【CSS】max-width、min-widthの活用方法と実用的なwidthの指定パターン

前回フレックスボックスについて紹介しましたが、今回はレイアウトにおける幅の指定に関するプロパティと、実際のコーディングで役立つ具体的な幅の指定方法をパターン別に紹介します。
フレックスボックスに関する過去の記事はこちらになります。併せて参考にしてみてください。
widthプロパティの基本情報
まずはwidthプロパティの基本的な情報をおさらいしておきましょう。
widthプロパティは、要素の幅を指定することができます。何も指定しないと初期値のautoとなります。
widthで設定できる主な値は下記になります。
| px | 絶対値で幅を指定することができ、画面幅を変更しても要素は指定の幅で固定される。 |
|---|---|
| % | 親要素に対して相対的な幅を指定することができる。親要素が同じく相対指定である場合、親要素の幅の変化に応じて要素の幅が変化する。100%と指定した場合は親要素と同じ幅となる。 |
| vw | view-widthの略で、画面幅に対して要素の幅が相対的に算出される。100vwと設定すると画面幅と同じ幅となる。 |
このようにwidthプロパティは、絶対値もしくは相対値で要素の幅を指定することができます。
max-widthプロパティとmin-widthプロパティ
widthプロパティに関連して、max-widthプロパティとmin-widthプロパティについて紹介します。
max-widthは最大幅の指定、min-widthは最小幅の指定ができるプロパティです。
例えばwidth: 100%;で親要素と同じ幅のボタンがあるとします。
親要素が大きくなるとその分横に広がっていくわけですが、延々と長くなるとデザイン性を損なってしまいます。
このとき、一定以上大きくならないようにmax-width: 500px;と指定しておくと、そのボタンは500px以上大きくなることはなくなります。
このように、widthプロパティで指定した相対的な幅が、無限に大きくなったり小さくなるのを防ぐために、max-widthやmin-widthを指定しておくといった使い方が一般的です。
calc()によるwidthの指定
calc()とはCSSの関数で、プロパティの値を計算し指定することができます。同一の単位だけでなく異なる単位でも計算することが可能です。
widthプロパティでもcalc()を使用することで、親要素より40px小さい幅や、画面幅より20%小さい幅といった指定が可能となります。
記述例としては次のようになります。
width: calc(100% - 40px);/*括弧内に計算式を記述する*/calc()の計算順序は標準的な演算の優先順位に従います。
また、丸括弧を用いて入れ子内を優先させることも可能です。
実用的なwidthの指定パターン
ではここからは実用的なwidthの指定パターンを紹介します。
親要素を固定サイズで配置し、その範囲内に子要素を収めて中央揃えにする

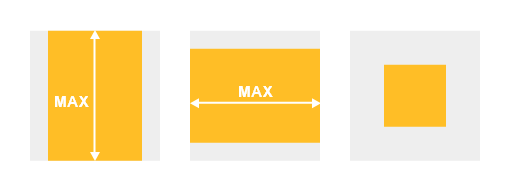
まずは子要素にさまざまな大きさの画像が入る場合を想定し、レイアウトの崩れを防ぐために親要素よりも大きくならないように配置するレイアウトの指定方法です。
HTML、CSSは下記のようになります。
<div class="box">
<img src="./image/image001.jpg" alt="様々な大きさの画像">
</div>.box {
display: flex;
justify-content: center;
align-items: center;
width: 210px;
height: 210px;
}
.box img {
max-width: 100%;
max-height: 100%;
}このようなレイアウトはブログのサムネイル画像などでよく使われています。
親要素のwidthを設定して、画像のmax-widthを100%に指定することで、画像が親要素より大きくなることはありません。
また、親要素をフレックスボックスにして、justify-content: center;を指定することで、画像の幅が親要素より小さい場合は必ず親要素の中央に配置されます。
併せて親要素にalign-items: center;とheight、画像にmax-height: 100%;も設定しておくと、上下中央に配置することができます。
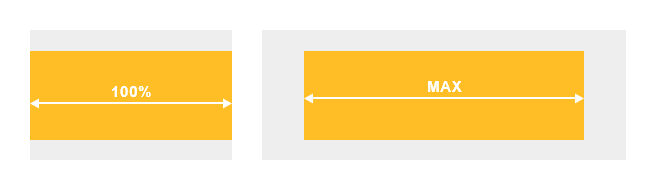
画面幅全体に広がるが、上限サイズを設定したい

つぎに、一定の大きさまでは画面幅全体に配置したいが、大きくなりすぎないように上限は設けたいレイアウトの指定方法です。
HTMLは特に決まりはありません。CSSは下記のようになります。
.box {
width: 100vw;
max-width: 1200px;
margin: 0 auto;/*左右中央に配置*/
}このようなレイアウトは例えばヘッダーのドロップダウンメニューや、コンテンツの枠組みで使われることが多いです。
要素の中に沢山のコンテンツを配置して一覧で見せる場合、多くの選択肢を画面幅いっぱいに広く見やすく配置したい場合があります。
しかし、一定の幅を超えると横幅の長さに対して視野が足りなくなり一目で捉えるのが困難となります。またマウスなどの入力デバイスの移動量も多くなり、ユーザは選択のしにくさを感じるようになります。
こういった場合、max-widthで一定の幅を超えないように制限をかけることでコンテンツを選択しやすくなります。
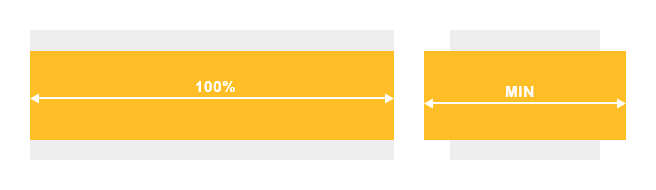
画面幅全体に広がるが、下限サイズを設定したい

今度は逆に、一定の幅よりも小さくならないようにしたい場合の指定方法になります。
これもHTMLに決まった構造はありません。CSSは下記のようになります。
.box {
width: 100vw;
min-width: 1200px;
}このようなレイアウトはヘッダー等に使われます。コンテンツを内包し画面幅いっぱいに広がる場合、画面幅を小さくしていくと一定以下の幅で中のコンテンツが干渉したりカラム落ちしたりといったレイアウト崩れが発生してきます。
それを防ぐために、min-widthを使用し一定より小さくならないように制限をかける必要があります。
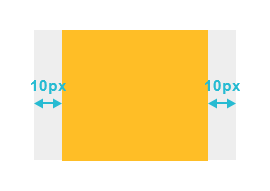
画面端から両側10pxずつ余白を残して中央揃え

つぎに、画面の幅に応じて両端に10pxずつ余白を設けて配置したい場合の指定方法です。
CSSは次のようになります。
.box {
width: calc(100vw - 20px);
margin-left: auto;
margin-right: auto;
}レスポンシブデザインにおいて、スマートフォンのレイアウトではこういった指定をすることが多いです。
calc()で画面幅から20px差し引いた値でwidthを設定し、左右のmarginをautoにすることで中央揃えとしています。
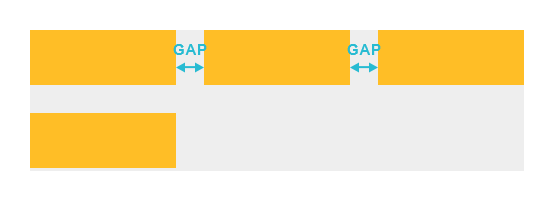
指定の幅の余白を設け、均等分割

最後は余白の幅を設定して、それを差し引いた幅で均等に配置するレイアウトの指定方法です。
HTML、CSSは下記のようになります。
<ul class="box__wrap">
<li class="box"></li>
<li class="box"></li>
<li class="box"></li>
</ul>.box__wrap {
display: flex;
flex-wrap: wrap;
gap: 24px;
}
.box {
width: calc((100% - (24px * 2)) / 3);
}このようなレイアウトはバナーの横並び配置などでよく使用します。
親要素をフレックスボックスにし、gapで余白を設定します。flex-wrap: wrap;を設定すると、今回であれば4つ目が配置されても個々の要素の幅は保たれ、4つめは一段下に移動します。
子要素のwidthにcalc()で、全体の幅から余白を差し引き3で割った値を指定することにより、余白を含めて3つ並んだ状態でちょうど親要素の幅と等しくなります。
さいごに
今回はwidthやmax-width、min-widthの紹介と実用的な幅の指定方法を紹介しました。 widthは基本的なプロパティですが、レイアウトを破綻なく再現するためには奥深いプロパティです。
この記事が少しでも皆さんのコーディングの役に立てたなら幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












