【CSS】displayプロパティの2値構文ってなに?新しい記述方法について解説!

displayはなじみのあるプロパティですが、最近、値の指定方法に新しく2値構文がサポートされました。
普段display: block;やdisplay: flex;など単一の値を指定して使っているかと思いますが、2つの値が入れられるようになってどんな変化があるのか。
今回はdisplayの新しい値の指定方法である2値構文について解説いたします。
displayプロパティの役割り
まずdisplayプロパティについて、基本的な情報を確認しておきましょう。
displayプロパティにはふたつの役割りが存在します。
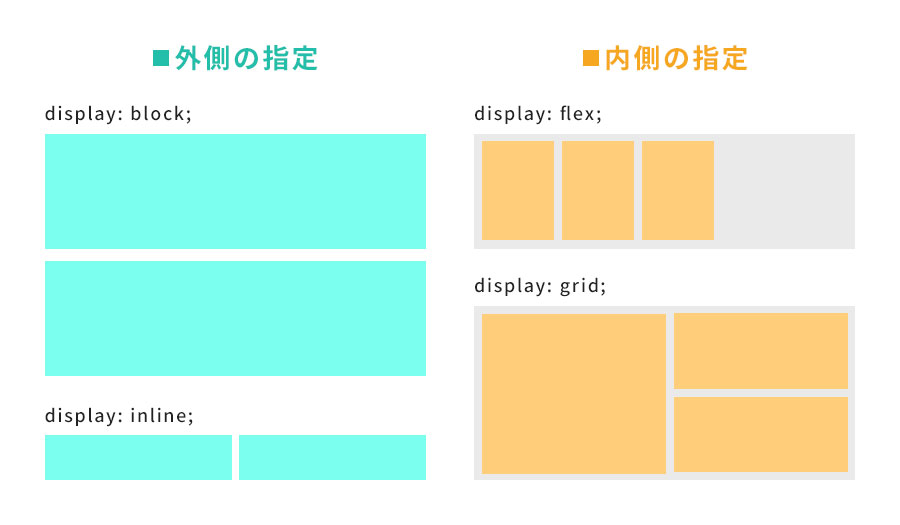
一つはその要素がフローレイアウトに対する振る舞いを指定する役割り。つまりblock要素かinline要素かを指定することができます。
block要素はボックスを形成し、要素は縦に並んでいきます。inline要素は要素の前後に改行を挟まず、要素は横に並んでいきます。
もう一つの役割りは、flexやgridのように、その要素の子要素のレイアウトについて指定するというものです。
displayがどのように振舞うかの外側の指定と、displayの中のレイアウトを指定する内側の指定とも言えます。

これらふたつの役割りを、2つの値に分けて記述できるようになった、というのが2値構文となります。
2値構文の記述方法
それでは実際に2値での記述方法を見てみましょう。
外側の指定で設定できる値は下記となります。2値構文では最初に記述する値となります。
- block
- inline
- run-in
内側の指定で設定できる値は下記となります。2値構文では2番目に記述する値です。
- flow
- flow-root
- table
- flex
- grid
- ruby
よくつかう単一の表記と、2値の表記はそれぞれ下記のようになります。
| 単一表記 | 2値表記 |
|---|---|
| block | block flow |
| flow-root | block flow-root |
| inline | inline flow |
| inline-block | inline flow-root |
| table | block table |
| flex | block flex |
| inline-flex | inline flex |
| grid | block grid |
| inline-grid | inline grid |
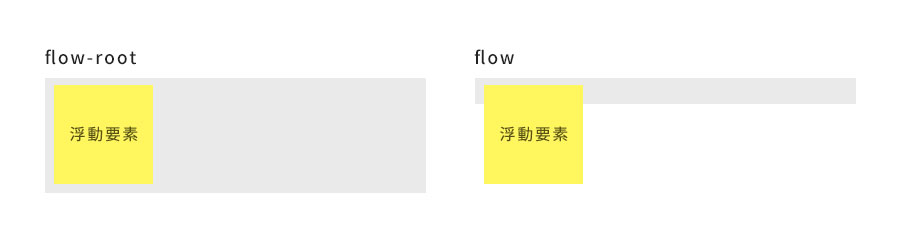
flowとflow-root
先ほど上げた2値の記述において、flowとflow-rootという値が出てきました。
この2つの値の違いは、浮動要素において高さを保つかそうでないかにあります。
たとえば今までfloatを含むコンテンツには必ずclearfixでコンテンツの高さを保つ処理をしていました。
しかしflow-rootを指定するとclearfixなしにコンテンツの高さを保つことができます。
flowを指定した場合は、floatコンテンツの高さを保つことはできません。

ここで、単一表記のinline-blockについて考えてみましょう。
inline-blockを指定した要素は同じようにfloatを持つコンテンツで高さを保つことができます。blockでは高さを保つことができないのに、どうしてinline-blockでは高さを保つことができるのか、その理由が2値で記述されたときに判明します。
inline-blockは2値ではinline flow-rootとなります。これはつまりinline要素の振る舞いをするflow-rootということになります。
対してblockの2値表記はinline flowなので浮動要素の高さを保てないことがわかります。
このように2値構文を用いると、より明確にdisplayの振る舞いを把握することができます。
旧来の単一表記について
2値表記と単一表記は今のところそれぞれマッピングされています。
例えば単一表記のblockは内の振る舞いとしてflowが指定され、同じく単一表記でflexを指定すれば外の振る舞いとしてblockが指定されるので、従来通り単一表記で記述しても問題はありません。
さいごに
2023年7月まではFirefoxとSafariのみの対応でしたが、7月以降はChromeとEdgeも2値構文に対応しました。
今のところ2値構文でdisplayの値を設定するメリットは少ないかもしれませんが、2値で記述することでdisplayがどんな振る舞いをしているのかわかりやすくなるので、覚えておいて損はないかと思います。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












