デザインセンスが無くても大丈夫!パワーポイントで分かりやすい資料を作成する4つのポイント

パワポの資料作成に苦手意識はありませんか。
実は、少し意識を変えたりルールを守ったりするだけで、劇的に分かりやすい資料へ生まれ変わります。
今回は、デザインセンスが無くても分かりやすい資料を作るための、最低限守りたいポイントを4つご紹介いたします。
1. 絞る
文字を絞る
まずは文字を「絞り」ます。
伝えたいことがたくさんあるのは分かります。
しかし、人は文字がたくさんありすぎると、興味が無くなってしまったり読むのが億劫になってしまったり、集中力が続かなくなってしまったりと、気持ちが離れてしまう人も多いのです。現に私も文章を読むのはあまり好きではありません。
とは言っても、伝えたいことは相手の頭に入ってほしい、どうにか入れたいところです。
少し話が逸れますが、TikTokやYouTube・XといったSNSは私たちの日常生活に浸透しています。
SNSは趣味や推し事など、興味があることも多いと思いますが、興味のないことでも頭に入ってしまう、見えてしまう世界です。
そんなSNSから学べることとして、下記の3点が挙げられます。
- 文字が少ない
- 実際の動きが見える
- 投稿者の口から出る言葉・解説から具体的な内容を得る
これをパワポでの資料作りに落とし込むと、以下のように考えられます。
- 文字が少ない → 要点だけまとめる
- 実際の動きが見える → 図や写真を入れる
- 相手の口から出る言葉・解説から具体的な内容を得る → 資料に書き込むのではなく、プレゼン時に語る
これらを意識しながら、資料を作成することがポイントとなります。


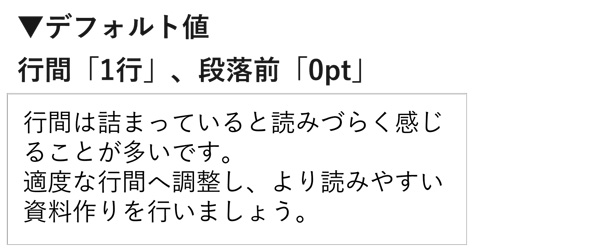
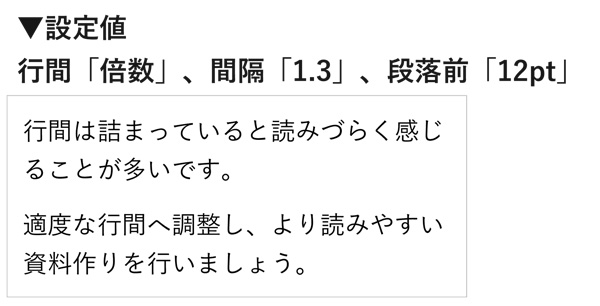
【補足】文字を絞ったら行間を調整しよう
行間は、詰まっていると読みづらく感じることが多いです。
適度な行間へ調整し、より読みやすい資料作りを行いましょう。


行間の調整方法は以下のページにて説明していますので、ぜひ、参考にしてみてください。
パワポのテキストを上下中央にしたい!細かい余白調整の仕方を伝授します!「コツ4:行間を調整する」
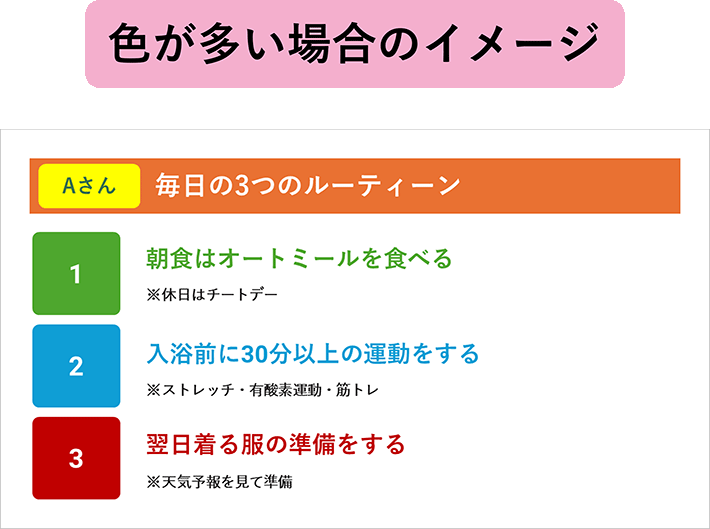
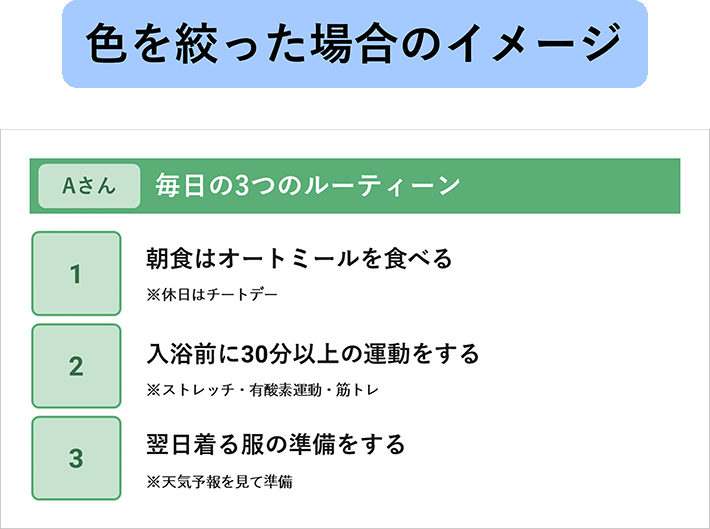
色を絞る
資料を作る際、ポイントとなる部分を目立たせるために色を使ったり、色でまとまりを分けたりすることがあると思います。
色をたくさん使いすぎると、かえって見づらくなってしまうだけではなく、汚い・説得力がない、といった印象を持たせてしまう場合もあります。色は2~3色ほどに留め、色を使うルールも決め、統一感のある資料を作りましょう。


メインカラー:緑
サブカラー:薄い緑(ポイント的に目立たせたい場合は赤)
文字色:グレー
無駄な要素は使わない
「図」と「文字」の関係
これはどちらかというと、資料作成や編集作業への配慮と言えるかもしれません。
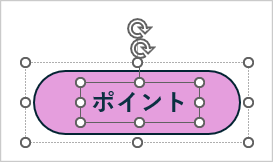
たまにパワポ資料を修正していると、このような「図」と「テキスト」の要素を組み合わせたものを見ることがあります。

Adobeのソフトを使用する場合は、要素を分けて編集することでデザインのカスタマイズがしやすくなるのですが、パワポではそこまでする必要はありません。
逆に移動したり、文字の編集をしたりするとき、割と見づらく編集しづらくなります。
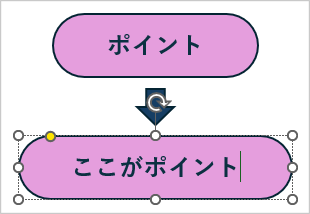
パワポでは、図に直接文字をいれることができますし、文字数に合わせて図形が変化してくれる場合もあります。
また、図の中の文字の位置も細かく調整できます。

※「図形の書式設定 > 文字のオプション」で設定が可能です
関係のない装飾は使わない
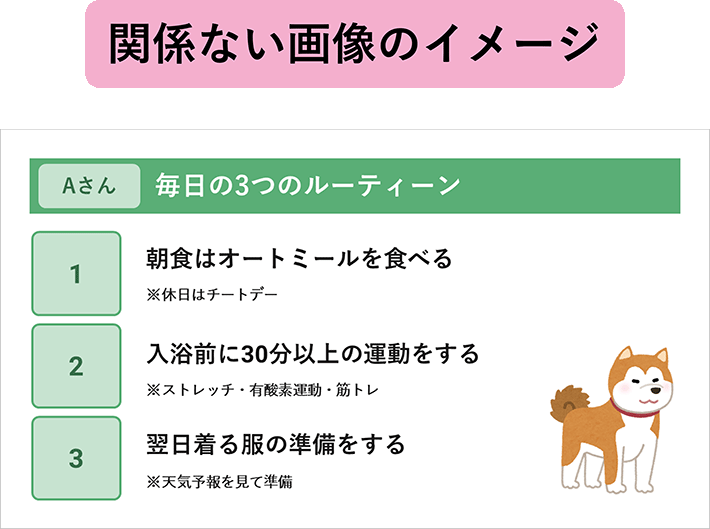
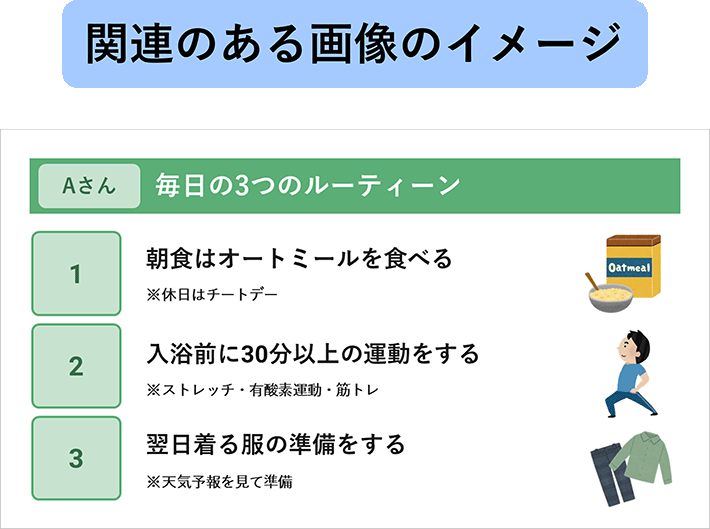
なんとなく自分の好みで可愛い柄の装飾をいれたり、犬が好きだからと実際の資料とは関係のない犬のイラストをいれたりすることはNGです。
むしろ、関係のない装飾のせいで雰囲気を変えてしまい、伝えたい内容が伝わらない資料に変わってしまいます。
余計な装飾にスペースを使うのではなく、必要な情報を綺麗に分かりやすくまとめるためにスペースを使いましょう。


2. 揃える
フォントを揃える
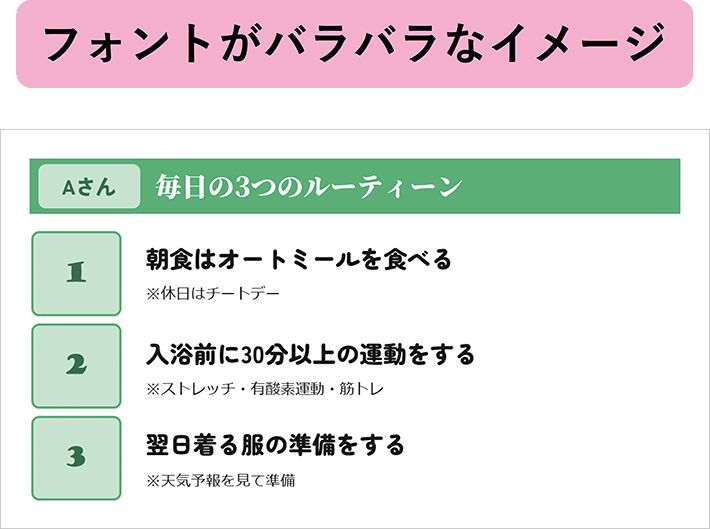
見やすい資料作りにはフォントを揃えることが重要です。
基本的には1つのフォントでまとめることが望ましいですが、見出し部分だけは別の太めのフォントを使用するのも良いと思います。

【補足】フォントを決めたら、スライドマスターでフォントを設定しよう
フォントを決めたら、あとはそのフォントを使用すれば良いのですが、1つ1つテキストを入力する度にフォントの変更を行うことは面倒ですよね。
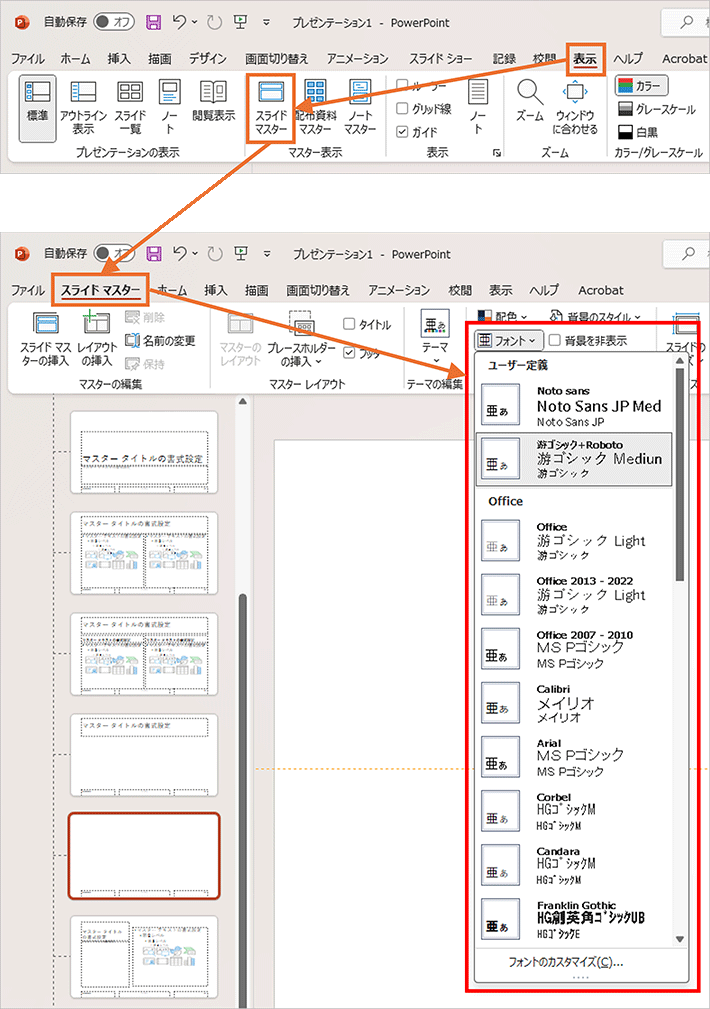
そんな時は、ヘッダーの「表示」タブにある「スライドマスター」からフォントを設定しておくとかなり便利です。

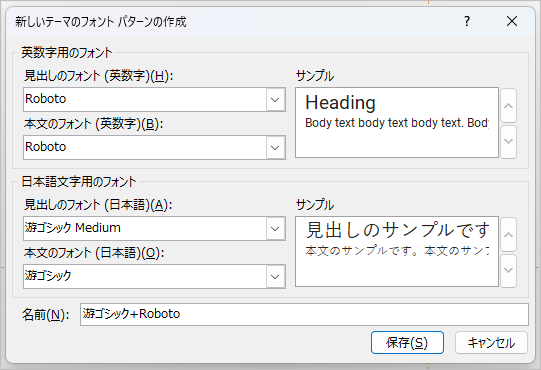
フォントのカスタマイズで、お好みのフォントを設定すると、一括で変更してくれます。

文字サイズを揃える
文字サイズが揃っていないと、スライドを切り替えた際に違和感を覚えたり、章のまとまりが分かりにくく感じたりしてしまいます。
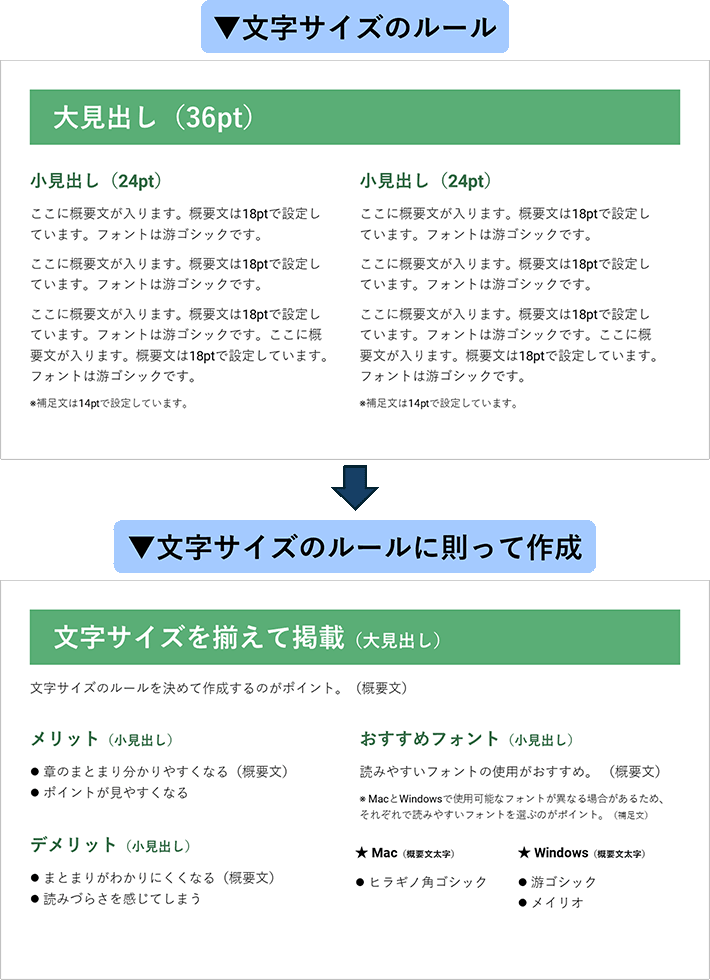
そのため、どのスライドで見てもまとまりや温度感がわかりやすくなるよう、文字サイズのルールを決めます。
基本的には「大見出し」「小見出し」「概要文」の3種が決まっていれば問題ないでしょう。
文字サイズのルールを決めることで、章のまとまりやポイントが見やすくなります。

また、こちらもスライドマスターであらかじめ設定をしておくと入力が楽になります。
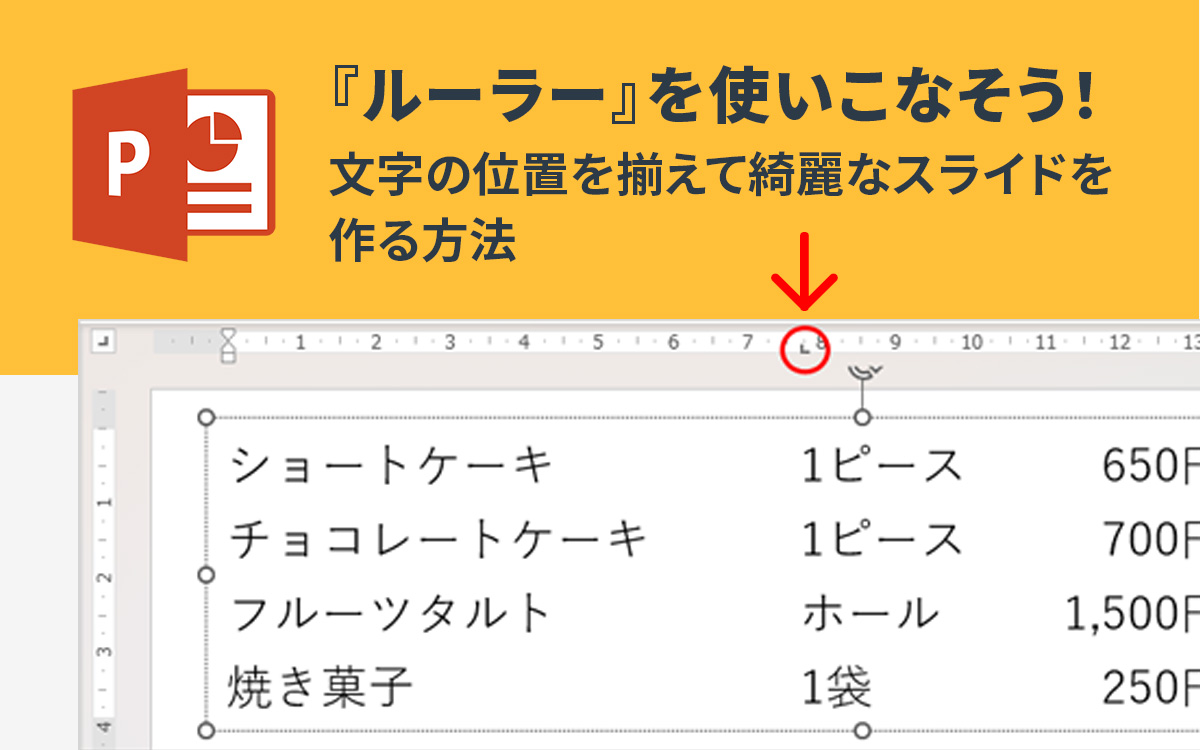
パワポのテキストを上下中央にしたい!細かい余白調整の仕方を伝授します!要素の配置を揃える
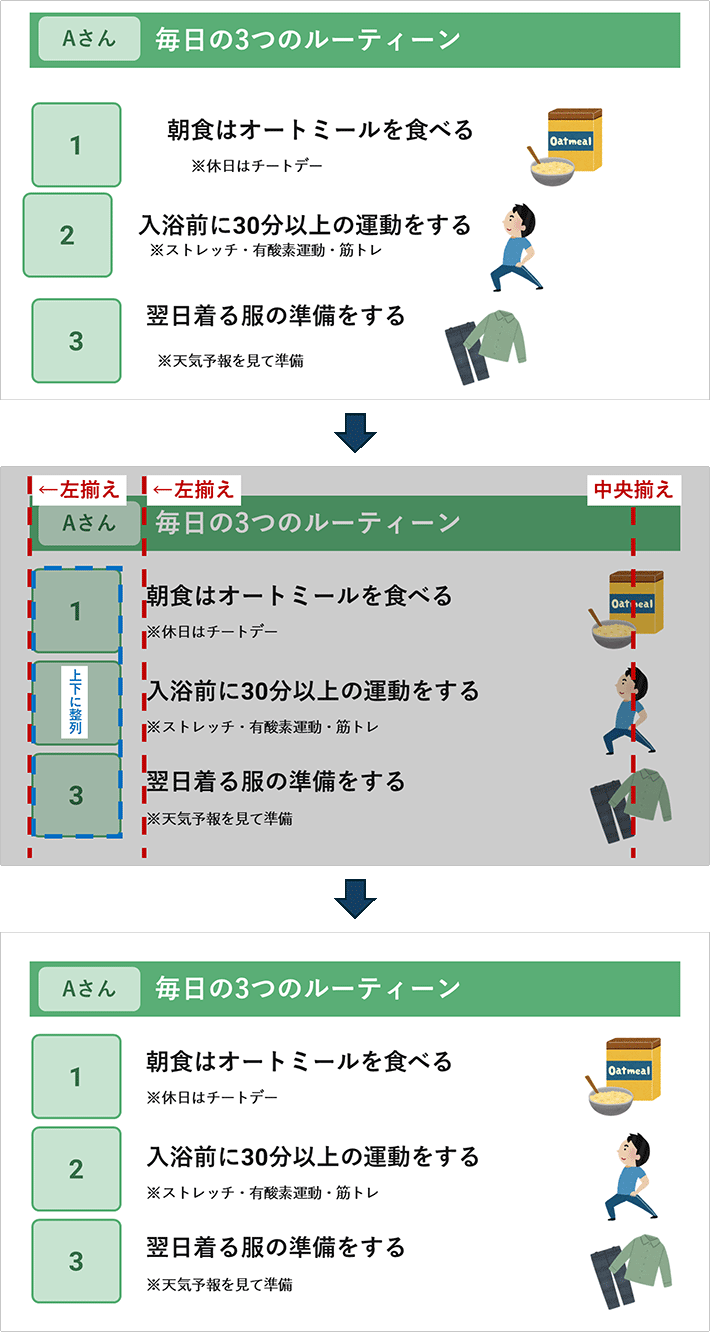
「縦横を揃える。」
この言葉を常に意識しておきましょう。文字通り、縦と横を揃える、それだけなのです。
要素がバラバラにならないよう、綺麗に縦と横を意識して設置すると、見やすい綺麗な資料となります。
バラバラに設置されていると、どうしても「ずれているのが気になる」方や、「見にくい」と感じる方が出てきます。
信頼度を高めるためにも、縦と横を揃えましょう。

世に出ている様々なデザインを見ているとリズム感を出すために敢えて揃えていない場合もありますが、それは普段から「縦と横を揃える」基本ができているデザイナーだからこそできる技です。
要素を簡単にそろえる方法 |「配置」機能を使用
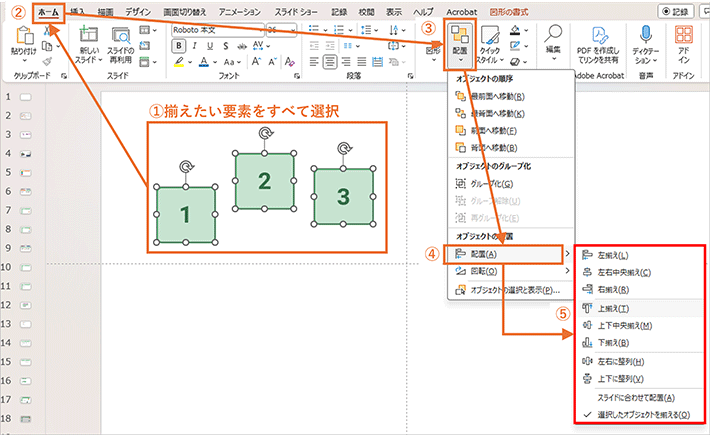
ヘッダーメニューの「ホーム」の中になる「配置」を使用すると、簡単に揃えることができます。
揃えたい要素を2つ以上選択して、「配置」の中から揃える位置を選択します。

文字を揃える方法 |「図形の書式設定」を使用
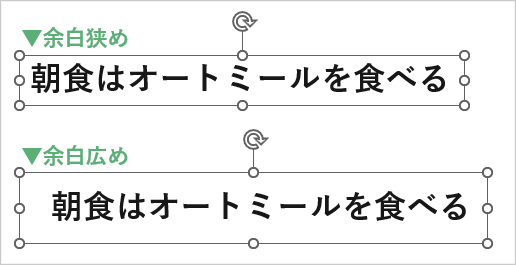
文字を揃える場合も「ホーム > 配置」から可能ですが、文字の場合はテキストエリアの周りの余白によっても配置がかわってきてしまいます。

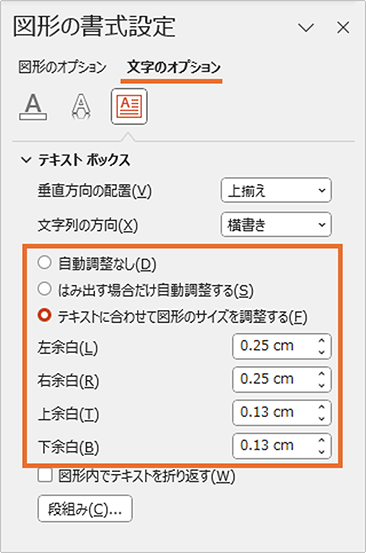
テキストエリアの余白については、入力したテキストを選択し、右クリックで出てくるメニューにある「図形の書式設定 > 文字のオプション > テキストボックス」から編集が可能です。

3. メリハリをつける
タイトルと概要文をはっきり区別させる
タイトルは大きく、デザインによっては色をつけたり太字にしたりすることで、目立つように調整しましょう。
それに対して概要文はシンプルに補足文章として使用しましょう。
【補足】なるべくタイトルに伝えたいことを含めよう
タイトルには「伝えたいこと」を含めると効果的です。最初から「答え」を出しておくということです。
プレゼン全体の構成では、「先に結論を伝えるべきか」「結論は最後に伝えるべきか」は相手にも寄ってくると思いますので一概には言えませんが、「タイトル」と「概要文」の分け方としては、「タイトル」は「伝えたいこと」、「概要文」は「伝えたいことに対する補足」とすると、掴むべきポイントが分かりやすくなります。
しかし、あまり長すぎるタイトルだとかえって分かりにくくなってしまいますので、なるべく簡潔にまとめることを心がけましょう。
- NGタイトル例:気を付けるべきこととは?
- OKタイトル例:文字のサイズに気を付けよう
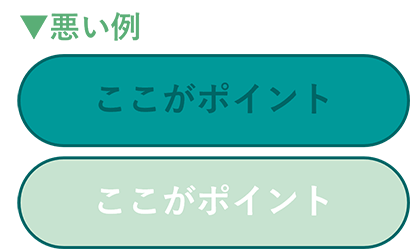
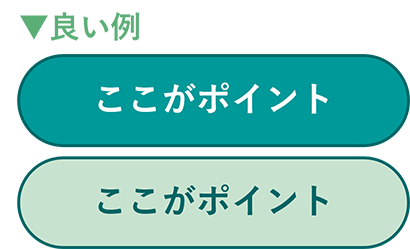
色のコントラスト比に注意する
主に文字に背景色をつける場合が多いかと思いますが、色を重ねて使用する場合、使用する色のコントラスト比(明るい部分と暗い部分の明るさ比率)には注意しましょう。


悪い例はかなり読みにくいですよね。
プレゼン時はスライドをモニターやスクリーンに映すことが多いかと思いますが、特にスクリーンだとどうしても色が薄くなってしまい、見づらくなってしまいます。そのため、なるべく濃淡のはっきりとした色の組み合わせを選びましょう。
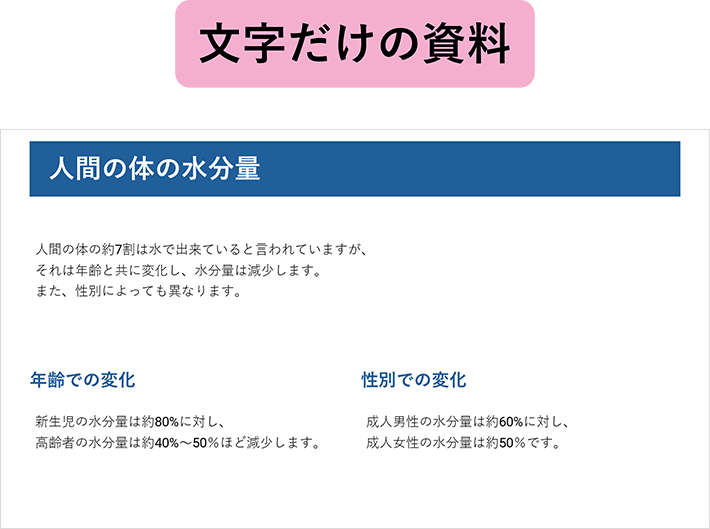
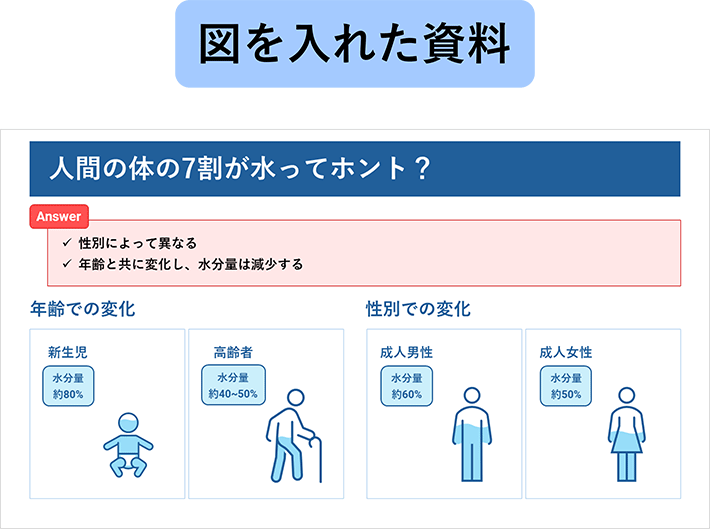
4. 図を効果的に使う
文字だけの情報よりもそれに関連する図をいれた方が、より理解度が高まるだけではなく、記憶にも残りやすくなります。


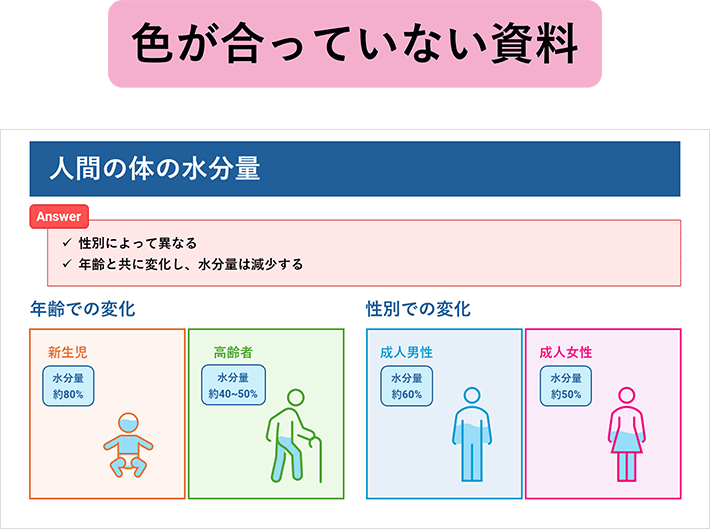
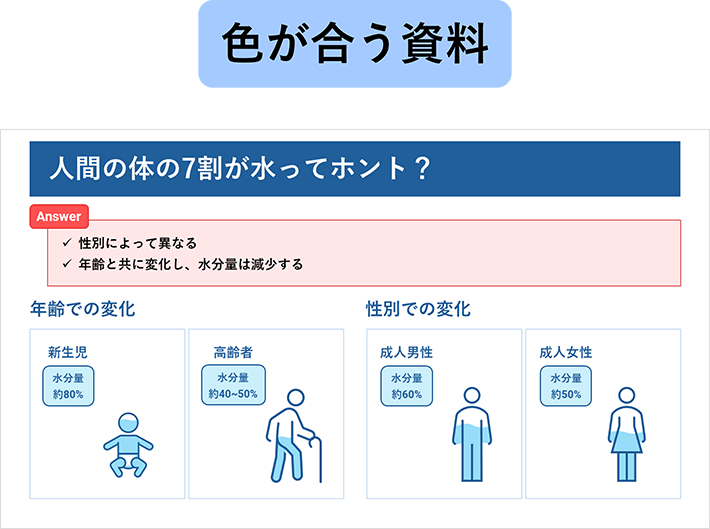
図の色にも配慮する
図を使用する際は、なるべくスライドのデザインに合った色を使用するようにしましょう。
図だけ色のトーンが違ったりポップになってしまったりすると、そこだけ統一感がなくなり、見づらく説得力が欠けてしまいます。


まとめ
今回ご紹介した内容は基礎的なものが多いです。
少し守るだけでも見やすい資料になりますので、是非おためしください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー