簡単に迅速に認証機能が作れる Laravel Breeze を理解したい(カスタマイズ編)

皆様、ご無沙汰しております。
手軽に簡単に迅速に、そうBreeze(楽勝)に認証機能が作れちゃう優れもの「Breeze」のカスタマイズ編です。
こちらの記事は、前回の「簡単に迅速に認証機能が作れる Laravel Breeze を理解したい(基本編)」の続きなので、前回の内容を把握した上で読み進めてもらえればと思います。
デフォルトのBreezeから、よくあるカスタマイズをしてみましょう。
INDEX
前提
- PHP v8.2.10
- Laravel v10.24.0
- Laravel/Breeze v1.23.3
- Laravelアプリケーションをsailで構築済み(詳しくは「今話題のPHPフレームワーク「Laravel」を使ってみた(準備編)」を参考に)
- Breezeをインストール済み(詳しくは「簡単に迅速に認証機能が作れる Laravel Breeze を理解したい(基本編)」を参考に)
日本語化
手動で対応する方法と、パッケージを使って自動で対応する方法があります。
どちらも追加・変更される箇所は同じなので、実質的には同じことをしています。
手動で対応
/resoureces/views/auth 以下のViewファイルに存在する {{ __('XXXXX') }} 部分で日本語出力することを考えます。
ロケールを変更します。
# /config/app.php
...省略...
'locale' => 'ja', // ここを変更
...省略.../lang ディレクトリとその下に ja.json ファイルを作成し、以下を追加。
// /lang/ja.json
{
"Log in": "ログイン",
"Password": "パスワード",
"Email": "メールアドレス",
"Forgot your password?": "パスワードをお忘れですか?",
"Remember me": "パスワードを保存する",
"Name": "名前",
"Confirm Password":"パスワードの確認",
"Already registered?":"登録済ですか?",
"Register":"登録"
}パッケージを導入して自動で対応
こちらのパッケージを導入すると、とても簡単に自動で対応できます。
Laravel Breeze 日本語化パッケージ:Breezejp
以下の2コマンドを叩くだけで完了します。
$sail composer require askdkc/breezejp --dev
$sail php artisan breezejp/config/app.php のtimezone やlocaleが変わりつつ、/lang/ディレクトリが作成され、その中に ja.json 等のファイルが作成されます。
# /config/app.php
...省略...
'timezone' => 'Asia/Tokyo',
...省略...
'locale' => 'ja',
...省略...// /lang/ja.json
{
"Name": "名前",
"Profile": "アカウント",
"Profile Information": "アカウント情報",
"Cancel": "キャンセル",
"Delete Account": "アカウントを削除",
"Email": "メールアドレス",
"E-Mail Address": "メールアドレス",
"Email Address": "メールアドレス",
"Password": "パスワード",
"Current Password": "現在のパスワード",
"New Password": "新しいパスワード",
"Confirm Password": "パスワードを再入力",
"Please confirm your password before continuing.": "続けるにはパスワードを確認してください",
"Update Password": "パスワードの更新",
...省略...
}Before After
- http://localhost/register

↓↓↓

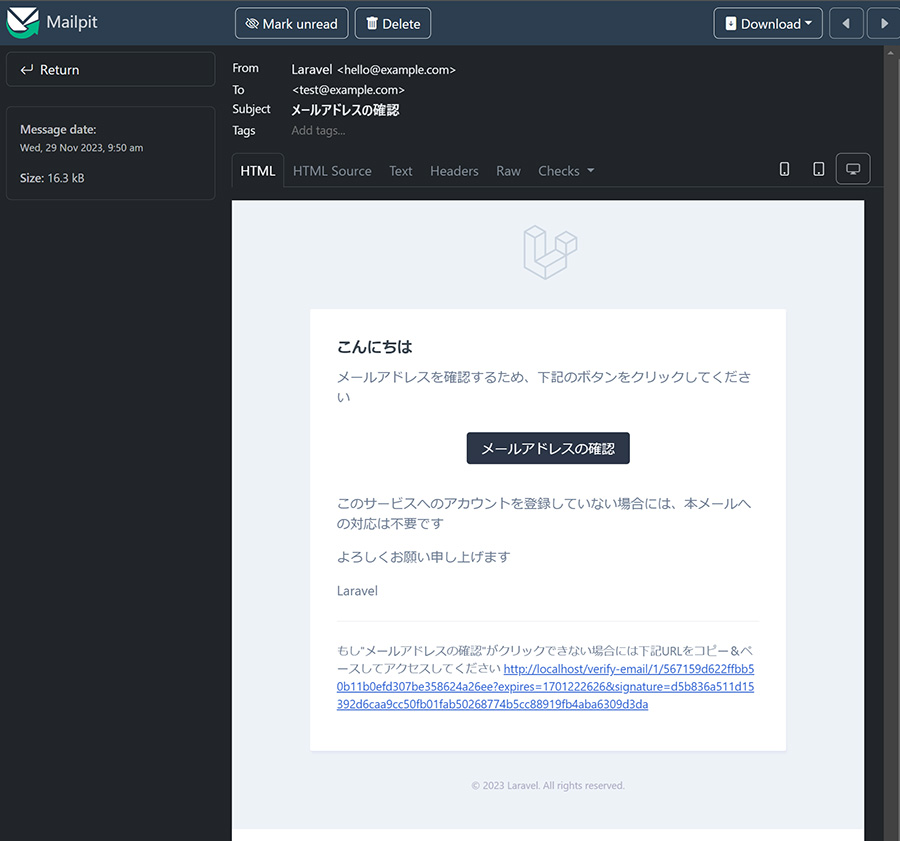
メール認証を有効にする
登録をした後にメールが届いて、認証するボタンやリンクを押すと登録完了となるあれですね。
Breezeではデフォルトでは有効になっていないですが、少し手を加えるだけで簡単に実現できます。
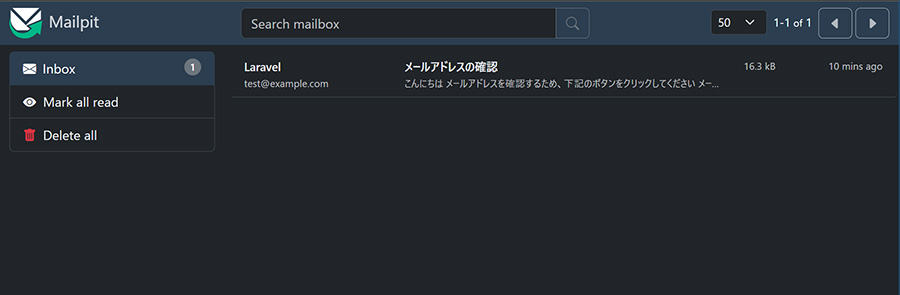
Mailpit
ここでは、メールの送受信テストとして、Sail環境下で自動で設置されるMailpitというサービスを使います。
Mailpit is a small, fast, low memory, zero-dependency, multi-platform email testing tool & API for developers.
It acts as an SMTP server, provides a modern web interface to view & test captured emails, and contains an API for automated integration testing.
Sailで開発環境が立ち上がっている状態で、http://localhost:8025/ にアクセスしてみてください。

MustVerifyEmailインターフェースを実装
use Illuminate\Contracts\Auth\MustVerifyEmail; 部分がデフォルトだとコメントアウトされているので、コメントアウトを外します。
MustVerifyEmailインターフェースを実装します。
# /app/Models/User.php
use Illuminate\Contracts\Auth\MustVerifyEmail; // ここを変更
class User extends Authenticatable implements MustVerifyEmail // ここを変更
{
...省略...
}routeでの対応
認証されていないユーザーへのアクセスを制限するverifiedミドルウェアを追加します。
例えば、ホーム画面へのrouteには既にverifiedミドルウェアが追加されているので、インターフェースを実装した段階でメール認証が必要になります。
任意のrouteに対して行いたい場合は、->middleware(['verified']) を追加します。
ちなみにauthミドルウェアはゲストからのアクセスを防ぎます。
# /routes/web.php
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');実際に試してみる
- 登録画面: http://localhost/register

- 認証メール送信完了画面: http://localhost/verify-email

- Mailpit:http://localhost:8025/


- 「メールアドレスの確認」ボタンを押すと、ホーム画面:http://localhost/dashboard に遷移します。

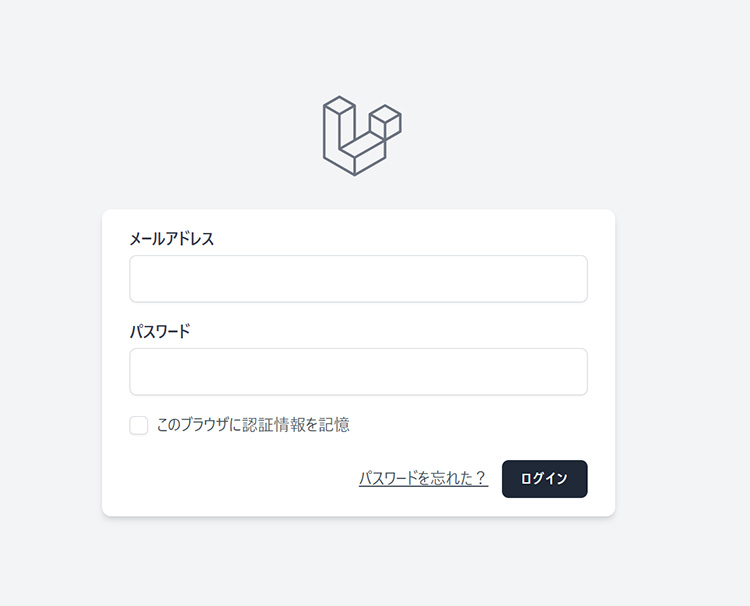
ユーザー名でログインする
既に登録してある状態で、ログイン時にメールアドレスではなく、ユーザ名でログインできるようにしてみます。
認証のバリデーションを変更
rules() メソッド内の email を name に変更します。
また、メール形式ではないので、配列内の 'email' を削除します。
同ファイルの他の email と記述がある部分を全て name に変更します。
// /app/Http/Requests/Auth/LoginRequest.php
class LoginRequest extends FormRequest
{
...省略...
public function rules(): array
{
return [
'name' => ['required', 'string'], // ここを変更
'password' => ['required', 'string'],
];
}
...省略...
}Viewの変更
email と記載のある部分を name に変更します。
日本語化してあれば、:value="__('Name')" で、してなければ value="お名前" とします。
# /resources/views/auth/login.blade.php
...省略...
<!-- Email Address -->
<div> // ここ以下変更
<x-input-label for="name" :value="__('Name')" />
<x-text-input id="name" class="block mt-1 w-full" type="text" name="name" :value="old('name')" required autofocus autocomplete="username" />
<x-input-error :messages="$errors->get('name')" class="mt-2" />
</div>
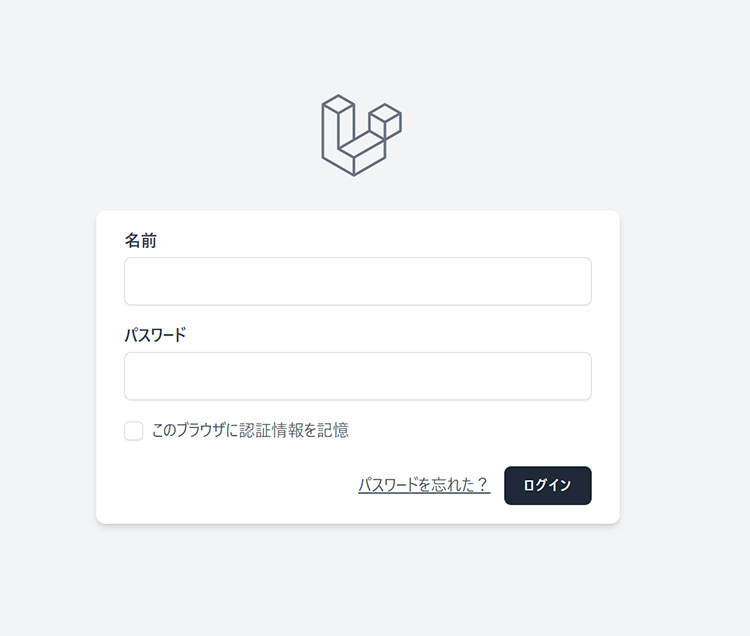
...省略...before after

↓↓↓

おわりに
以上いかがでしょうか?
他にも、登録時に電話番号等の他の情報も入力してもらうようにするカスタマイズや、マルチ認証(Multi Authentication)等のカスタマイズもあります。
次回はマルチ認証(Multi Authentication)を取り扱おうかなと思いつつも、最近はフロントをやる機会が多いのでフロントも取り扱いたいなーなんて悩んでます。。。
そんなこんなで、もう師走ですね。良い年末年始をお過ごしください。
では、また。
この記事を書いた人

- ソリューション事業部 システムエンジニア
-
大学4年時春に文系就職を辞め、エンジニアになることを決意し、独学でRuby、Ruby on Railsを学習。
約1年間の独学期間を経てアーティスへWebエンジニアとして入社。現在はWebエンジニアとして、主にシステムの開発・運用に従事している。
抽象的なもの、複雑なものを言語化して文章にするのが好きで得意。
この執筆者の最新記事
- 2024年10月8日WEBVue3でjQueryのdatepickerを使いたい!実装手順と注意点を解説します。
- 2024年8月21日WEBVue3の非同期コンポーネントを使ってみる
- 2024年5月28日WEBLaravel×Inertia×Vue3でファイルアップロード機能を作ってみた
- 2024年4月15日WEBLaravel×Inertia×Vue3でCRUD機能を持つSPAを作ってみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












