ウェブアクセシビリティを理解するために、参考になった資料をご紹介します!

突然ですが、「ウェブアクセシビリティ」について勉強しようと思っているけれど、難しそうだからあと回しになっている…ということはありませんか?
私も『ウェブアクセシビリティ難しそう…』という印象から、勉強することを避けていたうちの一人でした。しかし、社内スタッフとの話し合いや、とっても分かりやすいさまざまな資料のおかげで、昨年ウェブアクセシビリティについて理解を深めることができました。
今回は、私がウェブアクセシビリティを理解するために使った、基礎から学べる資料をご紹介します。ウェブアクセシビリティ初心者の方におすすめですので、ぜひご覧ください!
INDEX
ウェブアクセシビリティを理解するために…
ウェブアクセシビリティを知るために、以下のステップで理解をしていくと分かりやすいと思います。
- 【ステップ1】ウェブアクセシビリティの概要を知る
- 【ステップ2】ウェブアクセシビリティ対応プロセスを知る
- 【ステップ3】ウェブアクセシビリティの評価項目を知る
- 【ステップ4】ウェブアクセシビリティ対応実績を知る
こちらの順番で次章からおすすめの資料をご紹介します。
ウェブアクセシビリティの概要を知る
まず、ウェブアクセシビリティの概要を知るためには、以下項目を理解する必要があります。
- ウェブアクセシビリティとは?
- だれのためのものなのか?
- なぜウェブアクセシビリティを向上させる必要があるのか?
ウェブアクセシビリティの概要は、政府広報オンラインの「ウェブアクセシビリティとは? 分かりやすくゼロから解説!」が分かりやすかったです。
ウェブアクセシビリティとは? 分かりやすくゼロから解説!政府広報オンライン (最終アクセス:2024年12月18日)

政府広報サイトは、内閣府大臣官房政府広報室が運営しているサイトです。アクセシビリティとは何か?なぜ向上させる必要があるか?など、ウェブアクセシビリティの基礎から分かりやすい言葉で解説されています。
私はこのサイトで、ウェブアクセシビリティは障碍者のためだけの施策ではなく、ユーザーの電波状況、利用環境に関わらず、「あらゆる人」がwebサイトで提供されている情報やサービスを利用できることだと学びました。
また、このサイトは「ひらがなをつける」機能や「やさしい日本語」「閲覧支援ツール」などの機能がついていますので、「あらゆる人」が提供されている情報を利用することができます!
ウェブアクセシビリティ対応プロセスを知る
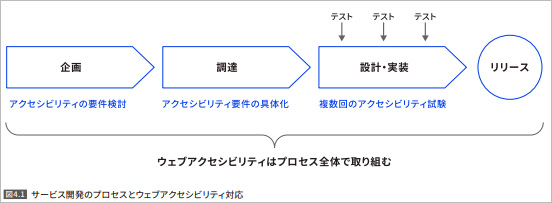
ウェブアクセシビリティが担保されたwebサイトを作成するには、「アクセシビリティの要件検討→アクセシビリティ要件の具体化→複数回のアクセシビリティ試験」というプロセスを踏む必要があります。
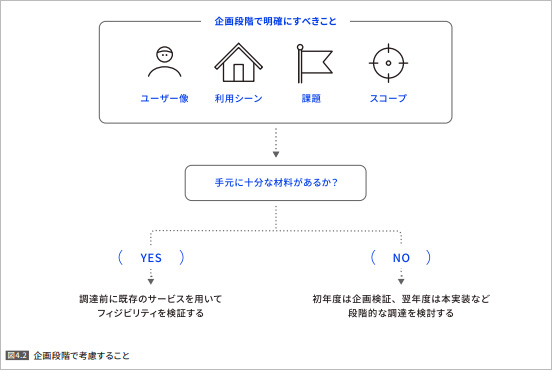
1つ1つの項目で何を検討し、対応しなければならないのか、端的な言葉や図で分かりやすく解説されていたのが、デジタル庁が公開している「ウェブアクセシビリティ導入ガイドブック」です。
こちらのPDFもスクリーンリーダーによる読み上げに配慮された資料ですので、どなたでも読むことができます。
以下URLの「資料のダウンロード」に掲載されているPDFからご確認ください。
プロセスについては、4章(P36)をご覧ください。(2024年12月時点)
デジタル庁(最終アクセス:2024年12月20日)


ウェブアクセシビリティの評価項目を知る
ウェブアクセシビリティを担保する上で、達成すべき評価基準が設けられています。
例えば、「画像に代替テキストを提供する」や「色だけで伝えない」などです。以下のPDFに達成すべき評価基準が、一覧になっています。
WCAG 2.2対応版 達成基準 早見表(レベルA&AA&AAA)
表はとても分かりやすいのですが、項目をクリックすると詳細文がたくさん出てきますね…。
もう少し、視覚的に分かりやすい資料をご紹介します。
それは、イギリス内務省のウェブアクセシビリティ啓発ポスターです。日本語訳されたポスターは以下よりダウンロード可能です。
ウェブアクセシビリティを保持するために「すること」「しないこと」を視覚的に分かりやすく、端的にまとめられています。
UKガイドライン することしないことまとめ(最終アクセス:2024年12月20日)

【さらに詳しく知りたい方へ】他社の実績から学ぶ
ここまでざっくりとウェブアクセシビリティの概要や対応方法を知るための資料をご紹介しました。
実際にウェブアクセシビリティに配慮・準拠したWebサイトを構築するには、独自の制作指針やマニュアルの作成が必要です。
そのためには、達成すべき評価基準が求める要件や背景を正しく把握することが重要ですが、一つひとつ理解しながら指針やマニュアルを整備するのは、非常に手間がかかり時間も要する作業ですよね。
そんなときは!すでにウェブアクセシビリティ対応を行っているwebサイトの制作指針や、デザインを参考にしましょう。制作指針を公開している企業や、ウェブアクセシビリティに準拠している参考サイトギャラリーをご紹介します。
ガイドライン・JISチェックリスト制作に役立つ情報を知りたい
自社の制作指針やウェブアクセシビリティ評価基準チェック方法などを公開している「Spindle(スピンドル)」と「freeeアクセシビリティー・ガイドライン」をご紹介します。
各評価項目が、どのようなユーザーのどのようなニーズを満たすものなのかを簡単に示しており、またその項目を満たしているか、だれでもチェックできる工夫がされています。達成すべき評価基準を理解するのにも、オリジナルの制作指針を作成するのにも非常に参考になりました。
アクセシビリティ – 原則 | Spindle(最終アクセス:2024年12月23日)
freeeアクセシビリティー・ガイドライン(最終アクセス:2024年12月23日)


ウェブアクセシビリティの評価項目に準拠している参考サイトを知りたい
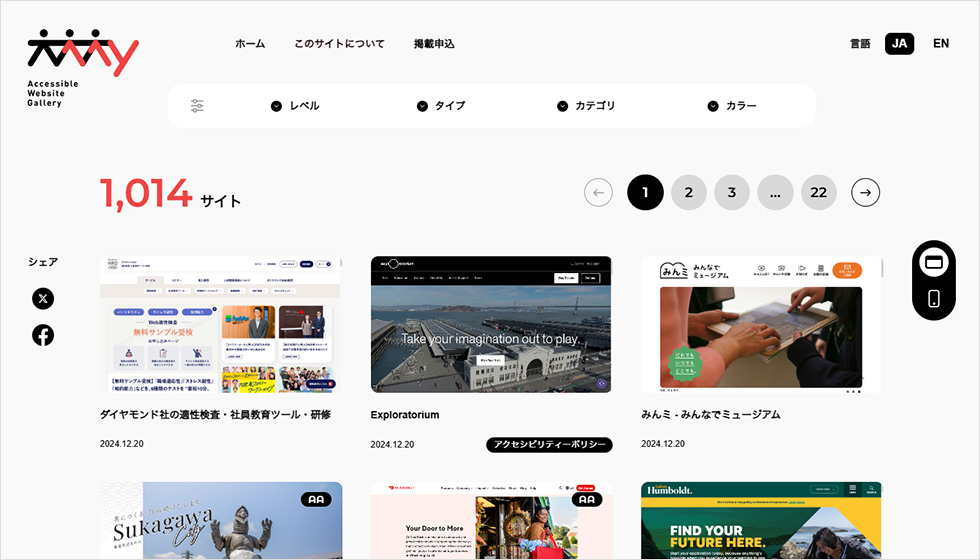
ウェブアクセシビリティに配慮/準拠したwebサイトなどを掲載している「AAA11Y (Accessible website Gallery)」をご紹介します。
ウェブアクセシビリティを担保すると、『デザインの幅が狭まる…。』と思われがちですが、トレンド感のあるモダンなデザインがたくさん掲載されていますね。誰にでも使いやすく、分かりやすいデザインを追求する際にこのwebデザインギャラリーサイトを閲覧し、参考にしていました。
- AAA11Y (Accessible website Gallery)(最終アクセス:2024年12月23日)

【さらに詳しく知りたい方へ】動画から学ぶ
最近は、ウェブアクセシビリティについてのセミナーが増えてきました。そのセミナーの様子がいくつか動画で公開されています。社内全体でウェブアクセシビリティの理解を深めたいときや、新人教育などにも便利ですね。
ウェブアクセシビリティの解説に加え、音声読み上げやキーボード操作のみでwebサイトを利用している方がどのように操作しているかを紹介する動画も用意されています。実際の操作を目にすることで、評価項目への理解がより深まること間違いありません。
- ウェブアクセシビリティ基盤委員会|これでわかる!ウェブアクセシビリティって?JIS X 8341-3:2016って?(2024年夏 公的機関向けウェブアクセシビリティセミナー 第1部)
- 総務省動画チャンネル|令和5年度公的機関向けウェブアクセシビリティ対応講習会①「公的機関に求められるウェブアクセシビリティ対応」
- 総務省動画チャンネル|視覚障害者(全盲)のウェブページ利用方法
まとめ
いかがでしょうか?一昔前はウェブアクセシビリティの説明書といえば、『文字がたくさんで行間も狭い…。』というイメージでしたが、ここ数年でイラストやポイントを絞った分かりやすい資料がたくさん公開されました。
令和3年の「障害者差別解消法」制定後、多くの公的機関サイトや企業サイトで「ウェブアクセシビリティ」に対応しているサイトが増えました。2025年もウェブアクセシビリティへ対応するサイトがどんどん増えてくると思います。
理解しておいて損はない分野ですので、ぜひこれらの資料を活用し、ウェブアクセシビリティへの理解を深めてみてください!
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












