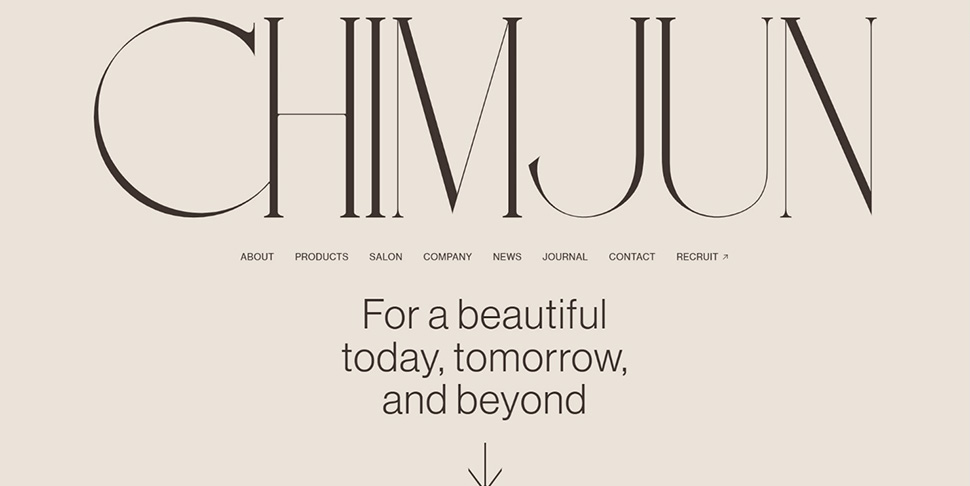
茶色

茶色とベージュの色合い、木や海など自然を感じる画像から、落ち着いた温もりのある印象を受けます。
グリッドレイアウトがきれいで上品なwebサイトです。
白

白をベースに余白を大きく使い、シンプルで洗練された印象を受けるデザインです。
小さめのフォントがよりおしゃれさを際立たせています。
黒

黒に赤の差し色が特徴的な、上品で高級感のあるデザインです。
扇子を想像させる画像の現れ方が日本の和を感じさせます。
さいごに
色のイメージや色を特徴的に使ったサイトをご紹介しました。
それぞれの色が持つ意味を理解し使用することで、メッセージ性をより印象的に伝えることができるので、デザインを作成するときに活用してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webデザイナー
-
大学卒業後、管理栄養士免許を取得し、パティシエとして働く。
その後、webデザインを学び、webデザイナーとしてアーティスへ入社。
現在はデザインやコーディングを学びながら、webデザイナーとしてホームページのデザイン業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










