便利な文章校正ツールを使って、webサイトで読みやすい文章を実現しよう!

webサイトの原稿を、Wordなど印刷用のデータでもらってそのまま貼り付けしていませんか?
紙媒体での読みやすさと、web媒体での読みやすさは異なります。
印刷用の原稿をそのままwebサイトに掲載すると、ウェブアクセシビリティが損なわれたり、SEOへ悪影響が出たりする可能性があります。
弊社では「英数字は半角を用いる」や「文字間隔の調整に全角スペースは使用しない」など、web媒体での読みやすさを考慮して、紙媒体とは異なる“webライティングルール”を設けています。
そこで今回は、webアクセシビリティにも配慮した読みやすいwebコンテンツを実現するために、最低限抑えておきたいweb文章作成時のポイントと、便利な校正ツールをご紹介します。
INDEX
「英数字は半角」を用いましょう
数字や英語の表記が全角で記載されている、全角と半角が混在している、などということはありませんか? 英数字は半角を用いることにしましょう。
英語(アルファベット)の場合
| 良い例 | 悪い例 |
|---|---|
| web | web |
数字の場合
| 良い例 | 悪い例 |
|---|---|
| 2024年 | 2024年 |
英数字に半角を用いる理由は下記です。
- 英単語や数字が途中で改行されないよう、ブラウザ側が自動で折り返しを行ってくれる
- 電話番号を自動で認識し、電話番号をタップすると電話をかけられるようになる
- 全角だと間延びして読みにくくなる
- 全角英数を使用するとスクリーンリーダー(音声読み上げ機能)で読み上げたときに単語として判別してくれず、1文字ずつ読まれてしまう場合がある
→「5,000円」など数字に記号を合わせて使う場合や、「webサイト」などの全角アルファベットは特に注意が必要です。
これらの全角・半角文字を簡単に識別できる校正ツールを紹介します。下記の例文を使ってみます。
「ユーザビリティ」は当社にとって1999年の創業間もない頃から現在に至るまで、デザインの制作はもとよりシステム開発や情報の受発信などにおいても成果を上げるための必須要件として重視し大切にしている基本概念です。
「ユーザビリティ(Usability)」とは、日本語にすると「使い勝手」や「使いやすさ」という意味なのですが、この「ユーザビリティ」が低い製品やwebサイト、システムでは利用するユーザーに無駄な負担をかけてしまうために、期待した機能や成果を発揮出来ずに終わってしまいます。
逆に言えば、成果を上げるための重要な必要要件が「ユーザビリティ」の確保や向上であるわけです。
情報に対する人間の認知特性とそこから生ずる心理や行動を十分に熟知したうえで作られた設計やフロー,デザイン,systemだからこそ目的とする成果を手にすることが出来るのです。
webツールで「全角文字」を検索する方法
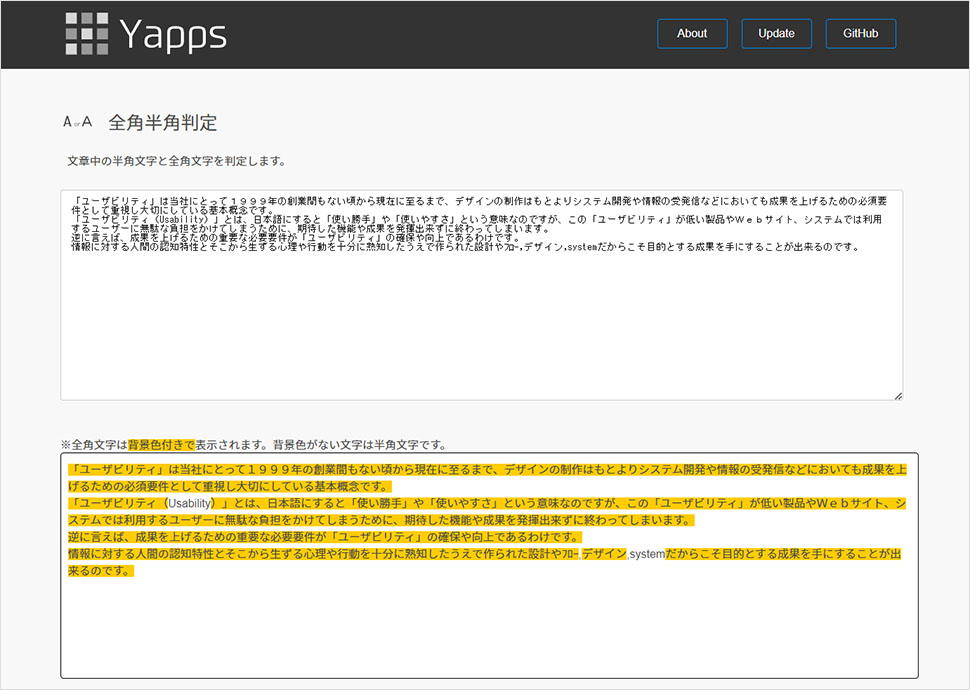
全角半角判定Yappsブラウザで全角・半角検索ができるツールです。
チェックしたいテキストを上段に貼り付けると、下段に全角文字に背景色がついたテキストが表示されます。

Office Wordで「全角英数字」を検索する方法
Wordでは、全角英数字のみを検索することができます。
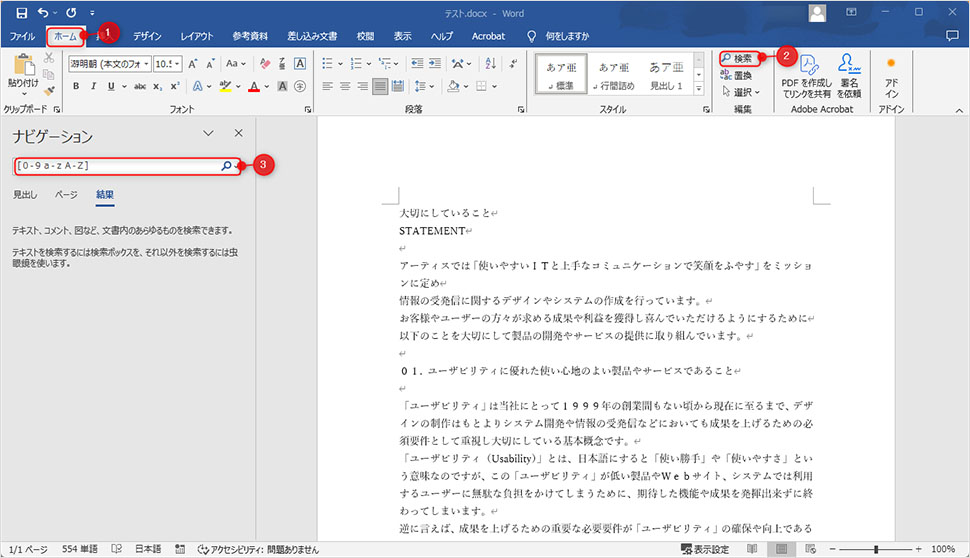
1. Wordを開き、チェックしたい文章を貼り付けします。【ホーム】タブの「検索」をクリックすると画面左側にナビゲーションが開きますので、ボックスの中に下記を入力します。
※[ ] のみ半角で英数字はすべて全角で入力してください。

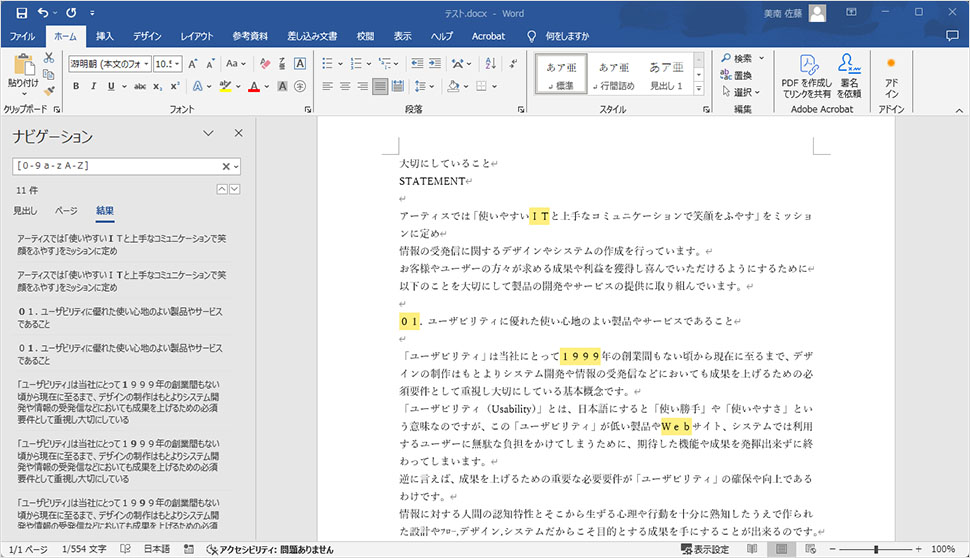
2. Enterキーを押すと、全角英数字のみが色付けされます。

Office Wordで「全角英数字」を「半角英数字」に一括置換する方法
Wordでは「全角英数字」を「半角英数字」に一括置換することができます。
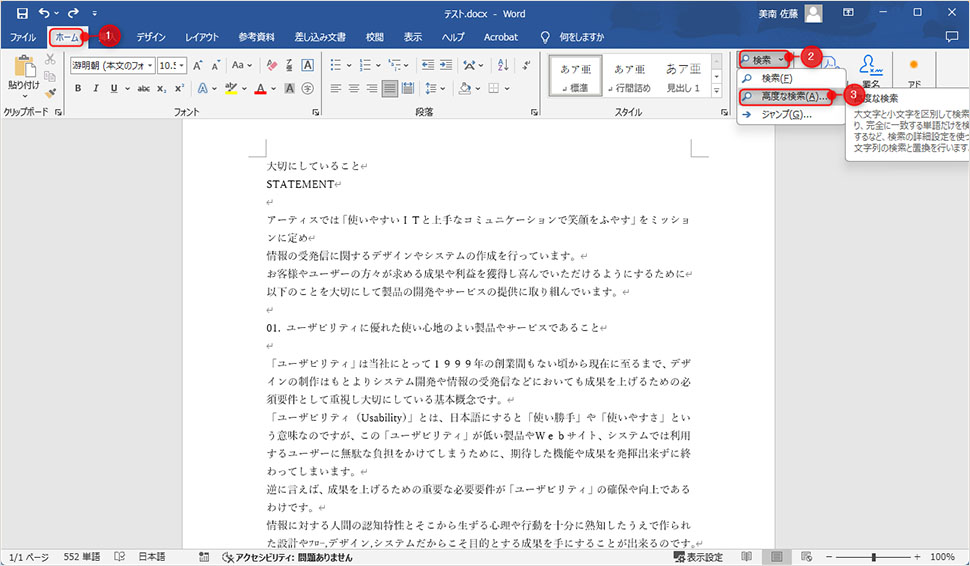
1. 【ホーム】タブの「検索>高度な検索」をクリックします。

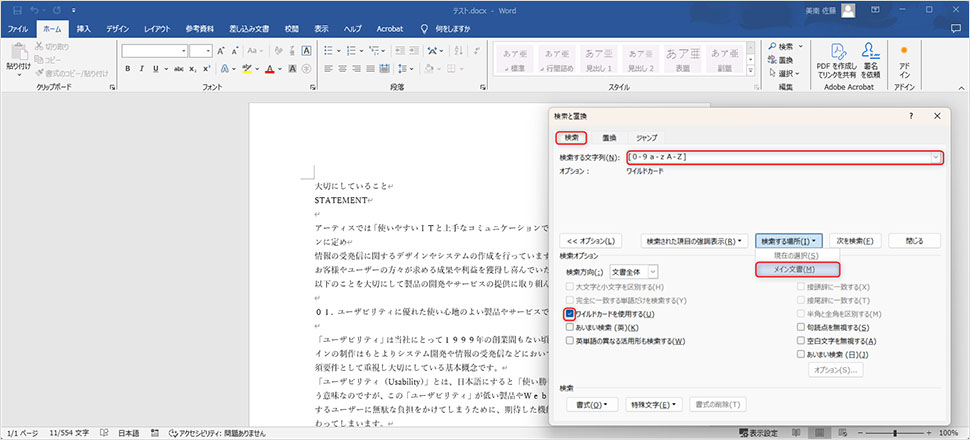
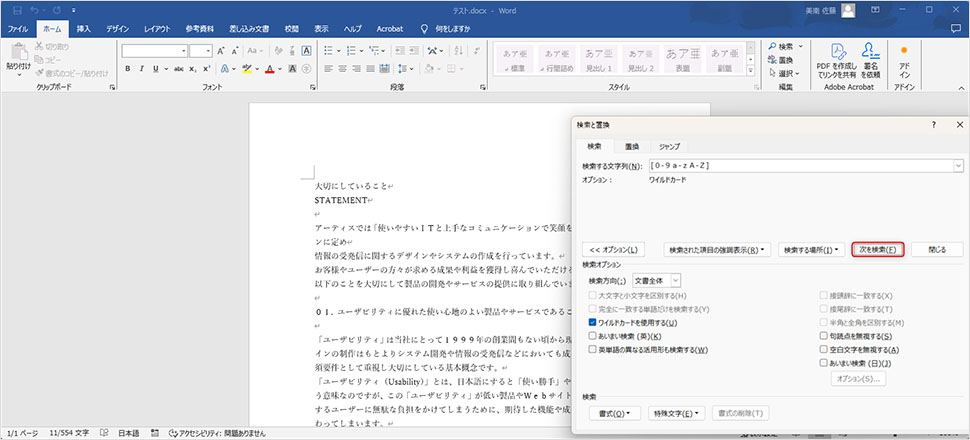
2. 「検索と置換」の【検索】タブ画面で下記3点を設定します。
- 検索する文字:[0-9a-zA-Z] ※[ ] のみ半角で英数字はすべて全角で入力してください。
- 検索オプション:「ワイルドカードを使用する」にチェック
- 検索する場所:「メイン文書」を選択

3. 設定ができたら、「次を検索」をクリックします。

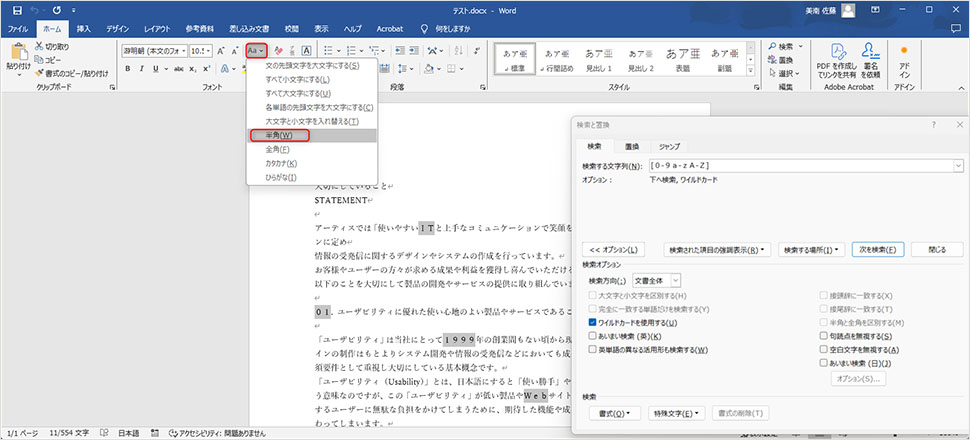
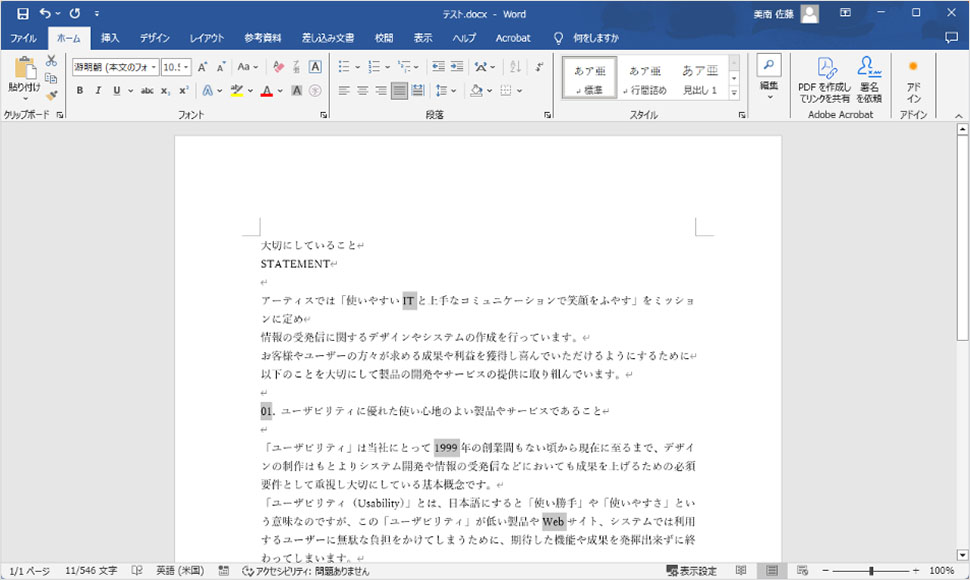
4. 全角英数字がグレーで色付けされます。その状態で【ホーム】タブの「Aa(文字種の変換)>半角」をクリックします。

5. 全角英数字の箇所が半角英数字に置換されました。

文字間隔調整のための全角スペース(空白文字)は削除しましょう
文字間隔を調整するために、全角スペースを使用していませんか?
webサイトでは、下記理由により文字間隔調整のための全角スペースを使用しません。
- 全角スペースによってテキストが分断され、検索エンジンが本文の意味を正しく理解できない
- レスポンシブデザインのwebサイトでは、スマートフォンで崩れたように見える
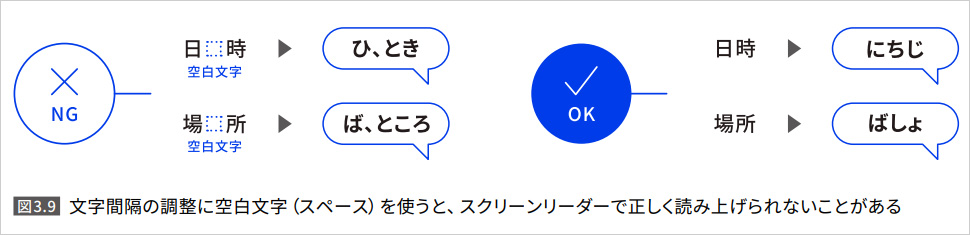
- スクリーンリーダー(音声読み上げ機能)で読み上げたときに、空白が入っていると正常に単語を正しく読み上げられないことがある

▲ PCで閲覧した画面

▲ スマートフォンで閲覧した画面
webサイトに掲載するときは、不要なスペースは削除するようにしましょう。Wordで簡単に全角スペースを検索することができます。
Office Wordで「全角スペース」を検索する方法
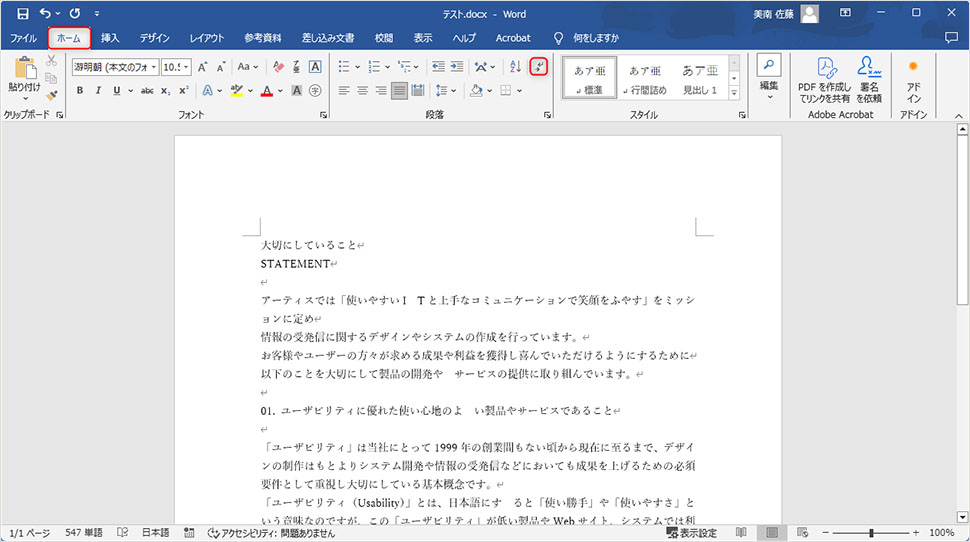
1. Wordを開き、チェックしたい文章を貼り付けします。【ホーム】タブの下記画像の赤枠(編集記号の表示/非表示)をクリックします。

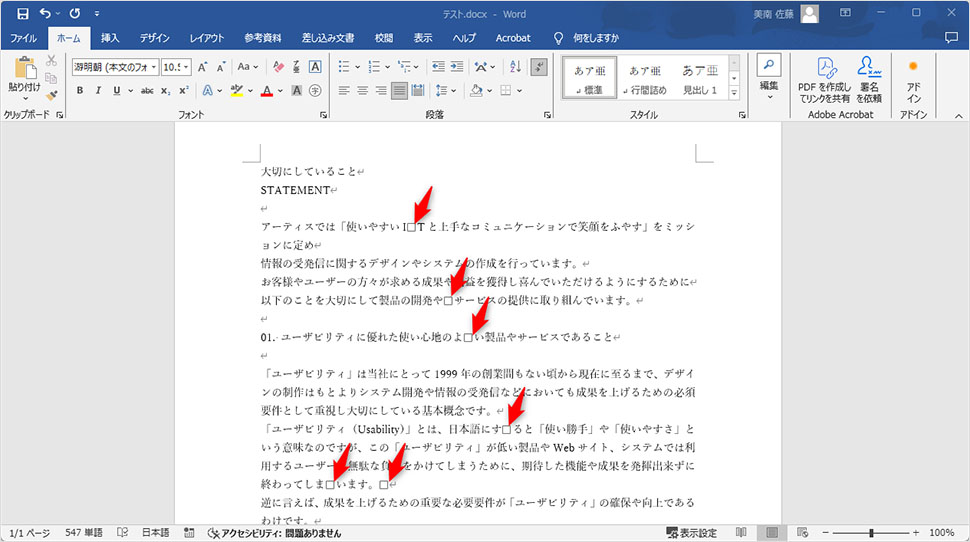
2. 全角スペースの箇所が□(四角)で表されます。

語尾の統一をしましょう(です・ます調変換)
webサイトに掲載する文章の語尾がバラバラになっていませんか?読みやすいwebサイトにするためには、語尾の統一を行いましょう。
webツールで「です・ます調(である調)」を変換する方法
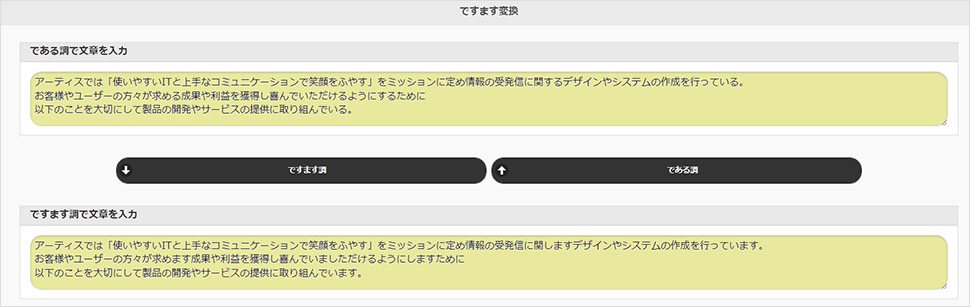
ですます変換上部の入力枠に修正したいテキストを入力し、「ですます調」というボタンをクリックすると下部の枠に「ですます調」に変換された文章が表示されます。「である調」にも変換ができます。「である調」ボタンをクリックしましょう。

まとめ
今回はweb文章作成時のポイントと、校正ツールをご紹介しました。
すべて目視で確認すると抜け漏れが出たり、時間がかかったりしていまいます。そんな時は、今回ご紹介した方法を試してみてください。
また最近では、文章の作成や校正をAIツールで行うこともできます。下記記事では、ChatGPTのアカウント作成から活用方法までをご紹介しています。こちらもぜひ参考にしてみてください。
超話題のAIツール ChatGPT のはじめ方(アカウントの作成から活用方法まで解説)この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー