Adobe XDのコンポーネント機能とは?正しく理解して作業効率をあげよう

みなさんは、Adobe XDの「コンポーネント機能」をご存じですか?
「知ってはいるけど、うまく使いこなせない…」という方もいらっしゃるのではないでしょうか。
今回は、コンポーネント機能のご紹介と、正しい使い方について、伝授いたします。
コンポーネント機能とは
デザインやワイヤーフレームを作成する際、要素を使い回して再利用することがあります。
たとえば、共通のヘッダーエリアや、複数ページで使用するボタンなど、要素を複製して活用するケースです。
コンポーネント機能は、こうした「要素の複製と再利用」を効率的に行える便利な機能です。
コンポーネントの使用例
ボタンデザインは複製して再利用することが多いですよね。
しかし、後から「ボタンの色を少し変えたい」となった場合、複製したすべてのボタンを一つ一つ修正するのは大変です。
そんなとき、最初からボタンをコンポーネント化しておけば、作業がぐっと楽になります。
元のコンポーネントを一度修正するだけで、複製したボタンや、複製後に変更を加えたボタンすべてに変更が反映されます。

繰り返し使用する要素をコンポーネント化することで、デザイン変更時にも一括で編集が可能になり、管理がスムーズに行えます。
「コンポーネント機能」は、デザインの一貫性を保ちながら効率的に作業を進めるための便利な機能です。
コンポーネントの見方
コンポーネント化しているかどうか見分ける
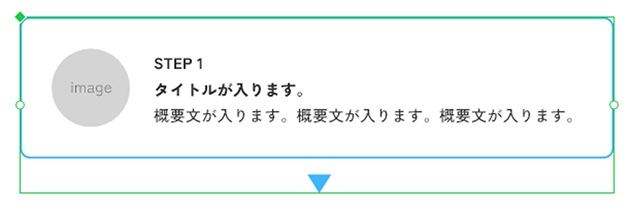
通常、要素を選択すると「青色の枠」が表示されますが、コンポーネント化された要素を選択した場合は「緑色の枠」が表示されます。


コンポーネントの3つの「印」
前述したボタン例(コンポーネントの使用例)からわかるように、コンポーネントには以下パターンが挙げられます。
- コンポーネント化したデザイン
- 複製したデザイン
- 複製したものに何かしらの修正を加えたデザイン
これらはそれぞれ、以下のように呼ばれます。
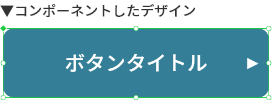
- コンポーネントしたデザイン → メインコンポーネント
- 複製したデザイン → インスタンス
- 複製したものに何かしらの修正を加えたデザイン → オーバーライドされたインスタンス
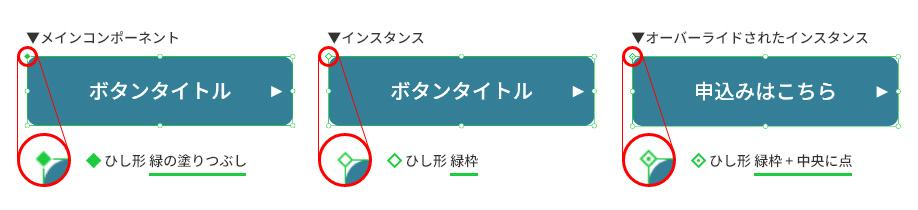
「メインコンポーネント」「インスタンス」「オーバーライドされたインスタンス」は、それぞれ見分けがつくように左上に「印」がつけられています。
- メインコンポーネント → ひし形 緑の塗りつぶし
- インスタンス → ひし形 緑枠
- オーバーライドされたインスタンス → ひし形 緑枠+中央に点

コンポーネントの操作方法
1.デザインを作成
まずはコンポーネント化するデザインを作成します。
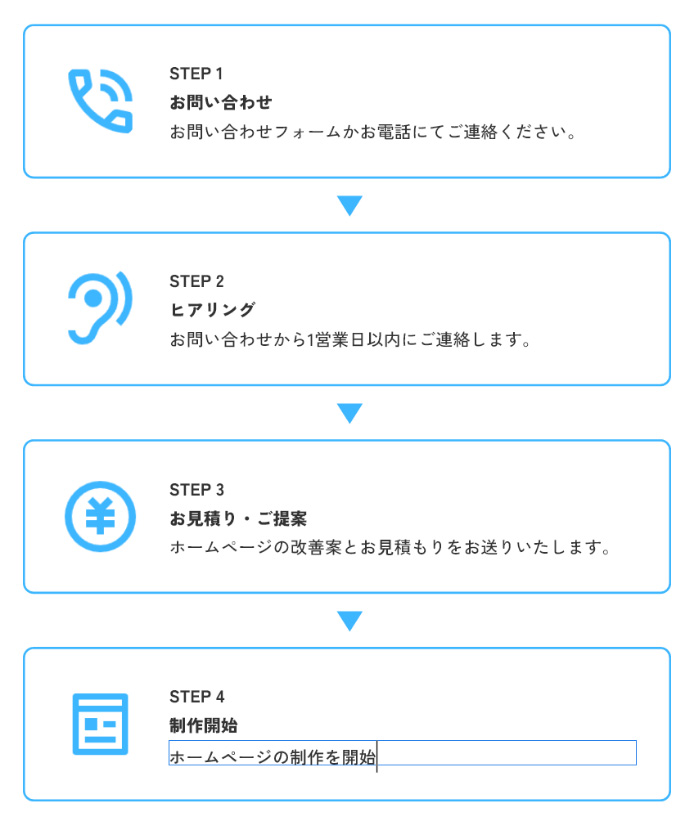
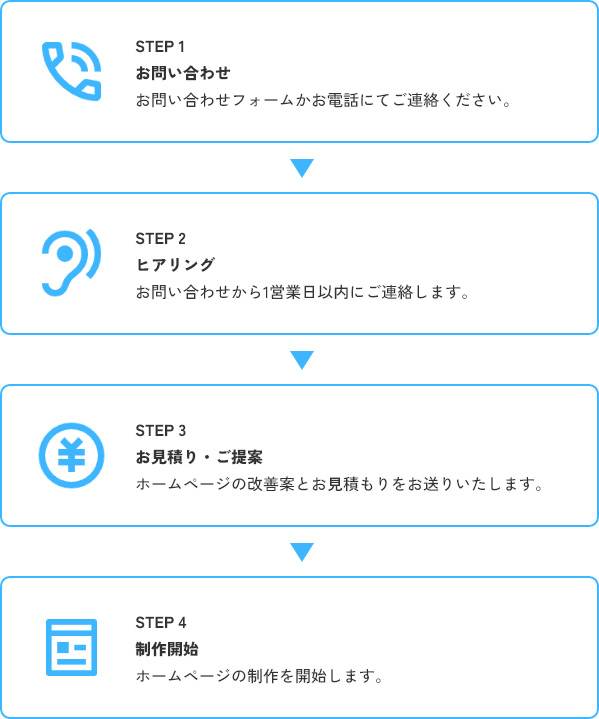
今回はステップフローのパーツを作成してみました。

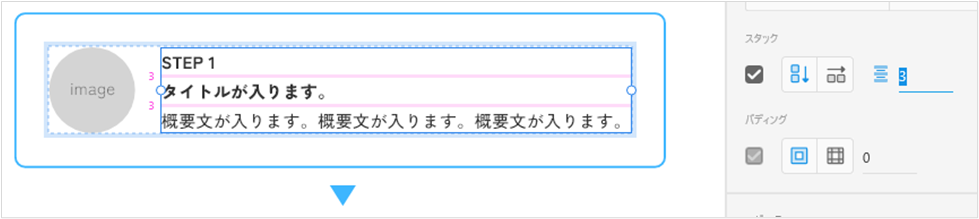
ポイント – デザインは「スタック・パディングの設定」後「グループ化」しておく
作成したパーツはグループ化し、スタックやパディングの設定(余白の数値設定)を行っておくと、インスタンスをオーバーライドする際に操作がしやすくなります。

このスタック・パディングの設定については、別の記事でご紹介しておりますので、よろしければご参照ください。
AdobeXDのスタック機能とパディング機能を使って効率的に余白を管理しよう
2.コンポーネント(メインコンポーネント)作成
デザインを作成したら、コンポーネント化します。
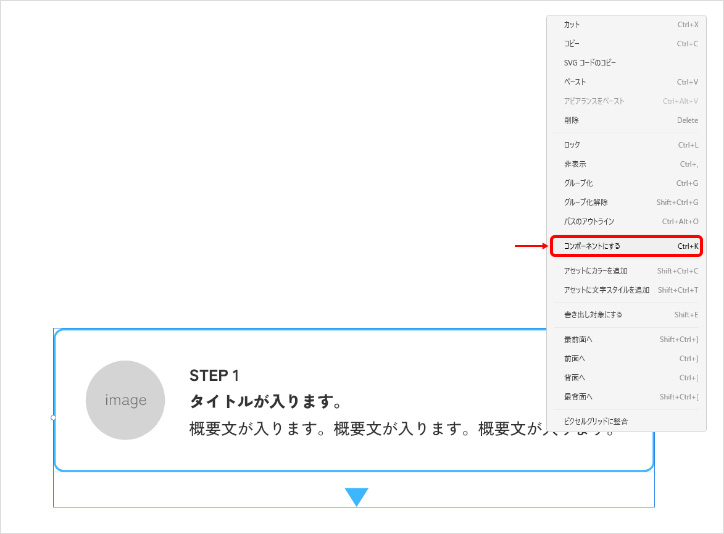
作成したデザインを右クリックすると、メニューが表示されますので、その中の「コンポーネントにする」をクリックします。

これでコンポーネント(メインコンポーネント)にすることができました。

補足 – メインコンポーネントは1箇所にまとめておく
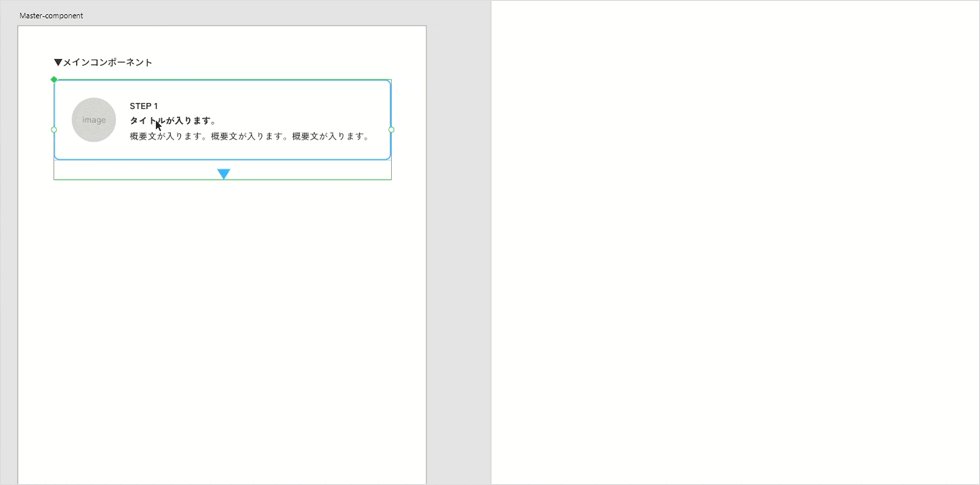
基本的に、メインコンポーネントはデザイン作成用のアートボードには使用せず、メインコンポーネントを集めるためのアートボード上に置くことをおすすめします。
私の場合は、「Master-component」というアートボードを作成し、そこにまとめることが多いです。
親をまとめるアートボードを作成して、一括でデザインに統一の修正をかけたい場合は、そこから修正する、とした方が混乱することなく、作業が楽になるかと思います。

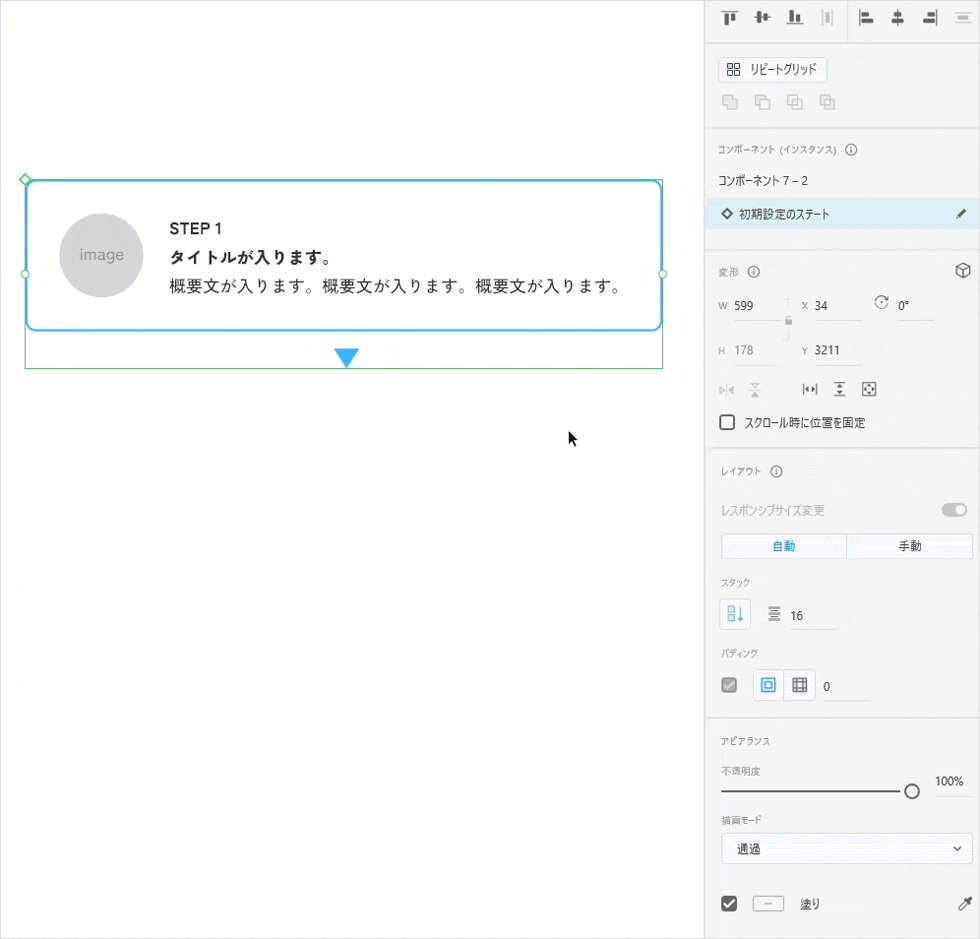
3.インスタンスを作る(コンポーネントを複製する)
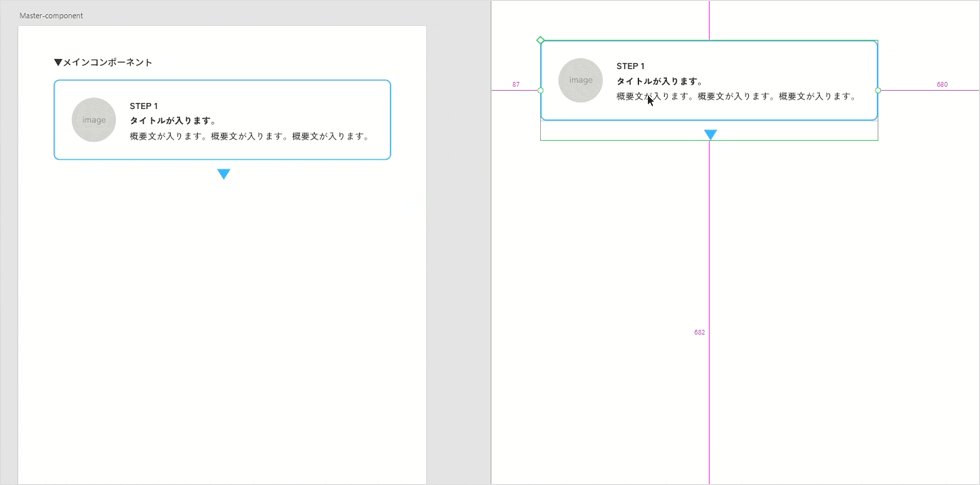
作成したコンポーネントを複製すると、インスタンスを作ることができます。
今回は「altキー長押し」で複製しました。

メインコンポーネントは、選択すると左上に表示されるひし形がベタ塗り「◆」になりますが、インスタンスは、選択すると左上のひし形が白抜き「◇」になっています。
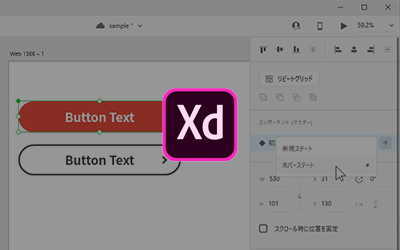
補足 – リピートグリッドを使ってみる
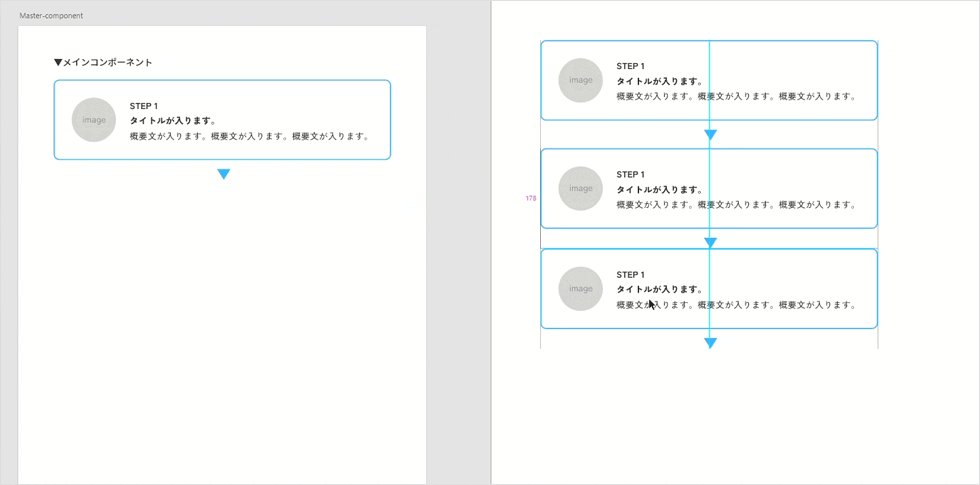
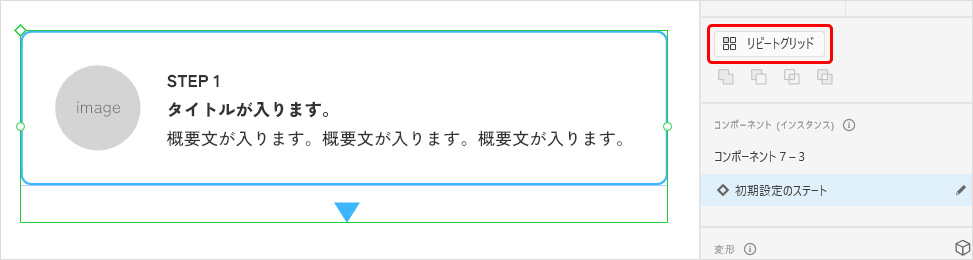
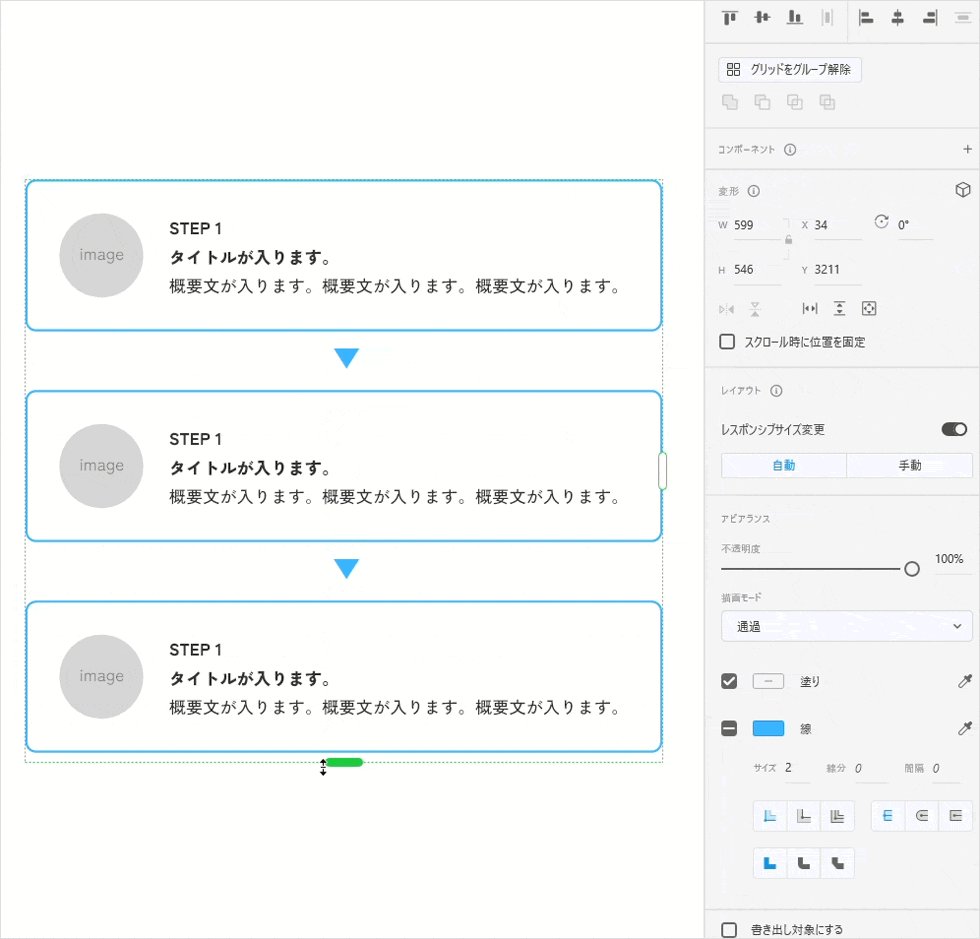
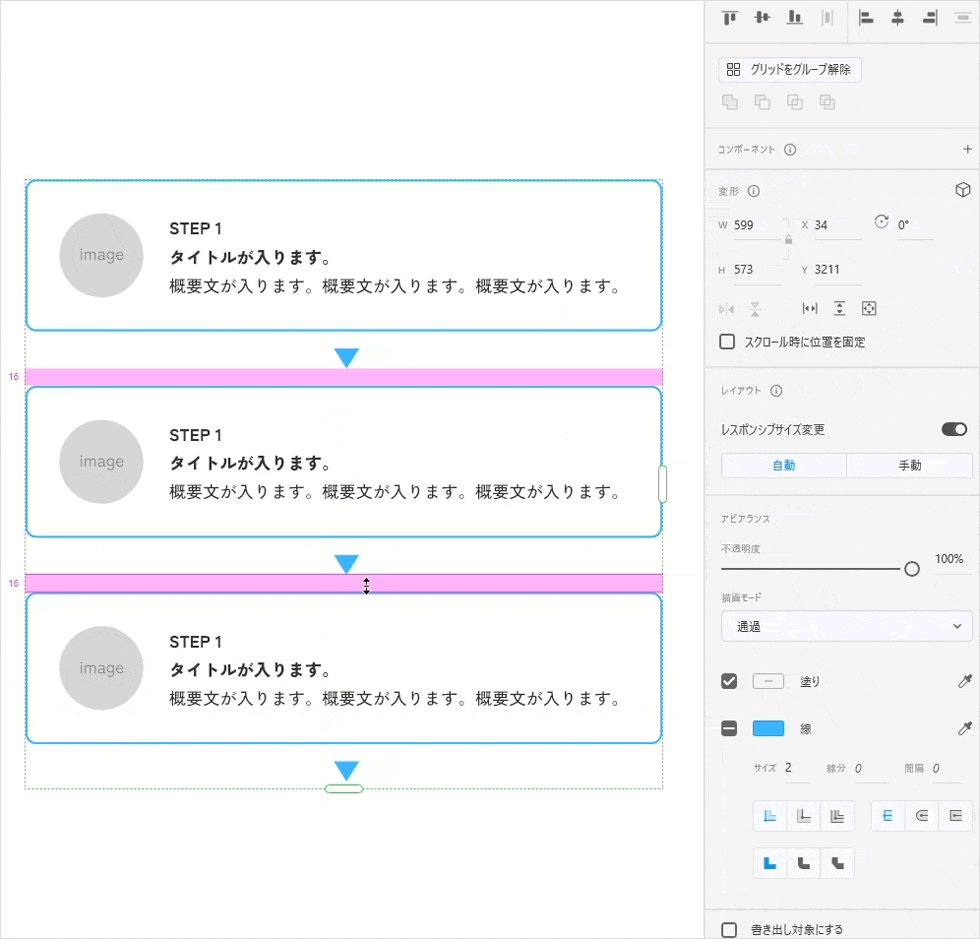
複製したインスタンスを縦や横に綺麗に整列して使用したい場合は、「リピートグリッド」が便利です。

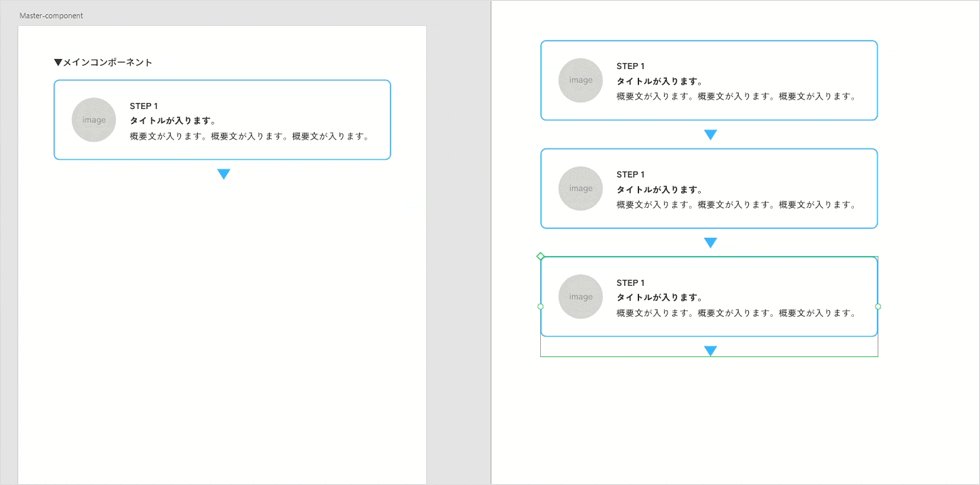
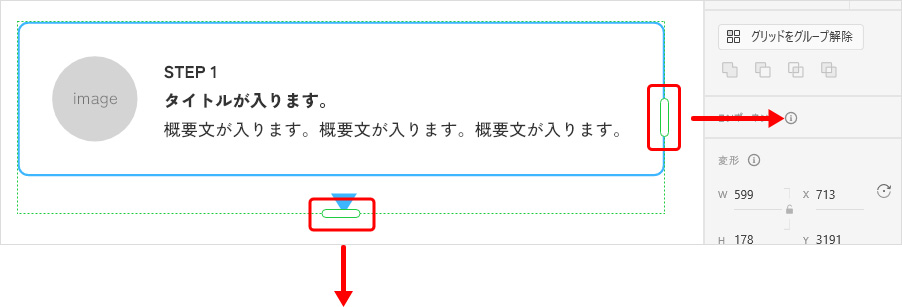
複製したいインスタンスを選択した後、「リピートグリッド」をクリックすると、右・下部分に選択バーが表示されますので、あとはこのバーを複製したい方向へ引っ張るだけです。


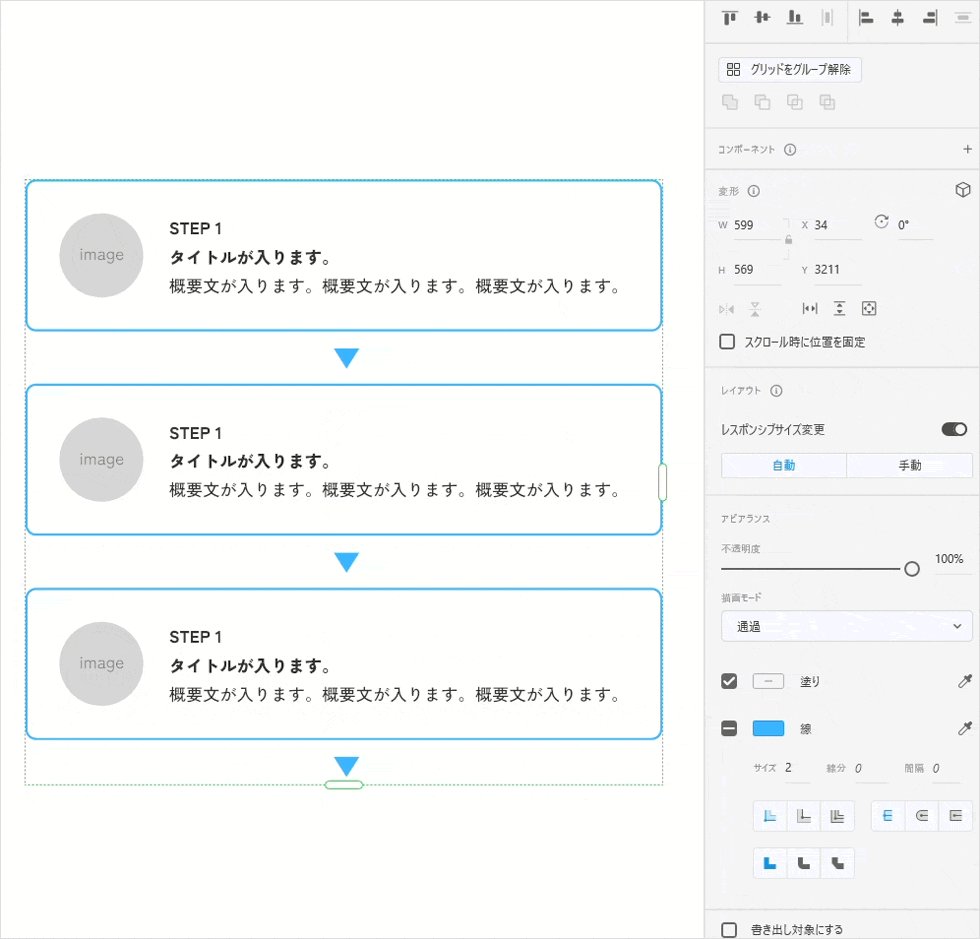
上記図のように、引っ張った後に要素と要素の間の余白も簡単に修正することができます。
こちらについては別の記事でもご紹介していますので、よろしければご確認ください。
AdobeXDのリピートグリッドを使ってプロトタイプを効率よく作成しよう
4.インスタンスをオーバーライドする
作成したインスタンス1つ1つに変更を加えます。通常どおり、編集したい箇所を選択して書き換えればOKです。
また、画像はドラッグアンドドロップで入れると楽に挿入可能です。

5.メインコンポーネントを編集して、インスタンス(オーバーライドしたインスタンス)を一括で編集する
現状作成したステップフロー図は以下です。

少しアイコン画像が大きいような気もするので、メインコンポーネントを操作して、インスタンス全体を含めて一括で編集しようと思います。

今回はメインコンポーネントの丸い図形のみを修正しましたが、余白の調整は自動的に行われました。これは「1. デザイン作成」時に「スタック・パディングの設定」を行っていたためです。
このように、「スタック・パディングの設定」を行っておくと、メインコンポーネントを編集時に楽になりますね。
これで操作完了です。
まとめ
今回はコンポーネントの使い方について、お伝えいたしました。
使いこなすとかなり作業効率が上がりますので、是非お試しください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー