ウェブアクセシビリティに配慮した画像の代替テキスト(alt属性)の書き方を紹介!

webアクセシビリティの世界標準規程である「WCAG」や日本規格「JIS X 8341-3」では、webサイトを閲覧するユーザーに年齢や環境、身体的負担などのハンディがあっても、等しく情報が取得できるよう、基準を設定しています。
その基準の1つに「ロゴ・イラスト・グラフ・写真などの画像に、その画像が指し示している情報が代替テキスト(alt属性)として記載されている」という基準があります。
今回は代替テキストの意味や設定のポイント、参考事例などを紹介します。
INDEX
代替テキスト(alt属性)とは?
代替テキスト(alt属性)とは、画像などの非テキストコンテンツに対して、テキストコンテンツと同様の情報をユーザーに提供するテキストのことを言います。
webアクセシビリティの基準を満たすためには、画像に代替テキストを設定する必要があります。

<img src="画像のパス" alt="画像の説明テキスト">
代替テキストを設定する目的やメリットは、主に2つ挙げられます。
視覚障がい者への補助テキスト
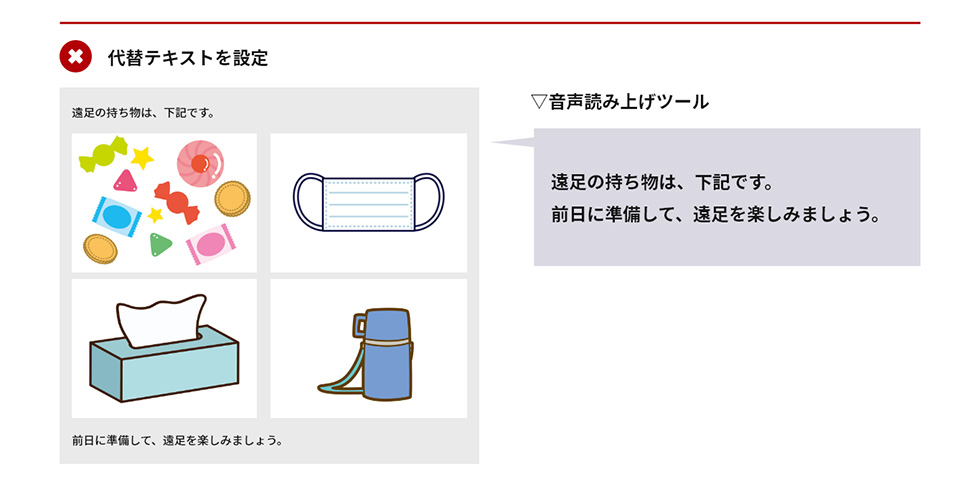
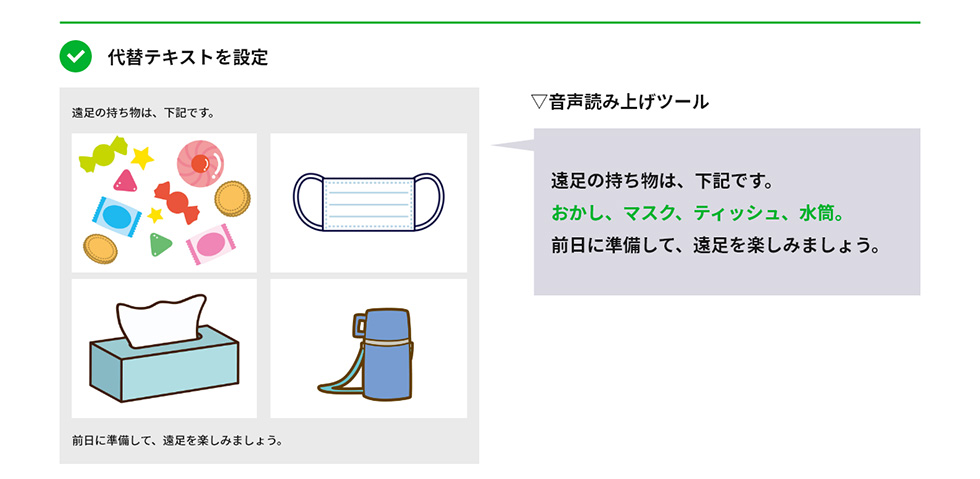
視覚に障がいのある方は、webサイトの情報を「音声読み上げソフトで読み上げられた音声」で理解します。
音声読み上げソフトは、テキスト情報の読み上げはできますが、画像などの非テキストコンテンツを読み上げることはできません。
その際、非テキストコンテンツを補助する働きがあるのが、代替テキストです。
代替テキストを設定していれば、「音声読み上げソフト」が代替テキストを読み上げ、ユーザーに画像の内容を伝えることができます。


画像が表示されなかった場合に、画像の代わりにテキストが表示される
webページ上にある画像が、ネットワーク上の問題など何かしらの問題で表示されなかった際に、代替テキストが表示されます。
代替テキストが設定されていることによって、画像が読み込めなかった場合にも、ユーザーはどのような内容の画像なのかを理解することができます。
代替テキストを設定する上で大切なこと・注意点
画像に代替テキストを設定されていればwebアクセシビリティの条件をクリアできる、という訳ではありません。
「その画像が視覚的に伝える情報と同等の内容をテキストで表現すること」を意識し、代替テキストを設定しましょう。
代替テキストを設定していても「JIS X 8341-3」の基準を満たされていない可能性もありますので、注意してください。
以下にてNG例を紹介します。
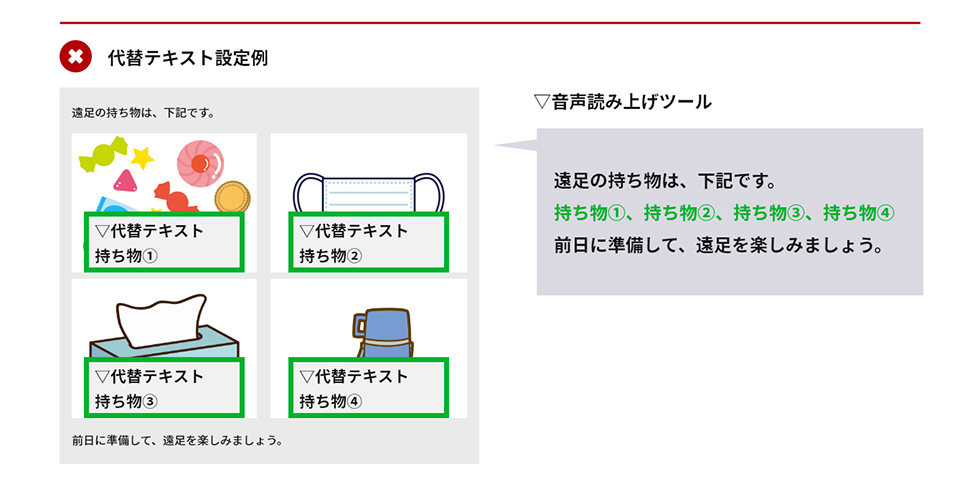
【NG例】代替テキストに「画像①、画像②、画像③、画像④」と設定する
下記画像のように代替テキストを「持ち物①、持ち物②、持ち物③、持ち物④」と設定した場合、音声読み上げソフトも「持ち物①、持ち物②、持ち物③、持ち物④」と読まれてしまいます。
これでは、画像で伝えたいことが伝わりません。画像の内容が分かるように代替テキストを設定しましょう。

誤った代替テキスト:「持ち物①」「持ち物②」「持ち物③」「持ち物④」
正しい代替テキスト:「おかし」「マスク」「ティッシュ」「水筒」
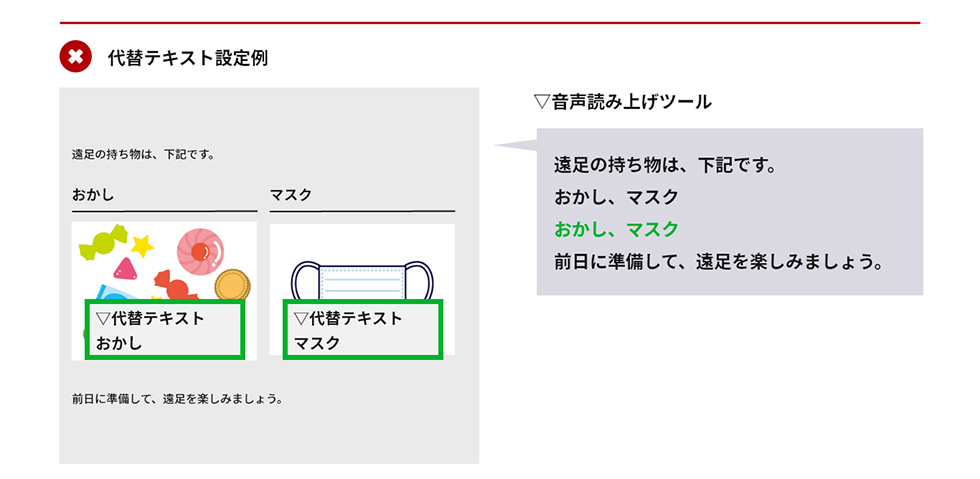
【NG例】画像周辺の見出しやテキストと代替テキストが同じ
画像周辺のテキストと代替テキストに同じテキストを設定すると、内容が重複してしまいます。意味は伝わりますが、ユーザーが混乱してしまいますので、画像周辺のテキストと代替テキストが被らないか確認をしましょう。
画像周辺のテキストで、画像の内容を説明している場合は、代替テキストは空(何も設定しない)でOKです。

代替テキストに関するよくある質問
代替テキストの文字数はどのくらい?
デジタル庁が発行している「ウェブアクセシビリティ導入ガイドブック」では、代替テキストの文字数について以下のように言及しています。
情報量が多く、代替テキストでは説明しきれない場合は?
図やグラフなど情報量が多い画像は、画像付近にテキストを別途提供することも可能です。その場合は、代替テキストを空(何も設定しない)にしましょう。
次章で代替テキストの参考例をいくつか紹介します。
【代替テキスト例 その1】装飾目的やイメージを伝える画像の場合
装飾が目的の画像である場合は、代替テキストを【空】にします。
<img src="画像のパス" alt="">
例1:テキストの前のアイコン

例2:イメージ画像
【代替テキスト例 その2】画像内にテキストがある場合(意味のある画像)
画像で伝えたい情報が分かる文章を代替テキストに設定しましょう。
ただし、代替テキストとは別に画像に関する説明文がある場合は、内容が重複しますので代替テキストを【空】で設定するか、どこに説明文があるかを代替テキストに設定します。
設定例については以下の例を参考にしてください。
case1:地図

地図が表している内容を代替テキストで伝えましょう。
上記画像であれば、「静岡県の浜松市を指している地図です。浜松市は静岡県西部に位置します。」と設定します。
<img src="画像のパス" alt="静岡県の浜松市を指している地図です。浜松市は静岡県西部に位置します。">case2:グラフ

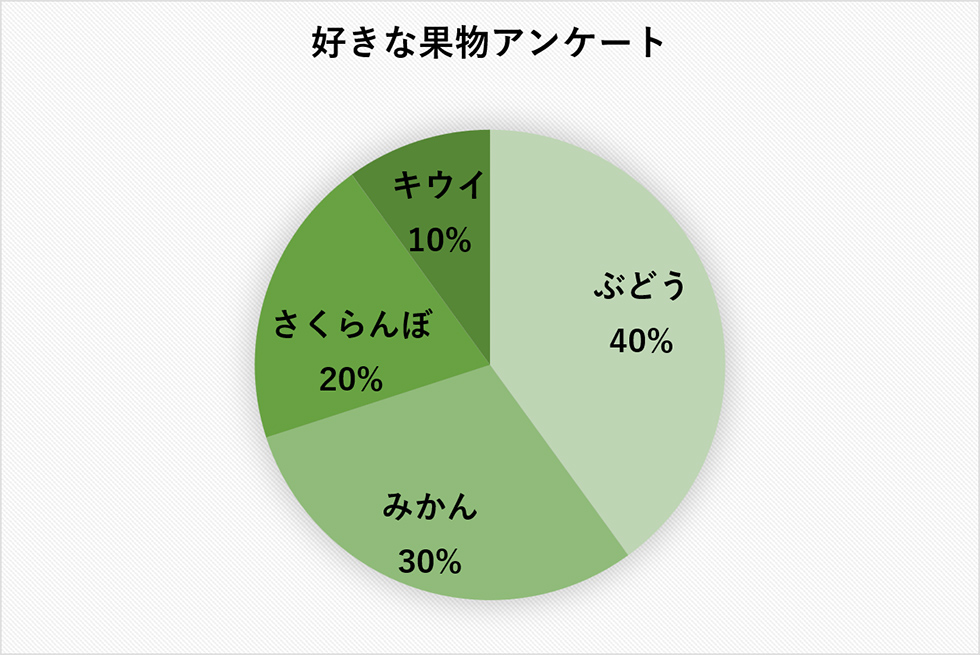
グラフのタイトル、項目、数値を代替テキストで伝えましょう。
上記グラフであれば、「好きな果物アンケート結果のグラフです。ぶどう40%、みかん30%、さくらんぼ20%、キウイ10%」と設定します。
<img src="画像のパス" alt="好きな果物アンケート結果のグラフです。ぶどう40%、みかん30%、さくらんぼ20%、キウイ10%">情報量が多い場合や、複雑なグラフの場合は、グラフの内容を説明する文章をグラフ画像の付近に記載する方法でもOKです。
こちらの方法でグラフを説明する場合は、代替テキストにどこに説明文が記載されているかを明記しましょう。例えば「●●のグラフです。詳細は以下に記載しています。」という代替テキストを追加します。
<img src="画像のパス" alt="好きな果物アンケート結果のグラフです。詳細は以下に記載しています。">case3:ロゴ

ロゴに記載してあるテキストを代替テキストで伝えましょう。
上記ロゴであれば「株式会社アーティス。使いやすいITと上手なコミュニケーションで笑顔をふやす」と設定します。
<img src="画像のパス" alt="株式会社アーティス。使いやすいITと上手なコミュニケーションで笑顔をふやす">case4:フロアマップ

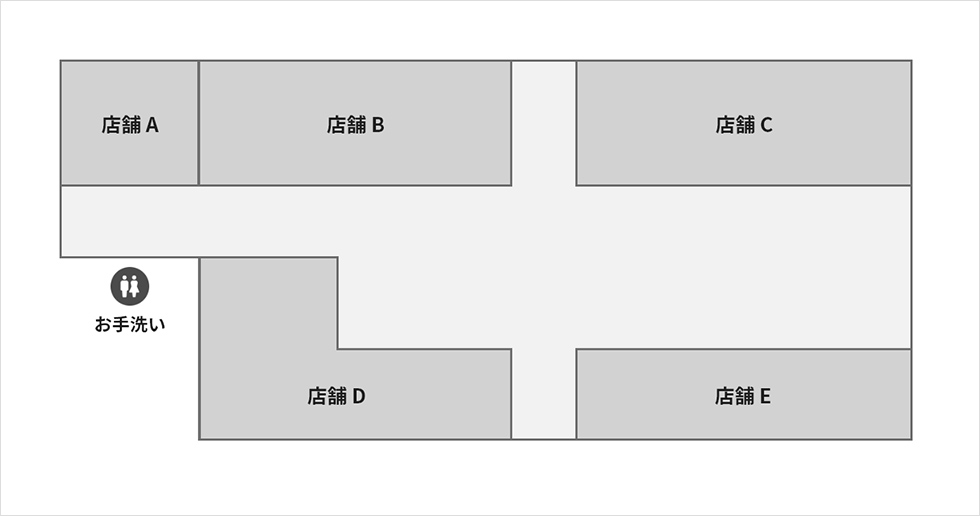
マップが見えなくても何階で、何の店舗や設備があるかを代替テキストで伝えましょう。
上記フロアマップであれば「当館10階のフロアマップ。10階には店舗が5店舗、設備はお手洗いが1か所あります。店舗名は、店舗A、店舗B、店舗C、店舗D、店舗Eです。お手洗いは西側にあります。」と設定します。
<img src="画像のパス" alt="当館10階のフロアマップ。10階には店舗が5店舗、設備はお手洗いが1か所あります。店舗名は、店舗A、店舗B、店舗C、店舗D、店舗Eです。お手洗いは西側にあります。">フロアマップとは別に、フロアマップの内容を説明する文章がある場合は、代替テキストは空にするか、説明文がどこに記載されているか分かる内容の代替テキストを設定します。
case5:バナー画像

イベントバナーやキャンペーンバナーなどは、バナー内に記載しているテキストを代替テキストに設定しましょう。
下記バナーであれば、「2024年オープンキャンパス。開催日は11月3日金曜日、11月4日土曜日、11月5日日曜日です」と設定します。
<img src="画像のパス" alt="2024年オープンキャンパス。開催日は11月3日金曜日、11月4日土曜日、11月5日日曜日です">case6:バナー画像にリンクが設定されている場合

画像にリンクを設定する場合は、リンク先がわかるような代替テキストを設定しましょう。
上記のようなリンク付きのバナー画像の場合は、「7月20日スタートの夏季講座お申し込みページに遷移します」と設定します。
<img src="画像のパス" alt="7月20日スタートの夏季講座お申し込みページに遷移します">まとめ
いかがでしたでしょうか。今回は代替テキストについて、設定例などを紹介しました。
2024年より、障害者差別解消法の改正内容が適用され、民間事業者も「合理的配慮」が義務づけられることになりました。
webアクセシビリティへの対応は、「環境の整備」に位置付けられているので、現時点(2024年6月)でwebサイトのアクセシビリティ化は義務化の対象ではありませんが、誰でも情報を取得できるwebサイトを実現するために、少しずつ基準を満たしていきましょう。
CMSを導入しているwebサイトは、今日からでも基準を満たせる項目となりますので、ぜひ実践してみてください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












