ウェブアクセシビリティに関連する用語を分かりやすく解説 ~達成基準編~

前回の記事「ウェブアクセシビリティに関連する用語の解説 ~概要編~」に続き、今回は達成基準の説明に出てくる用語を解説していきます。
達成基準とは、適合レベル(達成等級)に達するために、満たす必要がある項目のことをを指します。
より詳しい達成基準の内容については以下サイトよりご確認いただけます。
ウェブアクセシビリティ基盤委員会 JIS X 8341-3:2016 達成基準 早見表(レベルA & AA))
また、適合レベル(達成等級)については、前回の記事で解説をしておりますので、そちらをご参照ください。
解説する用語一覧
今回は以下6個の用語を解説していきます。
- ユーザーエージェント
- CAPTCHA
- ASCII アート
- リート語
- セマンティック
- aria属性
いかがでしょうか。ぱっと見ただけでは、どういう意味なのか分からないものもあるかと思います。ITに関連する用語ではあるため、分かる方もいらっしゃるかと思いますが、色々な達成基準をまたいで頻出している用語もありますので、一つずつ解説していきます。
ユーザーエージェント
UA(User Agent)とも表記されます。インターネットにアクセスする際、ユーザーがどのようなデバイス、ブラウザ、OS等をを使用しているかを、文字列で表した情報のことを指します。
つまり、ユーザー情報を文字列で表示したものが、「ユーザーエージェント」です。
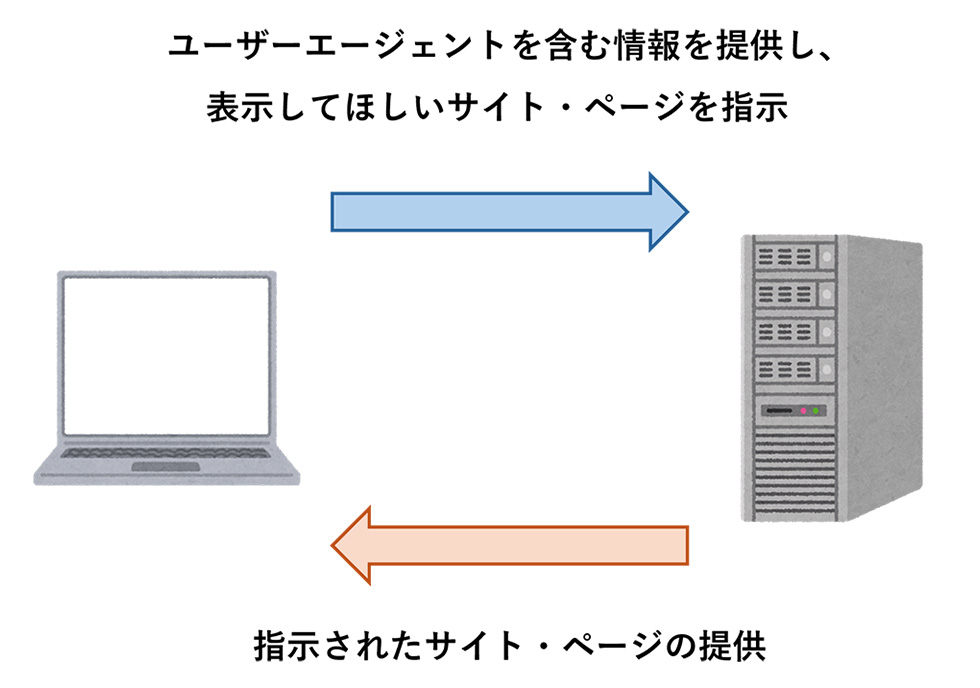
webサイトを閲覧するための仕組みと一緒に把握すると分かりやすいです。
一般的に、webサイトで検索をして閲覧したいサイトを見るためには、webブラウザからサーバに対して、対象のサイトを表示するように指示することでwebサイトが閲覧ができます。
webブラウザからサーバに対して指示を送る際、情報のひとつにユーザーエージェントが含まれます。例えば、使用しているブラウザ(Google chrome、Windows、Firefox、Safari)、OS(Windows、Mac OSそれぞれのバージョン)等です。

▽ ユーザーエージェントの例
上記からは主な情報ですと、「Windows」「Google chrome」を使用していることが分かります。
達成基準の例
この用語が使用されている達成基準の例としては、「G142:ズーム機能をサポートする一般に入手可能なユーザエージェントのあるウェブコンテンツ技術を使用する」があります。
CAPTCHA
「Completely Automated Public Turing test to tell Computers and Humans Apart」の頭文字をとった用語で、キャプチャと読みます。コンピューターのディスプレイ上に表示される画像や動画像などの画像データを保存することを意味する、キャプチャのことではありません。
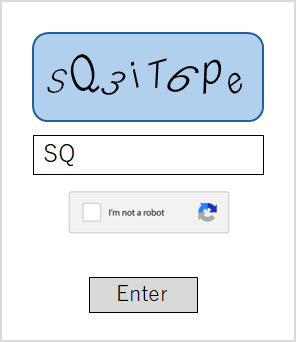
CAPTCHAは皆さんも見たことがあると思います。なにか認証が必要なとき、以下の画像のような表示がされるかと思います。

このように、正しい答えになっているかを確認し、プログラムによって操作しているのか、人間が操作しているのかを見極めるために用いられる認証機能のことを指します。
これにより、スパム目的である膨大な量のメンバー登録や嫌がらせを防ぐことができます。
達成基準の例
この用語が使用されている達成基準の例としては、「G143:代替テキストを提供して、CAPTCHAの目的を説明する」があります。
ASCII アート
アスキーアートと読みます。コンピューター上の文字や記号を組み合わせて描かれた絵や図のことを指します。 顔文字(*^^*)もASCIIアートに含まれます。
下記サイトからは、芸術的なASCIIアートがご覧いただけます。
達成基準の例
この用語が使用されている達成基準の例としては、「H86:ASCII アート、顔文字、及びリート語にテキストによる代替を提供する」があります。
スクリーンリーダーのような支援技術では、ASCIIアートを絵としてではなく、一つひとつの記号や文字として認識をして読み上げます。そのため、支援技術利用者からすると、どのような絵であるか全く分かりません。
そこで、ASCIIアートを掲載する場合は、どのような絵であるかを説明する文章を合わせて記載する必要があります。
リート語
主に英語圏で使用されるもので、アルファベットを似た形の記号や数字に置き換えて表現した言葉を指します。
また、形だけでなく、似た発音の数字や文字に置き換えて表現することもあります。
達成基準の例
この用語が使用されている達成基準の例としてはASCIIアートと同様、「H86:ASCII アート、顔文字、及びリート語にテキストによる代替を提供する」があります。
リート語もASCIIアートと同様に、スクリーンリーダーのような支援技術では、伝えたい単語として読み上げられませんので、補足説明する文章を合わせて記載する必要があります。
セマンティック
一般的な言葉の意味としては、「意味」や「意味論」です。
より詳しく理解をするために、ページの構成を例に解説していきます。
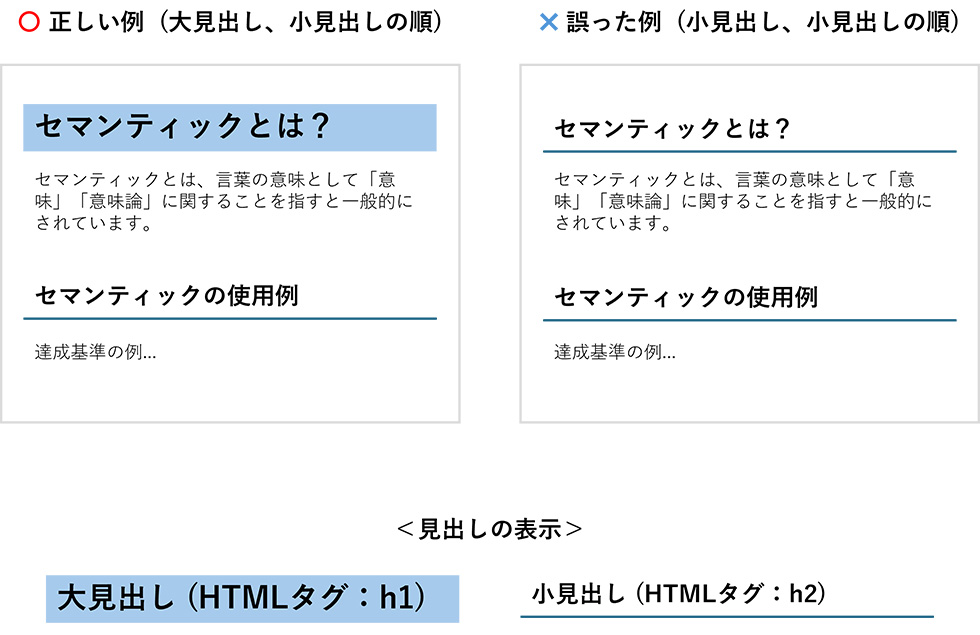
ページは、見出しやそれに続く文章、図形などで構成されています。見出しは、大見出し(HTMLタグ:h1)の次に小見出し(HTMLタグ:h2)が続くように構成し、役割通りで意味のある順序、つまりセマンティックに記載をしていく必要があります。
その順序に反し、大見出し(HTMLタグ:h1)がないのに、いきなり小見出し(HTMLタグ:h2)が記載されている場合、スクリーンリーダーを使って見出しを頼りにページを読んでいる人からすると、記載されている情報通りに理解することができず、情報をうまく取得できなかったり、理解するのに時間がかかってしまったりする可能性があります。
そういったことを防ぐために、各要素を正しい役割・意味の通りに使うこと、つまりセマンティックに使うことがウェブアクセシビリティへの対応では必要となります。

達成基準の例
達成基準では、セマンティックという用語を下記例のようにコーディングに関しても記載がされています。
G144:構造をマークアップするために、セマンティックな要素を使用する
aria属性
以下の用語のように、達成基準に頻出する用語の大本となります。
- aria-labelledby
- aria-describedby
ウェブアクセシビリティを向上するために用いられる、ARIA(Accessible Rich Internet Applications)の技術の一部です。
スクリーンリーダーのような支援技術により対応するために、HTMLでは補えない、表現できない意味を補完する役割があります。
aria属性を用いることで、支援技術側が情報を掴みやすくなり、ユーザーへ適切に詳しい情報を伝えることができます。
達成基準の例
この用語が使用されている達成基準の例としては、「ARIA15:画像の説明を提供するために aria-describedby を使用する」があります。
まとめ
いかがでしたでしょうか。
今後さらにウェブサイトアクセシビリティへの対応が強化され、取り組みを始める企業や公共施設も増えてくるかと思います。その中で、今回と前回の記事が少しでもお役に立てればと思います。
この記事を書いた人

- 大学在学中、カナダのオーロラツアー会社でレセプション業務を経験。その後、東京の旅行会社にてオペレーターやプロジェクトマネージャーなどの幅広い職種経験を経て、アーティスへUターン転職。Webディレクターとして、大学や病院サイト、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
- 2025年2月26日WEB【Googleアナリティクス4】ユーザーの行動フローを分析!経路データ探索の使い方
- 2024年12月18日WEB【Googleアナリティクス4】webサイトへの海外からのアクセス状況や検索キーワードを調べる方法
- 2024年11月28日LIFE旅行の楽しさをちょっとプラス!全国津々浦々のアプリをご紹介! ~西日本編~
- 2024年11月6日LIFE旅行の楽しさをちょっとプラス!全国津々浦々のアプリをご紹介! ~東日本編~
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












