【初心者向け】フレックスボックスとは?display:flexの使い方(応用編)

前回フレックスボックスの基本的な構造と親要素(コンテナ)に指定するプロパティを紹介しました。
前回の記事:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)今回は子要素に指定するプロパティとその使い方について紹介します。
INDEX
順序を指定する(order)
通常、子要素はHTMLの記述順に並んでいますが、子要素にorderプロパティを指定するとその順番を変更することができます。
CSSの記述は下記になります。
.item001 {
order: 3;
}
.item002 {
order: 2;
}
.item003 {
order: 1;
}指定できる値は数字のみで、マイナスの数字も指定可能です。
初期値は0となります。 orderプロパティに指定した値が小さい順に順番が変更されます。

伸びる比率を指定する(flex-grow)
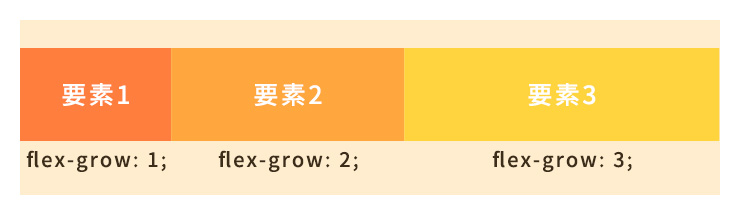
親要素に余った余白がある場合、子要素の伸びる比率を指定することができるのがflex-growプロパティです。
.item001 {
flex-grow: 1;
}
.item002 {
flex-grow: 2;
}
.item003 {
flex-grow: 3;
}初期値は0で、指定できるのは数字のみです。マイナスの数字は指定できません。
親要素の余った余白を埋めるように子要素を伸ばし、かつ余白の分配比率を指定することができます。
最終的な子要素の幅については、子要素のwidth、親要素に残っている余白、flex-growの値によって決定されます。
子要素のwidthが同じ場合は、flex-growの値が大きいほうが伸びる比率が大きくなります。

縮む比率を指定する(flex-shrink)
反対に子要素が親要素に入りきらない場合、子要素の縮む比率を指定できるのがflex-shrinkプロパティです。
.item001 {
flex-shrink: 1;
}
.item002 {
flex-shrink: 2;
}
.item003 {
flex-shrink: 3;
}最終的な子要素の幅については、子要素のwidth、親要素からはみ出た子要素の幅、flex-shrinkの値によって決定されます。
子要素のwidthが同じ場合は、flex-shrinkの値が大きいほうが縮む比率が大きく、横幅が小さくなります。

基準となる横幅を指定する(flex-basis)
子要素の基準となる横幅を指定できるのがflex-basisプロパティです。
.item001 {
flex-basis: 200px;
}伸縮などの指定がなく、かつ親要素に余裕があるときはこの指定がそのまま横幅となります。伸縮の指定がある場合はこの値を基準に伸び縮みします。
初期値はautoで、ピクセルやパーセントで値を指定することが可能です。

垂直方向のレイアウトを指定する(align-self)
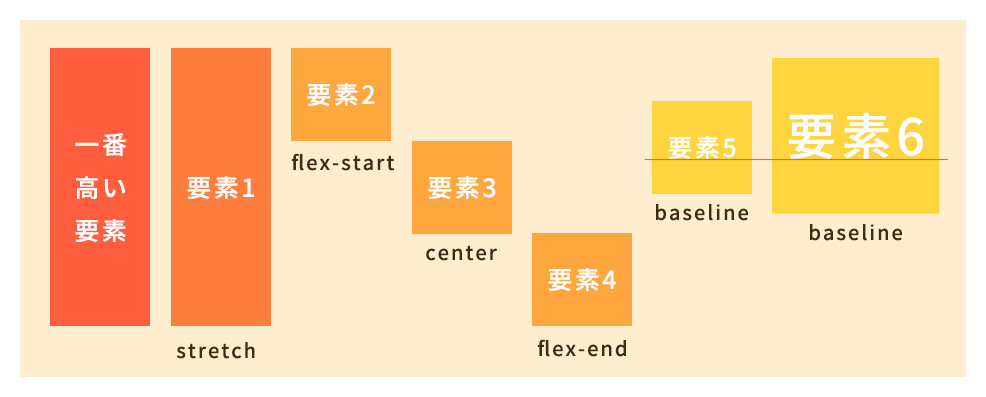
子要素の水平方向のレイアウトを指定できるのがalign-selfプロパティです。
.item001 {
align-self: flex-end;
}親要素に指定するalign-itemsプロパティと同じ機能ですがが、子要素単体での指定が可能です。
使用できる値はalign-itemsと同じ下記になりますが、align-itemsよりも優先されます。
| auto(初期値) | 親要素のalign-itemsの設定に従う。 |
|---|---|
| stretch | heightがautoの子要素を親要素の高さに合うように伸縮する。 |
| flex-start | 親要素の上端を基準に上揃えで配置する。 |
| flex-end | 親要素の下端を基準に下揃えで配置する。 |
| center | 親要素の上下中央を基準に、中央揃えで配置する。 |
| baseline | ベースラインに合わせて配置する。 |
baselineは他の子要素のbaseline同士で配置され、他の子要素にbaselineの指定がない場合にはflex-startと同じ配置となります。

上記プロパティの使用例
最後に上記プロパティの具体的は使用例を紹介します。
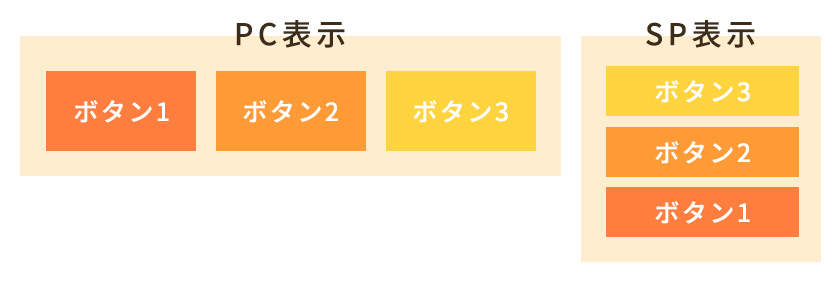
例えばレスポンシブデザインでスマホ表示のときはボタンの順番を変えたい場合、orderプロパティを使えば解決します。

PC表示の時はHTMLの記述順に配置し、SP表示の時にはorderプロパティでボタンの順番を指定します。
@media screen and(max-width:767px) {
button001 {
order: 3;
}
button002 {
order: 2;
}
button003 {
order: 1;
}
}また、画面幅を縮めていってカラム落ちをさせたくない場合は、flex-shrinkプロパティで解決できます。

相対的に縮む比率を指定して、縮めたい要素、縮めたくない要素を指定しレイアウトの崩れを防止するといった事も可能です。
.photo {
flex-shrink: 1;
}
.text {
flex-shrink: 2;
}上記のように指定すると、画面を縮めた際にもテキストのほうが縮む比率が大きいので、写真が大きいままレイアウトを保つことができます。
さいごに
いかがでしたでしょうか、子要素にもプロパティを指定することでより複雑で柔軟なコーディングが可能となります。
この記事を参考にいろんなシーンで活用していただけると幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












