分かりやすいURL構造を設計しよう「ディレクトリ名・ファイル名の付け方」

CMSの技術進歩や普及により、専門的な知識がない方でも簡単にホームページを作成したり、更新したりできるようになりました。
そこで、CMSでホームページを更新されている方に質問です。
ページを新しく作成する際にフォルダ名(ディレクトリ名)やファイル名を命名してURLを決定しますが、どのように名前を付けていますか?
ディレクトリ名やファイル名は、ただ適当に付ければよいのではなく、ユーザーや検索エンジンに伝わりやすいURL構造を意識して設計する必要があります。
今回は、なぜ分かりやすいURL構造が必要なのか?どうしたら最適なURL構造を実現できるのか?についてご紹介します。
URLの構造を理解しよう
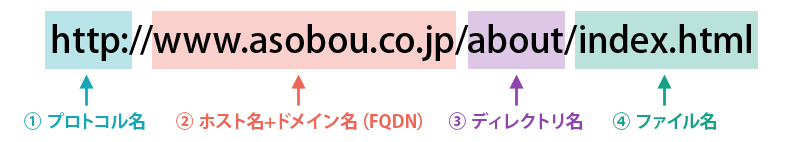
URLの最適化について説明する前に、まずURLの構造について理解しましょう。

① プロトコル名
「プロトコル」というのは「情報をやりとりするときに必要なお約束」といった意味です。インターネットでホームページにアクセスする際に必要な記号です。SSL暗号化通信でアクセスする際には、httpの後ろに「s」が付きます。
② ホスト名+ドメイン名(FQDN)
アクセスするサーバを指定する際に必要なのが「ホスト名+ドメイン名」です。これらを合わせて「FQDN」と呼ぶことがあります。
ホスト名とは、ネットワーク上のコンピューターにつける識別用の文字列のことで、一般的にホームページを管理するコンピューターにはWorld Wide Web の略である「www」が用いられます。
ドメイン名とは、インターネット上のネットワークを特定するための文字列のことで、他のホームページと重複することはありません。ドメイン名は自分で決めることができ、「.com」や「.jp」「.net」などの種類があります。
③ ディレクトリ名
ディレクトリ名とは、ドメイン名のあとにスラッシュ(/)に続けて表記される、サーバ内のフォルダ名とそのフォルダの位置を表す文字列のことです。ページをカテゴライズする際に用いられ、フォルダの中にフォルダを入れた場合、ディレクトリ階層がどんどん増えていくことになります。
④ ファイル名
URLにおけるファイル名とは、URLの末尾に記述される「~/index.html」や「~/●●●.html」などの、拡張子のついた文字列のことです。例の場合、「about」フォルダの中にある「index.html」ファイルを差し示しています。
※index.htmlはデフォルトドキュメントのため、省略してもブラウザで表示されます。
このように、URLは対象のファイルがある場所を指定する文字列で、プロトコル名、ホスト名+ドメイン名、ディレクトリ名、ファイル名で構成されています。
既に公開されているホームページに新たにページを追加する場合、ディレクトリ名やファイル名を新たに命名する必要があります。
なぜ分かりやすいURL構造が必要なのか?
URLの構造を理解していただけたところで、今回の本題である「分かりやすいURL構造」がなぜ必要なのかについて解説します。
【理由1】URLはユーザーの目に触れるものです
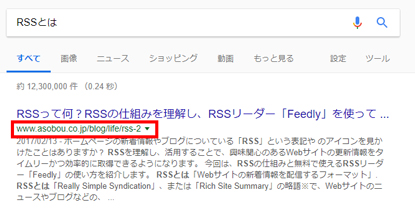
皆さんも目にしたことがあると思いますが、ページのURLはGoogleなどの検索結果(タイトルの下)に表示されます。
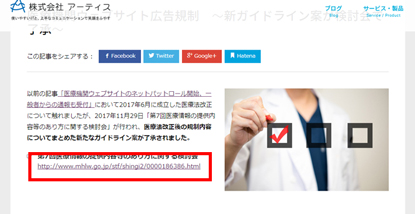
また、ブラウザのURLバーにも表示されますし、他のサイトからリンクされる際にも場合によってはURLのままリンクされることが考えられます。

検索結果に表示されるURL

URLのままリンクされたURL
このように、URLはユーザーがよく目にするものであり、複雑なURLよりもシンプルかつ分かりやすいURLの方がアクセスするユーザーにとってより親切になります。
【理由2】検索エンジンにクローリングされやすくなります
過去の記事「SEOの基本:検索エンジンの仕組みを理解しよう!」で解説しましたが、検索結果に表示させるには、クローラーにクロールしてもらう必要があります。クローリングされていないページは、そもそも検索の対象になりません。
クローラーも人間同様に、シンプルかつ分かりやすいURLを好みます。
分かりやすいURLを設計するポイント
では、ユーザーや検索エンジンにとって分かりやすいURLを実現するためのポイントを5つ紹介します。
これらを考慮してフォルダ名やファイル名を命名し、分かりやすいURLを設計していきましょう。
1. コンテンツと関連した単語を使用する
フォルダ名やファイル名を命名する際には、コンテンツの内容や構成に関連した単語を用いましょう。
関連性のある単語も用いることで、ユーザーや検索エンジンが何のページか理解しやすくなります。
良い例:https://www.asobou.co.jp/service/web-solution.html
悪い例:https://www.asobou.co.jp/folder1/page1.html
- 不必要なパラメータやセッション ID を含む長い URL を使用する。
- 「page1.html」のような一般的なページ名を選ぶ。
- 「baseball-cards-baseball-cards-baseballcards.htm」のように過度にキーワードを使用する。
2. 区切り記号にはハイフン(-)を使用する
コンテンツと関連性のある単語を設定しようとする際に、1単語では表せない場合があります。
その場合、複数の単語を組み合わせてフォルダ名やファイル名を命名する際に、区切り文字としてハイフン(-)またはアンダースコア(_)を用いているURLを見ますが、区切り文字にはハイフン(-)を使用しましょう。
3. ディレクトリ構造を簡潔にする
ユーザーがサイト内のどこにいるのか判断しやすいディレクトリ構造にします。そのためには、階層構造はできるだけ浅くし、URLからコンテンツが推測できるようなユーザー視点でのディレクトリ構造を設計しましょう。
- 「…/dir1/dir2/dir3/dir4/dir5/dir6/page.html」のようにサブカテゴリを深くネストする。
- 含まれているコンテンツと関連のないディレクトリ名を使用する。
4. URLはすべて英数字を用いる
URL中のフォルダ名やファイル名には、日本語と英語もどちらも使用できます。
SEO的にはどちらが有利・不利ということはないようですが、一般的には英語(英数字)で統一した方が良いとされています。
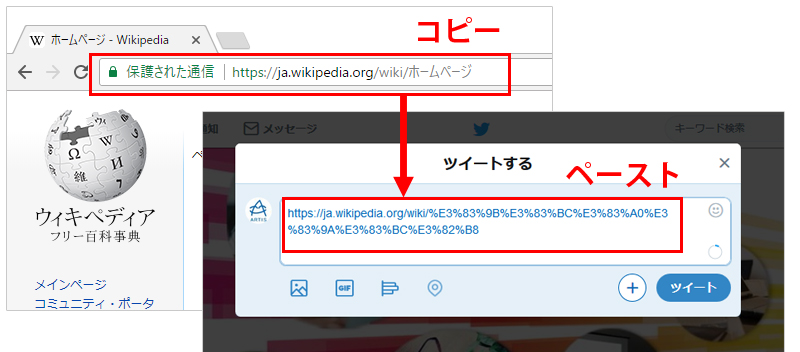
理由は、日本語の入ったURLをコピーしてペーストするとエンコードの影響によって異なる文字列になってしまうからです。
日本語URLの例
▼コピー
https://ja.wikipedia.org/wiki/ホームページ
▼ペースト
https://ja.wikipedia.org/wiki/%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8
TwitterやFacebookなどのSNSでURLを共有しようと日本語が含まれたURLをコピー&ペーストした場合、上記のようにエンコードされてしまい長いURLで共有されてしまいます。分かりやすいURLとは言えないですよね?

5. URLはすべて小文字にする
フォルダ名やファイル名は英数字(アルファベット)を使用することを説明しましたが、大文字・小文字どちらが良いでしょうか?
答えは、小文字で統一することが好ましいです。
一般的に多くのユーザーは、URL中のアルファベットは小文字であると想定しているので、小文字で統一した方がユーザーに記憶されやすいとされています。
また、フォルダ名やファイル名が同じであっても大文字・小文字では全く別物として扱われます。
- https://www.asobou.co.jp/about/
- https://www.asobou.co.jp/About/
- https://www.asobou.co.jp/ABOUT/
ユーザーを混乱させないために、URLはすべて小文字の英数字になるようにフォルダ名やファイル名を設定しましょう。
さいごに
URLを設計する上で知っておくべきことや、設計のポイントを紹介しました。
直接的に検索順位へ影響するものではありませんが、分かりやすいURLはユーザーや検索エンジンに対してコンテンツの情報を伝えやすくなります。
どれも難しいものではありませんので、ホームページを更新する際には、今回紹介したポイントをふまえてフレンドリーなURL構造を設計していきましょう。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー