ノーコードでアプリケーションを構築できる「AppSheet」を使って業務支援アプリを開発してみよう

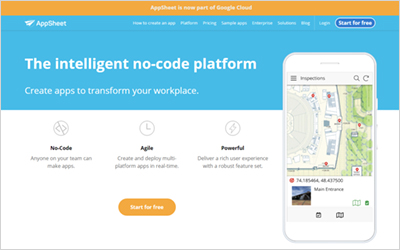
先日Googleは業務支援アプリ開発プラットフォームの「AppSheet」を買収しました。
この「AppSheet」の特徴はノーコードでアプリケーションの開発が行えることだそうです。いつもコードを書いてアプリケーションを作成している筆者としてとても気になります。
そこで今回は「AppSheet」で何ができるのか調べて、試してみようと思います。
AppSheetとは
AppSheetとは業務支援アプリ開発のプラットフォームで、以下のような特徴があります。
- プログラムを記載する必要が無いために、プログラム言語の知識がなくてもアプリケーションが作成できます
- カスタマイズ可能なのでアイデア次第でいろいろな業種・業態・業務内容に対応可能です
- マルチデバイス対応で、端末を問わず作成したアプリケーションにアクセス可能です
アプリケーション開発の流れ
AppSheetアプリケーション開発の流れは以下です。
- 作りたいアプリケーションのアイデア
- データベースツールの設定
- アプリケーションエディターからデータベースに接続
- アプリケーションエディターからUIを使ってアプリケーションを開発
- デプロイ

アプリケーションの標準機能
現時点でAppSheetで利用できる標準機能は以下となっています。
- 写真撮影・保存
- 位置情報
- バーコード読み取り
- ノーティフィケーション
- レポート作成
- メール配信
- ダッシュボード
- 電子署名
- OCRスキャン
- API外部連携
- オフライン作業(端末にキャッシュされオンライン時に同期)
- マルチデバイス対応
- カレンダー(Googleカレンダー)
- 論理計算
- マシンラーニング(Google Cloud Machine Lerningエンジンを使用)
- 自然言語で(英語のみ対応)
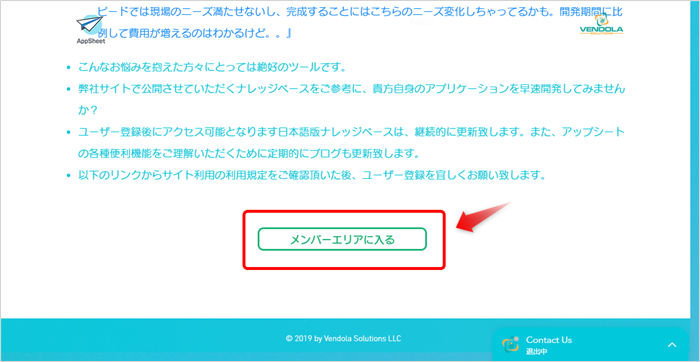
では「AppSheet日本語情報サイト」のメンバーエリアに入って日本語チュートリアルをみてみましょう。
AppSheet日本語チュートリアル
AppSheet日本語情報サイトの一番下にある「メンバーエリアに入る」をクリックします。

新規登録画面が表示されるので「facebook」、「Google+」、「メールアドレスで新規登録」 のいずれかの方法で登録を行います。

筆者は今回はメールアドレスで新規登録を行います。
登録を行うと、以下の画面が表示されます。

「日本語版ナレッジベースを見る」をクリックします。

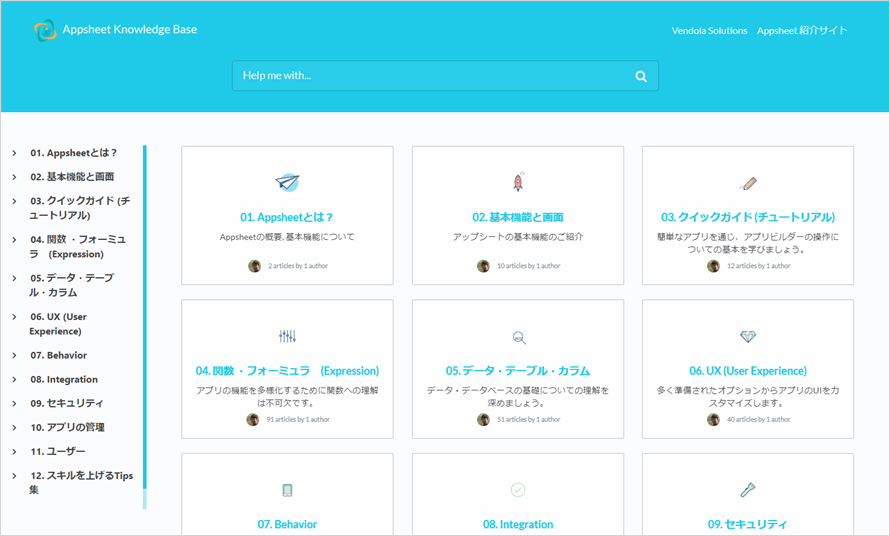
日本語版ナレッジベースの画面が表示されました。
以下13の目次があり、動画を使った解説などかなり充実したサイトとなっています。
- 01.Appsheetとは?
- 02.基本機能と画面
- 03.クイックガイド(チュートリアル)
- 04.関数・フォーミュラ(Expression)
- 05.データ・テーブル・カラム
- 06.UX(User Experience)
- 07.Behavior
- 08.Integration
- 09.セキュリティ
- 10.アプリの管理
- 11.ユーザー
- 12.スキルを上げるTips集
- 13.こんな時は?
今回は03.クイックガイド(チュートリアル)に沿ってアプリケーションを作成してみました。
作成するアプリケーションは簡単な検査アプリケーションです。
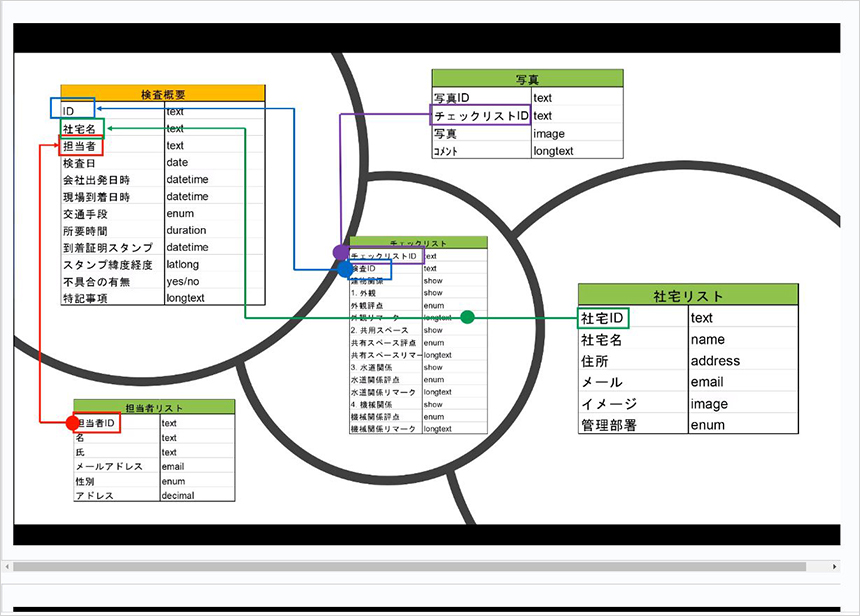
チュートリアルで用意されているエクセルには以下のシートがあります。
- 検査概要
- 社宅リスト
- 担当者リスト
- チェックリスト
- 写真
検査のチェックリストを作成し、同時に現場の写真をアップしたり、現在の位置情報を 補足して保存する機能があります。
チュートリアルの中で上記のシートを読み込ませて、シート(=テーブル)間に下の図の関連を持たせてアプリケーションを作成していきます。

作成したアプリケーション
チュートリアルに沿って出来たアプリケーションは以下になります。
チュートリアルのアプリケーションエディターの画面と現在のアプリケーションエディターの画面が若干異なり迷いましたが、似たような機能をみつけてどうにかマネする事ができました。
データ型やテーブルのリレーション設定など前提となる知識が全くないと戸惑う事が予想されます。
現時点ではエンジニアの手を借りながら実装したほうが挫折しないで済むように思いました。
まとめ
いかがだったでしょうか。実際にプログラムのコードを書くことなくある程度の規模のアプリケーションができてしまいました。 まだチュートリアルをこなしただけですが、機能が豊富なのでアレンジすればそれなりに役に立つアプリが作成出来そうです。
ツール間の連携やUIに慣れが必要なので継続して試していこうと思います。
業務改善に一度挑戦してみてはいかがでしょうか?
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー