【AI画像作成ツール】勝手に画像を作ってくれる!?CanvaのAI画像生成機能のご紹介

テキストを打ち込むだけで画像やイラストを生成してくれる、AI画像生成サービスをご存知でしょうか?
「近い将来イラストレーターの仕事がなくなるかも!?」と2022年SNSで大きな話題になりました。
この記事では、代表的なAI画像生成サービスとCanvaのAI画像生成機能の使い方について解説します。
AI画像生成機能を使ってみたいという方の参考になれば嬉しいです!
代表的なAI画像生成サービス
はじめに代表的なAI画像生成サービスをご紹介します。
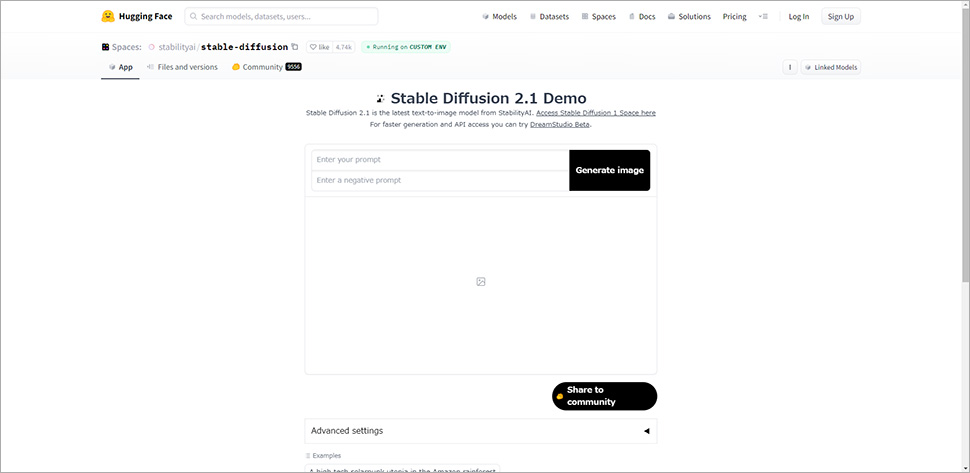
Stable Diffusion(ステイブルディフュージョン)

Stable Diffusion(ステイブルディフュージョン)デモサイト
- 使用回数:無制限
- 料金:無料(2022年12月現在)
- 備考:プログラムの知識が必要なので、導入のハードルがやや高め
DALL・E2(ダリ ツー)

- 使用回数:無料版は月15回まで使用可能
- 料金:15回以降は約2,000円で115回生成可能
- 備考:アカウント登録が必要、ブラウザから使用可能
Midjourney(ミッドジャーニー)

- 使用回数:無料版は1アカウント25回まで使用可能
- 料金:月額10ドルまたは、月額30ドルからプランを選択
- 備考:チャットアプリDiscordが必要
最後にご紹介したMidjourney(ミッドジャーニー)は、アメリカで開催された美術コンテストで優秀作品に選ばれたことで、賛否両論を呼び話題になりました。
CanvaのText to Image機能(AI画像生成機能)の使い方
先に紹介したAI画像生成サービスですが、サイトの言語が英語なことに加え、料金が発生したり事前知識が必要なこともあり、導入のハードルが高い印象がありました。
そこで紹介したいのが、CanvaのText to Image機能(AI画像生成機能)です。
アカウント登録をするだけでAI画像生成機能を1日24回まで無料で使用することができ、日本語に対応したインターフェイスのため英語が苦手な方でも簡単にAI画像を生成できます。
Canvaについて詳しく知りたい方は、下記の記事をご参照ください。
ダウンロード不要!無料で画像編集やバナー作成が簡単にできるCanva(キャンバ)とは?
CanvaのAI画像生成機能の使い方はとても簡単で、下記の4ステップで画像を生成できます。
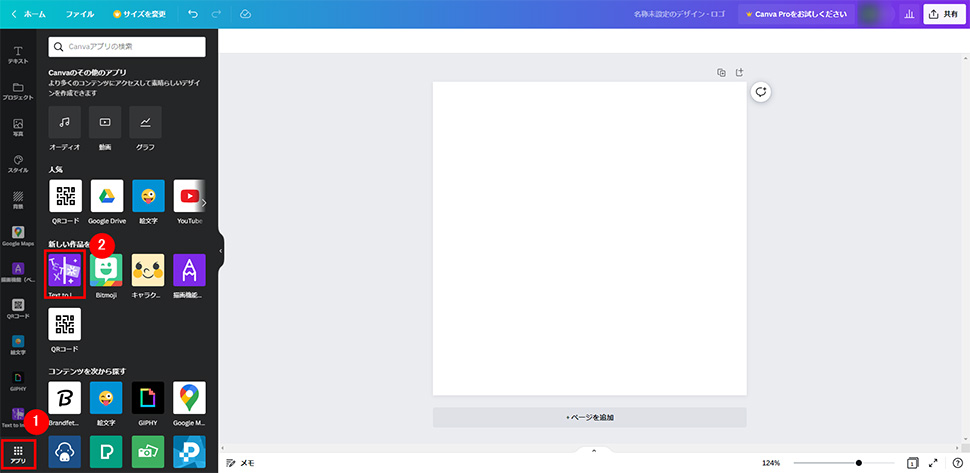
Step1.デザイン作成画面からText to Image機能を選択
はじめにCanvaにアクセスし、デザイン作成画面を開きます。
画面左の①アプリをクリックし、その後②Text to Image機能をクリックします。

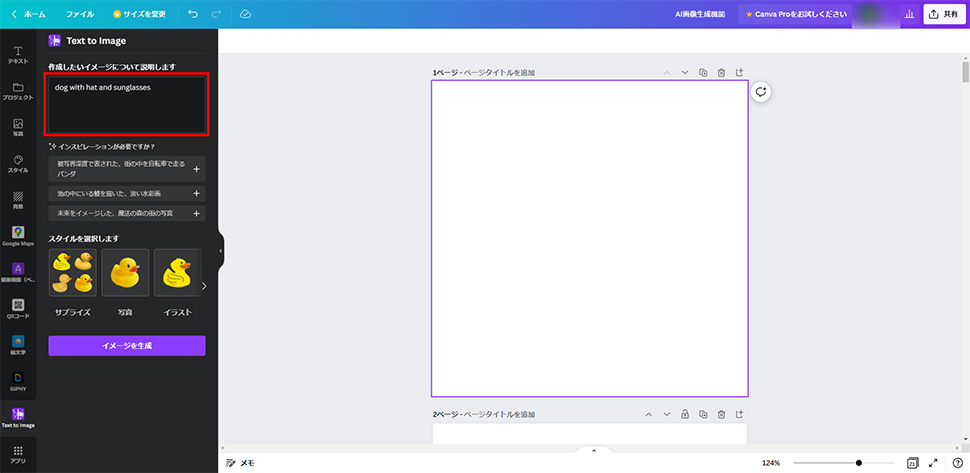
Step2.テキストを入力する
Text to Image機能をクリックすると、下記の画面が表示されるので、画面赤枠に生成したい画像をイメージできるテキスト(文章)を入力します。
今回は「帽子とサングラスをつけた犬」を英訳して「dog with hat and sunglasses」と入力しました。
※日本語でも生成可能ですが、英語の方がイメージに近い画像が生成されます。

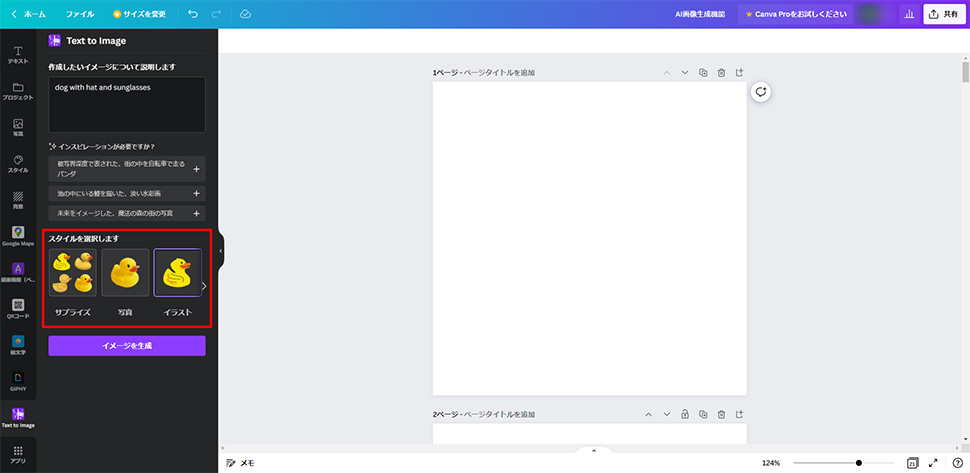
Step3.スタイルを選択する
テキストの入力が完了したら、画面赤枠のスタイルを選択します。
生成される画像の仕上がりを「サプライズ」「写真」「イラスト」「3D」「ペイント」「パターン」「コンセプトアート」の7つから選択できます。
「サプライズ」を選択すると「写真」「イラスト」「3D」「ペイント」「パターン」「コンセプトアート」の6つの中からランダムでスタイルが適用されます。
今回は「イラスト」を選択しました。

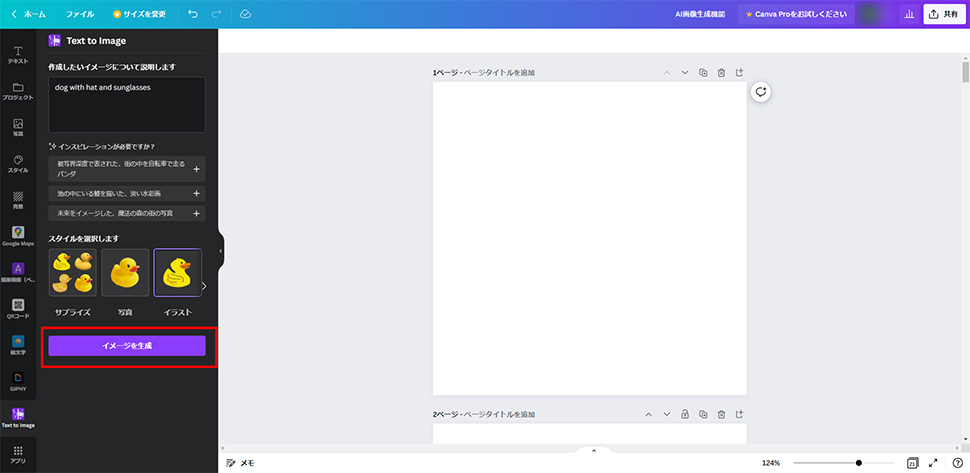
Step4.画像を生成する
スタイルを選択したら画面赤枠の「イメージを生成」ボタンをクリックします。

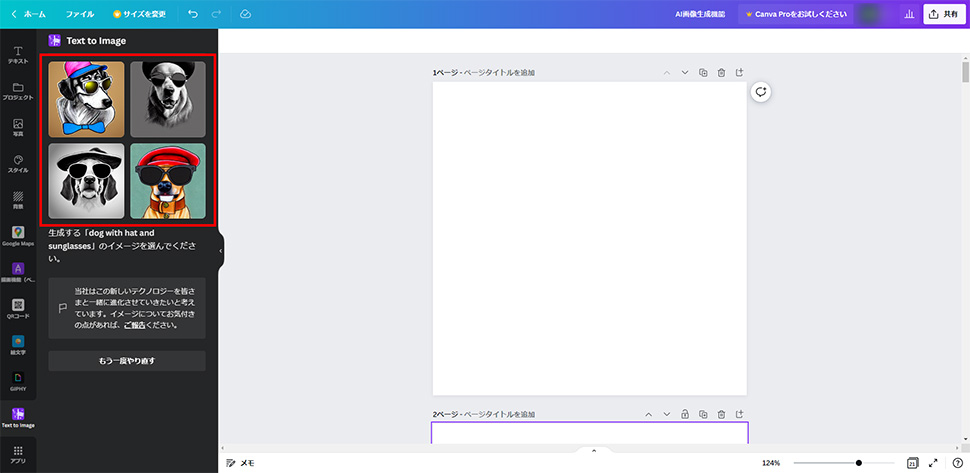
30秒ほどで画像の生成が完了し、画面赤枠に4枚の画像が生成されます。
今回はスタイルに「イラスト」を選択したので、イラスト風の仕上がりで画像が生成されているのが分かると思います。

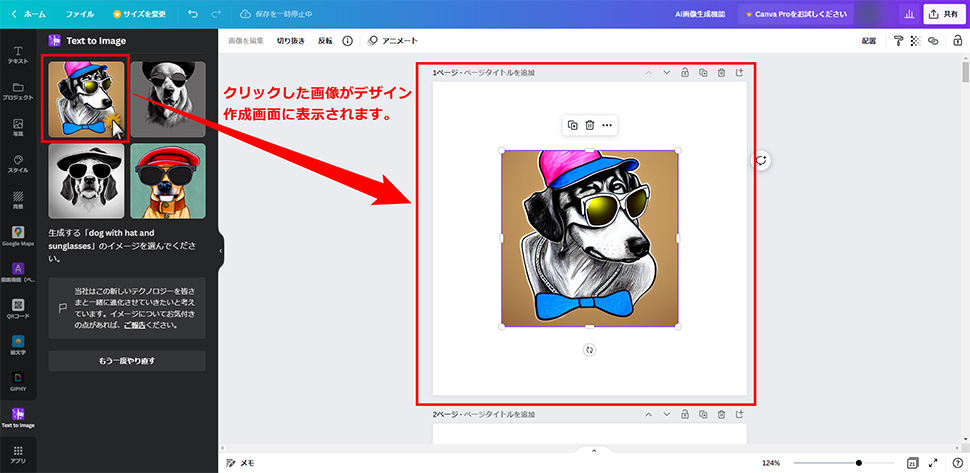
生成された画像をクリックすると、デザイン作成画面に表示することができます。

まとめ
テキストを入力してスタイルを選択するだけで、ハイクオリティな画像を簡単に生成することができました。
今回は簡単なテキストを使用して操作方法をご説明しましたが、長文を入力するとより詳細な画像を生成することも可能です。
CanvaのAI画像生成機能についての詳細は、下記ページをご参考ください。(外部リンク:canva公式サイト)
https://www.canva.com/ja_jp/features/ai-gazou-seisei/
AI画像生成サービスは、できたばかりのサービスなので「生成される画像に統一感が出ない」「画像の細かな調整が難しい」などの課題もありますが、今後も注目の技術となりそうです。
興味のある方は是非お試しください!
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー