日本語プログラミング言語「なでしこ」を使ってGUIアプリを作成してみた

「日本語プログラミング言語「プロデル」を使ってGUIアプリを作成してみた」に引き続き、今回は日本語プログラミング言語シリーズ第2弾ということで「なでしこ」という日本語プログラミング言語を使って、プロデルの時と同等機能のアプリを作成して、使用感などを比較していきたいと思います。
まず「なでしこ」とは

日本語プログラミング言語「なでしこ」とは、日本語を用いてプログラムを作ることが出来るプログラミング言語(インタプリタ)です。
敷居が低くこれからプログラミングを始めてみたいという人や、英単語が苦手という人でもプログラミングを体験できます。
ということで、プログラミング入門用の言語であり、定型処理・バッチ処理などの利用やフリーソフト作成にも対応しているような、初心者向けのプログラミング言語です。
また、主に webブラウザで動作するプログラミング言語であることから、HTML等のある程度の前提知識があれば、より高度なプログラミングができるような言語となっています。
実際に検証してみた
では、実際に「なでしこ」を触ってみたいと思います。
検証内容としては、前回同様、簡単なGUIアプリを作成します。
GUIアプリの要件
アプリの要件としては、
| テキストボックス |
|
|---|---|
| 表示ボタン |
|
| メッセージウィンドウ |
|
以上の機能を有するものを作成します。
なでしこで
なでしこで GUI アプリを作成するにあたっては、まず web簡易エディタ版 で動作確認した後に、実行ファイル にしてデスクトップアプリとして使用する形式が比較的簡単であると考えました。
まず web 簡易エディタで予備知識ゼロの状態で「なでしこ」を触って、要件通りかつ愚直に書いた場合のコードが以下となります。
「文字列を入力してください」と表示。
空のエディタ作成して、テンポラリに代入。
「表示」のボタン作成して、表示ボタンに代入。
表示ボタンをクリックした時には、
「{カッコ}{テンポラリのテキスト取得}{カッコ閉}と入力されました。」と言う。
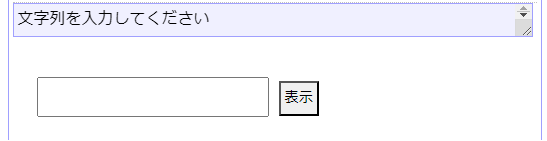
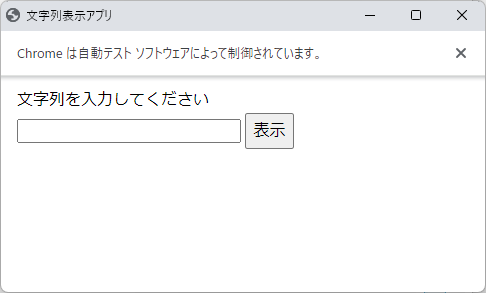
ここまで。このコードをweb簡易エディタ版で実行すると、下記のように表示されます。

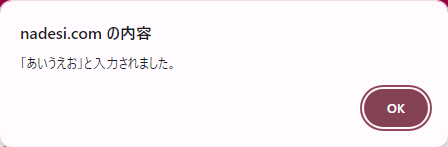
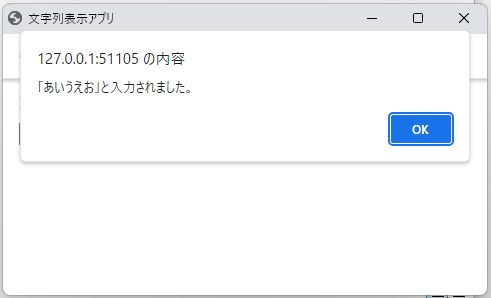
表示されたテキストボックスに文字列を入力して「表示」ボタンをクリックすると、(実装都合上)ウィンドウではありませんが、一応メッセージが表示されました。

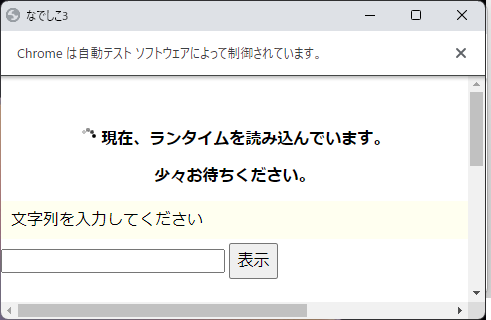
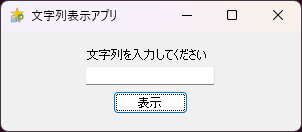
さらに、これを実行ファイルとして読み込ませると下記のようになりました。

ただし、前回の「プロデル」で作成した GUI アプリとデザインがかけ離れていたので、最小努力で実装を寄せるために下記のようにコードを変更しました。

「プロデル」で作成した GUI アプリ
#ローディング終了
「#header」に空をテキスト設定。
#キャンバス設定
描画中キャンバスの「width」に300をDOM属性設定。
描画中キャンバスの「height」に100をDOM属性設定。
「title」に「文字列表示アプリ」をテキスト設定。
DOM親要素に{"padding":"1em"}をDOMスタイル一括設定。
DOM親要素に「<span>文字列を入力してください</span><br/>」をHTML設定。
空のエディタ作成して、テンポラリに代入。
「表示」のボタン作成して、表示ボタンに代入。
表示ボタンをクリックした時には、
「{カッコ}{テンポラリのテキスト取得}{カッコ閉}と入力されました。」と言う。
ここまで。このようにすれば、ある程度までデザインを寄せることができます。

続けて、テキストボックスに文字列を入力して表示ボタンをクリックすると、機能を満たしたアプリを作ることはできたようです。

実際に使ってみての感想
今回「なでしこ」を使ってみて、正直同じ日本語プログラミング言語の「プロデル」と比べてしまうと、ことGUIアプリを作成する点においては「プロデル」の方が扱いやすい印象を受けました。
改めて今回実装したコードを見て頂きたいのですが、突然、html 要素が出現しています。
<span>文字列を入力してください</span><br/>これは「なでしこ」本来のコードでは表現が難しい部分に関しては、自前でHTML要素を実装する必要があり、こうせざるを得なかったのです。
そもそも「なでしこ」は主に web ブラウザで動作するプログラミング言語であり、実際にアプリ内で配置される要素は DOM 要素であることから、これらの設定を細かく設定して、下記のようにすれば、デザインが完璧になるとは思います。
DOM親要素に「
<div>
<span>文字列を入力してください</span>
<br/>
<input/>
<button>表示</button>
</div>」をHTML設定。ただし、「日本語でプログラミングを書いていたのに、何故かhtmlを書いている」という状況になってしまい、「日本語で書ける」という日本語プログラミング言語の良さは薄れてしまっているなと感じました。
また、上記のコードでも完璧な再現はできていないので、さらに実行ファイル内のcssを変更する必要があり、それらを考慮してGUIアプリ作成する点においては、「プロデル」の方が扱いやすいという判定をしました。
しかし、「なでしこ」は言葉の幅が広く、例えば、文字列を表示させたい場合、「表示」「表示する」「表示して」「表示しろ」のように発展した言葉でも構文エラーが起きません。日本語プログラミング特有の形式ばった日本語とは違うため、より親しみやすく、プログラミング言語の入り口としては「あり」ではないかとも感じました。
この記事を書いた人

-
システムエンジニアへの夢をあきらめきれず、建築業界からIT業界へ転職。
アーティス入社後はフロントエンドエンジニアとして、webアプリケーションサービスの開発に従事している。趣味は、ラーメン屋巡り。
この執筆者の最新記事
- 2024年12月23日WEBGoogle Chromeの拡張機能を作ってみよう!【入門編】
- 2024年11月25日WEBクロスブラウザテストサービスを調査して実際に使ってみた
- 2024年9月27日WEB話題の『ChatGPT o1』をコーディングに使ってみた(ChatGPT 4oとの比較)
- 2024年7月30日WEB【CSS】display:none に対してアニメーションを付けてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







