PhotoshopでWeb掲載用の画像を効率よく作成する方法
ホームページ掲載用の画像を作成するとき、「もっと効率よく画像を作成したい」「他に簡単な方法があるのではないか?」と思うことはよくあるのではないでしょうか。
そこで、Photoshopでデザインを作成するときに使える便利な機能やプラグインをご紹介いたします。

「アクション」機能で操作手順を記憶
撮影した写真やイメージ素材などをトリミングしたいとき、範囲を選択してから「切り抜き」⇒「Web用に保存」という操作を行うことがよくあると思います。ただ、トリミングする画像が多くなると毎回同じ作業を行うのは面倒ですよね。
このような時、あらかじめ登録した一連の操作を自動で処理してくれるのが「アクション」機能です。
アクション機能を使えば、登録した操作をワンクリックで自動操作することができるため、同じ処理が必要なときに利用することで効率よく作業ができます。
1.まずは記憶させたい操作の登録をおこないます。
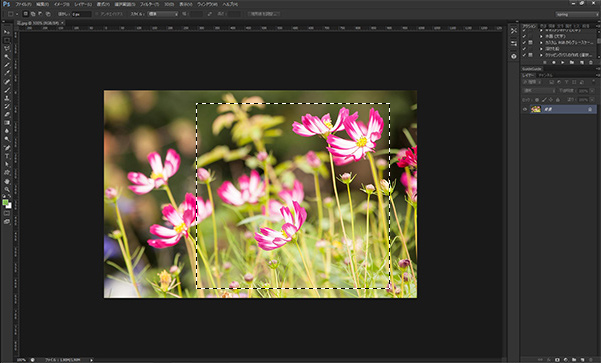
1-1. トリミングしたい画像をPhotoshopで開き、トリミングしたい範囲を選択ツールで選択します。

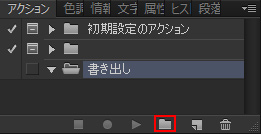
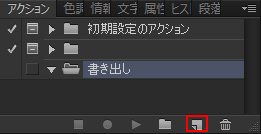
1-2. アクションパネルにフォルダを作成します。
※アクションパネルが画面に表示されていない場合は「ウィンドウ」⇒「アクション」で表示させることができます。

アクションパネル
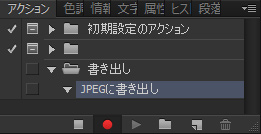
1-3. 次に作成したフォルダの中に新規アクションを作成します。
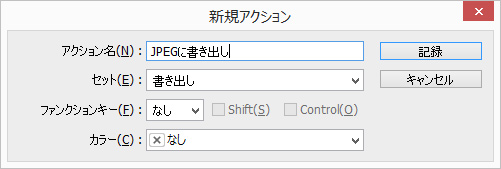
新規アクションのダイアログが出てきますので、ここでアクション名を入力し「記録」をクリックします。
実行用のファンクションキー(ショートカット)をここで設定することもできます。

新規アクションのダイアログ

すると、アクションパネルに“●”がつき、記録がはじまります。

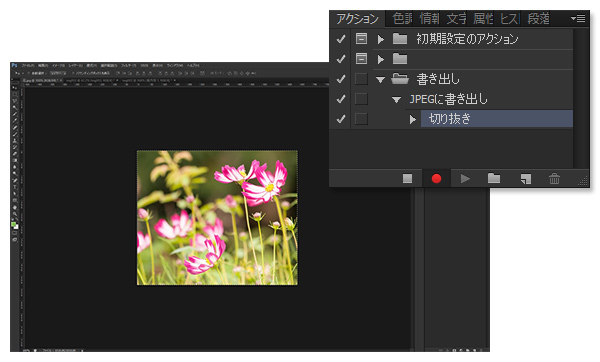
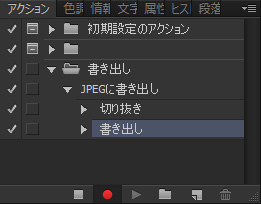
1-4. 記録がはじまったら、「イメージ > 切り抜き」で画像を切り抜きます。
切り抜きをすると、新規作成したアクションパネルに「切り抜き」が追加されます。

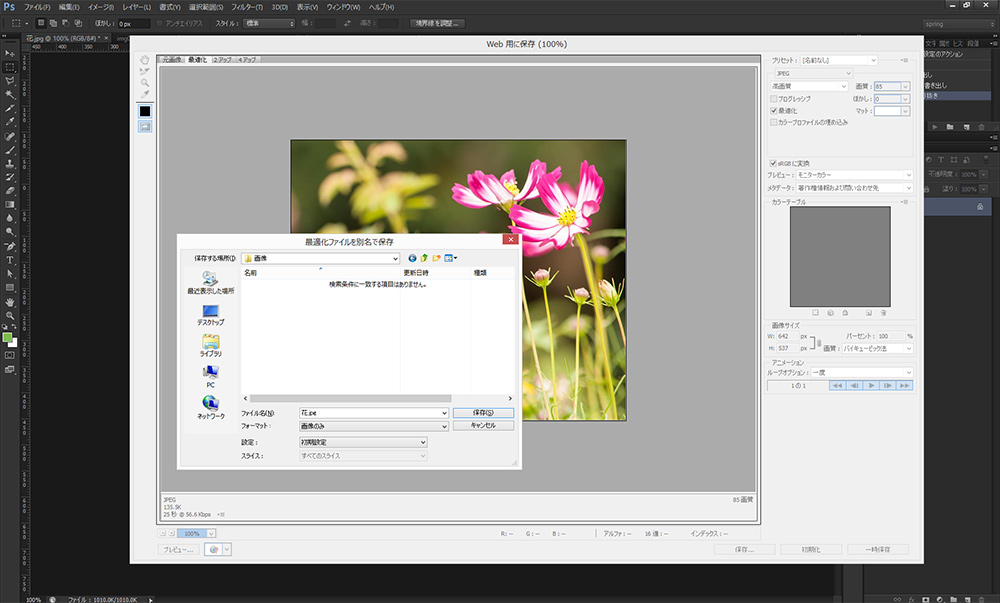
2. 次に、「Web用に保存」で画像を保存します。
メニューバーの「ファイル」から「Web用に保存」を選択します。
ダイアログ右下にある「保存」ボタンをクリックし、保存先を指定します。保存先もアクションとして記録されます。

画像を保存すると、アクションパネルに「書き出し」が追加されます。
書き出しの詳細は左の三角ボタンで確認できます。
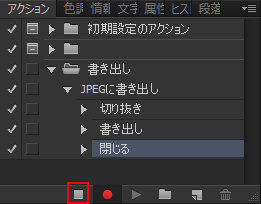
保存が完了し、現在開いている画像は必要がなければ閉じます。
このとき、トリミング前の状態の画像を残したいときは、変更を保存しないように閉じてください。

ここまでの操作が完了したら、アクションパネル内の“●”の左にある“■”をクリックして記録を停止します。

これで、「切り抜き」⇒「Web用に保存」⇒「閉じる」という一連の操作が記憶されました。
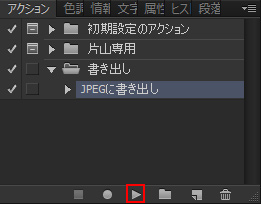
記憶された操作を実行したいときは、実行したいアクションを選択し再生ボタンをクリックします。
今回はJPEGで保存しましたが、同じ方法でGIFやPNGに書き出すアクションを作成することもできます。

角丸オブジェクトを楽々作成、変更
角丸のシェイプを作成した後に角丸部分の大きさを変更したいときや、一から角丸のシェイプを作成する時に面倒だと思ったことはありませんか?
Photoshopプラグインの「Corner Editor」を使えば、簡単に角丸を編集できることができます。
このプラグインは、四角だけでなく星形や三角などの多角形を角丸にしてくれます。
Corner Editorインストール方法
ダウンロードしたデータを解凍し、jsxファイルを「Program Files > Adobe > Adobe Photoshop > Presets > Scripts」の中に格納します。(プラグインの内容がわかりやすいように、ファイル名を変更してもOKです。)
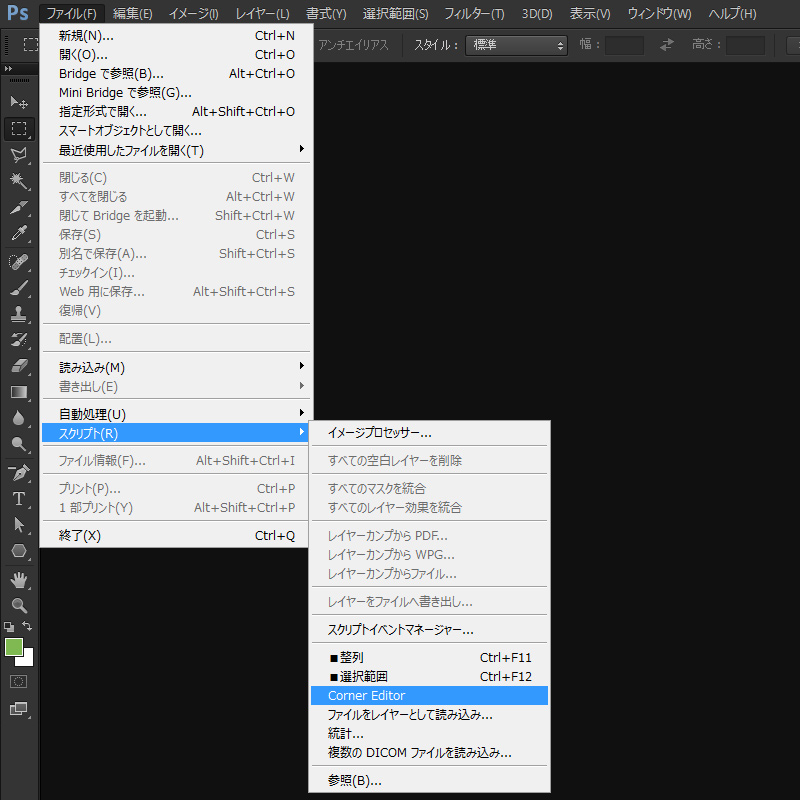
Photoshopを起動し、「ファイル > スクリプト」の中に「Corner Editor」が表示されていればプラグインのインストールは完了です。

ファイル > スクリプトメニュー
Corner Editorの使い方
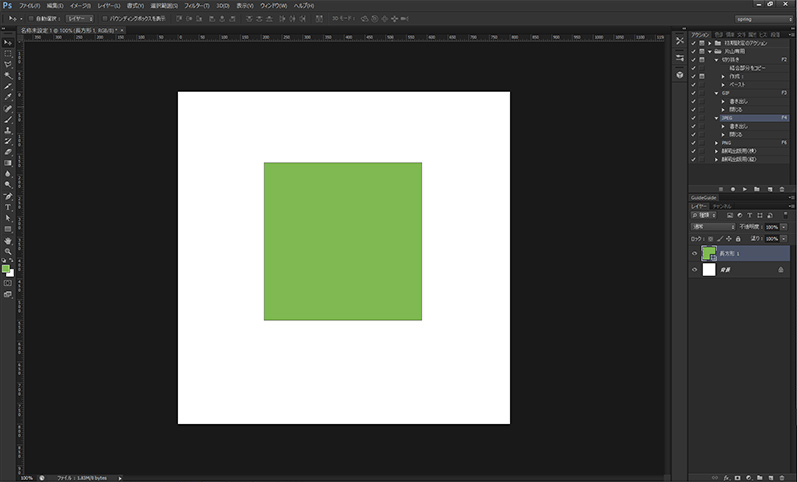
キャンパス上に四角のシェイプを作成します。
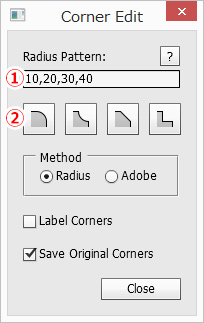
「ファイル > スクリプト > Corner Editor」を選択し、「Corner Edit」を開きます。

①で角丸の大きさを設定。
「(左上),(右上),(右下),(左下)」のようにカンマで区切れば角それぞれの大きさを設定することができます。
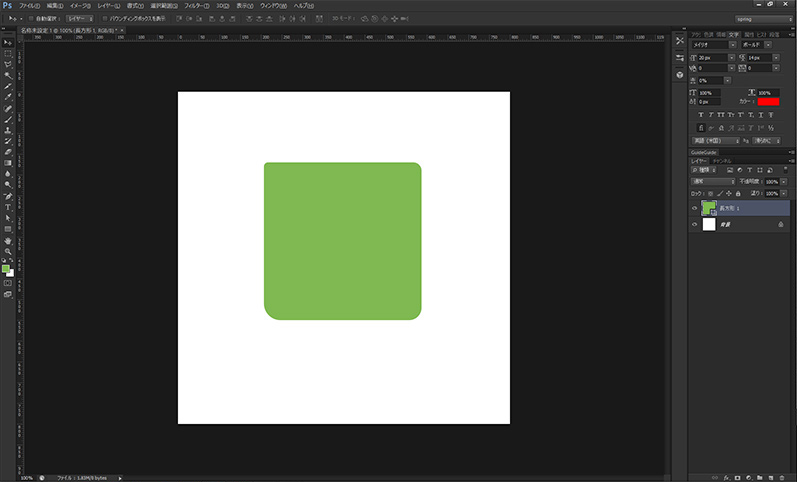
②で角の形状を選択することができます。①で数値を入力した後にクリックするとオブジェクトに適用されます。

「Close」で閉じた後、また「Corner Edit」を開いても、最後に適応された設定が表示されるので編集が簡単にできます。

さいごに
Photoshopでデザインをする際に便利な機能やプラグインをご紹介いたしました。
ちょっとした作業でも、積み重なれば大幅な時間ロスになります。
「アクション」機能は今回紹介した画像の切り抜き以外にも、様々なシーンで活躍できる機能です。画像処理をもっと効率化したい方は、ぜひ試してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー