【Illustrator】イラレのグラデーション機能、基礎を覚えよう!

今回は、イラレのグラデーション機能について、「基本的な使い方」から、「透過表現の方法や文字にかけるグラデーション」「アピアランスとは何か」まで、ご紹介したいと思います。Photoshopと少し勝手が違うところもあり、つまずきやすいポイントでもありますが、知っておくといろんな表現に応用が利くため、習得しておくと良いかもしれません。
※説明には Adobe Illustrator(バージョン29.3.1)を使用しています。
グラデーション機能の基本的な使い方
グラデーションツールはどこにある?
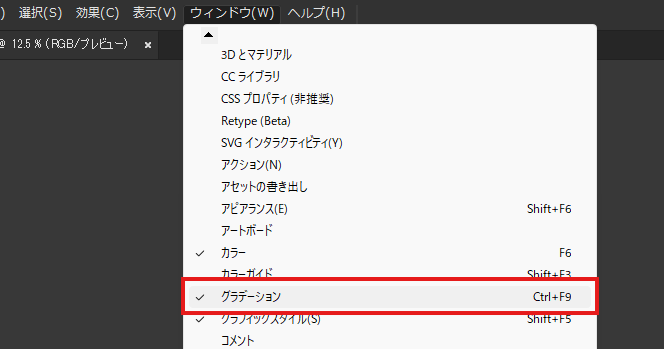
上部メニューバーから「ウィンドウ」⇒「グラデーション」でグラデーション設定パネルが開きます。

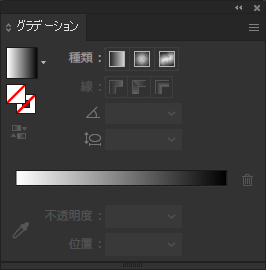
▼グラデーション設定パネル

グラデーションの適用方法
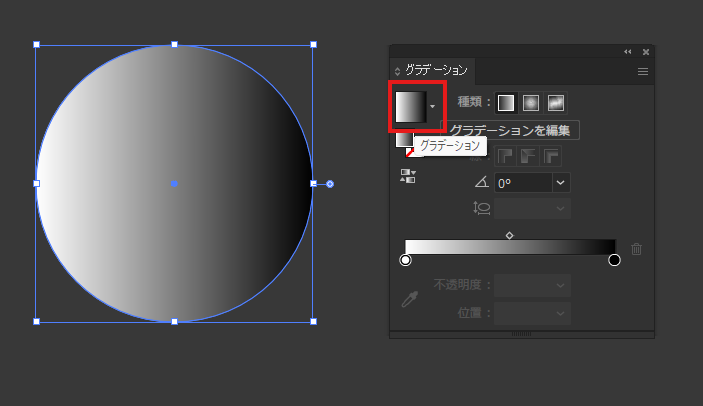
グラデーションを適用させたいオブジェクト(図形など)を選択した後、グラデーションパネル内の窓をクリックすることで、オブジェクトにグラデーションが適用されます。

グラデーションの色変更方法
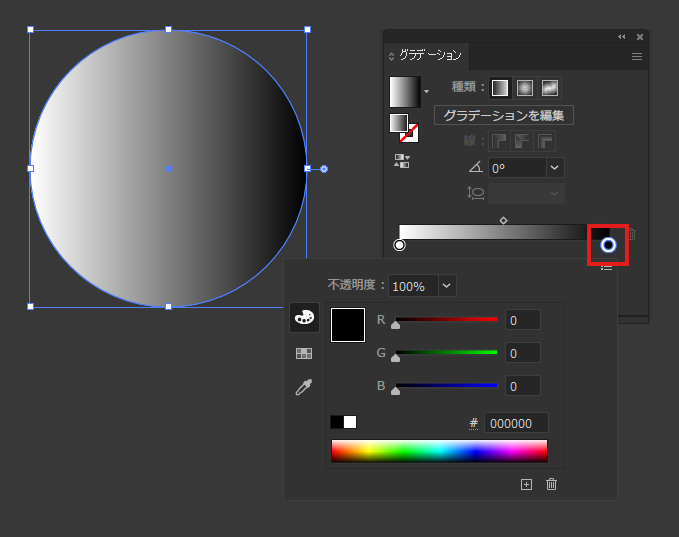
グラデーションパネル内の、白色から黒色に色が変化しているバーがあります。その両端に白色と黒色の「〇(グラデーションスライダーと呼ばれます)」がありますので、そちらをダブルクリックするとカラーパネルが開き、色を変更することができます。

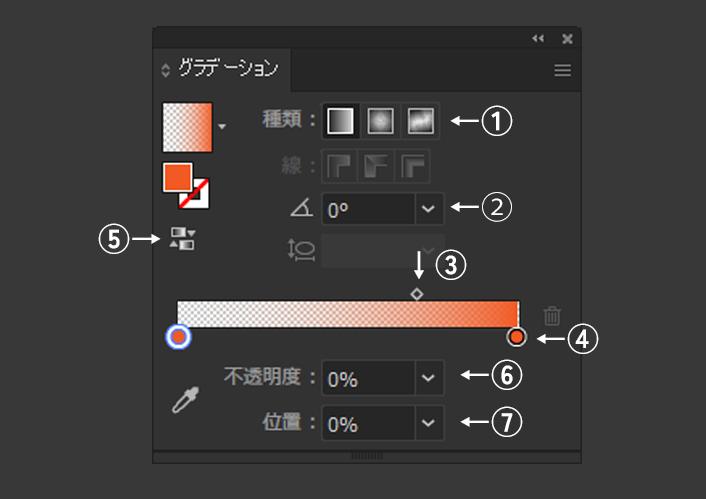
このほかグラデーションパネルでは、主に以下のことが設定できます。

| ①グラデーションの種類を変えたい (線形・円形) |
「種類」から選択 |
|---|---|
| ②グラデーションの角度を変えたい | 角度入力窓に任意の角度を入力 |
| ③グラデーションの割合を調整したい | バー上の小さなひし形をスライドさせる |
| ④3色以上の色を使いたい | バーの中間にカーソルを合わせる⇒カーソルに「+」マークがついたらクリック⇒バー上に〇が追加される、削除する場合はドラッグでバーから引き離す |
| ⑤すでに設定した色を反転させたい | 反転グラデーションアイコンをクリック |
| ⑥色ごとに不透明度を変えたい | 後述します |
| ⑦グラデーションの開始位置を設定したい | 「位置」から開始位置を%で指定 or バー上のグラデーションスライダーをスライドさせる |
「不透明度」変更で、徐々に透明にさせることも
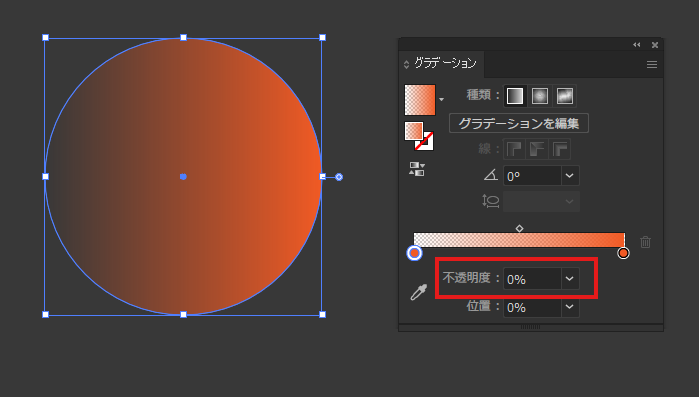
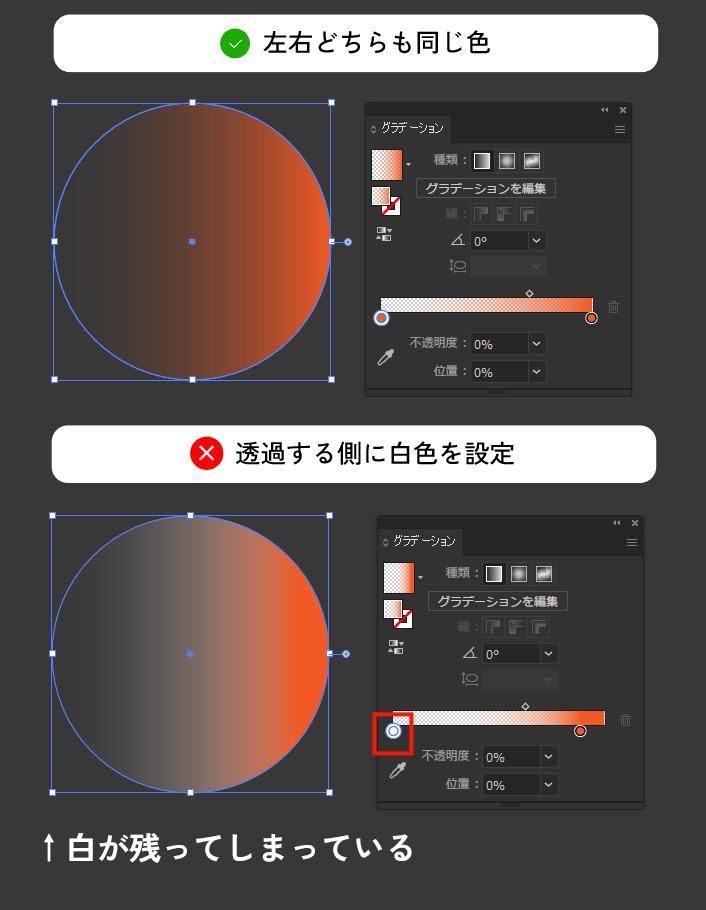
色設定を行う「〇(グラデーションスライダー)」ごとに、不透明度を設定できるため、オブジェクトを徐々に透過させることも可能です。

▲左側の不透明度を「0%」にしています。
きれいな透過処理を行うコツとしては、左右のバーの「〇」の色を同じ色にすることです。不透明度「0%」にする側に違う色を設定してしまうと、グラデーションに少なからず影響してしまい、きれいな透過グラデーションになりません。

テキストにグラデーションをかけるには
オブジェクトにグラデーションをかける方法をご紹介してきましたが、テキストにも同じような方法でグラデーションをかけれられるのかというと、そうではありません。
同じような手順でグラデーションをかけるには、テキストをアウトライン化(パス化)する必要があり、その後のテキストの打ち換え等の修正が不可能になります。
修正ができる形でグラデーションをかけるには、「アピアランスの塗りを追加し、アピアランス上でグラデーションをつける」方法が良いでしょう。
アピアランスとは、Adobe Illustratorの機能のひとつで、オブジェクトの見た目に関する設定をまとめたパネルです。オブジェクトを変更せずに、見た目だけを自由に変えることができます。テキスト情報も残ったままなので、修正も簡単です。
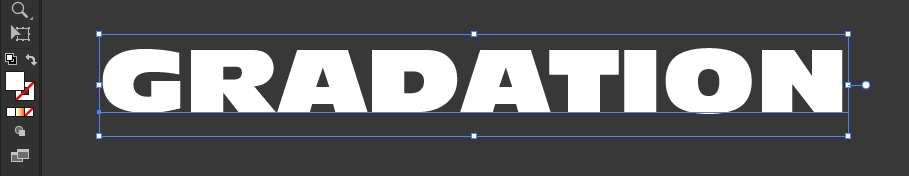
STEP1. グラデーションをかけるテキストを用意する
テキストツールでグラデーションをかけたいテキストオブジェクトを作成します。

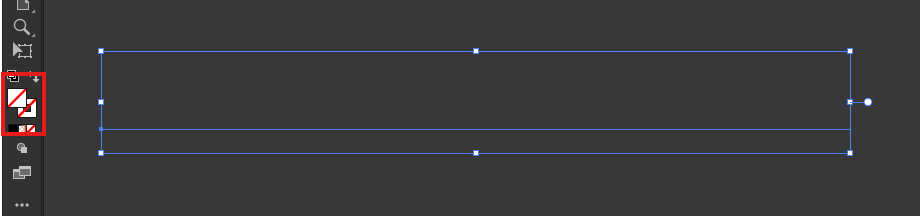
入力後、テキストの「線」と「塗り」を無しにします。
これは、元のテキストの色をアピアランスに影響させないためです。

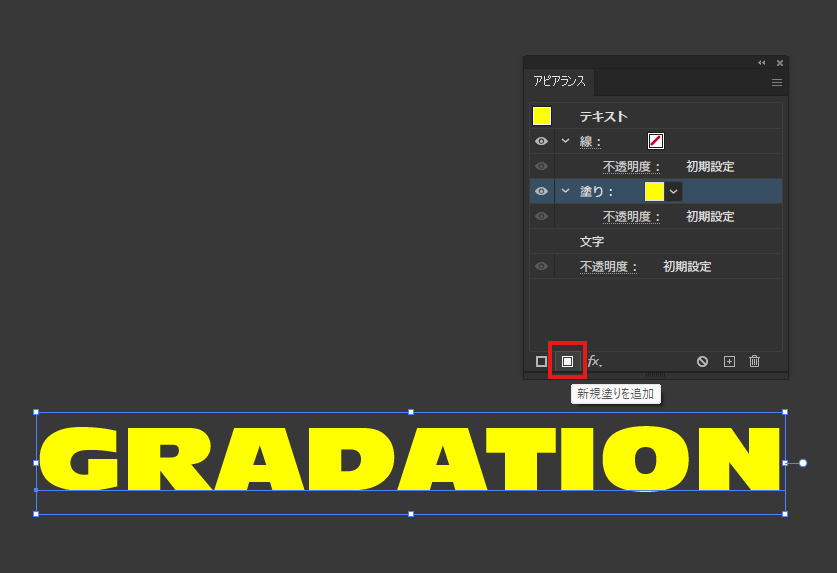
STEP2. アピアランスパネルで「新規塗り」を追加
(アピアランスパネルは、上部メニューから「ウィンドウ」⇒「アピアランス」で表示されます)
透明になったテキストを選択した状態で、「アピアランスパネル」から「新規塗り」を追加します。
アピアランスパネル内、塗りが追加されます。

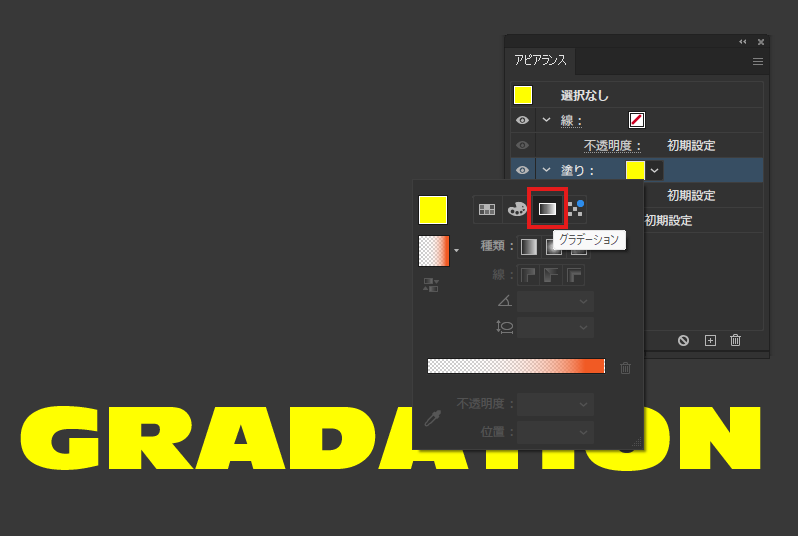
STEP3. 「新規塗り」にグラデーションを適用
『塗り』カラーの窓をクリックし、左から3つ目のグラデーションアイコンをクリックします。

ここで、前述した方法でグラデーションの色を設定します。
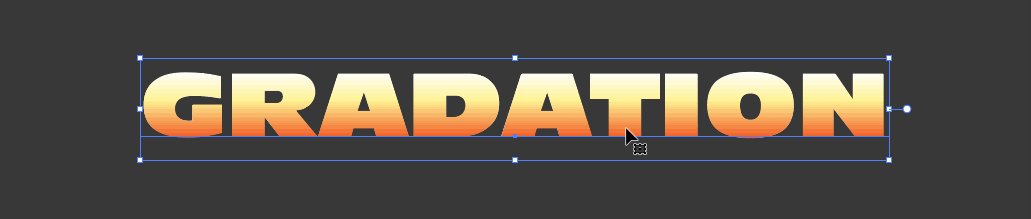
STEP4. 完成
テキストにグラデーションをかけることができました。

アウトライン化していないので、修正もテキストを打ち換えるだけです。

さいごに
いかがでしたでしょうか?今回はIllustratorで基本のグラデーションのかけ方をご紹介いたしました。
Illustratorには他にもさまざまなグラデーションのかけ方があり、使いこなせば表現の幅が広がること間違いなしですので、今後も私自身勉強しながらお伝えできればと思います!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー