【Figma】デザイン作業効率を上げるためのプラグイン簡単導入ガイド

Figmaは標準でもデザインに必要な機能が備わっていますが、プラグインを使用すると、より効率的にデザインできるようになります。
今回は、Figmaのプラグインの導入方法について紹介します。
Figma(フィグマ)とは
プラグインの導入方法を紹介する前にFigmaについて簡単に紹介します。
Figmaは、デザイナーや開発者の間で急速に人気を集めている世界シェア第1位を誇る、クラウドベースのwebデザインツールです。
デスクトップアプリをダウンロードする必要なく、ブラウザ上でFigmaを使用することができ、チームメンバー全員がリアルタイムで同じデザインファイルを同時に編集・閲覧できます。
また、無料で始められるので、デザインの勉強を始めたばかりの方にもおすすめのデザインツールです。
Figmaの特徴につきましては、下記の記事で紹介しています。
AdobeXDユーザーがFigma(フィグマ)でワイヤーフレームを作ってみた【Figmaの概要編】Figmaのプラグインとは

Figmaには「プラグイン」というFigmaの基本的な機能を拡張または強化するためのツールがあります。
プラグインは、世界中のデザイナーコミュニティによって数多く作成されており、ほとんどが無料で使えるので、必要に応じて自分に合ったさまざまなプラグインを取り入れることができます。
例えば、画像の切り抜きができるプラグインや、少し前からデザインのトレンドになっているニューモフィズムやアイソメトリックなどを直感的な操作で簡単に作成できるプラグインがあります。
プラグインを使うことで効率的にデザインでき、作業スピードがアップします。
今回はプラグインの導入方法について2パターン紹介します。
プラグインの導入方法 その①
ではFigmaのプラグインの導入手順を見ていきましょう。
Step1 Figmaを開く
ブラウザかアプリからFigmaを開きます。私はブラウザから開きました。
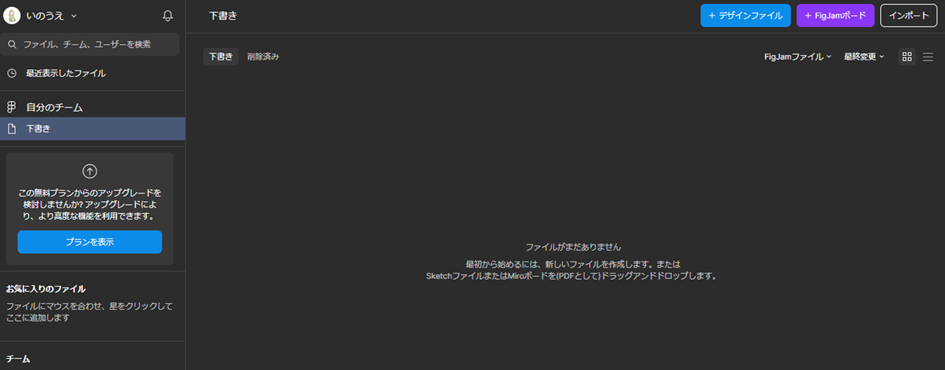
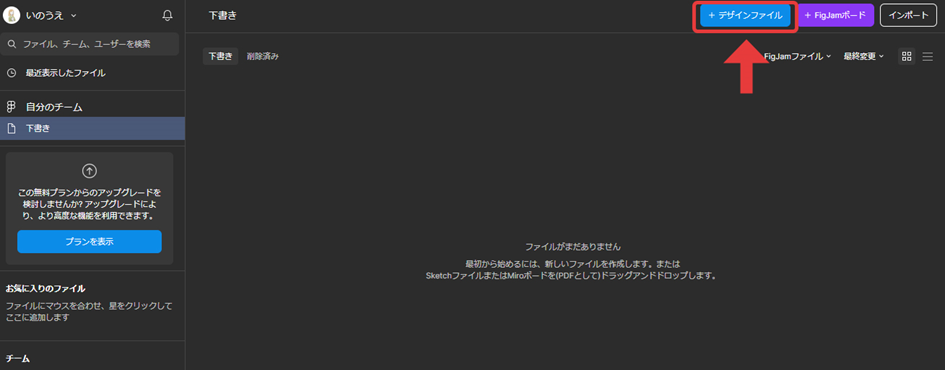
Figmaを開くとこのような画面になります。

Step2 デザインファイルを開く
次に、右上の青いボタンの「+デザインファイル」をクリックして新規デザインファイルを開きます。

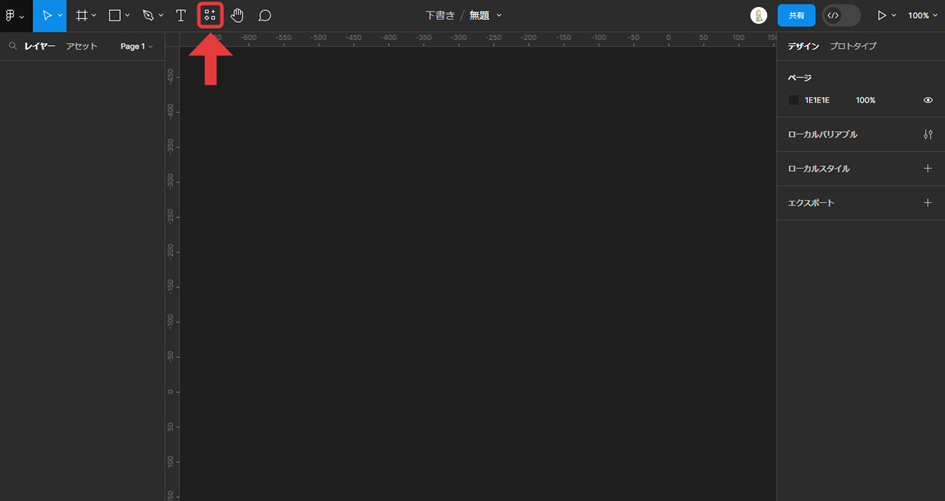
ツールバーの右から3つ目の四角やダイヤなどの図形が4つ描かれているアイコンをクリックしてください。

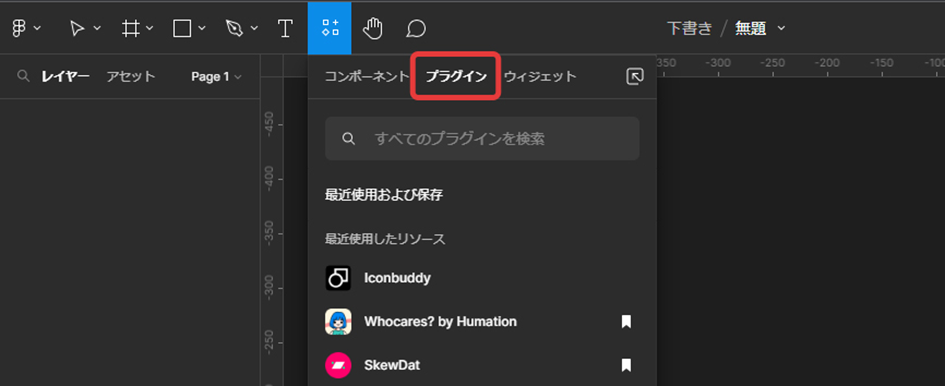
「コンポーネント」「プラグイン」「ウィジェット」があるので「プラグイン」を選択してください。
ここからプラグインを検索することができます。

Step3 プラグインを探す
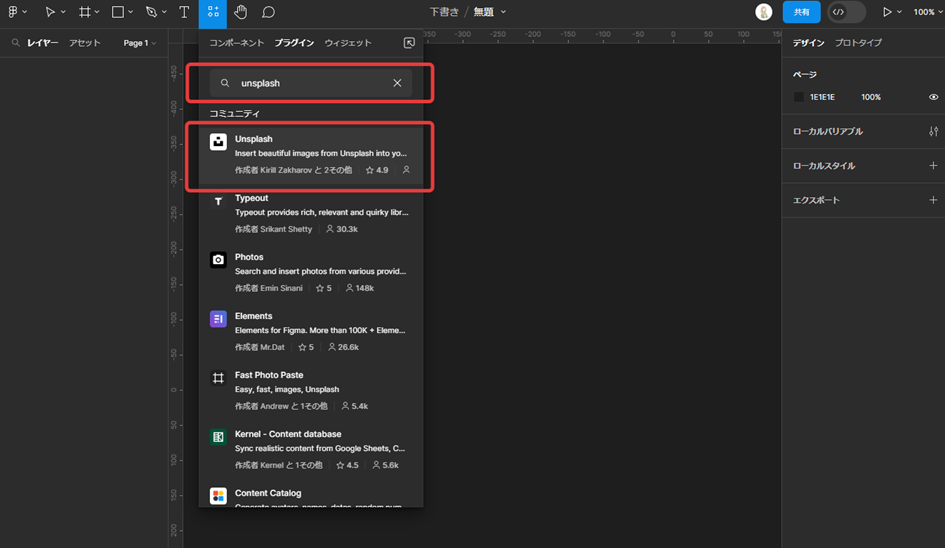
検索窓に使いたいプラグインの名前を入れましょう。
今回は「Unsplash」というフォトストックサービスのプラグインを使ってみようと思います。
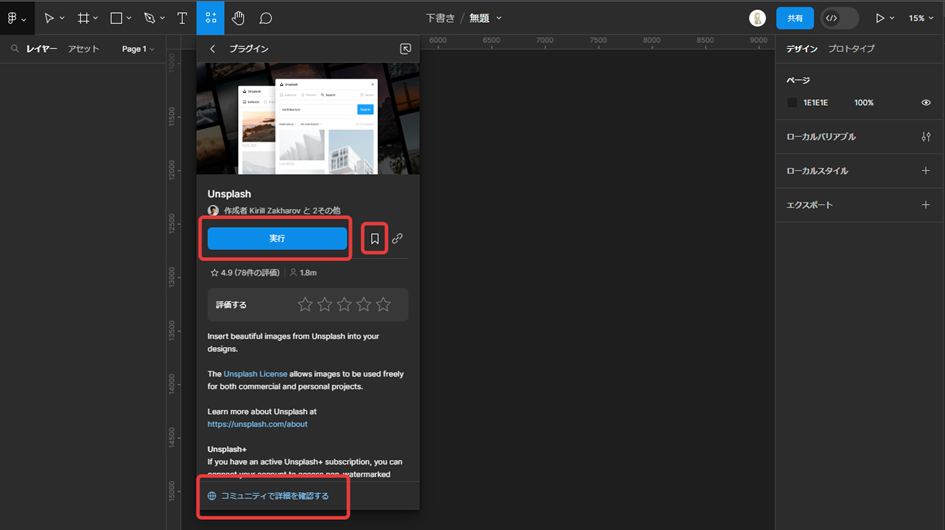
「Unsplash」をクリックしてください。

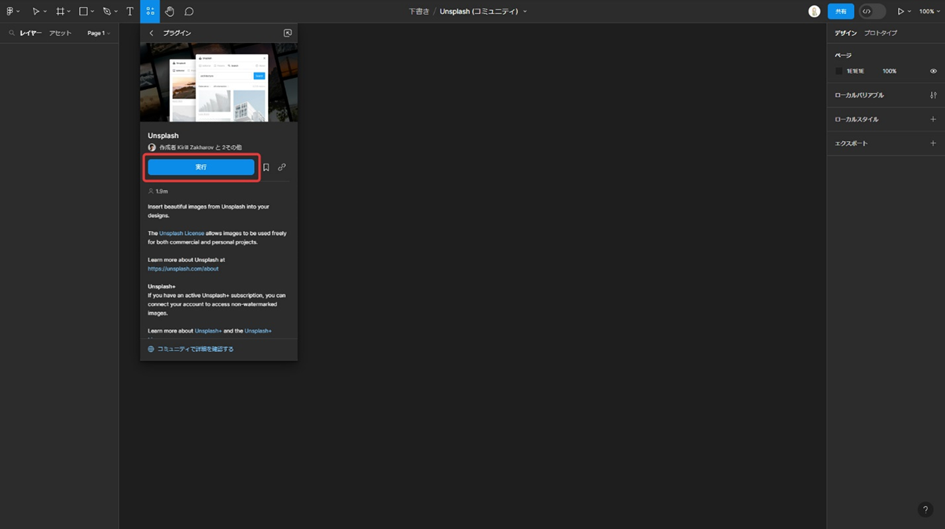
Step4 プラグインを実行

すぐに使う場合は「実行ボタン」で実行してください。
後で使う方や、これからも使い続けたいと思った方は実行ボタンの右にある「保存ボタン」で保存してください。
一番下の「コミュニティで詳細を確認する」をクリックすれば、そのプラグインの詳細やレビューなども見ることができます。
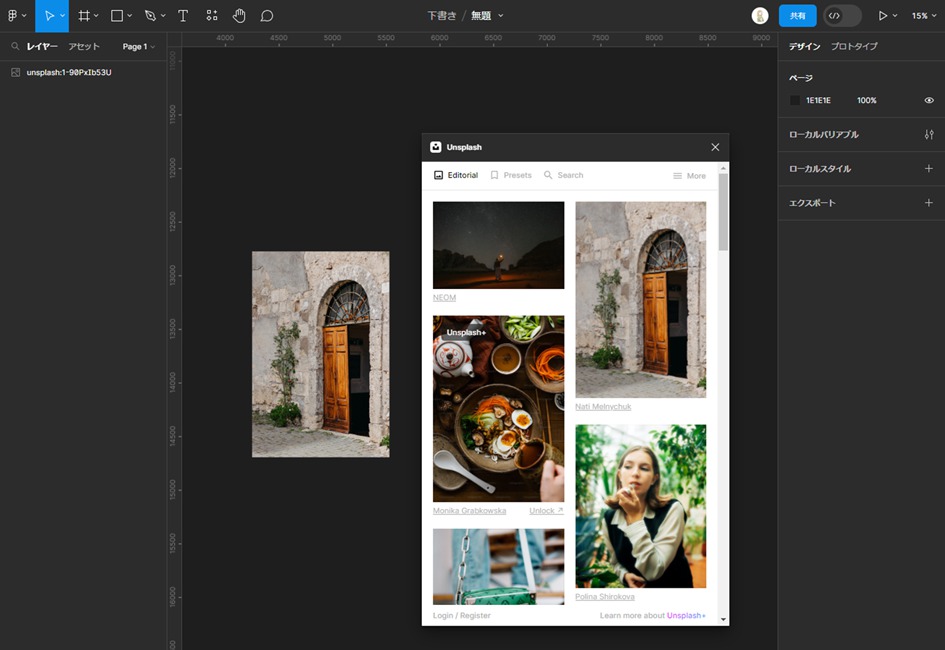
これで「Unsplash」が使えるようになりました。Unsplashウィンドウ内の画像を選択すると、選択した画像がキャンバス上に表示されます。

1つ目のデザインファイルからのプラグイン導入方法の紹介は以上です。
プラグインの導入方法 その②
デザインファイルからのプラグイン導入の他に、Figmaコミュニティからプラグインを探して導入する方法もあります。私はこの方法でいつもプラグインを導入しています。
Figmaコミュニティはデザイナーや開発者が自分の作成したプラグインやテンプレートを共有する場所です。
ここから探すと人気なプラグインや新着のプラグインをランキングで見ることができるため、新しいプラグインを見つけやすくなります。
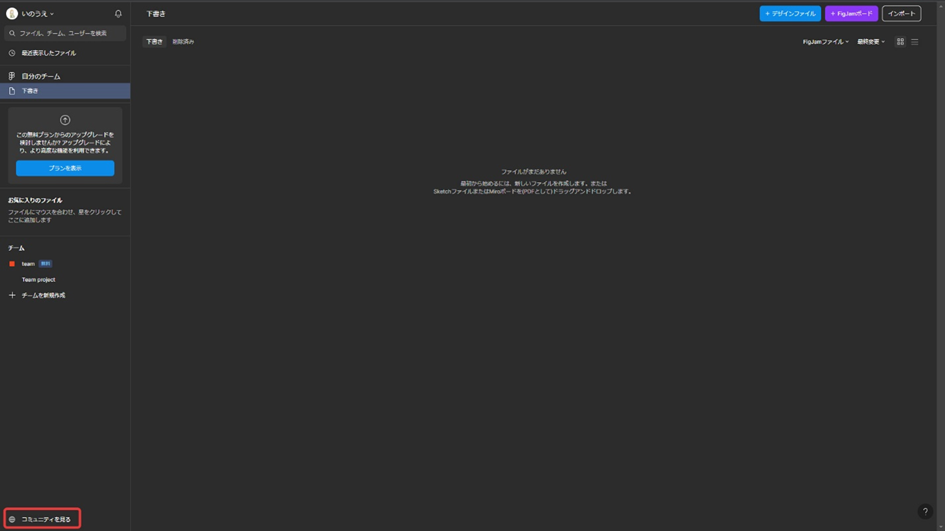
Step1 Figmaコミュニティを開く
まず、左のサイドバーの一番下にある「Figmaコミュニティ」をクリックします。

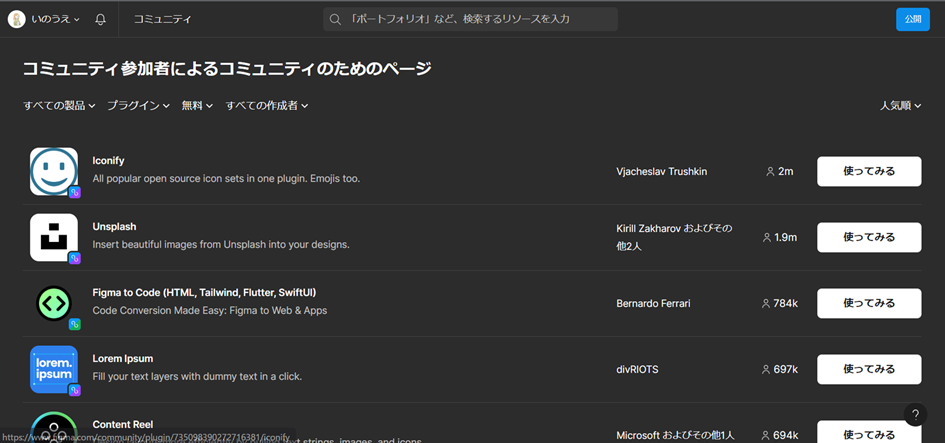
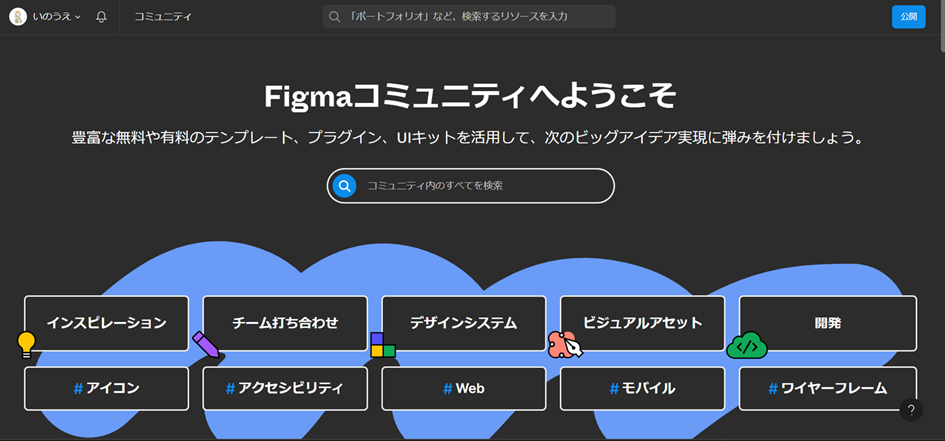
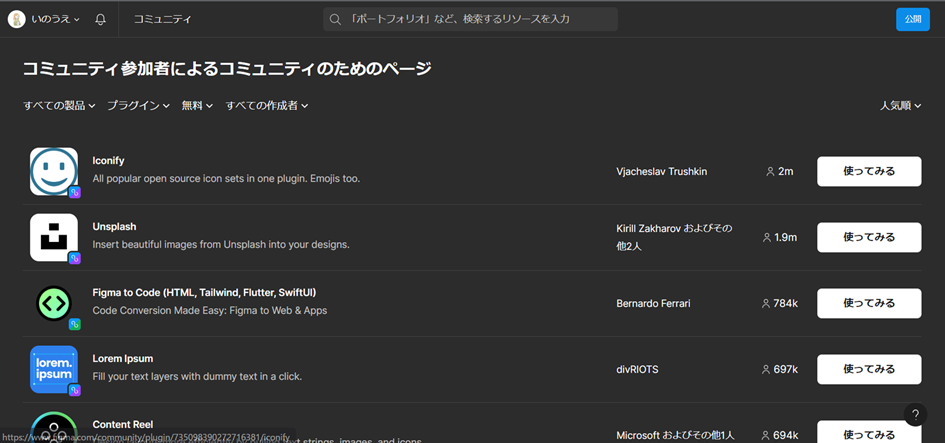
するとこのような画面が開きます。

Step2 プラグインを探す
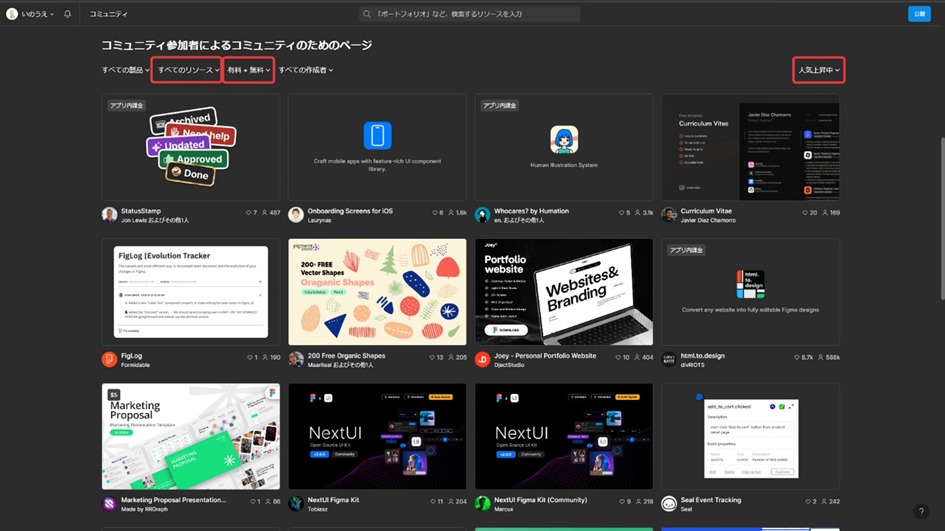
下にスクロールするとこのような画面が出てきます。

見出し「コミュニティ参加者によるコミュニティのためのページ」の下の「すべてのリソース」を「プラグイン」に変更します。
もし無料のプラグインが良ければ隣のプルダウンを開いて「無料」を選択してください。
並び替えもでき、同じ行の右のプルダウンから「人気上昇中」・「人気順」・「新着順」を選ぶこともできます。

Step3 プラグインを使う
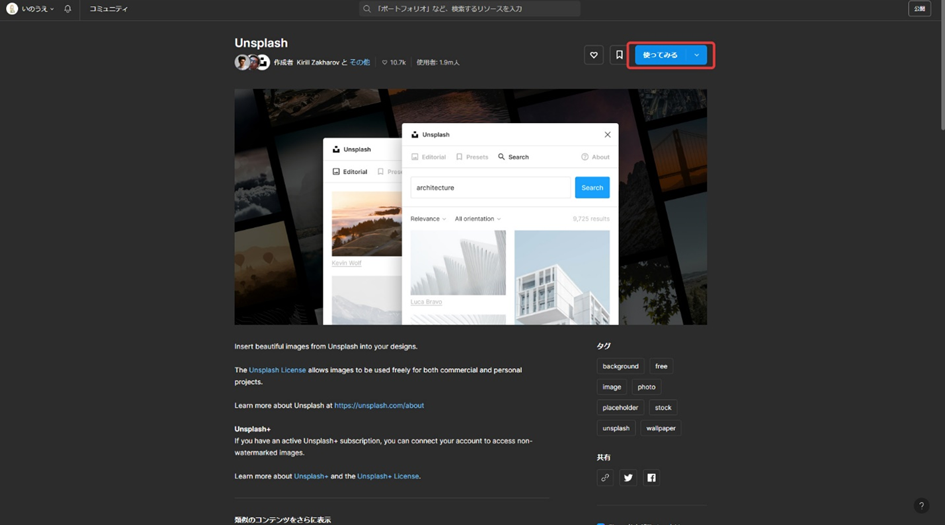
気になるプラグインのアイコンや名前をクリックするとそのプラグインの詳細ページを見ることができます。
プラグインの説明や使い方、レビューが載っているので、自分が欲しい機能かを確認できます。

確認出来たら、右側の青いボタン「使ってみる」をクリックしてみましょう。
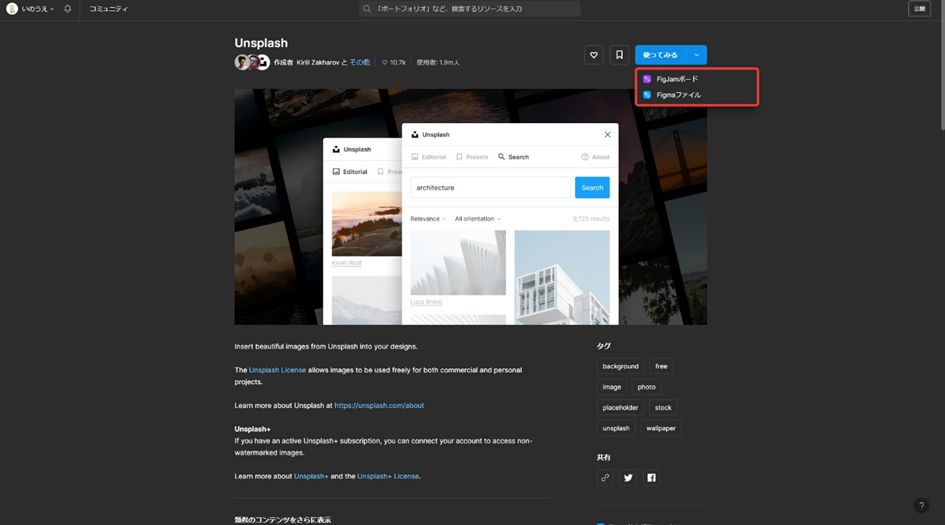
「FigJamボード」「Figmaファイル」と出てきますが、自分が使用したい方を選択します。
今回は「Figmaファイル」を選択しました。

Step4 プラグインを実行
ここからは、先ほど導入方法①で紹介した流れと同じになります。
自分のキャンバスに移動してプラグインを開きます。
「実行」をクリックして、プラグインを使ってみてください。

以上でFigmaコミュニティからのプラグイン導入が完了しました。
さいごに
いかがでしたか?思っていたよりも簡単にプラグインを導入できましたね。
Figmaのプラグインはとても簡単に試すことができるので、いろいろ触って作業を効率化してくださいね。
次回は私のおすすめのプラグインについて紹介します。
この記事を書いた人

- ソリューション事業部 webデザイナー
-
大学卒業後、管理栄養士免許を取得し、パティシエとして働く。
その後、webデザインを学び、webデザイナーとしてアーティスへ入社。
現在はデザインやコーディングを学びながら、webデザイナーとしてホームページのデザイン業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー