Web制作者なら覚えておきたいサイト高速化とは(導入編)

弊社では長らくクライアント様のWebサイト構築のお手伝いをさせていただいておりますが、クライアント様からご要望をヒアリングする際に「今よりもページの表示を速くしてほしい」「ページの閲覧にかかる時間を短くしてほしい」という声をいただく機会が増えてきました。
これまでであれば、デザインや機能に関するご要望が多数を占めておりましたが、モバイル端末の普及に伴い、インターネットがより身近になったため、Webサイトに求められる要件も多様化してきています。
今回は「Webサイトの高速化」について、その重要性と必要性を解説していきます。
検索順位へ与える影響
少し古い記事の紹介になりますが、2010年からWebサイトの表示速度は検索エンジン「Google」の評価指標の1つであると言われてきています。
最近ではTwitterやFacebookなどのSNSサービスを利用してのWebサイトへの集客もかなり活用されるようになりましたが、それでもWebサイトへの流入は検索エンジンからが多数を占めるケースの方が多いでしょう。
作成した多くのユーザーにWebサイトを閲覧してもらうためには検索エンジンの評価は非常に重要なものになりますので、表示速度に関する問題が明らかになっているのであれば改善する必要があります。
ただしページ表示速度は、あくまで200個以上にもなる評価指標のなかの1つに過ぎないというとこをお忘れなく。
直帰率・コンバージョン率に与える影響
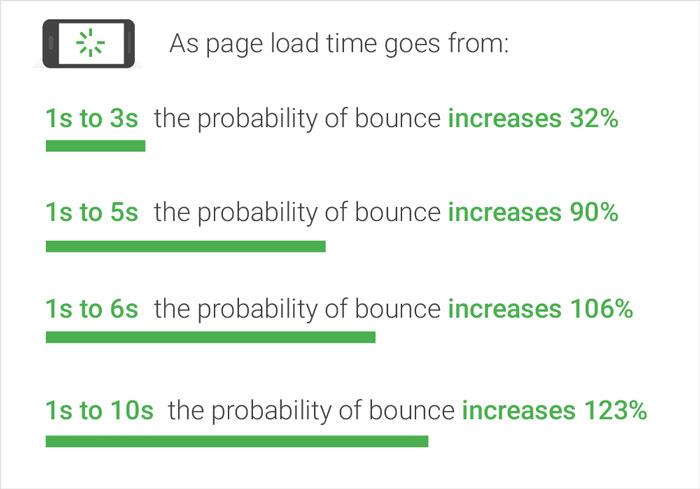
Googleが2017年2月に公表した調査結果によりますと、「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」などの興味深いデータが出ています。
参考サイト:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
ページの表示速度が遅くなることでユーザーにストレスを与えてしまうことは想像しやすいですし、実際に体験したことがある方もいらっしゃるかと思います。参考サイトのように、具体的な数値が出されると表示速度の重要度がより明確になりますね。
ユーザーの離脱率、直帰率が高まるとそれに比例してコンバージョン率も下がってしまいます。表示速度を改善してユーザーのストレスを取り除くように心がけましょう。
モバイルユーザーに与える影響
冒頭でも少し触れましたが、近年、スマートフォンの普及に伴い、モバイル環境からインターネットを利用するユーザーが増えています。
参考:Webサイトのスマホ対応が必要な 3つの理由(当ブログ)
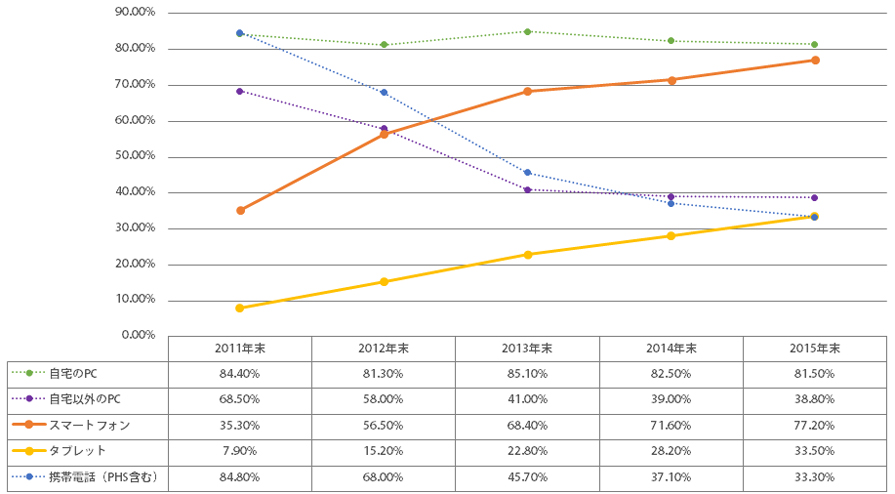
インターネットの利用機器の推移

総務省:通信利用動向調査をもとに作成(1年間におけるインターネットを利用した際に使用したデバイス)
技術進歩により環境は日々改善されてはいますが、パソコンからの閲覧に比べるとスマホでは通信面で劣るケースが多くなります。通信が不安定になると、Webサイトの表示も遅くなってしまいますので、それだけスマホから閲覧したユーザーはストレスを感じる機会が増えることになります。
スマートフォンの市場は今後も拡大していくことが予想され、今後もスマホからの閲覧が主流になると考えられますので、不安定な環境から閲覧されることを念頭においてWebサイトを設計・構築していく必要があります。
さいごに
いかがでしたでしょうか?Webサイトの高速化について、重要性と必要性を簡単に説明いたしました。
当記事では大きく分けて「検索エンジンへの影響」と「Webサイトを閲覧したユーザーへの影響」について言及しましたが、私としましては「Webサイトを閲覧したユーザーへの影響」を第一にWebサイトを構築・運営すべきだと考えています。Googleは常に「ユーザーファースト」を公言していますので、常にユーザーの目線に立ち、ユーザーのために情報を配信することが、結果的に検索エンジンに対しても良い影響を及ぼすのではないでしょうか。
参考:SEOの歴史とこれからの検索エンジンマーケティング「ユーザーファーストの時代へ」(当ブログ)
次回はWebサイトの高速化を実現するために利用するツールについてご紹介したいと思います。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします