【ウェブアクセシビリティ】代替テキスト(alt属性)をチェックする方法をご紹介!

webサイトの更新やアクセシビリティチェックの際、画像の代替テキスト(alt属性)が正しく設定されているか確認することが重要です。
どのような文言が設定されているか、また代替テキスト自体が設定されているかを、ブラウザで確認する方法をご紹介します。
代替テキスト(alt属性)については下記ページで詳しく解説しています。
ウェブアクセシビリティに配慮した画像の代替テキスト(alt属性)の書き方を紹介!
ブラウザで代替テキストを確認する方法
ブラウザ(Chrome、Edge、Firefoxなど)があれば、すぐに確認できる方法です。ブラウザは最新版をご利用ください。
以下、Chromeを使用した確認方法をご紹介します。
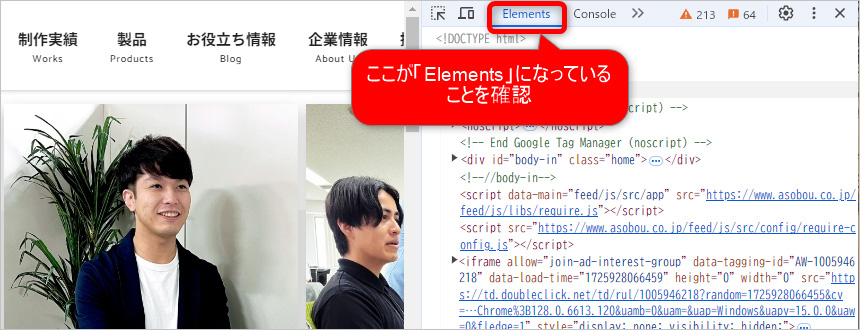
- 検証したいページ上で右クリックをして、開いたメニューの「検証」を選択、または、キーボードの「F12」ボタンを押してデベロッパーツールを開きます。画面上部のメニューが【Elements】になっていることを確認してください。

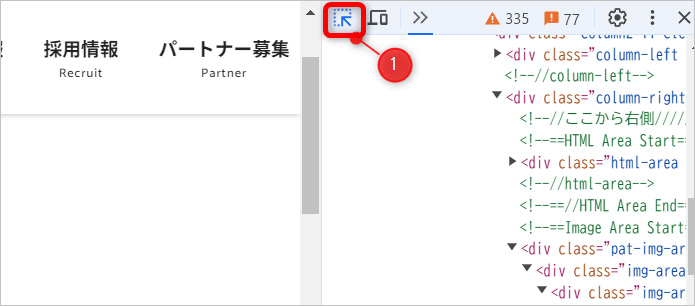
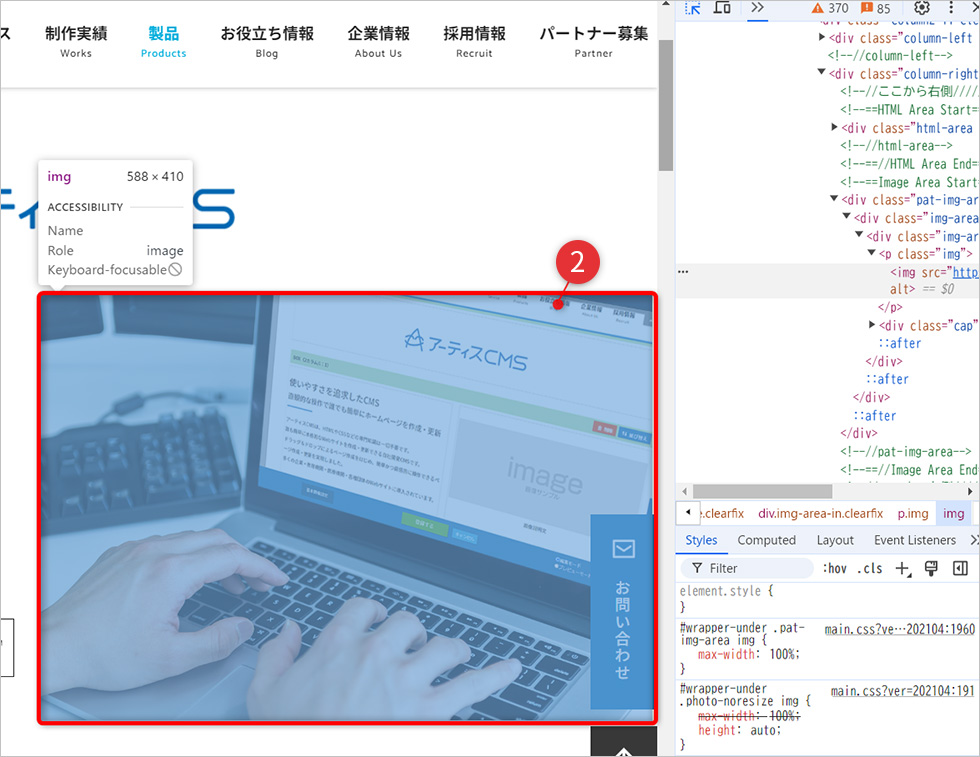
- デベロッパーツール画面左上の矢印ボタン(画像内①赤枠)をクリックし、確認したい画像をクリック(画像内②赤枠)します。
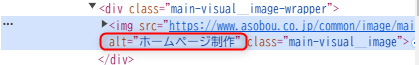
すると、デベロッパーツール側の該当するHTMLソースがハイライト表示されます。

代替テキストが設定されている場合は、「alt=”」の後に、設定した代替テキストの文言が表示されています。

代替テキストが設定されていない場合は、「alt」から後は表示がされていません。
![]()
ブラウザがあれば、なにもインストールしなくても代替テキストの確認をすることができますが、画像を1枚ずつクリックして確認をしなければならないので、1ページに複数画像が設定されている場合は少し面倒です。
そこで、1ページに複数画像がある場合でも簡単に代替テキストを調べられるツールをご紹介します。
Chrome拡張機能「Alt&Meta viewer」で確認する方法
ご紹介する拡張機能は、Chrome拡張機能の「Alt&Meta viewer」というツールです。
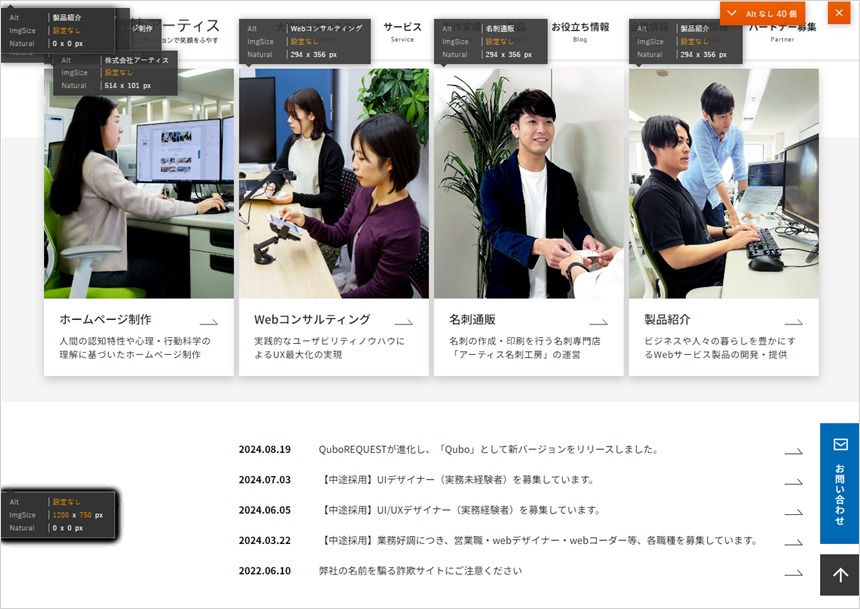
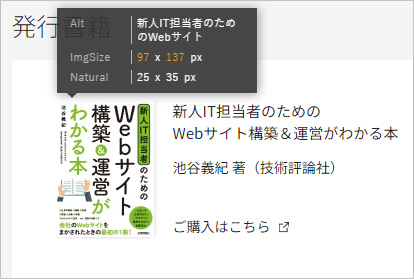
インストールが必要ですが、このツールを使用すると、下記の画像のようにページ内に掲載されているすべての画像の代替テキストを含む画像情報を画面上で確認できます。

「Alt&Meta viewer」をChromeに追加する
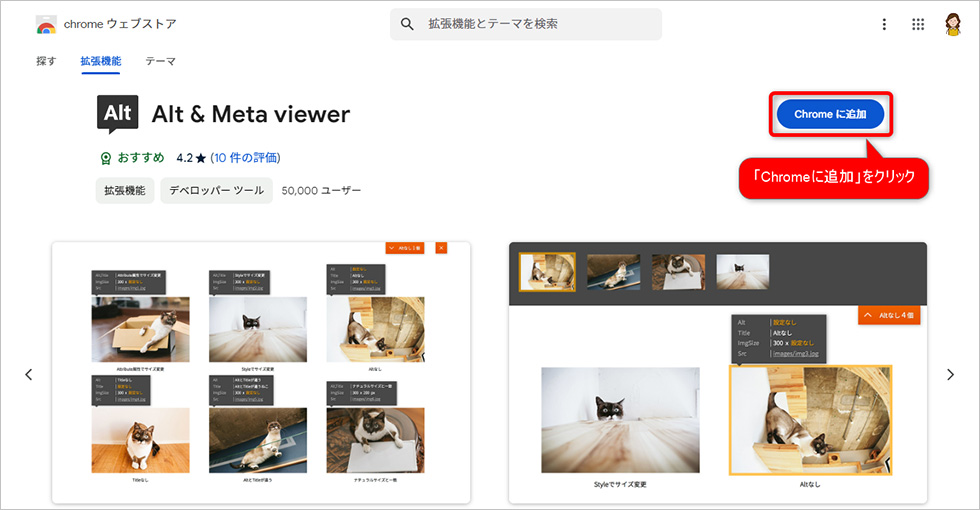
- 下記URLにアクセスし、「Chromeに追加」をクリックします。
Chrome ウェブストア
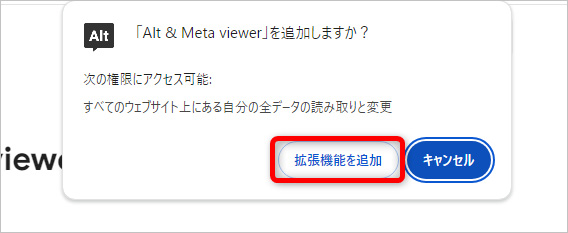
- 【「Alt&Meta viewer」を追加しますか?】のポップアップが表示されますので、「拡張機能を追加」をクリックします。

これでインストールは完了です。
「Alt&Meta viewer」で代替テキストを確認する方法
- 代替テキストを確認したい対象のwebページを開きます。
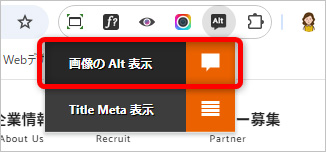
- 拡張機能のアイコンをクリックし、起動させたら、「画像のAlt表示」をクリックします。

対象のページに掲載されている画像に吹き出しが表示され、画像の情報が表示されます。

代替テキストが設定されていない画像を抽出する
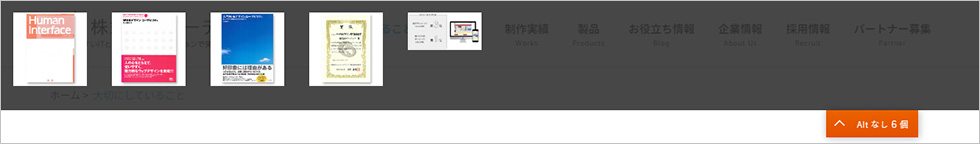
代替テキストが設定されていない画像は、右上に表示される【Altなしx個】のボタンをクリックすると、代替テキストが設定されていない画像が表示されます。


「Alt&Meta viewer」のその他の機能
代替テキスト以外にも、webサイトのmetaタグに記述されている内容を確認することが可能です。
- ヘッダーのタイトル
- キーワード
- ディスクリプション
- SNSに表示される画像(OGP画像) など

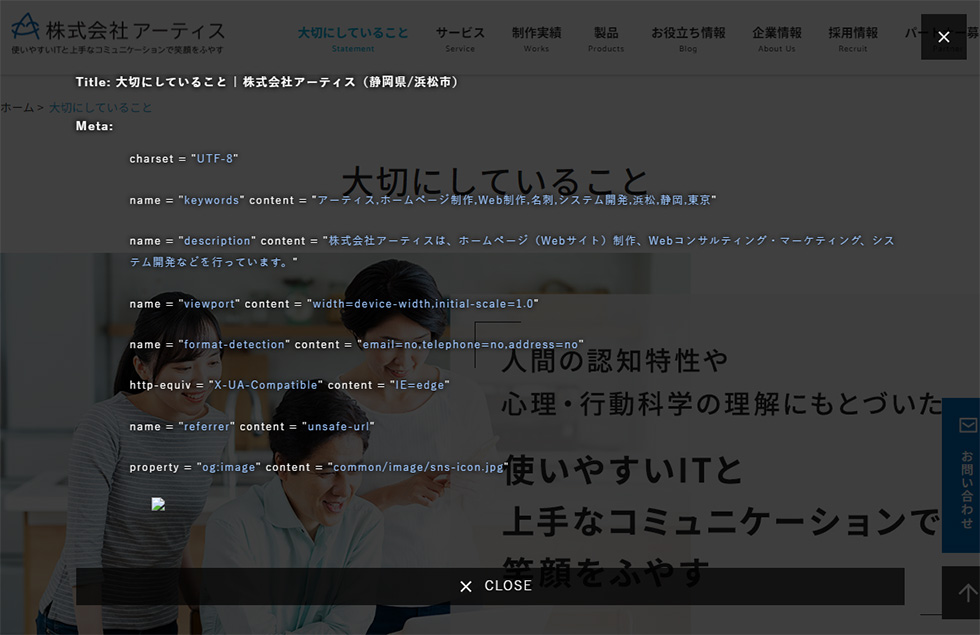
Metaタグの情報は、拡張機能を起動させた後「Tittle Meta表示」をクリックすると確認できます。
まとめ
いかがでしょうか。普段のwebサイト更新やアクセシビリティチェックの際にとても重宝する機能だと思います。
アクセシビリティに配慮した画像代替テキストの書き方については、以下のブログを参考にしてみてください。
ウェブアクセシビリティに配慮した画像の代替テキスト(alt属性)の書き方を紹介!この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












