Githubのリポジトリ「TIL」を作って今日学んだ知識をアウトプットしよう

エンジニアは日々、新しい事を学んだり、発見したりする機会が多い職種です。
頻繁に使う知識なら記憶として定着しますが、あまり使わないけど重要な知識は忘れがちです。
忘れがちな知識を記録しておくために、技術用のブログを書いているエンジニアは珍しくありません。
もちろんブログでも問題ないのですが、この記事ではGitやGitHubを使ったことがない方向けに、GitHubを使ってTILという備忘録を簡単に書く方法を紹介します。
TILとはなにか
TILは、「Today I Learned」の略です。
今日私が学んだことを、「til」というリポジトリにコミットしていきます。
(ここでは、「リポジトリ=ディレクトリ」、「コミット=ファイルを追加する作業」と思っておいてください。)
具体的には、tilという名前のリポジトリの中に、Markdownで書かれたファイルを追加していく作業の繰り返しです。
Markdownについては、弊社の別の記事で紹介していますので、参考にしてください。
GitHubでリポジトリを作成する
まずはGitHubのアカウントがないと始まりませんので、アカウントを持ってない場合は作成します。
GitHubには無料のアカウントと有料のアカウントがありますが、無料のFreeアカウントを作成してください。
アカウントの作成が完了したら、ログインしてください。
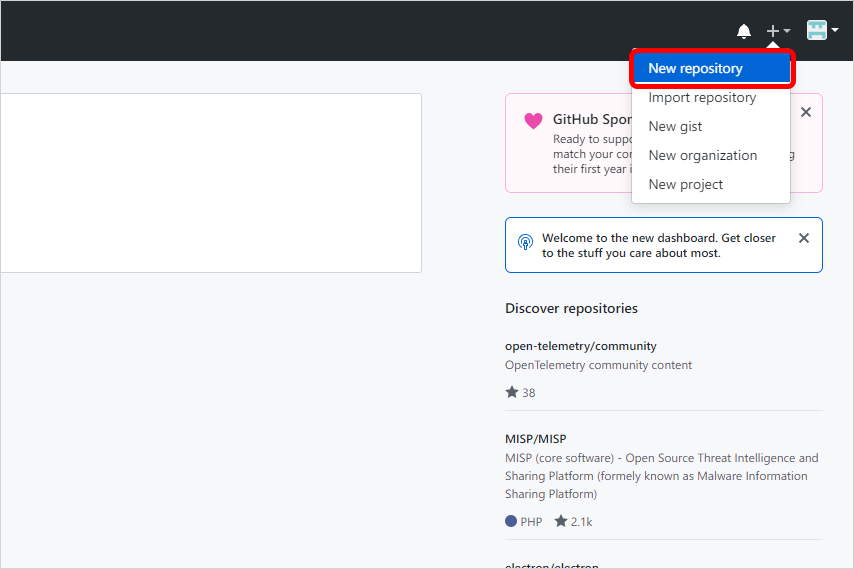
ページの右上から、リポジトリを作成するボタン「New repository」を選択して、リポジトリを作成します。

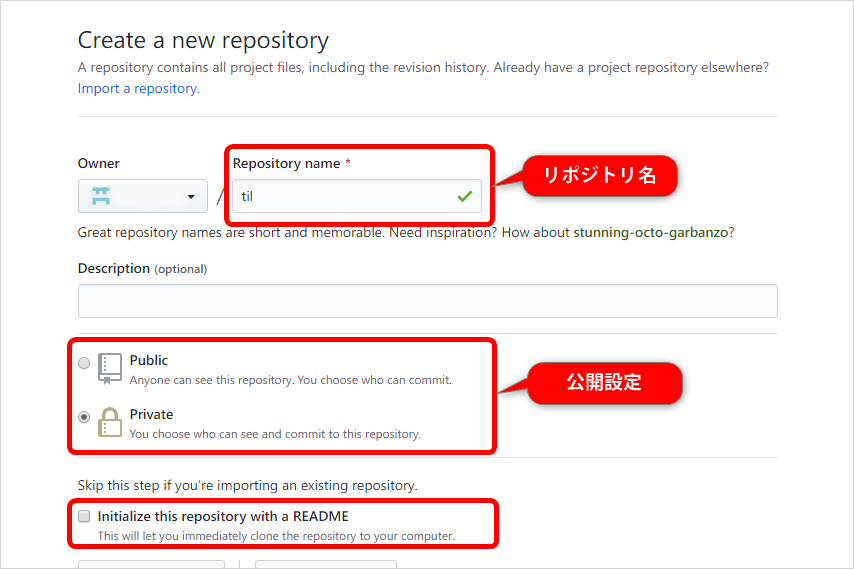
リポジトリ名に「til」を入力します。下部の公開設定は好きな方を選択してください。

「Initialize this repository with a README」のチェックボックスにチェックを入れて、「Create repository」ボタンを選択します。
これで「til」という名前のリポジトリが作成されました。
実際にコンテンツを追加していく
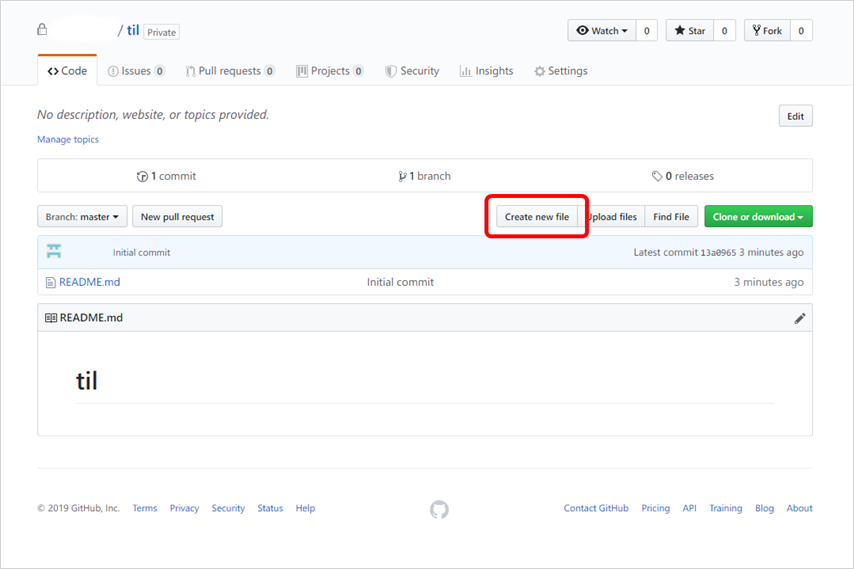
リポジトリを作成すると、下記のような画面が表示されていると思います。
この画面は、リポジトリ内のコンテンツを表示しています。
「Create new file」を選択して、実際にファイルを追加してみましょう。

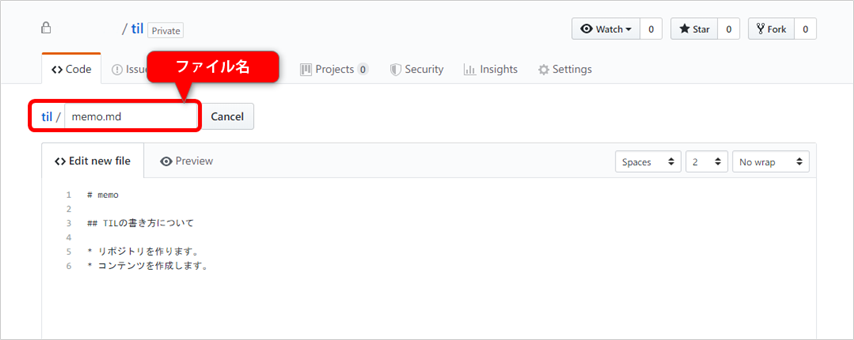
上部の「til/」の右側にあるボックスに、ファイル名を入力します。
ファイル名はなんでも良いのですが、Markdownファイルと認識できるように、必ず拡張子は「.md」にします。
ディレクトリを作りたい場合は、「ディレクトリ名/ファイル名.md」のように、作成したいディレクトリ名のあとに「/」を付けて入力します。ここでは、「memo.md」にします。

下部のテキストエリアに、Markdown記法で内容を入力していきます。
「Preview」タグを選択すると、MarkdownがHTMLに変換されてレンダリングされた結果が表示されます。
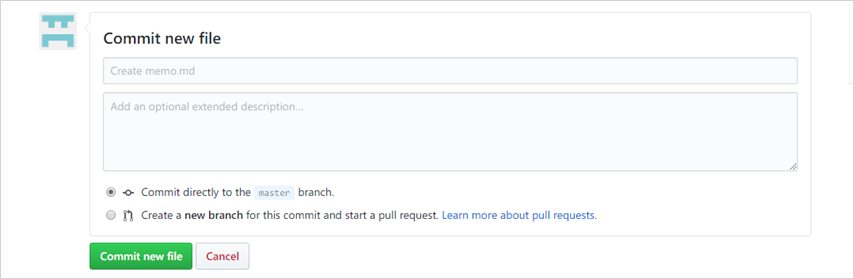
内容の編集が終わったら下部のボタンを選択して保存してください。
保存ボタン「Commit new file」の上にあるテキストエリアは、今回の編集作業の内容を記録するためのコミットログを書くことができます。入力しない場合は、GitHubが自動的に生成してくれるので、今回は未入力で保存します。

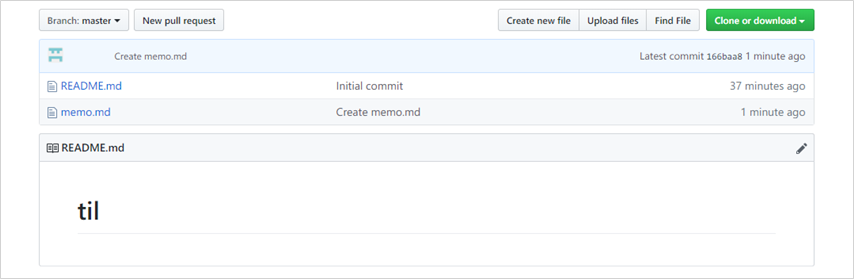
一覧に戻ると、「memo.md」が追加されているのが確認できます。

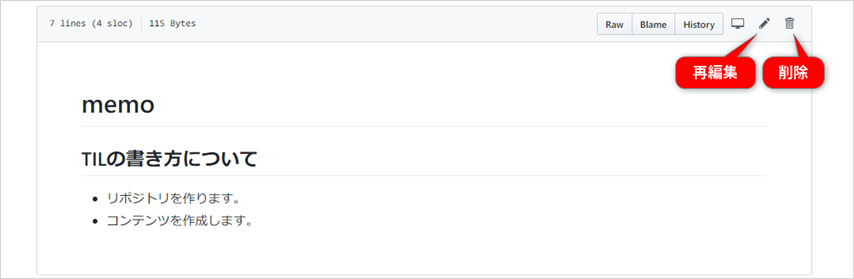
「memo.md」を選択するとそのページに遷移して内容が表示されます。

再度、編集したい場合は、右上のペンのマークを選択し、削除したい場合は左のゴミ箱を選択します。
TILの管理の仕方と書き方
書く内容が少ないうちは、ひとつのファイルでも管理できますが、情報量が増えると管理するのが大変になってきます。
このような場合は、内容の種類ごとにディレクトリを作成して情報を分類しておきましょう。きっちり分類されて整理されていると、必要な情報を探す時間が短縮できます。
また、内容の書き方ですが、TILは基本的に自分が確認するものです。自分が後で読んで理解できる範囲で、できるだけ短時間で簡潔に書くことが重要です。
TILを公開している場合に、品質を気にしていると、書くこと自体が面倒になってきます。
そうなると意味がないので、あまり時間をかけすぎず、まとめすぎず、日々アウトプットすることを習慣化しましょう。
さいごに「Gitの学習につなげる」
今回はブラウザを通してリポジトリを作成しファイルを追加しましたが、Gitを学習することでLinux上からコンテンツを作成、編集することができます。
ブラウザでのリポジトリの扱いに慣れたら、今度は、LinuxやMac、Windows上からCLIのGitを利用して、GitHubのTILを更新することにチャレンジしてみてください。
自分の好きなエディタを利用して、TILを書けるようになると、さらにアウトプット速度が加速します。
また、この一連の作業の流れは、TILだけではなくGitを使った開発でも同じです。(Markdownの内容がコードになるだけです。)
この記事を書いた人

- 事業開発部 web application engineer
-
2008年にアーティスへ入社。
システムエンジニアとして、SI案件のシステム開発に携わる。
その後、事業開発部の立ち上げから自社サービスの開発、保守をメインに従事。
ドメイン駆動設計(DDD)を中心にドメインを重視しながら、保守可能なソフトウェア開発を探求している。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー