記事内の広告を非表示にできる! webサイトの閲覧を快適にするSafari「リーダー表示機能」

iPhoneの標準webブラウザである「Safari」。iPhoneユーザであれば、日ごろからよく利用するアプリだと思います。
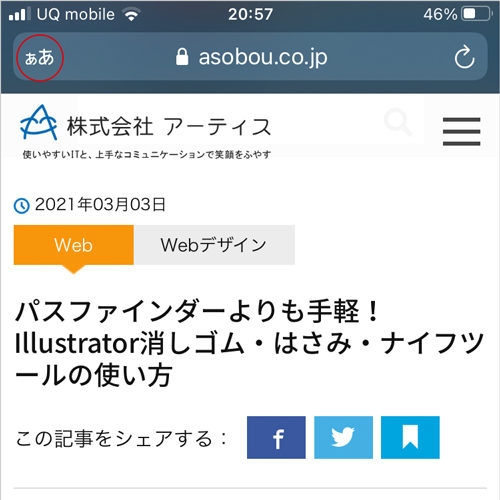
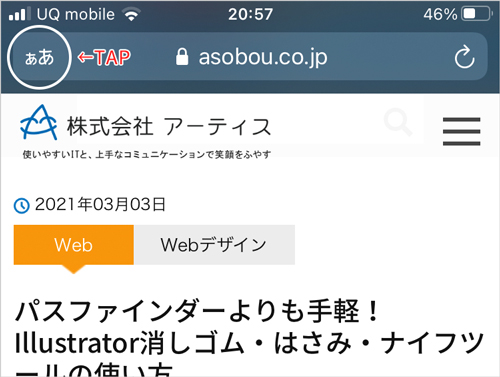
このモバイル版Safariの左上に表示されている「ぁあ」のアイコンって、皆さん何か知っていますか?
実はそのアイコンはwebサイトの表示を高速化して文字を読みやすくする便利な機能なんです。今回はSafariの「リーダー表示」について解説します。
INDEX
Safariの左上に表示される「ぁあ」って何?
iPhoneのSafariでwebサイトを見ている時に左上に表示される「ぁあ」のアイコンは「リーダー表示」という機能です。

ニュースサイトの記事やブログ記事を読む際に「広告があって見づらい」や「文字が小さくて読みづらい」などの経験はありませんか?
リーダー表示はwebサイトの気が散る要素を一括で非表示にし、文章と画像だけの表示に切り替えることができます。
実際に弊社ブログの記事を例にリーダー表示にしてみましょう。
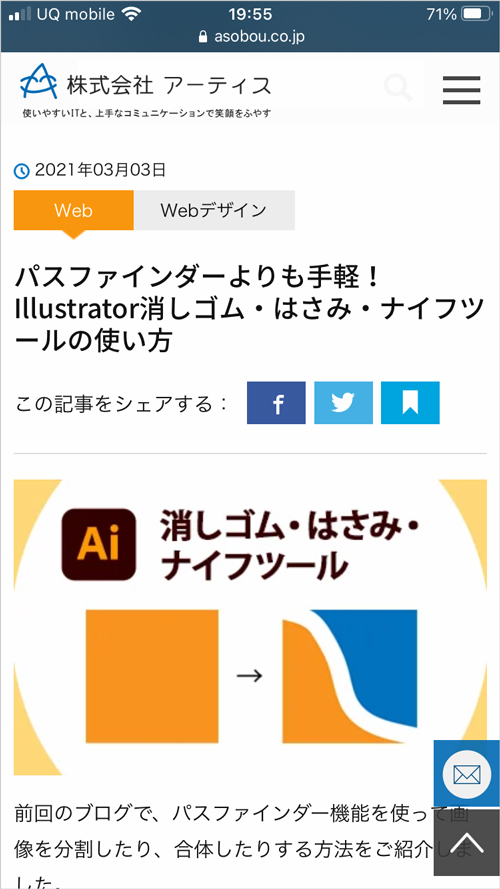
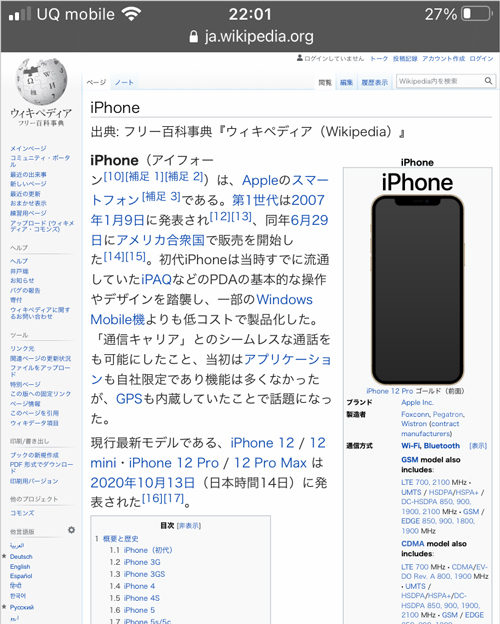
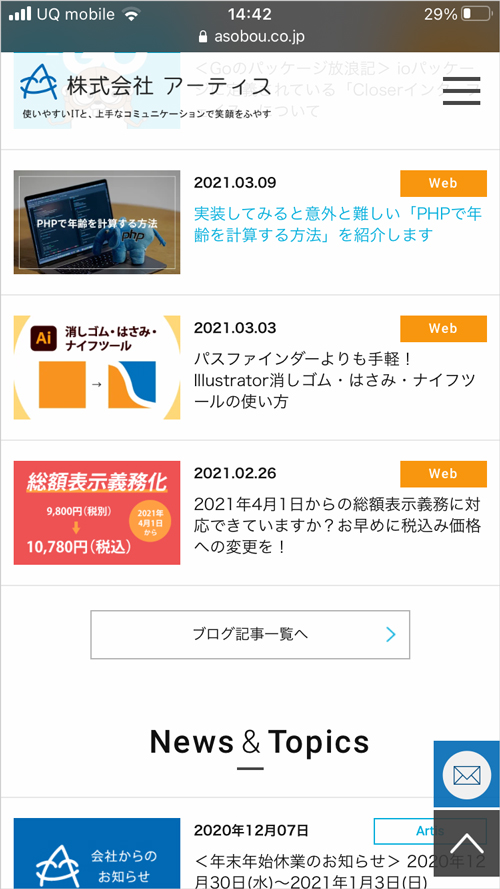
リーダー表示オフの状態

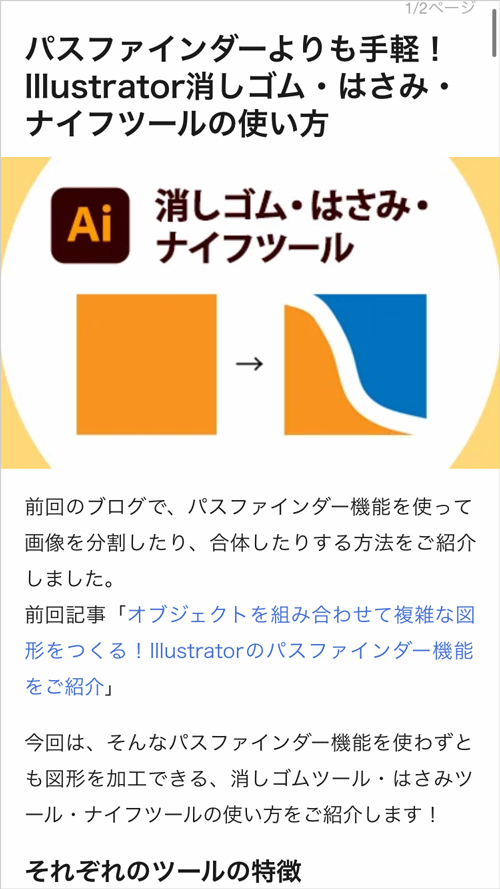
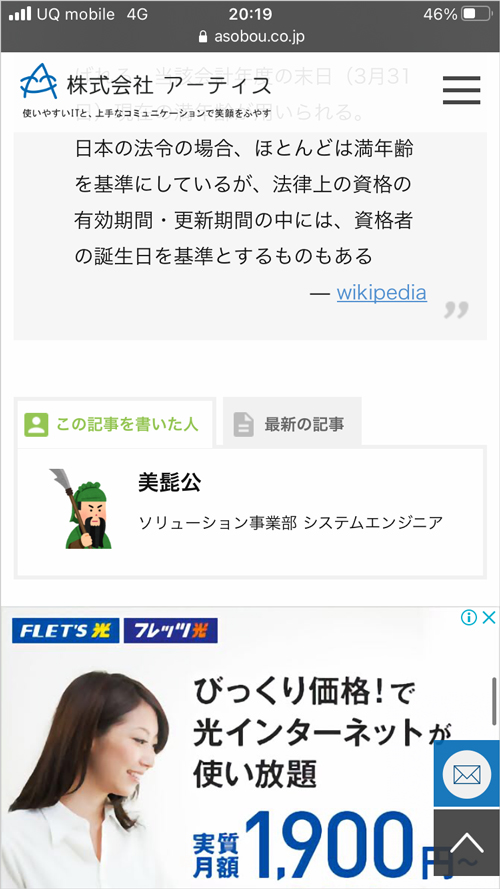
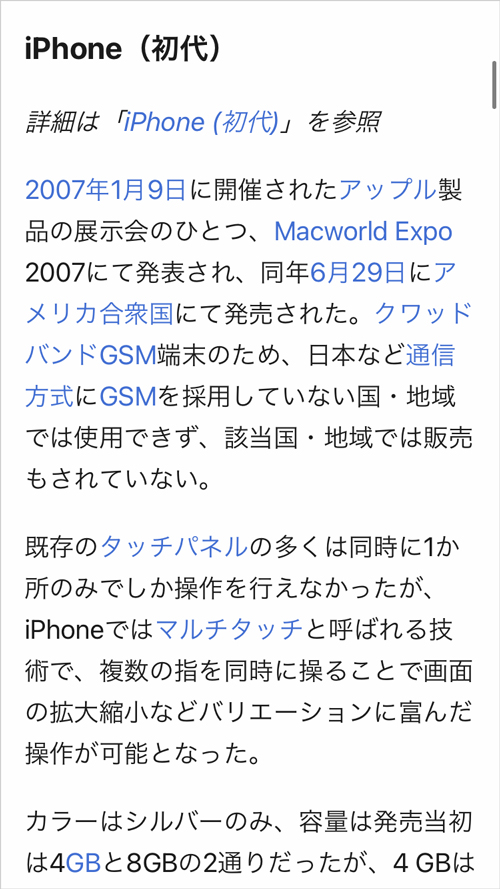
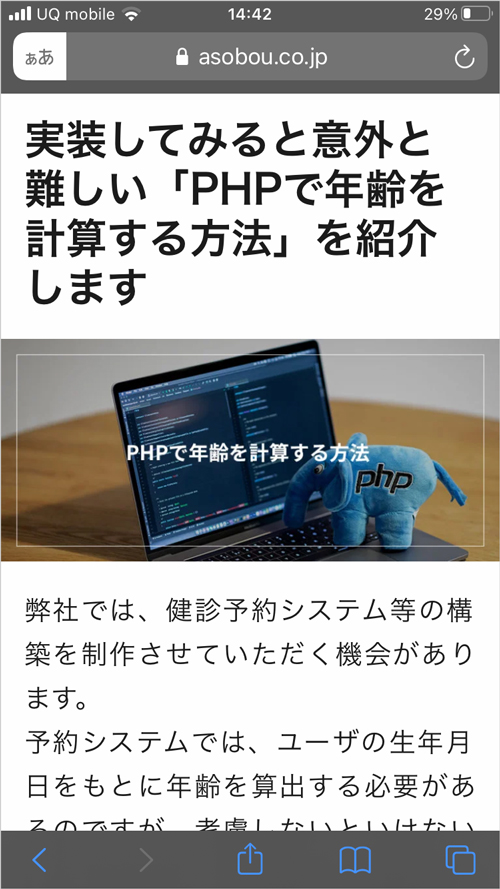
リーダー表示オンの状態

サイトのヘッダー(タイトル)やメニュー、SNSアイコンなどが非表示になりました。
次に、記事内の広告表示も確認します。
リーダー表示オフの状態

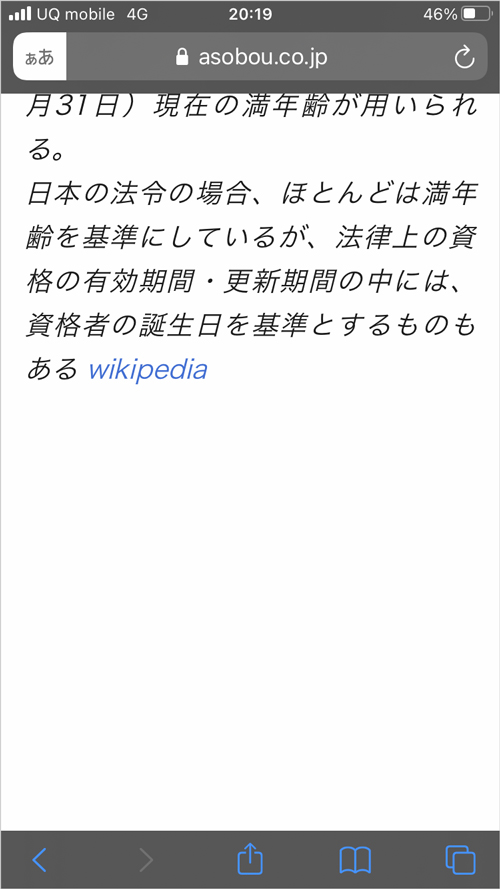
リーダー表示オンの状態

広告が非表示になりました。
リーダー表示の設定方法は?活用事例も紹介!
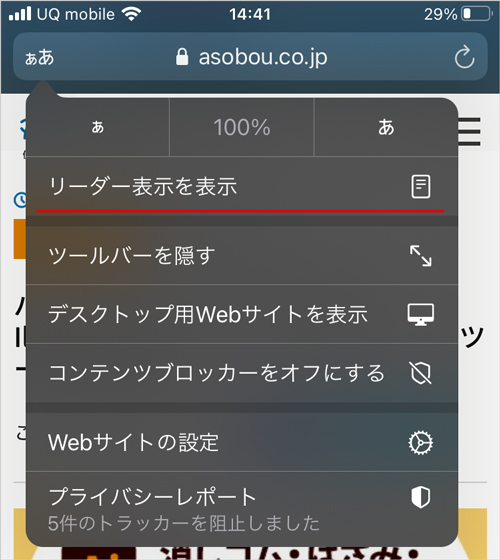
Safariでリーダー表示に対応しているページを表示すると、左上に「ぁあ」というアイコンが出ますので、アイコンをタップします。

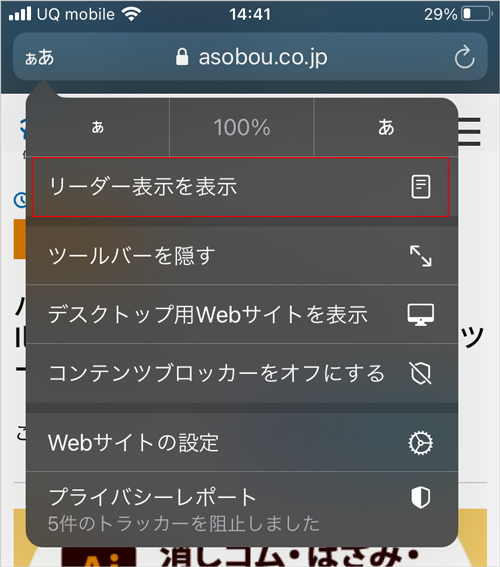
メニュー内の「リーダー表示を表示」をタップするとリーダー表示に切り替える事ができます。

とても簡単ですよね。みなさんが普段見ているwebサイトでもリーダー表示ができるかチェックしてみてください。

ここで、私が普段行っている活用事例を紹介します。
普段私はニュースサイトで最新ニュースをチェックすることが多いのですが、ニュースサイトを見る際に記事の文章中に大きな画像広告が表示されることはありませんか?
ニュースの記事の画像なのか、広告なのか分かりづらくて気が散りますよね。
そういった時にリーダー表示を活用しています。広告やアイコンが非表示になり、新聞記事の感覚でニュースサイトを読むことができますよ。
そのほか、音楽情報サイトのインタビュー記事やブログなどで集中して文章を読みたいときにも便利です。ぜひ活用してみてください。
文字サイズやフォント、背景色の変更もできる
実は、リーダー表示は広告やアイコンなどを非表示する機能以外にも、文字サイズやフォントの変更、背景色の変更ができる機能もあります。
この機能は、webサイトに使われているフォントが読みづらかったり、文字サイズが小さくて見づらい場合に有効です。
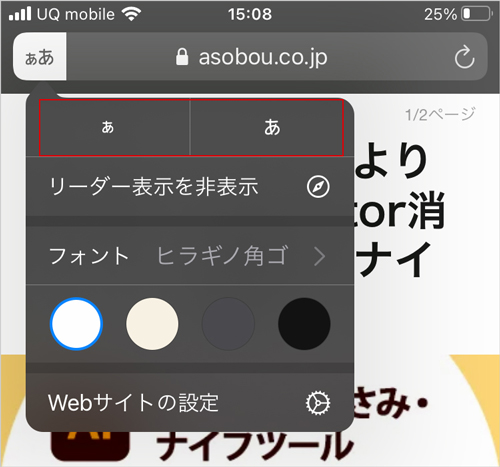
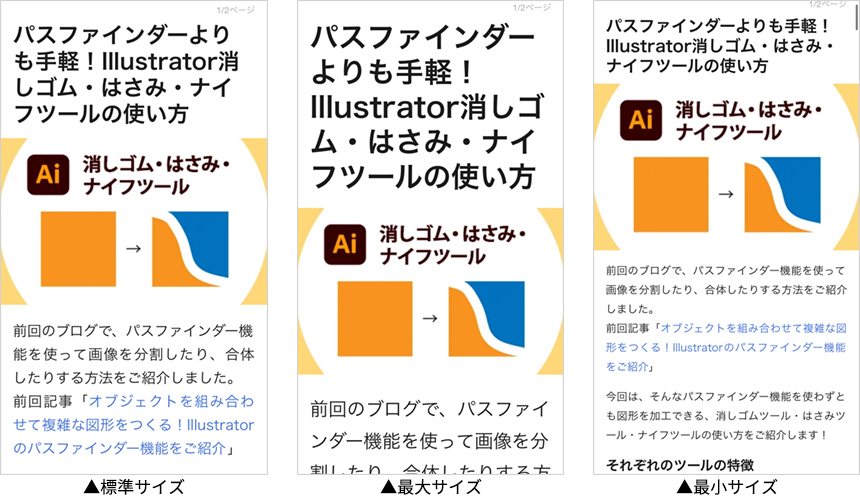
文字サイズの変更方法
文字サイズを12段階で調整することができます。


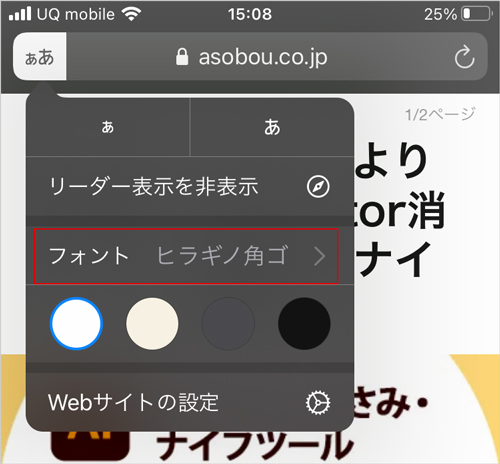
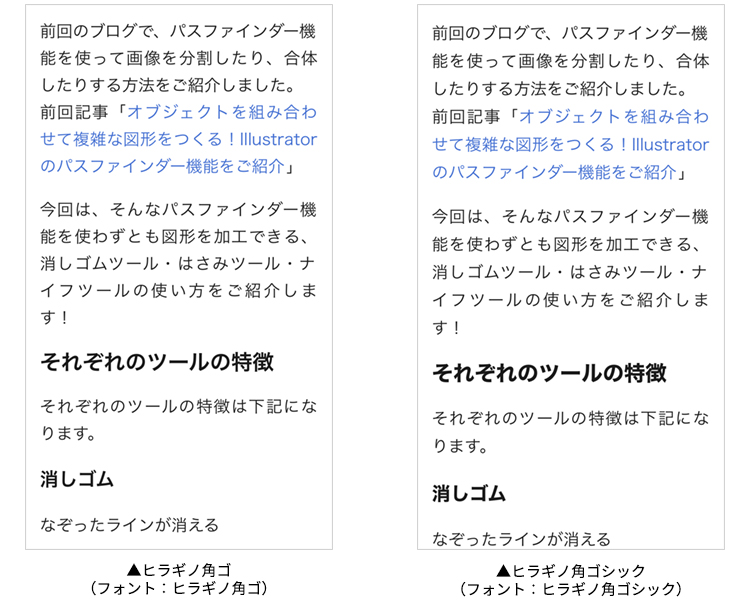
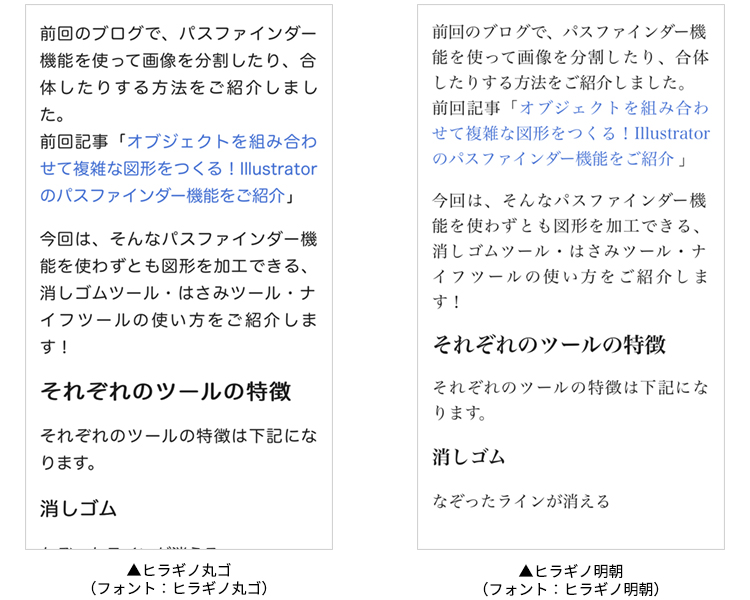
文字フォントの変更方法
文字のフォントを4種類から選択できます。
新聞では明朝体が採用されている事が多いため、活用事例で紹介したニュースサイトの場合は「ヒラギノ明朝」にすると、より新聞の感覚で読むことができますね。



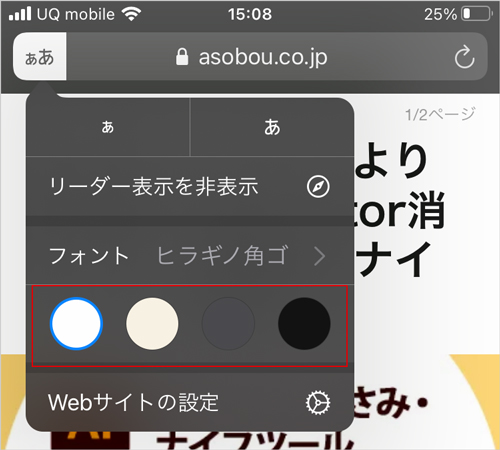
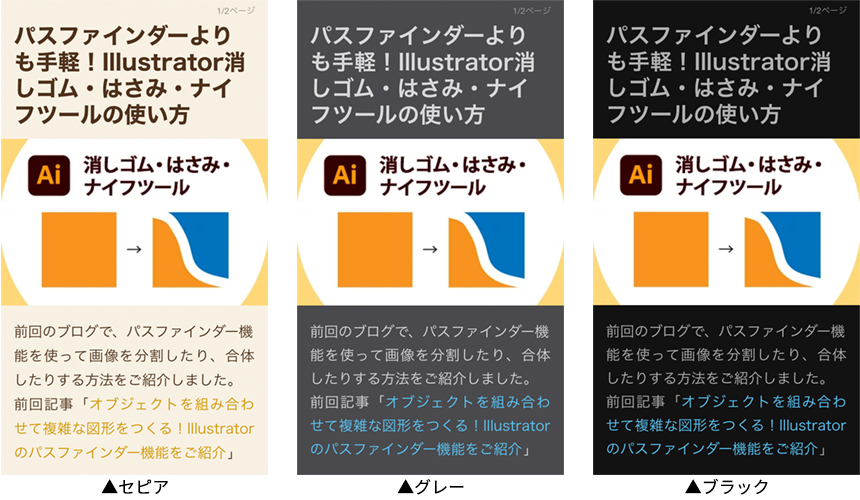
背景色の変更
通常の白に加えて、セピア、グレー、ブラックから選ぶことができます。
私は背景色のセピアを特に気に入って使っています。
webサイトの背景色は白の場合が多く、長時間画面を見ていると目がチカチカしがちです。そこで背景色をセピアにすると青色の発光量を抑えることができ、目が疲れにくいように感じます。


まだまだある!リーダー表示の機能
モバイル対応されていないページの閲覧に
スマートフォン表示に最適化されていないページを見る時にもリーダー表示が活用できます。

こちらのページをリーダー表示すると・・・


このように、iPhoneでも見やすい表示に変えることができます。
自動リーダー表示
さらに、同じサイト内でリーダー表示に対応しているページにアクセスすると、自動的にリーダー表示される「自動リーダー表示」という機能があります。
自動リーダー表示を有効にしたいwebサイトにアクセスした後に下記の操作を行います。
設定方法
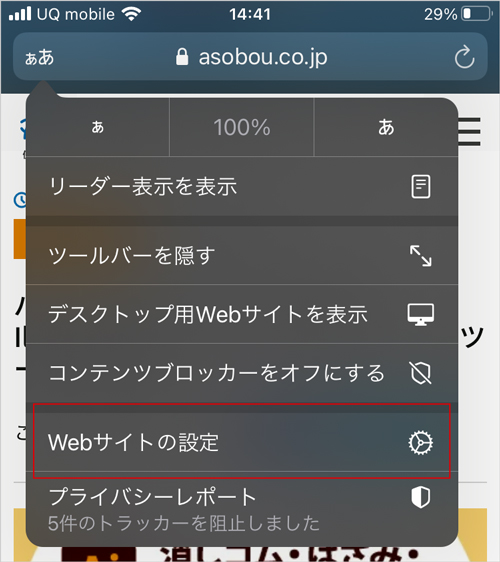
自動リーダー表示したいサイトで「Webサイトの設定をタップします」

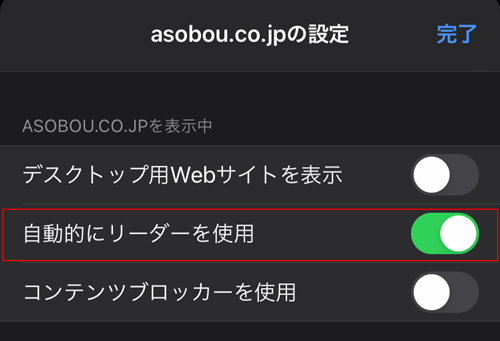
「自動的にリーダーを使用」をオンにします。

記事一覧では通常の表示ですが、記事にアクセスすると自動でリーダー表示になりました。


リーダー表示に対応していないページもある
リーダー表示は全てのページで利用できるわけではありません。
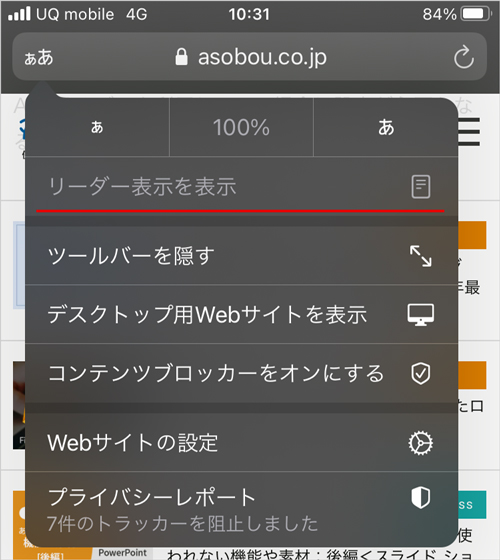
対応していないページでは、「リーダー表示を表示」が非活性となっていて、利用することができません。
対応しているページにアクセスした場合のみ、「リーダー表示を表示」が活性化します。
対応しているページの場合

対応しているページでは「リーダー表示を表示」が活性化しています。
対応していないページの場合

記事一覧のページではリーダー表示を使えませんでした
その条件についてAppleは、明確な基準を明らかにしていませんが、webページの表示要素に「div」のタグで囲まれた範囲が存在し、divタグで囲まれた文章が一定量あるページが対象と推測されています。
さいごに
いかがでしたでしょうか。
普段何気なく使っているSafariでも、意外と知らない機能ってあるものですよね。
iPhoneを利用されている方でしたら、少しの操作で簡単に使うことができますので、ぜひ一度試してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー