【パワーポイント】SmartArtってなに?簡単!早い!リストやピラミッド・手順などの図を作成しよう

みなさんはPowerPoint(以下、パワポ)のSmartArtを使用したことはありますか?
SmartArtは、形状が複雑で自分で作るには難しい図表などを簡単に作ることができる機能です。
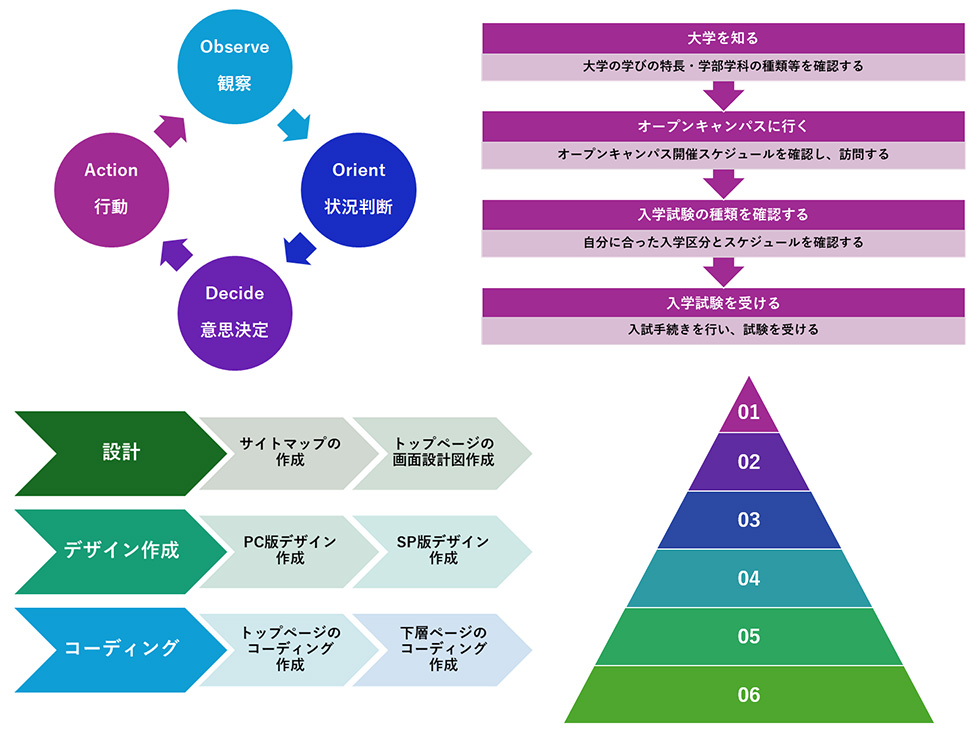
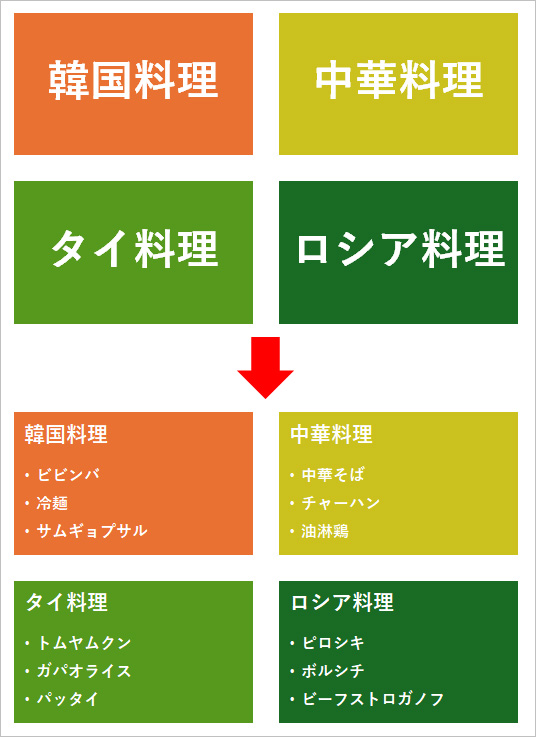
下記のようなフロー図などの図表を簡単に作成できます。

今回は、そんなSmartArtのご紹介と、活用方法を伝授いたします。
SmartArtについて
「挿入 > 図」からSmartArtを利用
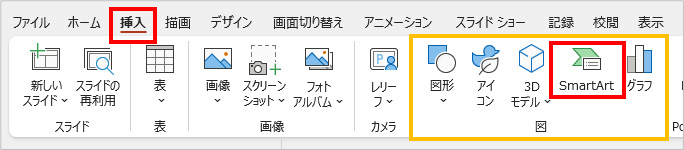
SmartArtは、パワポのヘッダーメニュー「挿入」の中の「図」箇所にあります。

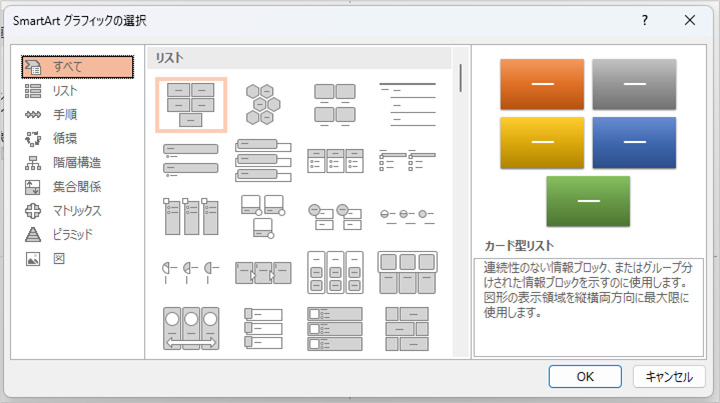
「SmartArt」をクリックすると、「SmartArt グラフィックの選択」というポップアップが表示され、ここから好きなグラフィックを選択します。

選択して「OK」とすると、図のようにデフォルトの色・デザインで挿入されます。

テキストの入力・活用法
テキストの入力方法は2種類です。
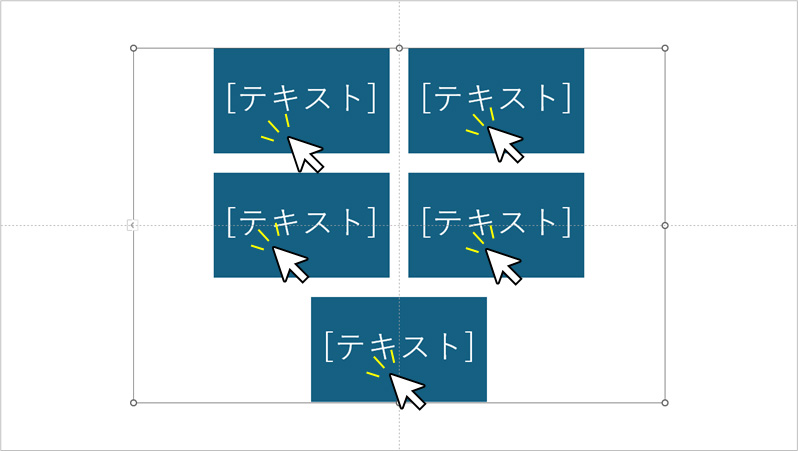
1. 図を一つひとつクリックして入力
テキストは、直接一つひとつの図をクリックして入力することができますが、この方法だと、複数の図に続けてテキスト入力したい場合、毎回図をクリックして選択する手間が発生し、少々面倒ですね。

そのため、もう一つ簡単な入力方法をご紹介します。
2. テキスト ウィンドウを表示させる
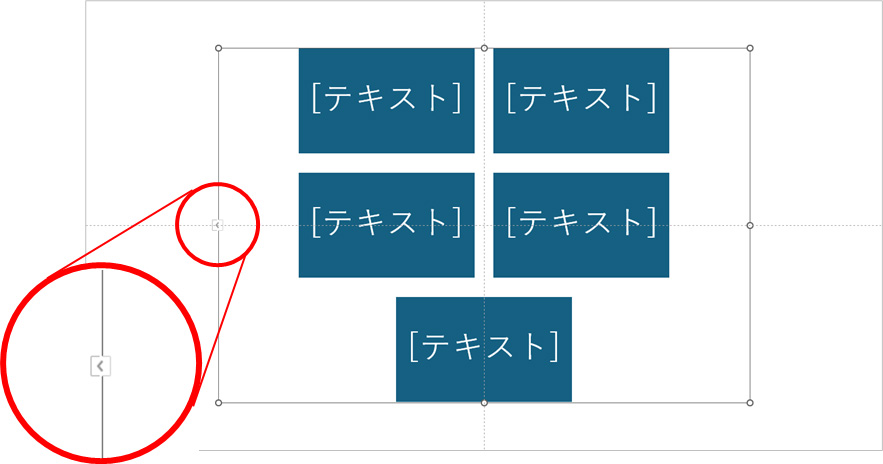
グラフィックを選択すると、左側に矢印があります。

ここをクリックすると、テキスト ウィンドウが出現します。
グラフィックを選択すると、パワポヘッダーメニュー内に「SmartArtのデザイン」が出現します。
「SmartArtのデザイン」を開き、「グラフィックの作成」の中の「テキスト ウィンドウ」からも表示が可能です。

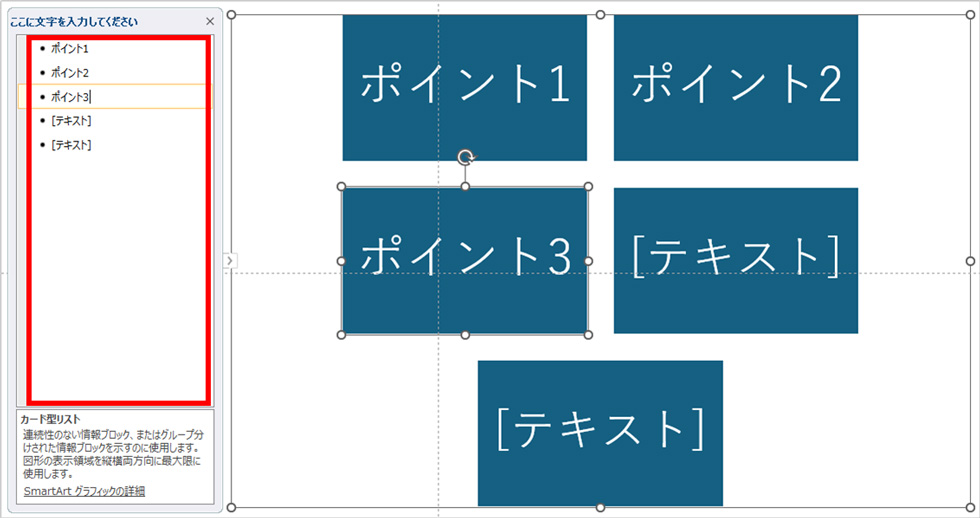
テキスト ウィンドウでは、テキストを箇条書きのように入力し、キーボードの矢印キーで項目を移動しながら入力できます。
また、それぞれの図にも自動的に反映されるようになりますので、こちらの方が[1]よりも操作しやすくおすすめです。

テキストの活用法「行頭文字の追加」
テキストは、1つの図に対して1文のみならず、複数の文を入れることが可能です。
たとえば、もともと入れていたテキストの補足事項として文章を足す、みたいなことができます。

こちらは「行頭文字の追加」という機能を使用します。
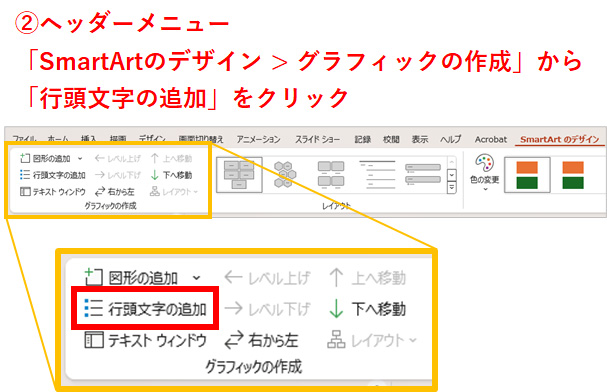
「行頭文字の追加」使用方法
複数文を入れたい図を選択し、ヘッダーメニューの「SmartArtのデザイン > グラフィックの作成」より「行頭文字の追加」をクリックすると、入力が可能になります。



図形の数を増やす方法

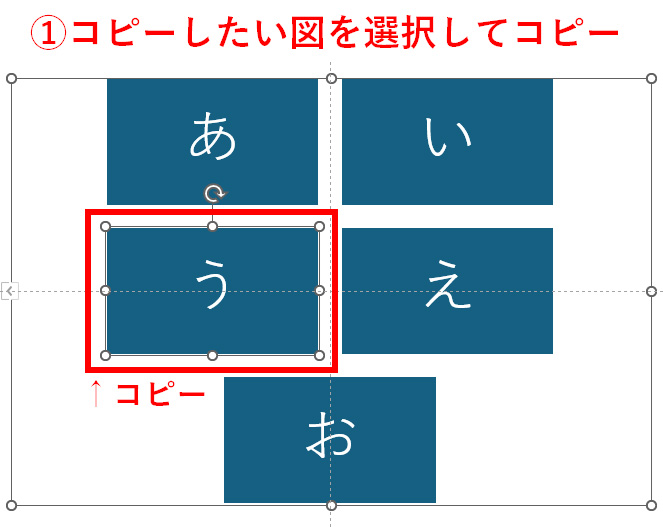
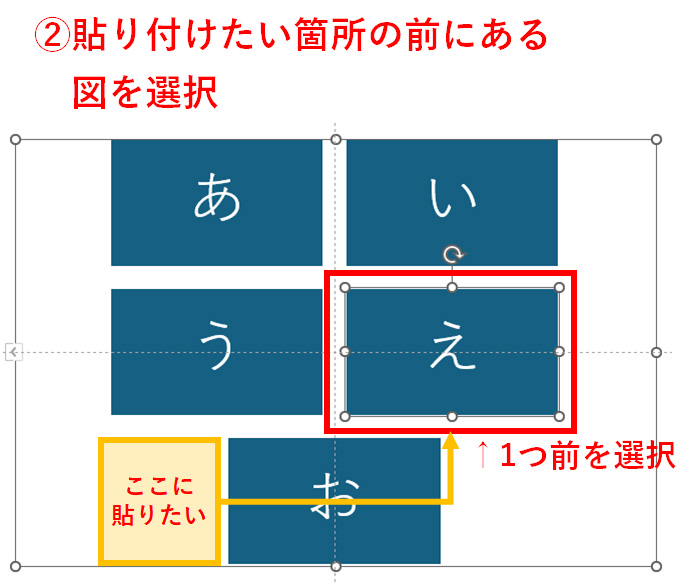
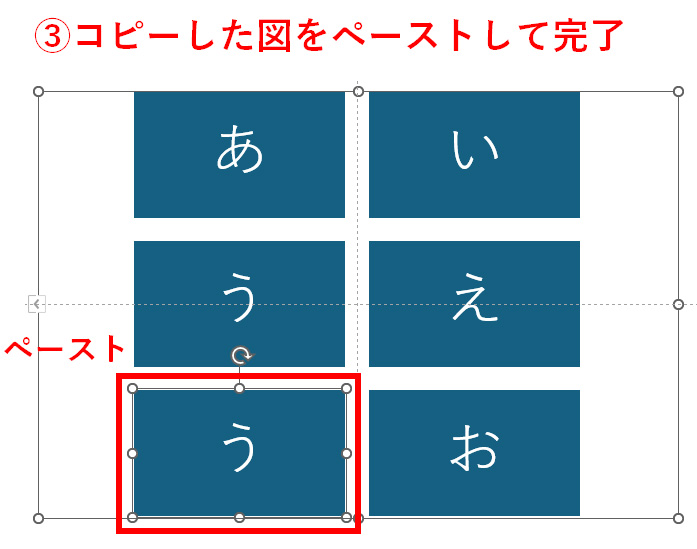
1. 図をコピー&ペーストする方法
コピーしたい図を選択してコピーし、貼り付けしたい箇所の前にある図を選択し、ペーストします。これで完了です。



2. テキスト ウィンドウから増やす方法
テキスト ウィンドウを表示し、図を追加したい箇所にEnterキーで行を追加します。
これで完了です。

3. ヘッダーメニューから追加する方法
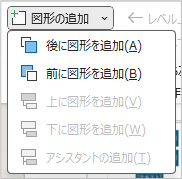
ヘッダーメニューの「SmartArtのデザイン」を開き、「グラフィックの作成」の中にある「図形の追加」から図を追加することが可能です。

「図形の追加」の横にある下矢印をクリックすると、追加方法を選択することができます。

デザイン(色・スタイル・レイアウト)の変更
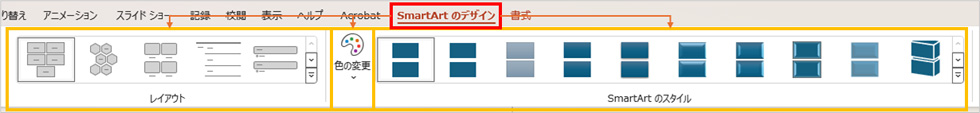
色・レイアウト・スタイルの変更はヘッダーメニュー内の「SmartArtのデザイン」から変更が可能です。

スタイルの変更
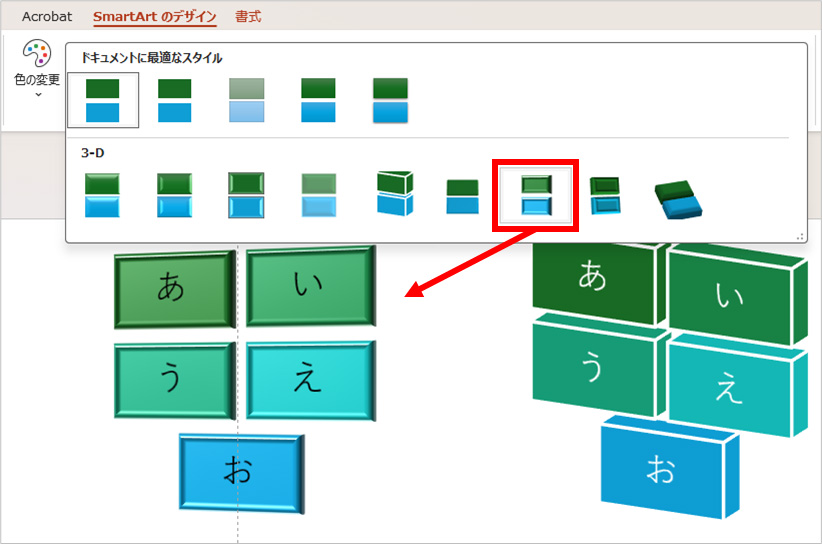
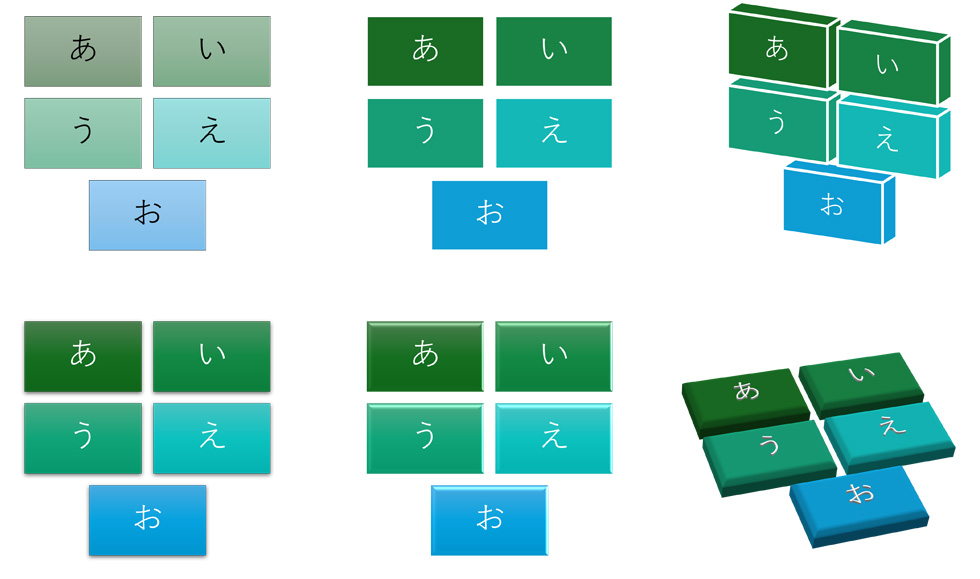
スタイルの変更では、様々なデザインが用意されています。こちらは、ヘッダーメニューの「SmartArtのデザイン > SmartArtのスタイル」から選択が可能です。
自分がつくるパワポ資料のデザインに合わせての設定をおすすめいたします。

▼スタイル例

色の変更
色の変更方法を2つご紹介します。
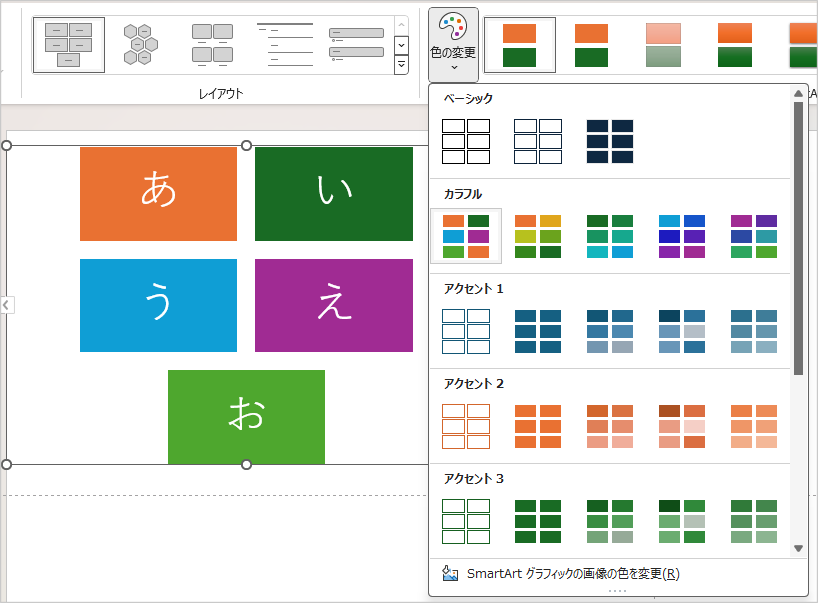
1. テンプレートから選択
いくつか選択肢があらかじめ用意されており、その中から好きなデザインを選択することで簡単に変更できます。

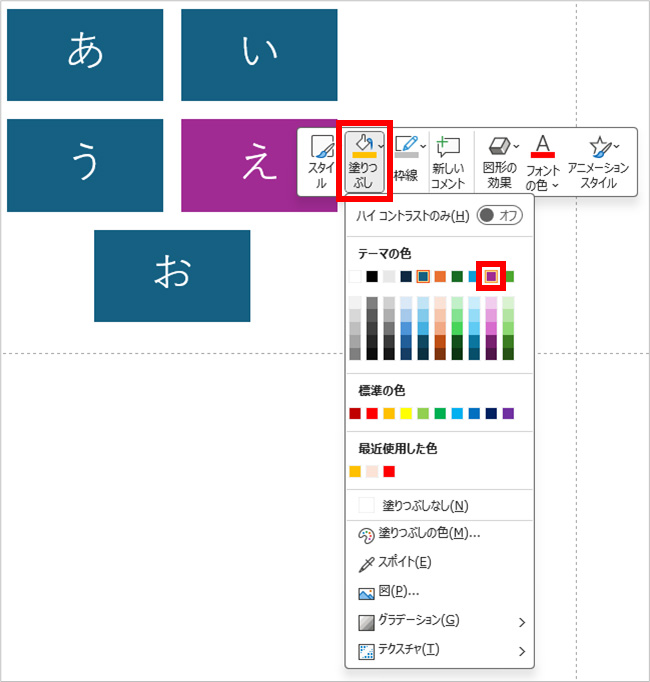
2. テンプレート以外から選択
変更したい図を右クリックで選択すると、「塗りつぶし」の色変更ができます。
ここから一つひとつ個別に色を選択することが可能です。

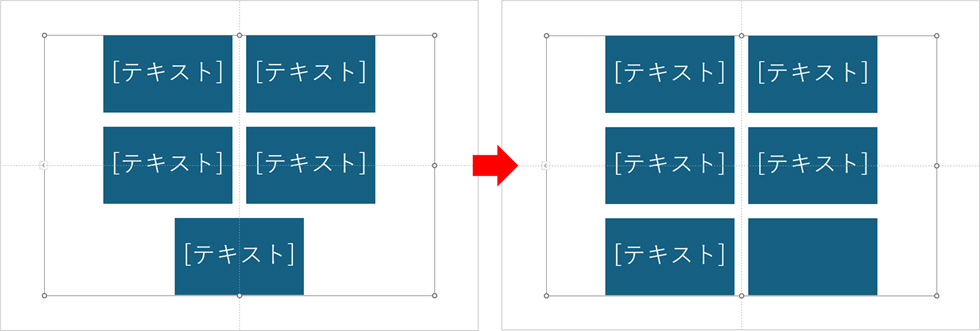
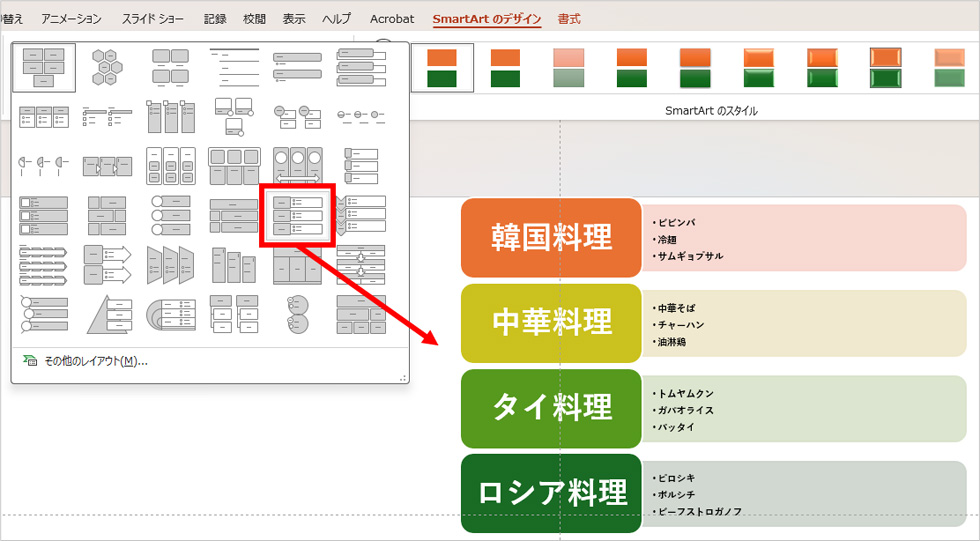
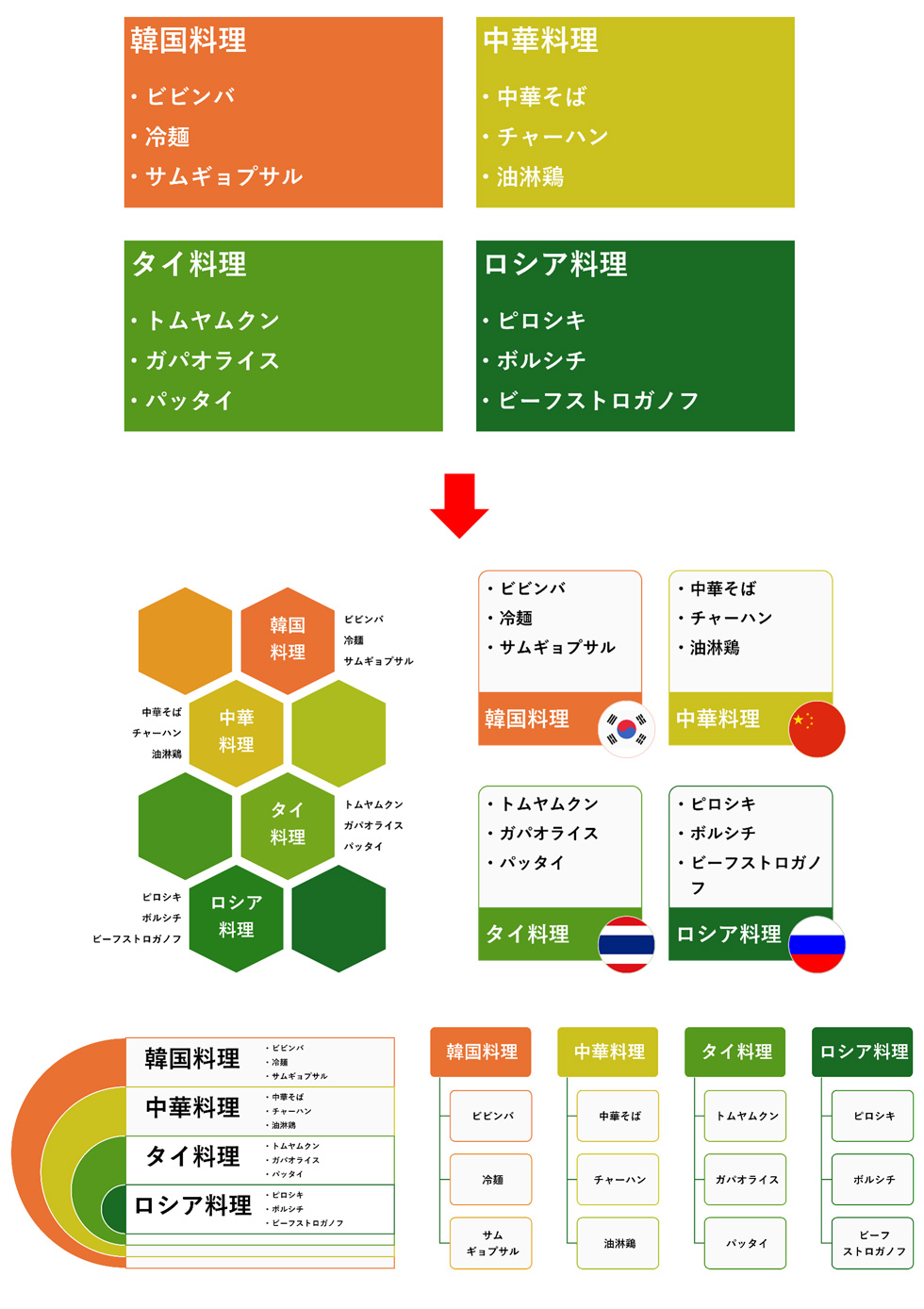
レイアウトの変更
記載するテキストの内容は同じですが、レイアウトを簡単に変更することが可能です。
是非、見せ方のイメージに一番合うレイアウトを選んでみてください。

▼レイアウト例

まとめ
今回はパワポのSmartArt機能についてご紹介いたしました。
上手に使えは時短にもなるので、是非お試しください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー