伝わりやすいバナーをデザインする10のポイント(文字の組み方編)
リスティング広告をはじめとしたインターネット広告や、自社のウェブサイトなどで使用するバナーはユーザーにクリックされてはじめて価値が生まれます。では、ユーザーにクリックされるためにはどうしたら良いのか?バナーを制作する上で皆さん意識されるかと思います。
そこで、今回はバナーデザインにおける「文字」の調整方法をメインに、ユーザーに伝わりやすいバナーをデザインする10のポイントについて説明していきたいと思います。

INDEX
作成を進める際に意識すること
バナーは限られた領域の中で、文字と画像によって伝えなければなりません。
そして、ユーザーにクリックされるためには、伝えたい相手に伝えたい情報を一目で伝えなくてはなりません。
それらの役割を果たすことができるバナーを作成するためには、
- 要素を揃えること
- 要素に強弱をつけること
が重要になります。
要素を「揃えること」でデザインにまとまりをもたせ情報を見やすくし、「強弱をつける」ことでユーザーの目を引き付けます。
この2点を意識しながら、右記の素材を使用して実際に制作を進めていきましょう。

1.目立たせたい文字の優先順位を決める
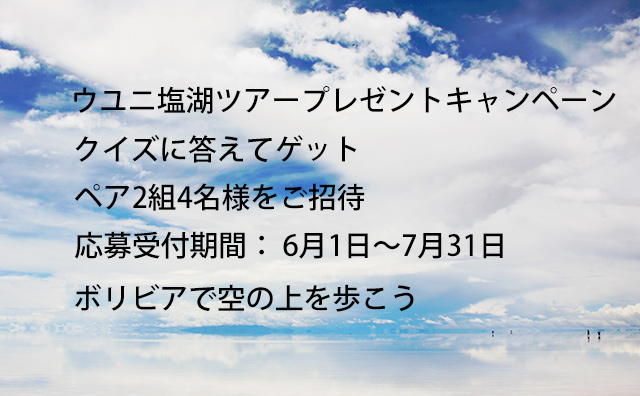
まず、バナーに掲載したい文字を全て配置してみましょう。
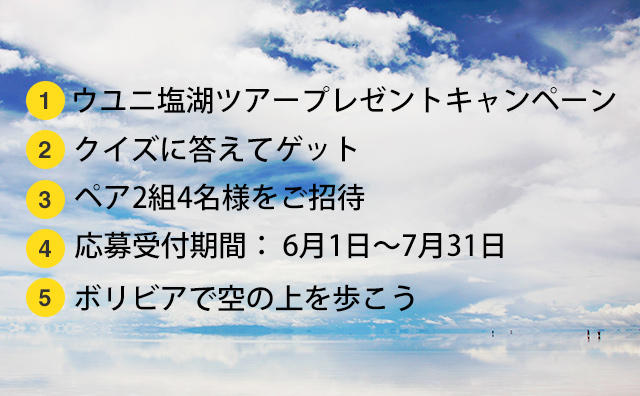
その次に、この中でどの情報を一番伝えたいか、どの情報がユーザーにとってメリットのある情報なのかを考え、目立たせたい文字の優先順位を決めます。

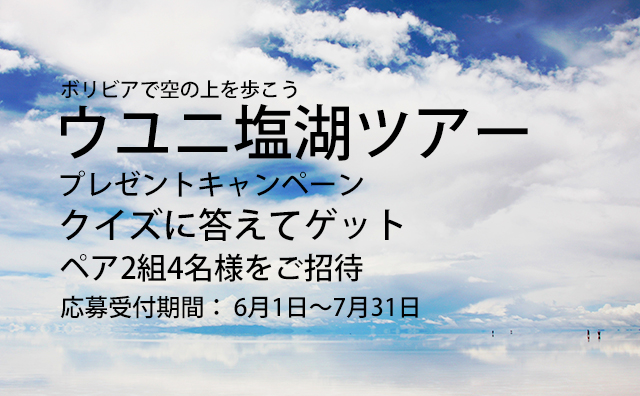
2.文字の大きさを決める
先ほど決めた優先順位をもとに、視覚的に優先順位の違いがわかるよう文字の大きさを変えて強弱をつけていきます。

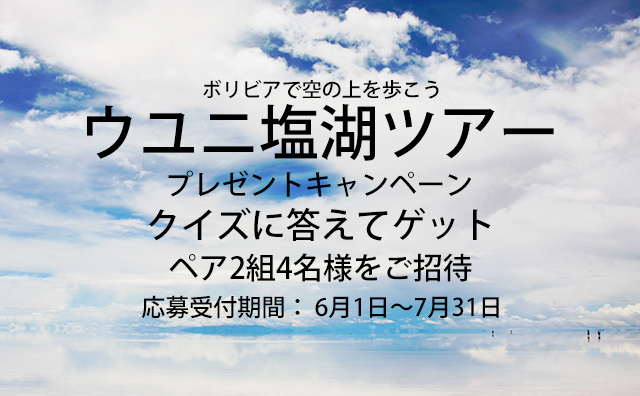
3.文字の位置を揃える
人の視線は左から右に移動するので、文章を読ませることを目的としたコンテンツを作成する場合は左揃えることがセオリーです。しかし、ユーザーに読ませるほどのテキストを配置することは、バナーを作成する上であまり考えづらいです。
背景画像と文字だけで構成するバナーを作成する際には、「中央揃え」がおすすめです。
中央揃えは全体がシンメトリー(左右対称)になるので安定感が生まれ、デザインとしての一体感を出しやすくなります。

4.文字に装飾を付ける
文字の大きさを変えてだけでは、まだ単調な印象です。
文字要素によって文字の後ろに背景色を敷く、上下に線を引くだけでも要素間にメリハリが生まれます。
背景を敷いた文字や、白抜きにした文字は他に比べて目に留まりやすくなるので、全体の構成に合わせて文字の大きさを再調整します。
ここで色を付けると配色とレイアウトの両方で悩んでしまい、余計に時間がかかってしまう場合もあるのでモノクロのまま進めていきます。

5.フォントを変える
フォントはデザインの印象を決める大事な要素です。
選ぶフォントによってユーザーに与わる印象が変わってくるので、どういったユーザー層に訴えたいのか、どのような印象を与えたいのかによって使いわける必要があります。

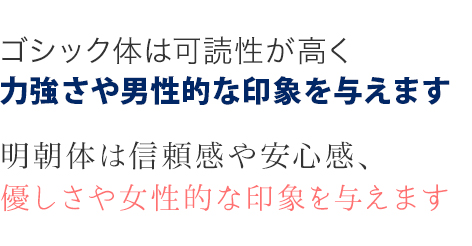
フォントが与える印象
今回は旅の楽しさを演出するためにポップな印象のゴシック体のフォントを選びました。
ひとつのデザインの中でたくさんの種類のフォントを使うと散漫な印象になってしまいますが、要素によってフォントを変えることで、メリハリが生まれより魅力的なデザインになります。
インターネット上には商用無料で使える美しいフォントを多数ダウンロードできます。
今回の例題では、下記のフリーフォントを使用しています。
■明朝フォント:はれのそら明朝
http://fontopo.com/?p=377
■ゴシックフォント:M+FONTS
https://mplus-fonts.osdn.jp/about.html

6.文字の大きさを揃える
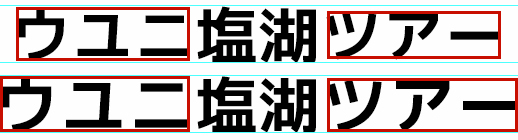
同じ文字サイズで設定してもひらがな、カタカナ、漢字、英語で大きさが違って見える場合があります。
「ウユニ塩湖ツアー」という文字を見てみると、カタカナが漢字に比べて少し小さく見えます。
そこで一連の文字の流れにまとまりを出すために、カタカナを漢字に合わせて少し大きくしました。
表題として一体感が生まれます。

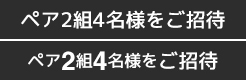
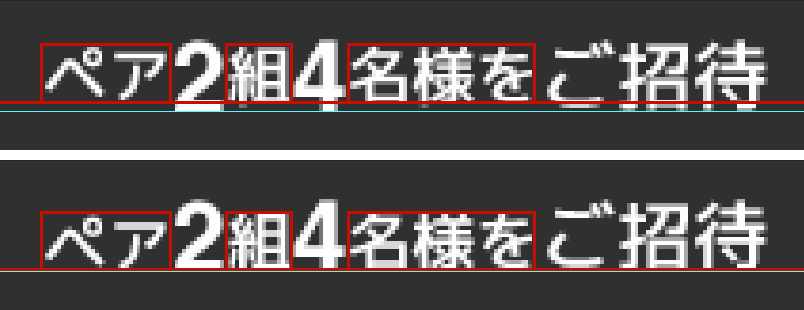
7.文字に対比を付ける
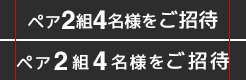
先ほどの一体感を出す作業とは対照的に、文字の大きさを不揃いにすることによって内容を強調することが出来ます。
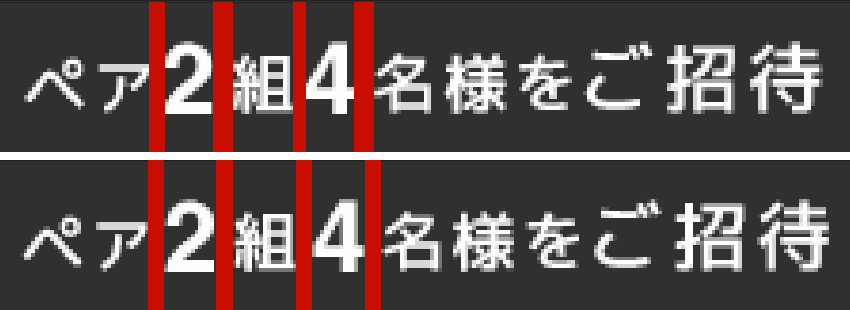
「ペア2組4名様をご招待」という文章は「2」「4」「ご招待」以外の文字を小さくし、数字は英語のフォントの方が見栄えが良く、読みやすいので変更をしました。

しかし、文字の大きさを変えたことによって文字同士の高さもずれてしまったので、小さい文字を大きい文字に合わせて少し位置を下げます。

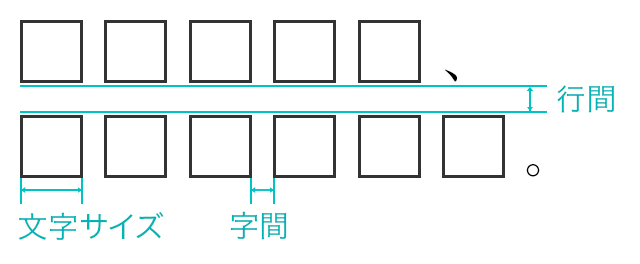
8.字間と行間を調整する
字間とは文字の左右の空間で、行間とは文章の行と行との間のことです。
どちらも伝わりやすさに影響することなので、要素ごとにまとまりが感じられるように設定することが大事です。

右の図では字間が詰まり過ぎていて、窮屈な印象を与えてしまうので、字間を少し広げました。

併せて2と4の字間が左右不揃いになってしまったので、均等に揃えます。

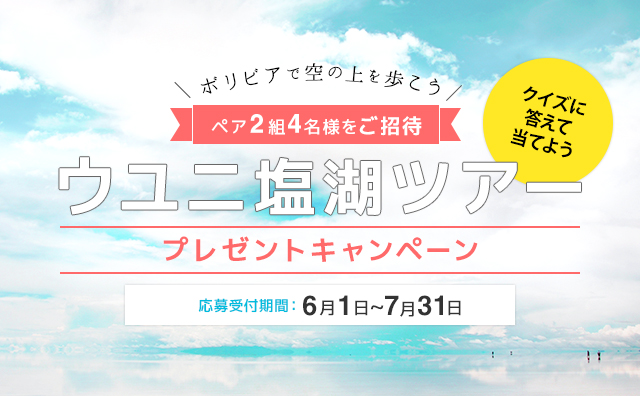
このような手順で全体の文字を調整しました。
さらに文字が見やすくなるよう背景の写真の位置も変えています。
また「クイズに答えて~」の文言は「ゲット」から「当てよう」に変更して字数を増やし、文字のかたまりを正方形に近づけることでまとまりを出しました。

文字の調整前

文字の調整後
9.色をつける
色はデザイン全体の印象を決める大事な要素です。
バナーのリンク先のページの色に合わせる、伝えたい内容のテーマやイメージに合った色を選ぶなどでメインの色を決めます。
今回は旅の華やかさを演出するためにピンクをメインカラーに選びました。
鮮やか過ぎる色は他の要素に比べて悪目立ちし過ぎる場合があるので、使用する写真等の素材と調和のとれたトーンの色を選ぶことがポイントです。

10.遊び心を加える
デザインがまとまったところで、より魅力的になるよう少し手を加えてみましょう。
例題では楽しげな印象にするために「ボリビアで~」という文言をアーチ状にし、「クイズに~」の要素を斜めにすることでデザインに動きを出しています。
また「プレゼント」キャンペーンなのでピンク色の帯をリボンのデザインに変更し、空の色も明るくました。

さいごに
文字の調整方法をメインにバナーデザインのポイントをご紹介させていただきました。
細かな文字の調整はユーザーには伝わらないかもしれませんが、一工夫を施すことでバナー全体の印象は変わってきます。
伝わりやすいバナーを作成するうえで、今回ご紹介したポイントを参考にしてみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










