ユーザーを的確に情報に導くナビゲーション設計

今回は、ユーザーエクスペリエンスの高いナビゲーションを実現するためのポイントについて解説していきます。
グローバルナビゲーション
グローバルナビゲーションとは、Webサイト内にすべてのページに共通して設置されているサイト内の主要カテゴリページに導くメニューのことです。ユーザーを主要コンテンツ導く役割があり、また、サイト全体の構成を把握するのにも役立ちます。
多くのユーザーがこのグローバルナビゲーションを起点に目的のページを探していきます。
では、グローバルナビゲーション設計のポイントについて説明します。

当サイトのグローバルナビゲーション
メニューの項目数は5~9つ
メニューの項目数は、7±2が望ましいとされています。これは、1956年に心理学者であるG.A.ミラー氏が発表した論文の中で「マジックナンバー7(±2)」と呼ばれ、人間が記憶にとどめやすい要素の数が、認知心理学上7つ程度と説明されています。
つまり、記憶力の高い人でも、短期記憶上は、7+2=9つまでか、少ない人でも、7-2=5つ程度しか、認識できないということです。

ターゲットユーザーに合わせたメニュー構成
メニューの構成方法にはいくつかの切り口があり、ターゲットユーザーにとって直感的に操作できるメニュー構成が求められます。
【メニュー構成例 その1】情報種類別
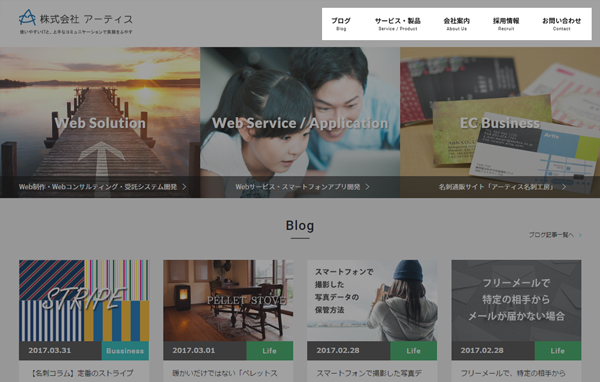
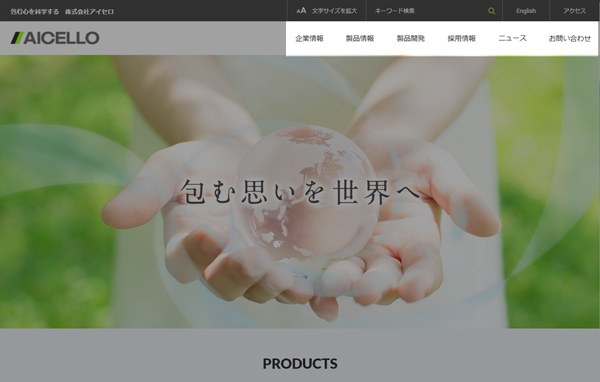
情報の種類に合わせてページを分類し、ツリー状に構成した際の、最上位階層をグローバルナビゲーションに配置するパターンです。主にコーポレートサイトに用いられています。

参考:株式会社アイセロ Webサイト
【メニュー構成例 その2】訪問者(対象者)別

参考:三菱東京UFJ銀行 Webサイト
対象とするユーザー(個人のお客さま/法人のお客さま)と情報種類別(企業情報/CSRの取り組み/採用のご案内)で分類しています。
対象とするユーザーによって、目的の情報がまったく異なる場合には、ユーザーでの分類が効果的です。

参考:産業医科大学病院 Webサイト
情報を対象とするユーザーによって分類し、グローバルナビゲーションに配置するパターンです。ユーザーによって目的の情報が異なる場合には効果的な方法です。
【メニュー構成例 その3】情報種類別+訪問者(対象者)別
情報種類別のメニューと対象者別メニューの2つのメニューを設けています。大学や病院などによく用いられる方法です。
ページ数が多いWebサイトに効果的な手法です。

参考:岡崎市民病院 Webサイト
メガドロップダウン
メガドロップダウンとは、マウスオーバーにより下層ページのリンクを表示させる方法です。各カテゴリ内の下層ページの内容を事前に把握できるため、特に情報量の多いサイトではコンテンツを探す手間を省くことができ、さらにワンクリックで第2階層ページに辿り着くことができるというメリットがあります。

参考:聖隷浜松病院 Webサイト
ローカルナビゲーション
ローカルナビゲーションとは、グローバルナビゲーションで選択されたカテゴリ内に表示される同一カテゴリ内ページの移動を目的としたメニューのことです。同一カテゴリ内及び、同一階層内のページ情報を示すナビゲーションで、画面の左側に配置されることが多いです。
ローカルナビゲーションは、同一の階層ページのリンクをリスト表示するだけでなく、ページの階層構造をわかりやすくし、現在表示されているページに色をつけるなどして現在位置を示すことにより、ユーザーが迷うことなくスムーズにページ遷移できるようにします。

参考:名古屋外国語大学 Webサイト
ブレッドクラムナビゲーション
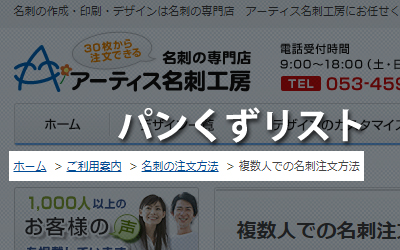
トップページから現在表示しているページまでの経路を示した「パンくずリスト」などとも呼ばれているナビゲーションです。
ヘッダとタイトルの間などページの上部に配置することが多く、ユーザーが迷子になるのを防ぐ役割があります。

ユーザーにとってのメリット
- 自分がどんな経路で今のページに辿り着いたかを確認できる
- 自分が今いるページが、どのカテゴリに分類されているかを確認できる
- 自分が今いるページが、どの階層にいるかを確認できる
まとめ
| グローバルナビゲーション |
|
|---|---|
| ローカルナビゲーション |
|
| ブレッドクラムナビゲーション |
|
ユーザーがWebサイトにどんな情報を求めているのか考え、ユーザー目線で適切なナビゲーション設計を行なっていきましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー