Illustratorのグラフツールを使えば、簡単にグラフを作成できます (応用編~複合グラフ・立体表現~)

前回のブログにて、Illustratorで棒グラフを作る方法をご紹介しました。
前回記事「Illustratorのグラフツールを使えば、簡単にグラフを作成できます(棒グラフ編)」
今回は少し複雑な棒・折れ線複合グラフと、立体的な円グラフの作り方をご紹介します。
棒・折れ線複合グラフ
新規グラフの設定・データの入力をする
まずは前回同様にアートボード上で棒グラフの設定を行います。
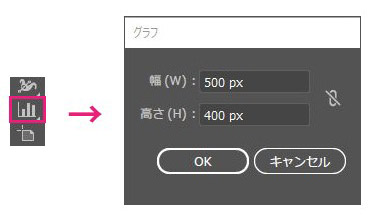
棒グラフツールを選択し、アートボード上でクリック、任意のグラフの大きさを指定して「OK」します。

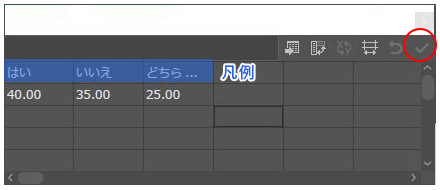
グラフデータが入力できるウィンドウが開くので、ここにデータを入力していきます。
表の一番上の列が凡例となります。
表の一番左の行がグラフの横軸を表し、表の2行目以降がグラフの値を表します。(数値はデモとしています)
直接データを入力するほかに、Excelのデータを読み込むこともできます。(前回記事参照)

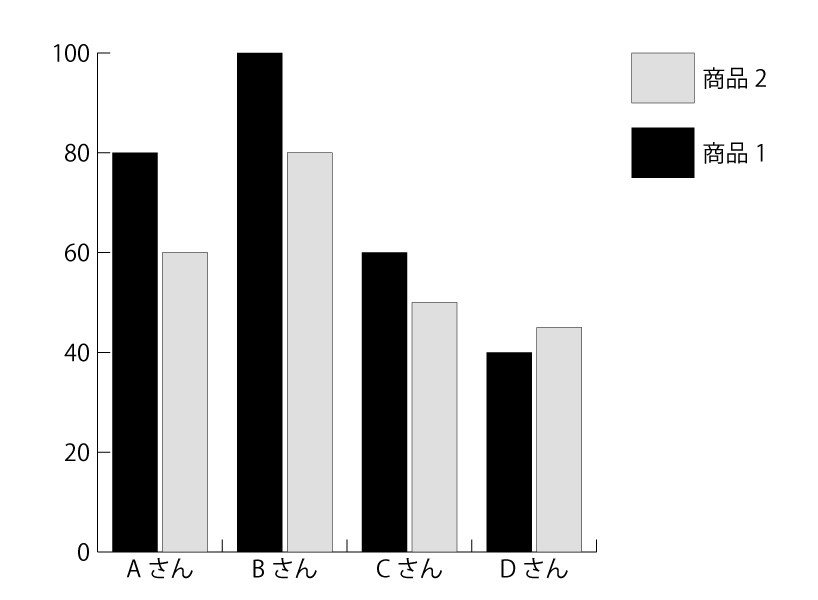
右上のチェックマークをクリックすると、以下のようなグラフが出来上がります。

このグラフに色を付けていきます。
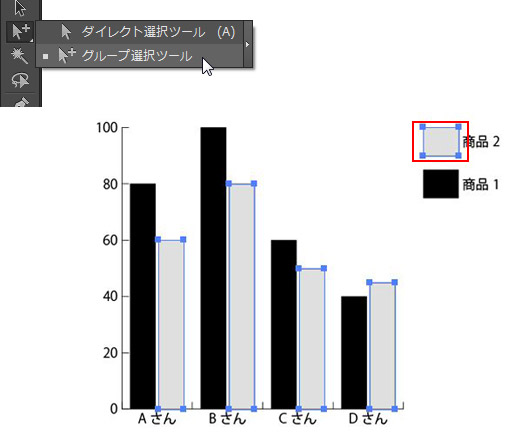
ダイレクト選択ツールで色を付けたいグラフを一つずつ選択する方法もありますが、グループ選択ツールで凡例をダブルクリックすることで、対象のグラフをすべて選択することができます。

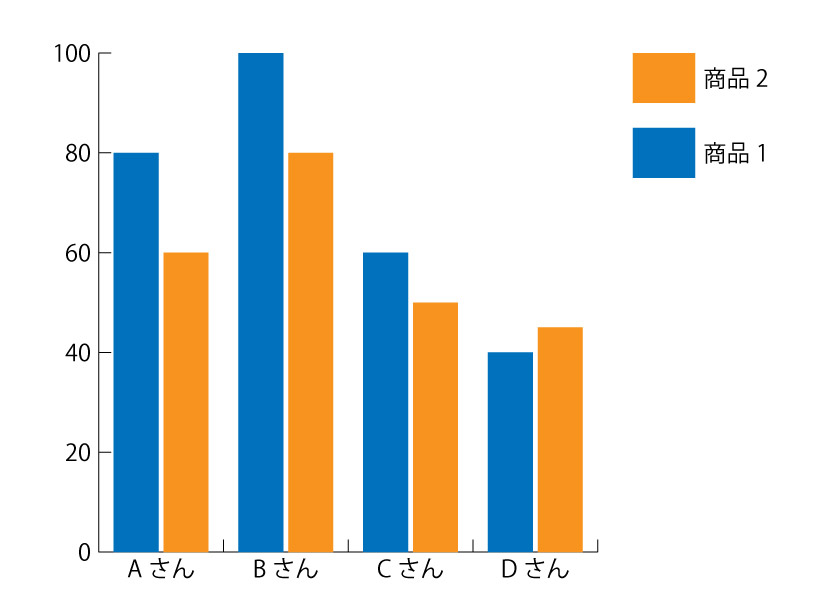
グラフに色を付けました。

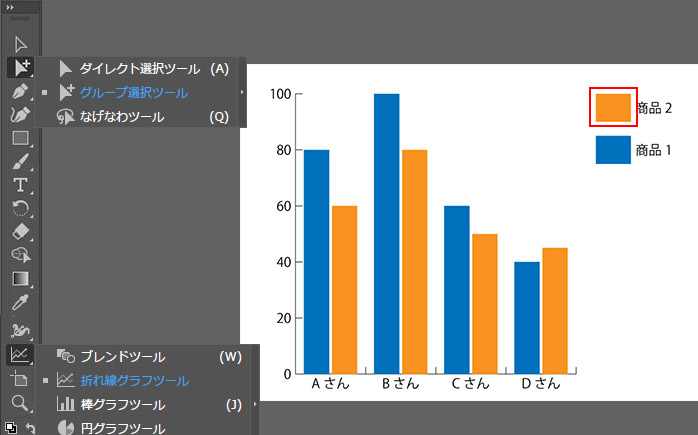
ここから、オレンジ色の「商品2」のグラフを折れ線にしていきます。
棒グラフを折れ線グラフに変換
「商品2」のグラフをグループ選択ツールでダブルクリックしたのち、ツールパネルのグラフツールアイコンをダブルクリックします。

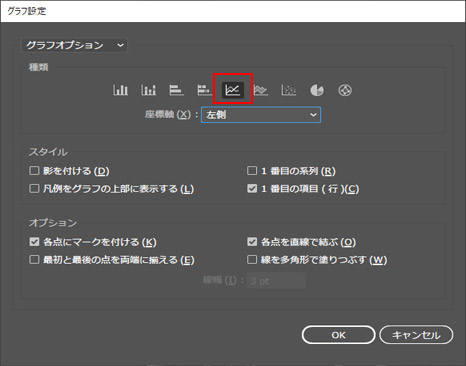
グラフ設定ダイアログが表示されますので、ここで折れ線グラフを選択し、OKします。

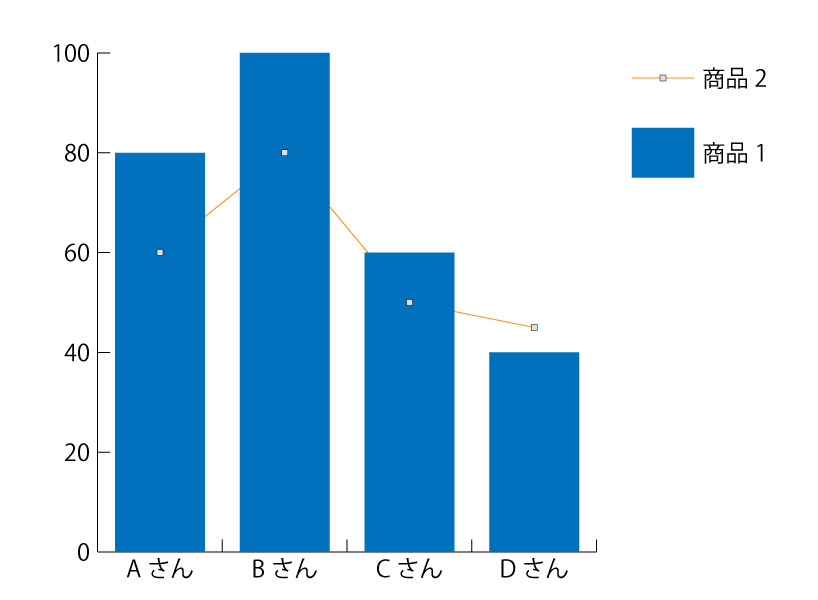
すると、このようなグラフになりました。

しかし、この状態だと折れ線の線が細く、棒グラフの後ろに表示されてしまっているので調整をします。
グラフデザインの調整
<グラフの重ね順>
折れ線の凡例をグループ選択ツールで選択したのち、右クリック→「重ね順」→「最前面」で折れ線グラフが棒グラフの前面に配置されます。
<折れ線の太さ>
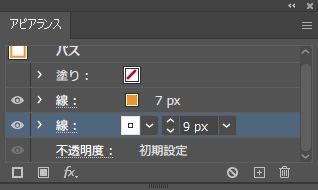
こちらも折れ線の凡例をグループ選択ツールで選択したのち、ウィンドウからアピアランスパネルを開きます。
折れ線自体の太さと、棒グラフと重なったとき見やすいよう、白い縁もつけました。

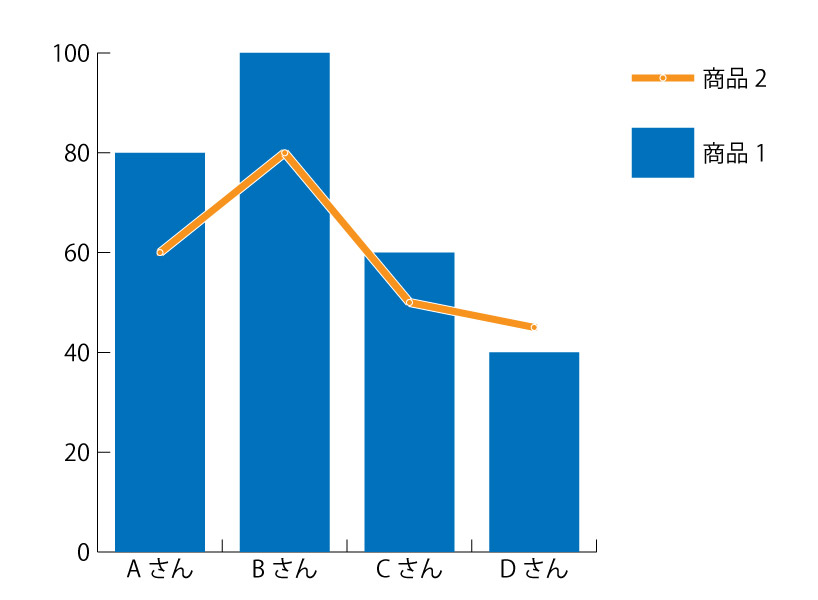
調整後のグラフがこちらです。

立体的な円グラフ
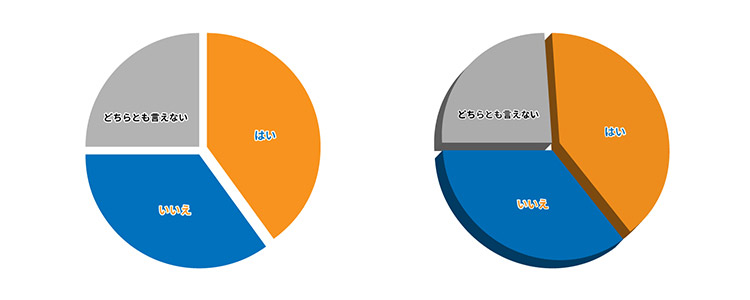
次は、立体的な円グラフを作ってみようと思います。
2Dの円グラフよりも目を引くため、広告などによく使われます。
「押し出し・ベベル」機能で簡単に作ることができます。

まず、ツールバーのグラフアイコンの中から、円グラフを選択してグラフの大きさを決めます。
データを入れる作業は棒グラフの時と同じで、一番上の列が凡例となります。

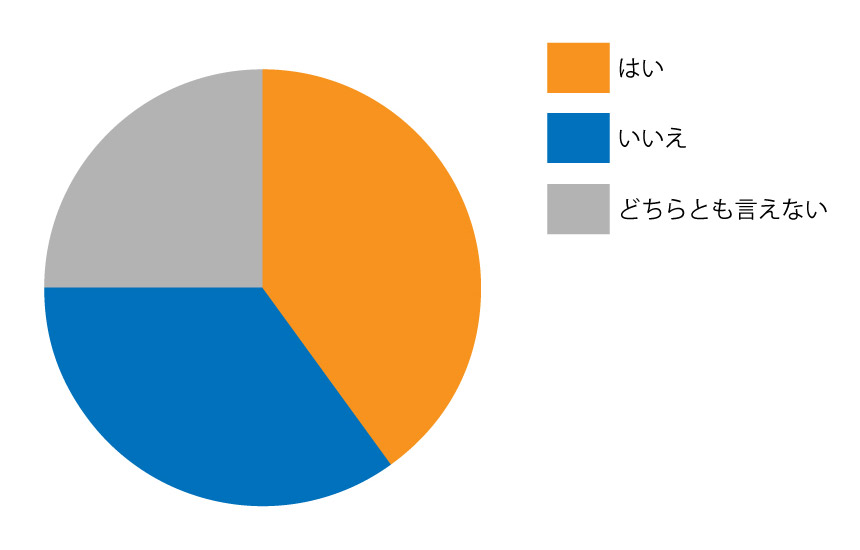
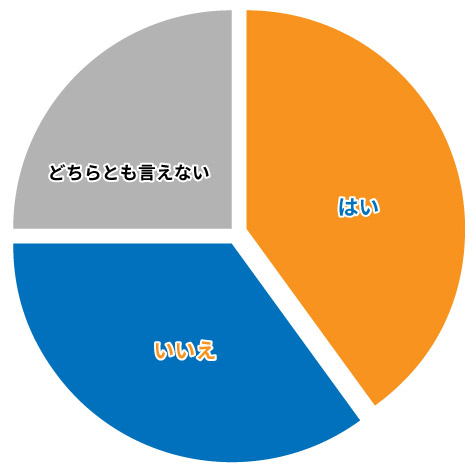
モノクロの円グラフが出来上がるので、棒グラフと同様にグループ選択ツールを使って色の変更をします。

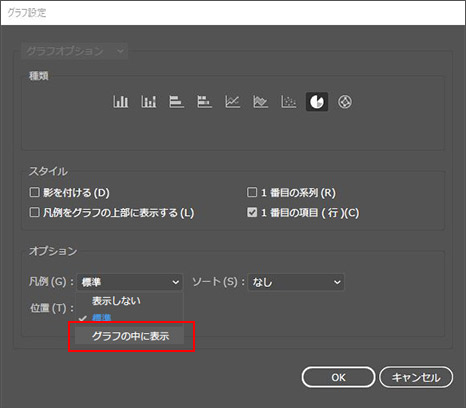
今回は凡例をグラフの内側に入れたいので、「オブジェクト」→「グラフ」→「設定」でグラフ設定ダイアログを開きます。
オプションの中の凡例の項目を、「グラフの中に表示」に変更します。

文字の大きさ・色を変え、このあと立体的にするために、それぞれの項目をダイレクト選択ツールを使って引き離します。

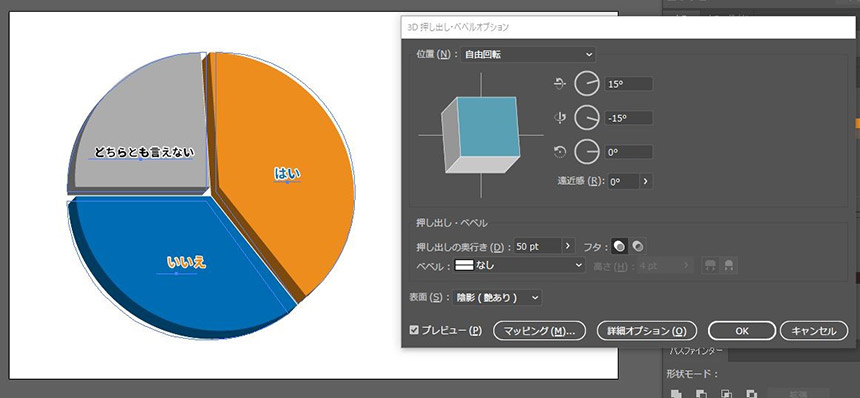
メニューバーから「効果」→「3D」→「押し出し・ベベル」を選択します。
下記のような画面が出てくるので、どのくらい押し出したいのか、どの方向に押し出すのかを数値で入力します。
デフォルトで入っている数値を一旦消してからのほうがやりやすいです。


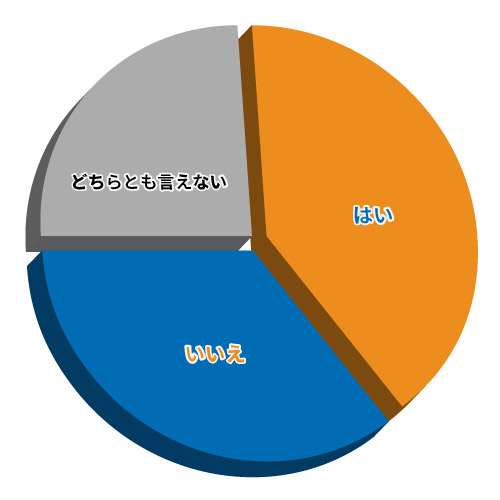
いかがでしょうか。立体的な円グラフができました。
今回は円グラフを立体にしましたが、棒グラフや折れ線グラフを立体にすると遠近感が加わるため、本来の数値情報が正しく伝わらなくなってしまうおそれがありますので、ご注意ください。
さいごに
今回はIllustratorで複合グラフと立体的な円グラフを作成しました。
複雑なグラフも簡単に作成することができました。
デザイン性に傾倒するあまり情報がわかりづらくなってしまわないよう、注意しながら作成しましょう。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー