ブラウザのタブを開きすぎてしまう人におすすめのアドオン「OneTab」

みなさんはWebサイトを閲覧する際に、どのブラウザをご利用ですか?私はWebサイトの開発を行う関係上、開発ツールが充実している「Google Chrome」をメインに利用しています。
Google Chromeには拡張機能という、Webブラウザに自分に合った機能を追加して、より使いやすくすることができる仕組みが提供されています。Chrome ウェブストアから拡張機能を確認できますので、お時間がありますときにご覧になってみてください。
今回は筆者がWebサイトを閲覧する際に手放すことができない、おすすめ拡張機能「OneTab」を紹介します。
ついついタブを開きすぎてしまう
職業柄、インターネットを利用して調べものをする機会が多いためか、たくさんのタブを開いた状態で作業をしてしまいがちです。気が付いたらこのような状態になることもしばしば…

あまりタブを開きすぎるとパソコンの動作も”もっさり”してきますし、何よりも情報が探しにくくなります。上のキャプチャの状態までいくと、調べた情報を確認するためにどのタブを開けばいいのか判別ができませんよね…
細めにタブを整理すればいいだけなのですが、集中して作業をしているといつの間にかこのような状態になってしまいます。
そんなときに便利なGoogle Chromeの拡張機能が今回ご紹介する「OneTab」なのです。
インストールと使い方
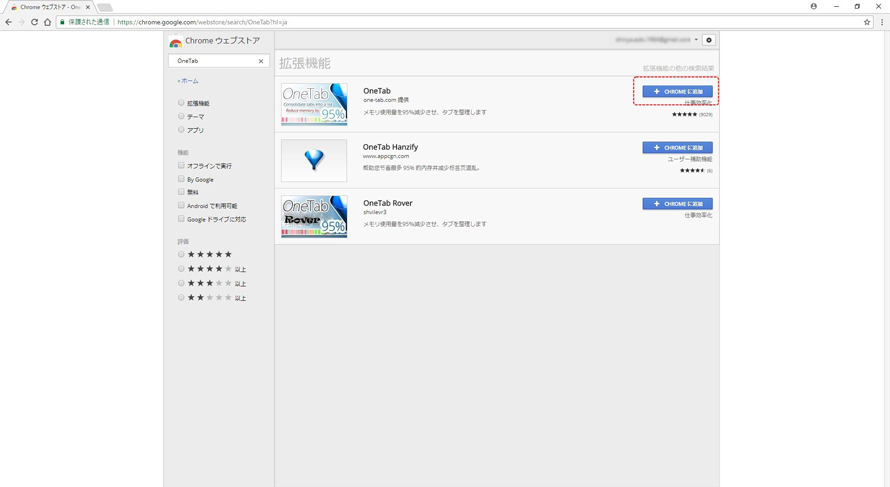
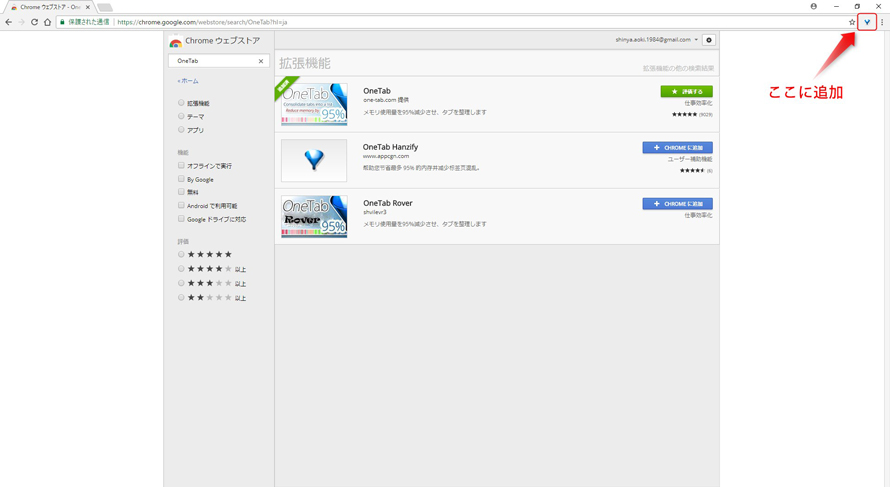
インストールは冒頭で紹介したChrome ウェブストアで「OneTab」と検索して、追加ボタンをクリックするだけです。

インストールが完了すると、アドレスバーの右にアイコンが表示されるようになります。

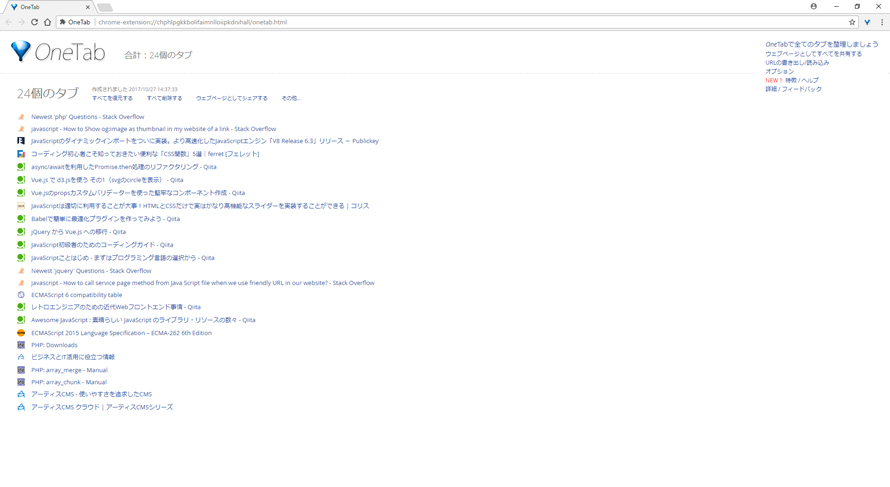
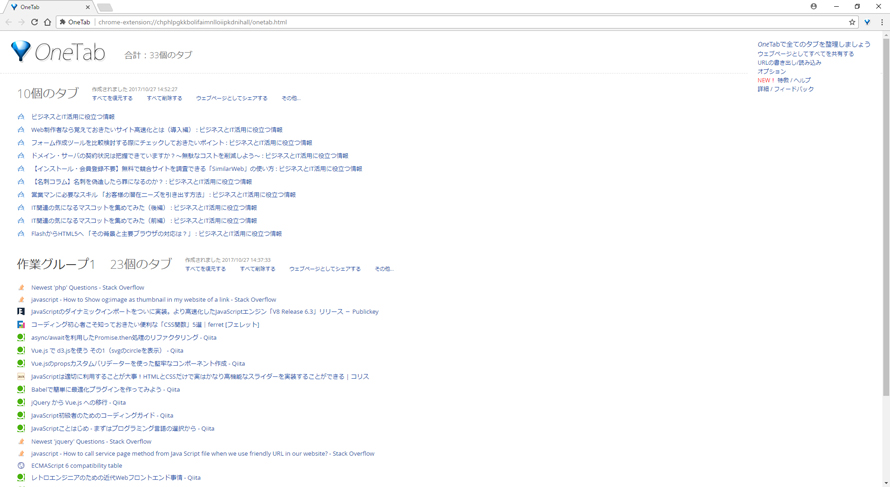
これをクリックするとOneTabが実行され、開いていたタブすべてのリンクを1つのタブにリストとしてまとめて表示してくれます。冒頭で紹介したような、タブを開きすぎてしまった状態で実行すると下記のようになります。

20個以上のタブを開いてしまっていたものが、このようにスッキリと一覧で確認できるようになります。この中からタイトルリンクをクリックすることで、また新たに1ページずつ別タブでページを表示することができるようになります。
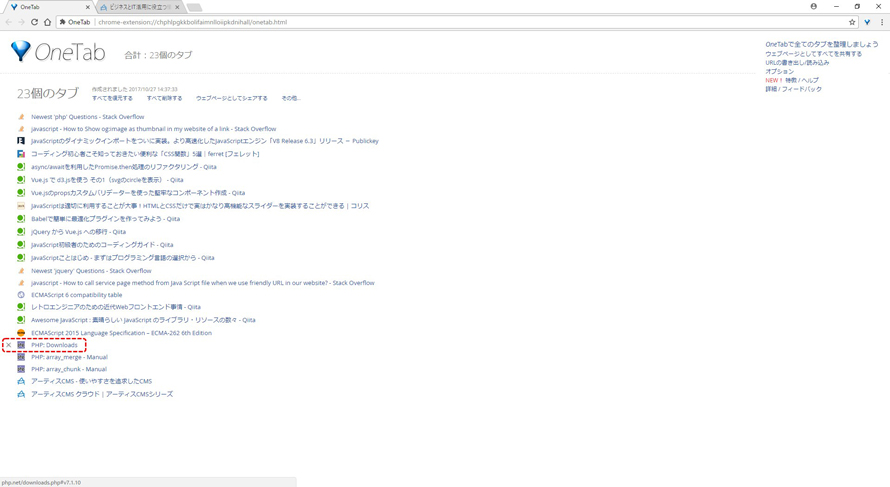
また、タイトルにマウスオーバーするとタイトルリンクの左側に「×」のマークが表示されますので、これをクリックすることで不要なタブを閉じることも可能です。

グループ分けでさらに便利に
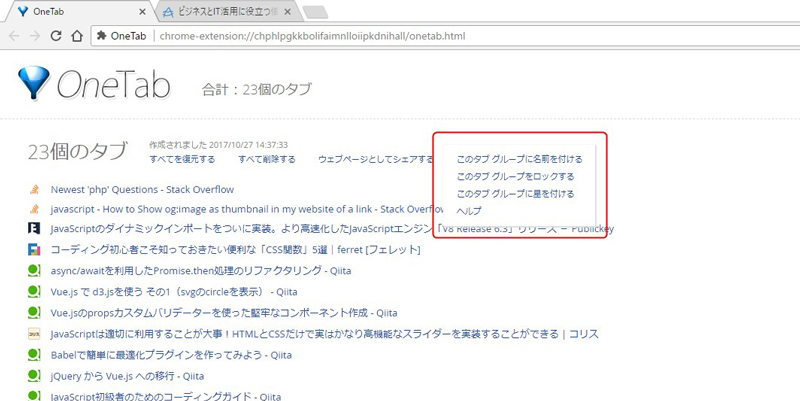
これだけでもタブの管理は十分楽になりますが、OneTabにはさらに「グループ分け」という機能が用意されています。一覧の右上にある「その他…」のリンクをクリックするとメニューが表示されますので、「このタブグループに名前を付ける」を選択します。

すると、タブの数を表示しているエリアの左にテキストエリアが追加されるので、任意のグループ名を入力します。(※マウスを利用してフォーカスを合わせる必要はありません。選択後、そのまま文字が入力できます)

これで今まで作業中に開いていたタブが「作業グループ1」というグループに一覧で表示されるようになりました。このタブはそのままに、またたくさんタブを開いた後でもう一度OneTabを実行すると下記のように別のグループとしてタブの一覧がまとめられます。

この機能を上手く活用すれば、作業単位で開いていたタブを管理できますので、後で情報を確認するときにリンクを探す手間を大幅に削減することができるようになります。
また、一覧表示されているリンクはドラッグアンドドロップで上下に位置を移動したり、グループを変更したりすることも可能です。
さいごに
いかがでしたでしょうか?ついついブラウザのタブを開きすぎてしまう人におすすめしたいChromeの拡張機能、OneTabのご紹介でした。
OneTabはアイデア次第でもっと便利に活用できる拡張機能だと思います。特に難しい操作はありませんので、ぜひインストールしてご自身で試してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー