Google Chromeのデベロッパーツールでリアルタイム修正をしよう(HTML・CSS編)

web制作において、ブラウザでコーディングを確認、修正できるデベロッパーツールは欠かせない存在です。
デベロッパーツールとはブラウザに標準で搭載しているデバッグツールで、リアルタイムでのコード編集・確認や、コンソールエラーのチェック、スマーフォンなどの携帯端末の表示をチェックできたりとその機能は多岐にわたります。
今回はGoogle Chromeのデベロッパーツールの基本的な操作方法と、HTMLとCSSを編集する手順、それに関連する便利な機能を紹介いたします。
弊社ブログのデベロッパーツールについて取り上げた過去記事も参考にしてみてください。
※当記事では「Windows10 64bit Google Chromeバージョン121」を利用しています。
デベロッパーツールの起動方法
Google Chromeのデベロッパーツールは三つの起動方法があります。
- メニューバーから起動
- ショートカットキーで起動
- 右クリックで起動
ひとつずつ見ていきましょう。
メニューバーから起動
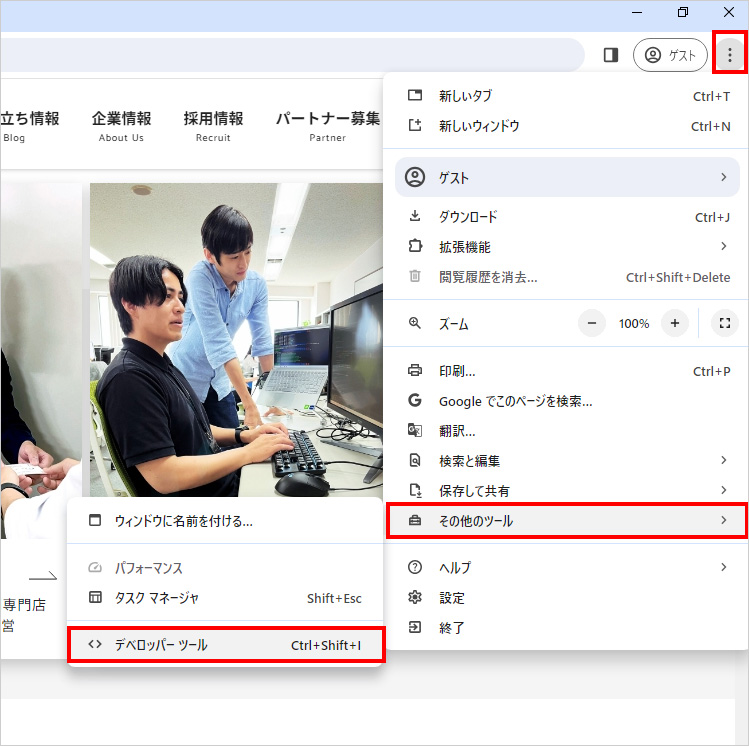
Google Chromeの右上にある三点リーダーアイコンをクリックし、メニューを開きます。
メニューの中にある「その他のツール」から、「デベロッパーツール」をクリックして起動します。

デベロッパーツールを開いた状態でクリックすると、デベロッパーツールを閉じることができます。
ショートカットキーで起動
ショートカットはふたつあります。
ひとつ目は「Ctrl」と「Shift」と「i」キーを同時押しする方法。
ふたつ目は「F12」キーを押す方法。
どちらでも一度目でデベロッパーツールが起動し、起動した状態でもう一度押すとデベロッパーツールを閉じます。
右クリックで起動
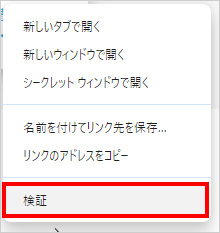
デベロッパーツールで参照したい要素にマウスカーソルを移動させます。
右クリックし、開いたメニューから「検証」をクリックすると、その要素が選択された状態でデベロッパーツールが開きます。

デベロッパーツールを開いた状態で「検証」をクリックすると、デベロッパーツール内でその要素を選択します。
なお、デベロッパーツールを閉じる場合は、右上のバツアイコンをクリックすることで閉じることができます。
デベロッパーツールの表示位置変更
デベロッパーツールが画面を分割し操作しにくい場合があるかと思います。
そんなときはデベロッパーツールの表示位置を変更することが可能です。
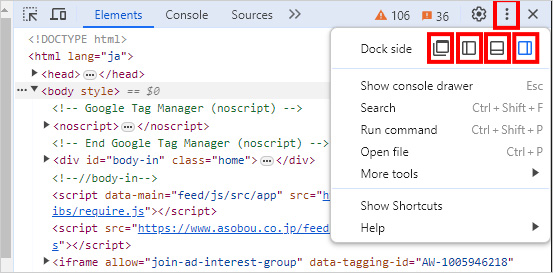
まず、デベロッパーツールのメニューをクリックし、その中の「Dock side」という項目で表示位置を選択することが可能となります。
青くハイライトしているのは現在選択中の表示位置です。
選択できる表示位置は次の4つになります。
- 別ウインドウ
- ウインドウ左側固定
- ウインドウ下側固定
- ウインドウ右側固定
個人的には右側固定か別ウインドウで操作することが多いです。

要素の選択
デベロッパーツールでの要素の選択はセレクトモードを使用します。
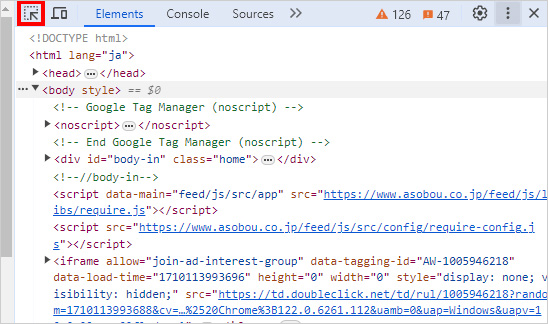
セレクトモードはデベロッパーツールの左上にあるアイコンをクリックするか、「Ctrl」と「Shift」と「c」キーを同時押しで起動できます。
左上のアイコンが青色になっていれば起動している状態となります。

上記の操作でセレクトモードを起動したら、マウスを目的のカーソル上に持っていき、クリックをすれば要素が選択されます。
選択された要素はElementsパネル上で青くハイライトされます。Elementsパネル上でタグをクリックして要素を選択することも可能です。
また、先述の「検証」でも要素を選択できます。
要素選択中の色分け
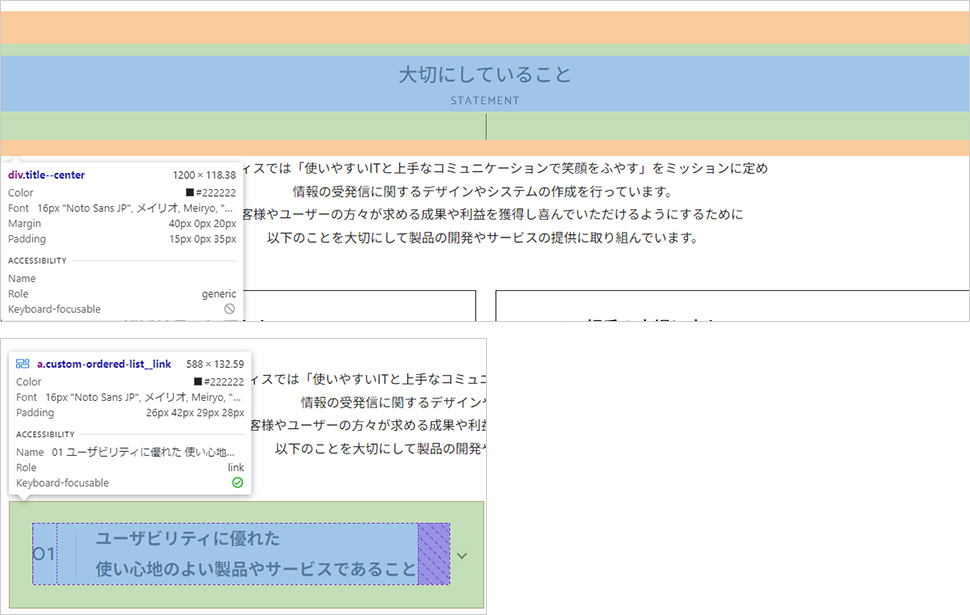
セレクトモードで要素を選択する際に、青・緑・オレンジ・黄色・紫のハイライトが要素や要素の周りにマーキングされます。
それぞれ次のような意味があります。
- 青:選択している要素のコンテンツ
- 緑:選択している要素のpadding
- オレンジ:選択している要素のmargin
- 黄色:選択している要素のborder
- 紫:選択している要素がflexboxの場合、flexにおける余白
この色分けによって、要素についている余白がどういったもので、どのくらいついているのかを視覚的に確認することができます。
また、選択中の要素の周辺に、セレクタ名やサイズ、フォントファミリーやカラーの情報、padding・marginの情報が表示されます。

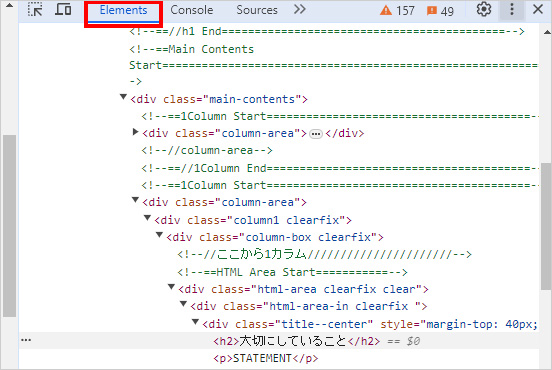
Elementsタブの操作方法
デベロッパーツールの上部にある「Elements」をクリックすると、Elementsタブを開くことができます。
ここでHTMLやCSSの仮編集・検証が可能となります。

ここで編集した内容についてはリアルタイムでブラウザに表示されます。
しかしファイルに保存されるわけではなく、ページを更新すると編集内容が元に戻ります。
そのため、デベロッパーツールで表示を確認しておいて、実際のコードに記述を反映し保存するという使い方が一般的です。
HTMLの仮編集・検証
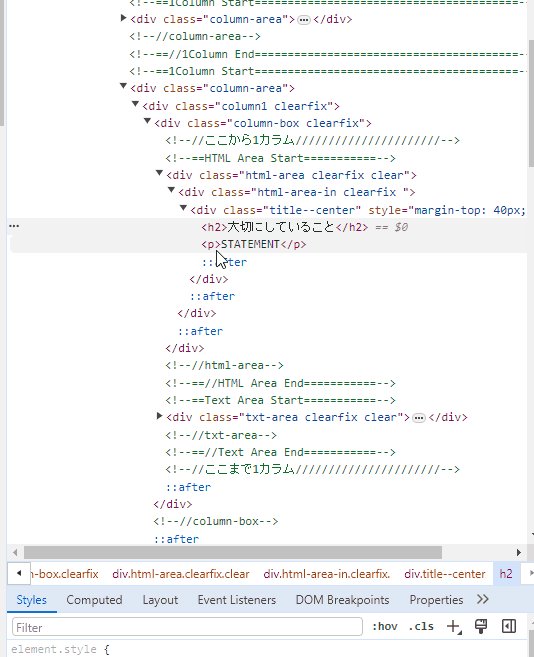
Elementsタブを開くとその下にソースコードが表示されます。
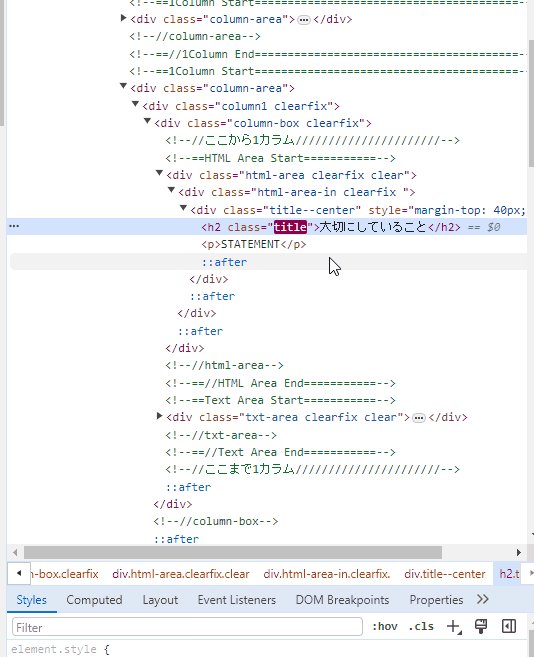
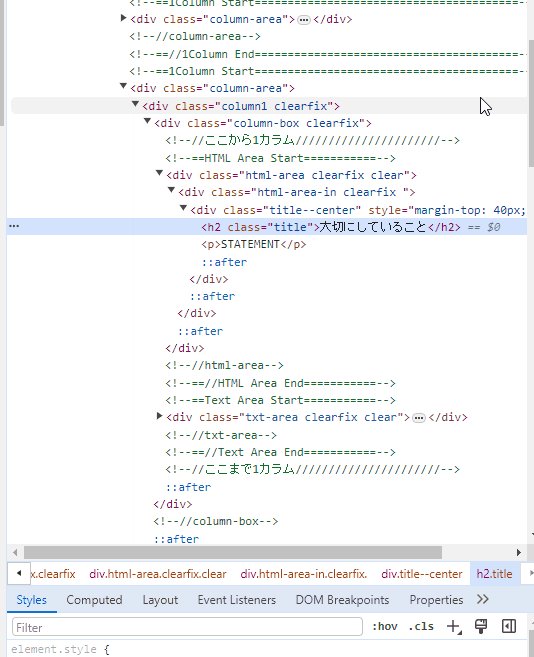
任意の要素の記述をクリックするとその要素を選択、ダブルクリックするとその記述を編集することができます。編集後は「Enter」キーを押せば確定となります。
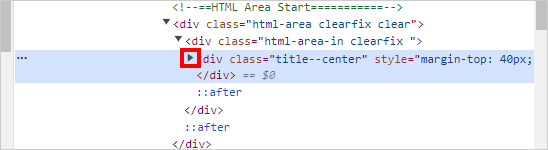
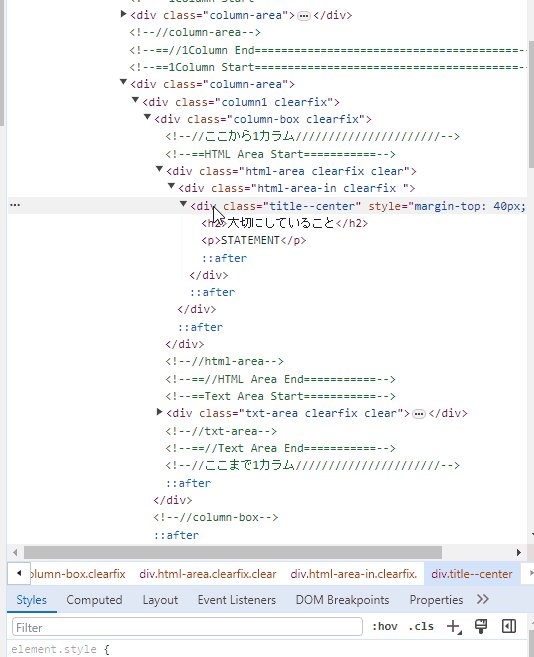
入れ子になっているHTMLの場合、記述の左側に表示されている三角を押すと中のHTMLが展開されます。

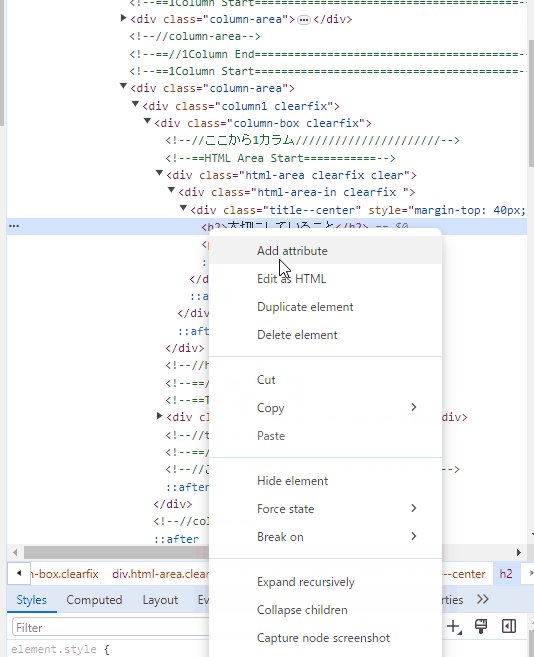
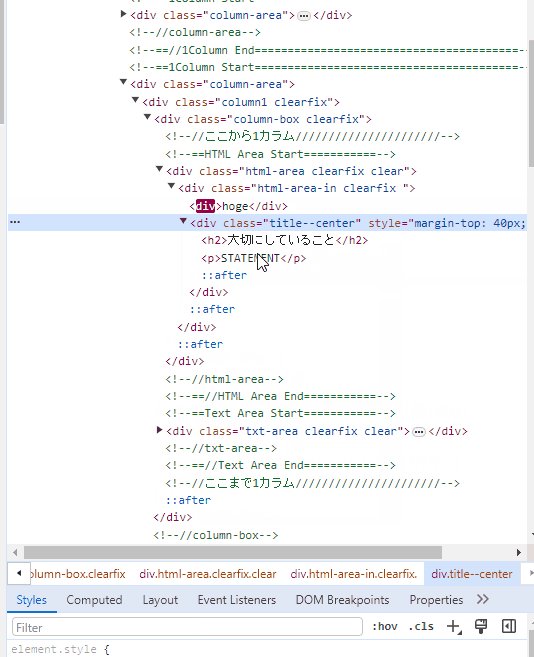
記述の変更ではなく、新たに記述を追加したい場合は、対象の要素の上で右クリックし「Add attribute」をクリックします。
記述を追加後は「Enter」キーで確定となります。

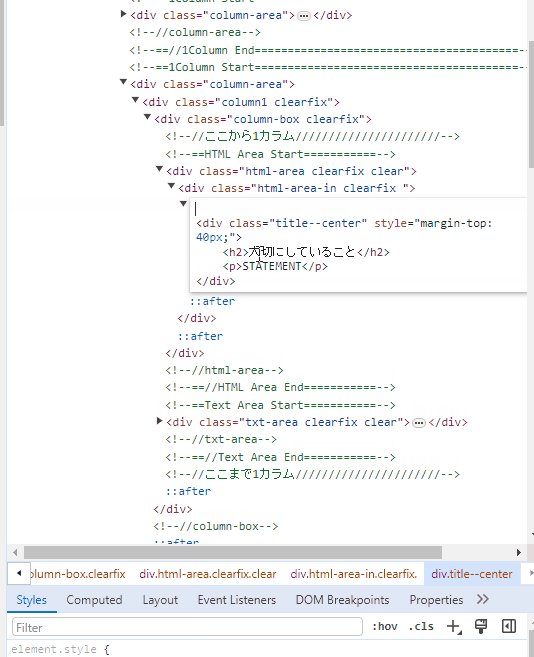
複数行にわたるHTMLを編集したい場合、同じく右クリックメニューから「Edit as HTML」をクリックします。
子要素含め、HTMLをまるまる編集でき、「Enter」キーで改行されます。
編集が完了したら「Ctrl + Enter」で確定となります。

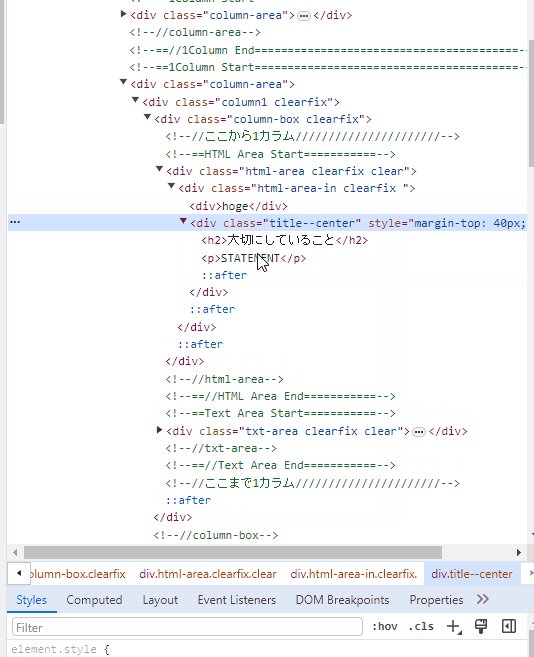
HTMLを削除するには、右クリックから「Delete element」をクリックするか、要素を選択した状態で「Delete」キーを押します。
なお、先述した通りファイルには保存されないので、デベロッパーツールでHTMLの記述を削除しても、更新すれば元に戻ります。
CSSの仮編集・検証
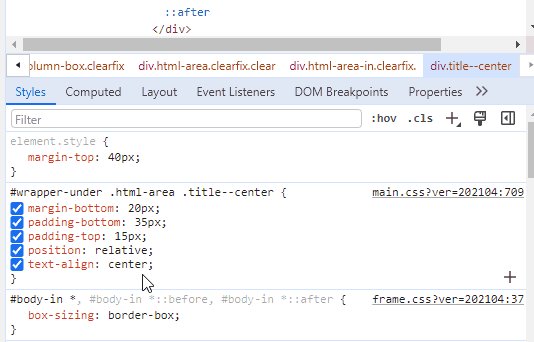
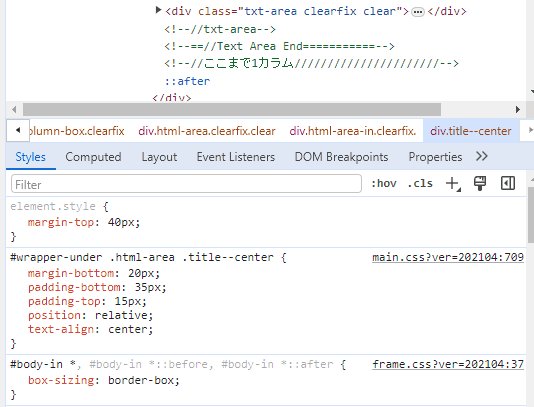
CSSはElementsタブ内にあるStylesタブから確認することができます。また、同時にここから仮編集や検証ができます。
Stylesタブには上から順に、選択した要素に対し優先度の高いものからスタイルが表示されています。
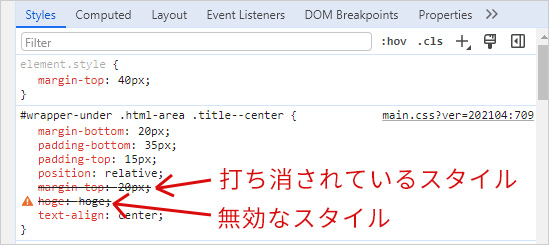
またそのスタイルがどのCSSファイルの何行目に書かれているかも表示されます。 打ち消されているスタイルは打消し線が、無効なスタイルには警告マークが表示されます。

CSSを編集するには編集したいプロパティの値をクリックすることで値の変更が可能となります。
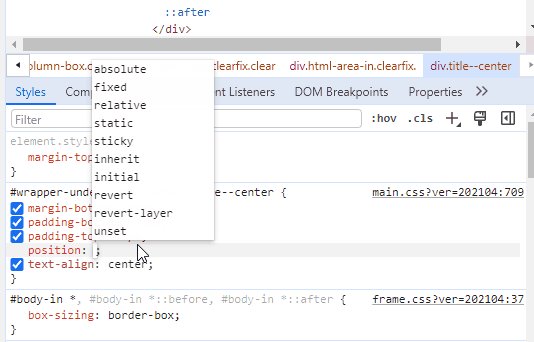
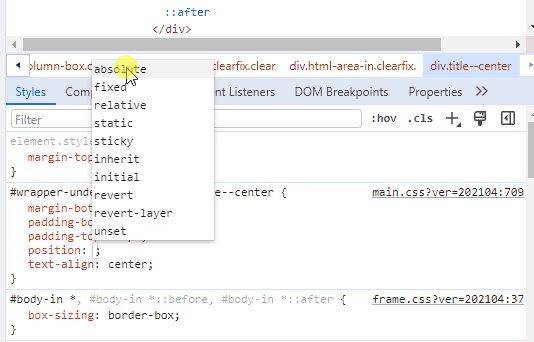
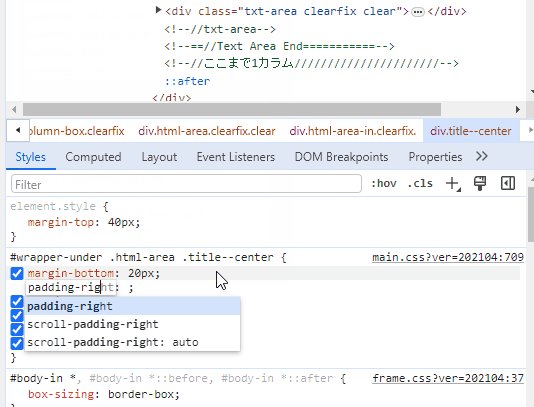
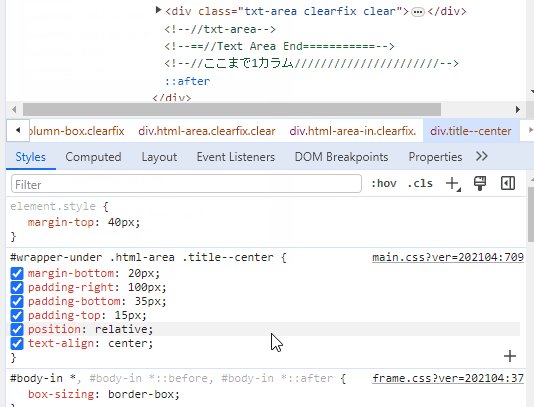
値を直接入力する場合、一文字入力するか値を削除するなど編集作業を加えると、そのプロパティに入る値の候補が出てくるので、値をすべて書き記す必要がありません。

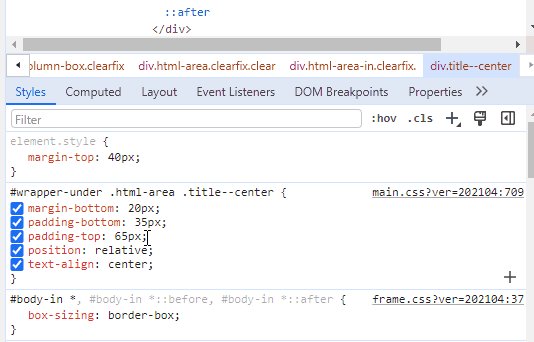
また値が数字の場合は、キーボードの上下キーで1ずつ増減できるほか、「Shift + 上下キー」で10ずつ、「Ctrl + 上下キー」で100ずつ増減できます。
単位がついているときは数字にホバーするとマウスカーソルが左右の矢印に変わるのでドラックで増減することも可能です。
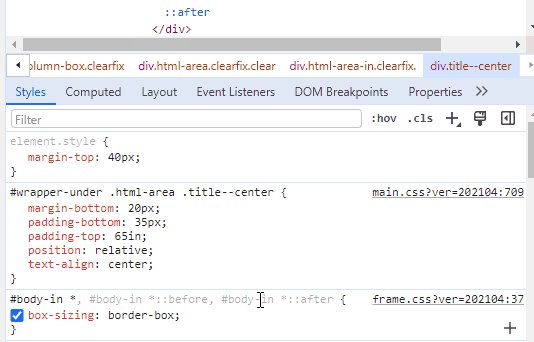
単位の右側に表示されている三角をクリックすることで単位も変更することができます。

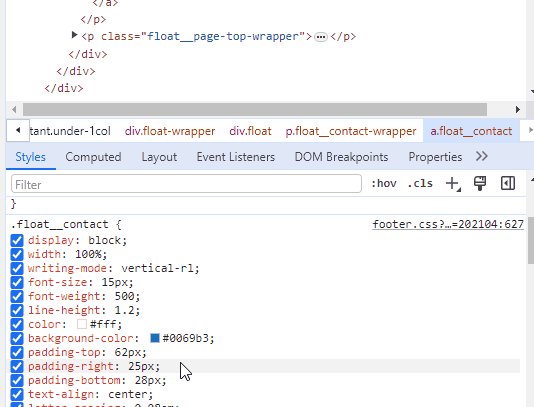
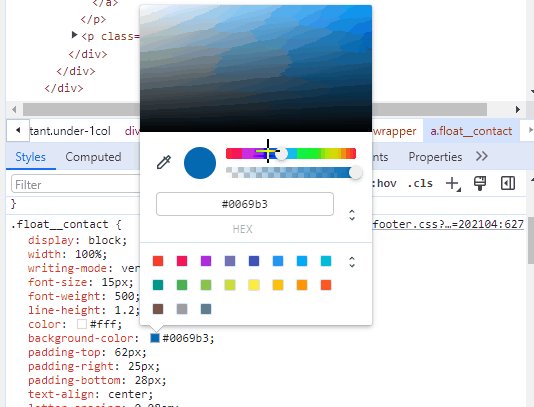
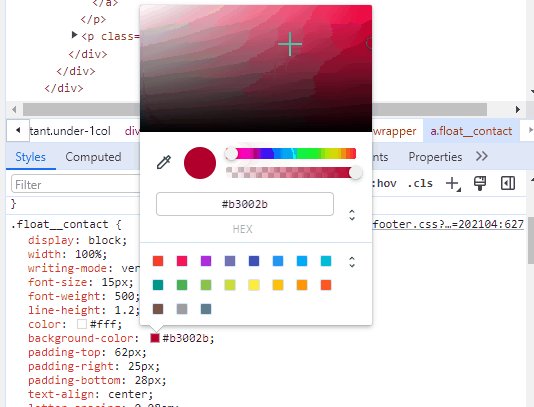
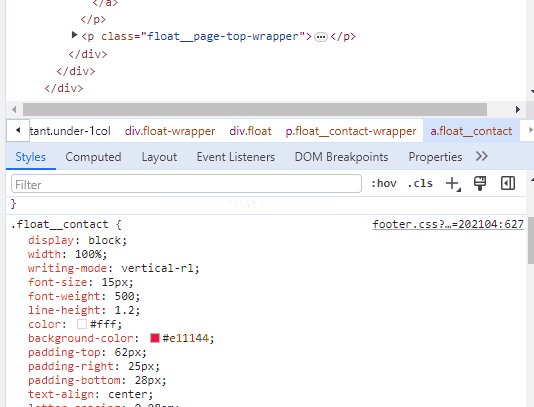
カラーコードの場合は、左側に表示される色の四角をクリックすると、カラーピッカーが表示されるので、そこから自由に色を選ぶことができます。

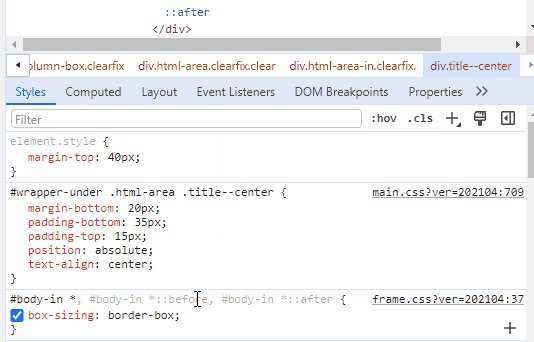
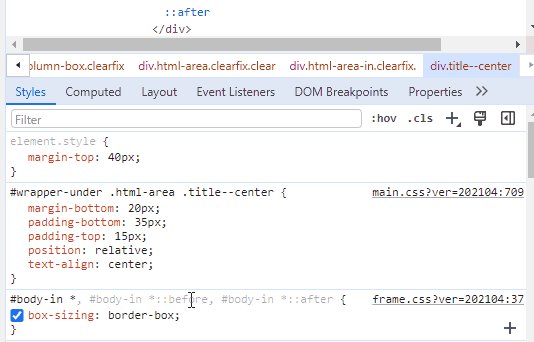
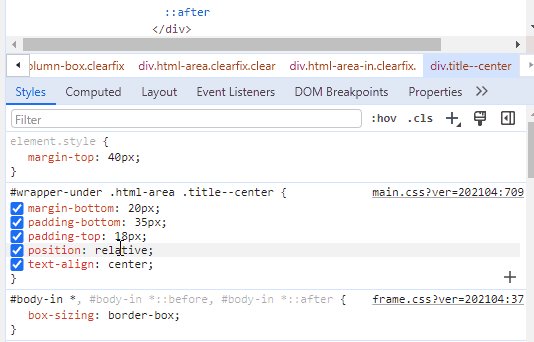
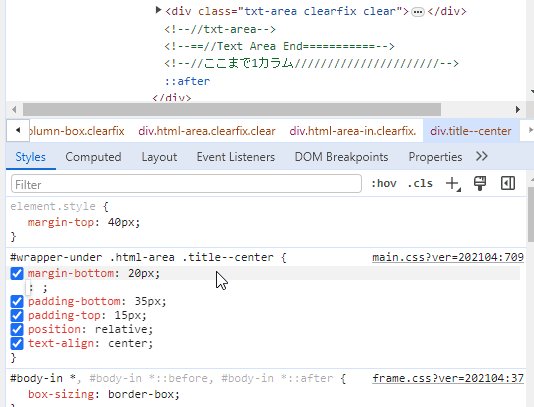
その要素に新しいプロパティと値を追加したい場合は、セレクタの内側で、何も書かれていない部分をクリックすると、次の行が改行されプロパティと値を追加することができます。 また、スタイルの左側に表示されるチェックボックスを外すことで、現在当たっているスタイルを外すことができます。

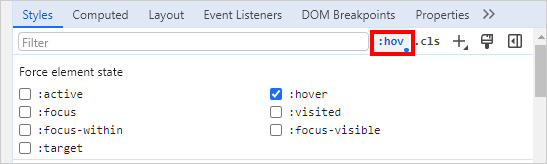
styleタブ内の右上にある「:hov」をクリックし任意の擬似クラスのチェックをONにすると、擬似クラスが反映された場合の要素の変化とそのCSSの確認・編集が可能となります。

確認できる擬似クラスは「:active」「:hover」「:focus」「:visited」「:focus-within」「:focus-visible」「:target」の7種類です。 とくに「:hover」に関してはかなりの頻度で確認するので覚えておいて損はないでしょう。
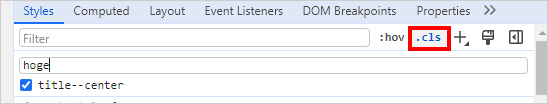
その隣の「.cls」をクリックし、任意の文字列を入力すると、選択している要素にクラスを付与することができます。 JSでクラスを付与した状態を確認したり、スライダーでカレントの状態を確認するときなどに重宝します。

CSSの記述をコピーする
デベロッパーツールで仮編集し調整したCSSをコーディングに反映する際、対象のプロパティを探して書き直すのは骨が折れます。
デベロッパーツールのコピーの種類を覚えておくと、効率よく記述を反映させることができます。
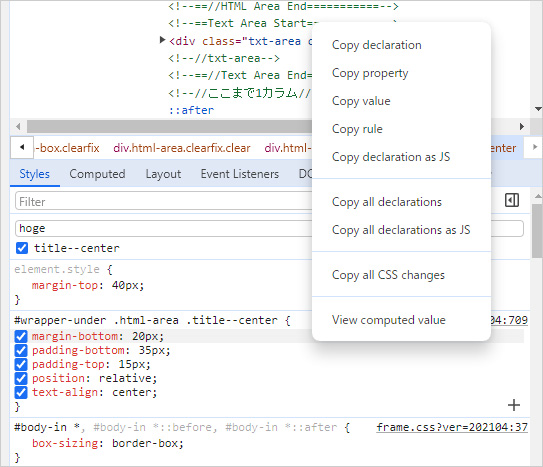
対象のセレクタ、もしくはプロパティ上で右クリックするとコピーのメニューが出てくるので状況に応じて使い分けるとよいでしょう。

- Copy slector:対象のセレクタをコピーする
- Copy rule:対象のセレクタとそのプロパティ・値を全てコピーする
- Copy all declarations:対象のプロパティと値を全てコピーする
- Copy declaration:対象のプロパティと値をコピーする
- Copy property:対象のプロパティをコピーする
- Copy value:対象の値をコピーする
Copy slectorで対象のセレクタを検索し、Copy valueで書き換え、もしくは変更の数が多い場合はCopy all declarationsで全て書き換えるとストレスなく変更を反映できます。
さいごに
普段よく使っているデベロッパーツールですが改めて使用方法をまとめてみると、起動方法や記述方法が複数あったり、ショートカットやCSSの表示の切り替えがあったりと、かなり小回りの利く仕様になっていることに感心しました。
デベロッパーツールでの確認・調整はwebサイトを作成するうえで必要不可欠です。その使用頻度も高いことから、使用する開発者の負担が軽くなるように設計されていると感じました。
これからも進化していくデベロッパーツールを、しっかりと使いこなしていきたいと思います。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
- 2024年6月26日WEB【CSS】CSSで画像をクリッピング!clip-pathの使い方を解説!
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー