CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編)

要素の色や形を変化させたり、移動させたりすることで、動きのある華やかな印象を与え、より直感的に情報を伝えることが出来るアニメーション。
そんなアニメーションをCSSだけで表現する方法を、今回解説していきます。
INDEX
CSSアニメーションの概要
CSSでアニメーションを表現するには2つの設定が必要となります。
1つ目は@keyframes、もうひとつはanimationプロパティです。
全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を設定し、animationプロパティで詳細を設定します。
それではそれぞれの設定に関して具体的な説明をしていきます。
@keyframesの設定
@keyframesではアニメーションさせる要素の形状などの状態を記述していきます。
たとえば、アニメーション開始時は幅200pxで、終了時は1200pxであるとか、アニメーション開始時は完全に透明で見えないが、終了時は見えるようになるといったように、アニメーションの開始時にはどうなっていて、終了時にはどうなっているかを設定します。
具体的な記述方法は下記になります。
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}@keyframesは@規則なので、波カッコ内に要素の形状を記載します。
@keyframesのあとに任意の名前を設定することで、後述するanimationプロパティに紐づけします。
0%がアニメーション開始時、100%がアニメーション終了時となります。これらの間に50%や70%など中間時設定を追加することで、より複雑なアニメーションが可能となります。また、0%はfrom、100%はtoという記述も可能です。
上記の例ではアニメーション開始時にはwidth200pxで、終了時はwidth1200pxという設定をつくり、wide-scaleという名前で定義しています。
この定義は一度記述しておけば、animationプロパティでアニメーション名を指定することで何度でも使用することが可能です。
animationプロパティの設定
@keyframesで定義した動きの変化と組み合わせて、時間やタイミング、再生方向などの設定をして要素に適用させるのがanimationプロパティです。
animationプロパティには下記8つのプロパティがあります。
| 説明 | |
|---|---|
| animation-name | アニメーションの名前を定義する |
| animation-duration | アニメーションの時間を定義する |
| animation-timing-function | アニメーション変化の度合を定義する |
| animation-delay | アニメーションを開始するタイミングを定義する |
| animation-iteration-count | アニメーションの繰り返し回数を定義する |
| animation-direction | アニメーションの再生方向を定義する |
| animation-fill-mode | アニメーションが再生されていないときの状態を定義する |
| animation-play-state | アニメーションを再生させるか一時停止させるかを定義する |
animation-name
アニメ―ションの名前を定義します。
先述した@keyframesで記述した名前を値に入力することで、任意の変化を紐づけるためのプロパティです。
たとえば先ほどのwide-scaleというアニメーション名の@keyframesを紐づければ、width:200px;からスタートし、width:1200px;で終わる変化を紐づけることが出来ます。
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}
.example {
animation-name: wide-scale;
}しかし、これだけでは要素は変化しません。アニメーションの時間が定義されていないためです。
animation-duration
アニメーションの再生時間を定義します。
先ほどの記述に時間の設定を追加すると、下記のようになります。
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}
.example {
animation-name: wide-scale;
animation-duration: 6s;
}これでwidth:200px;からスタートし、width:1200px;で終わるアニメーションを、6秒間再生する定義が要素に指定されます。
CSSアニメーションは最低でも、この@keyframesでの変化の設定と、紐づけるための名前、そして再生する時間の3つの定義が必要になります。
実際のアニメーション結果は下のようになります。結果が分かりやすいようにheightと背景色の設定を追加してあります。

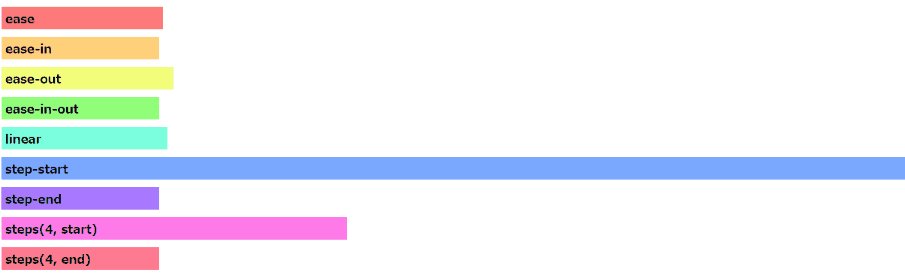
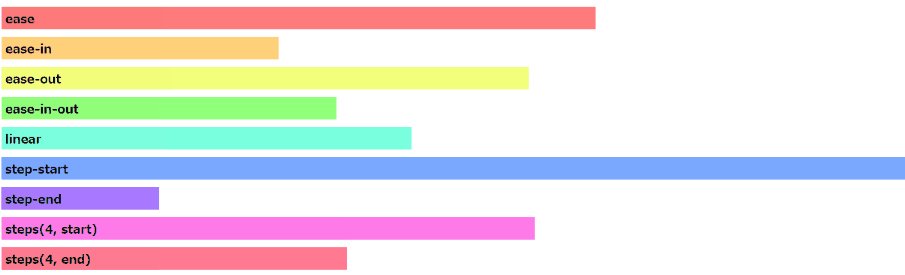
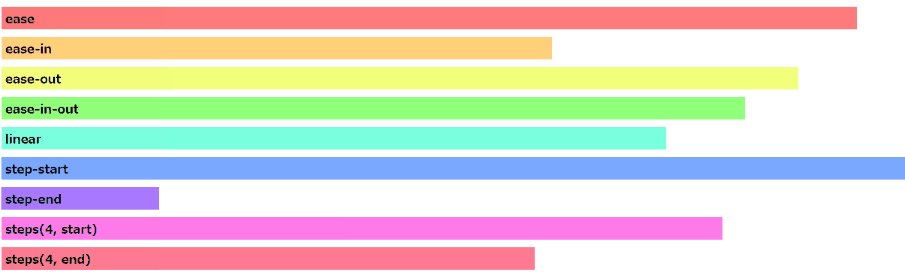
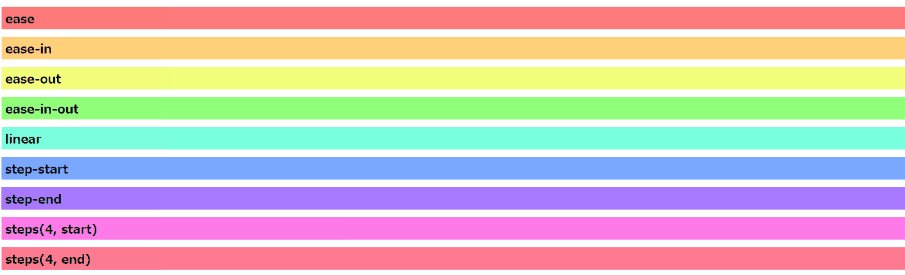
animation-timing-function
アニメーションが開始から終了までに変化する度合いを定義します。
値は下記の9種類あります。
| 説明 | |
|---|---|
| ease | 開始時と終了時には緩やかに変化(初期値) |
| ease-in | 開始時は緩やかに変化し、終了時は早く変化 |
| ease-out | ease-inとは逆で、開始時に早く、終了時に緩やかに変化 |
| ease-in-out | easeよりさらに、開始時と終了時は緩やかに変化 |
| linear | 速度が変わることなく一定に変化 |
| step-start | 開始時に最終の状態まで変化 |
| step-end | 終了時に最終の状態に変化 |
| steps(整数, start もしくは 整数, end) | 指定した整数の段階で変化 |
| cubic-bezier(x軸の値, y軸の値, x軸の値, y軸の値) | 変化の度合いをベジェ曲線により任意で指定 |
実際にアニメーション結果を見ると分かりやすいと思います。

先ほどのwidthが変化するアニメーションの記述に、animation-timing-functionを追加すると、下記のような記述となります。
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}
.example {
animation-name: wide-scale;
animation-duration: 6s;
animation-timing-function: ease;
}このように、同じ再生時間の中で、変化のバリエーションを変えることが可能です。
cubic-bezierに関してここでは説明しませんが、3次ベジェ曲線で任意に変化の度合いを指定することが可能です。
animation-delay
アニメーション開始までの遅延時間をms(ミリ秒)もしくはs(秒)で定義します。
今回は背景色が白から黒に変わるアニメーションで結果を見てみましょう。

@keyframes color {
0% {
background-color: #fff;
}
100% {
background-color: #222;
}
}
.example {
animation-name:color;
animation-duration: 1s;
animation-delay: 3s;
}このようにanimation-delay: 3s;とすれば3秒後にアニメーションが開始されます。
animation-delayの値が大きくなればその分アニメーション開始までの時間を遅らせることが可能です。
animation-iteration-count
アニメーションの繰り返し回数を定義します。
@keyframes color {
0% {
background-color: #fff;
}
100% {
background-color: #222;
}
}
.example {
animation-name:color;
animation-duration: 1s;
animation-iteration-count: 5;
}初期値は1で、上記のようにanimation-iteration-count: 5;とすれば5回アニメーションが再生されます。
無限に繰り返したい場合はinfiniteを指定します。
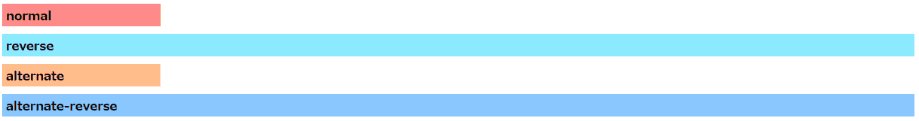
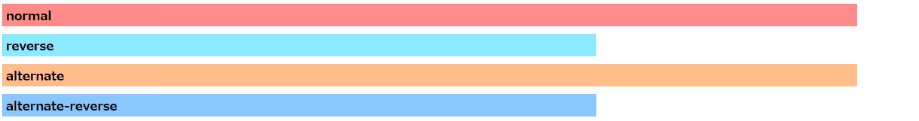
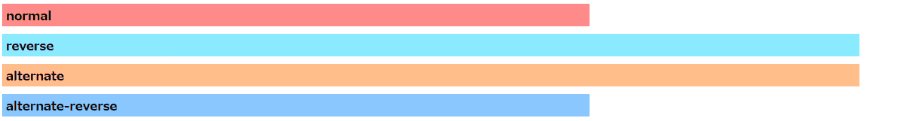
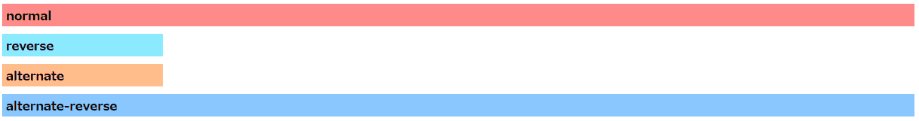
animation-direction
アニメーションの再生方向を定義します。値は下記の4つになります。
| 説明 | |
|---|---|
| normal | 順方向にアニメーションが再生(初期値) |
| reverse | 逆方向にアニメーションが再生 |
| alternate | 順方向と逆方向が交互に再生 |
| alternate-reverse | 逆方向から始まり順方向と交互に再生 |
実際にアニメーション結果を見てみましょう。

normalとreverseは順方向または逆方向で一回再生。alternateとalternate-reverseは順方向または逆方向から再生をはじめたのち、一往復し一回再生となります。
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}
.example {
animation-name: wide-scale;
animation-duration: 6s;
animation-direction: reverse;
}animation-fill-mode
アニメーションの開始前、もしくは終了後の状態を定義します。
定義される状態は@keyframesで指定した0%または100%となります。
| 説明 | |
|---|---|
| none | アニメーションの状態は定義されない(初期値) |
| forwards | アニメーション終了時の状態がアニメーション終了後にも適用される |
| backwards | アニメーション開始時の状態がアニメーション開始前にも適用される |
| both |
@keyframes wide-scale {
0% {
width: 200px;
}
100% {
width: 1200px;
}
}
.example {
animation-name: wide-scale;
animation-duration: 6s;
animation-fill-mode: both;
}animation-play-state
アニメーションの再生と停止を定義します。
| 説明 | |
|---|---|
| running | アニメーションが再生される(初期値) |
| paused | アニメーションが停止される |
pausedで停止したアニメーションを再びrunningとして再生させると、停止したところから再生されます。
マウスホバーと組み合わせて、ボタンのアニメーションを制御するときなどに使えるプロパティです。
animation
.example {
animation: animation-nameの値 animation-durationの値 animation-timing-functionの値 animation-delayの値 animation-iteration-countの値 animation-directionの値 animation-fill-modeの値 animation-play-stateの値;
}それぞれ半角スペースで区切って入力することで定義できます。 実際に値を入力すると下記のような記述となります。
.example {
animation: wide-scale 6s ease 3s 5 reverse both running;
}記述の順番に決まりはありませんが、animation-durationの値とanimation-delayの値は両方とも時間なので、先に記述したほうがanimation-durationの指定となります。
さいごに
今回はCSSで作るアニメーションについて、@keyframesとanimationプロパティを解説しました。
複雑なアニメーションをJavaScriptを使わず設定できるのは、とても魅力的ですよね。
ブラウザの種類によってはベンダープレフィックスを付けないと動作しない場合がありますので、忘れずにつけておきましょう。
CSSアニメーションは工夫次第で表現の幅は無限に広がりますので、是非色々試してみてください。
この記事がCSSアニメーションを理解する最初の一助となれば幸いです。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












